今天這篇文章專門分享一些我在做產品類目聚合頁面上的經驗。
我知道很多朋友的詢盤站點,基本都是使用 WordPress 與 WooCommerce 這套技術棧搭建的。通過 WordPress 來管理網站的基本信息,然后再通過 WooCommerce 這套體系來管理商品信息。
確實這套方案由于門檻低,使用起來非常方便。
但是仔細觀察,默認版本僅僅只提供頁面標題與產品的信息展示。因此從這個點出發,僅僅只是這么點信息,完全不能支撐起內容的飽滿度,是不利于我們去做這類頁面的優化。
根據我過往一些站點的數據,這種產品聚合頁面的出詞數據最差,排名更是基本沒有。所以有一段時間,我一直在嘗試著做這方面的優化。
主要的方向有兩個,一是不使用 WooCommerce 這種技術方案,二是重新設計一版產品聚合頁面。
先說方案一,其實實現起來難度不大。對于詢盤站點而言,我們完全可以使用「頁面」方式,去替代 WooCommerce 的商品落地頁功能。
但是單純使用「頁面」方式去做商品信息時,就涉及到相應商品頁面信息的管理,而這個部分又需要手動去操作。當商品落地頁信息足夠多時,管理起來也確實比較麻煩。
但是這種方案的好處就是,我們可以非常自由得在這種商品信息聚合頁面上,安排任何我們自己想要體現的元素。
至于重新設計商品信息聚合頁的方案二,實現起來則稍微有點復雜。可能需要我們安裝高級版本的編輯器,或者是我們使用的主題支持自定義的頁面信息定制。
由此便可以在這種商品信息聚合頁面上,將我們想要放置的的信息安排上去。
還是拿詢盤站點舉個例子,一般我喜歡在這類信息聚合頁面上放置這個類目商品的定制要求與相應的商品定制參數。然后再合理布置一些工廠實力與為什么要選擇我們之類的信息。
甚至頁面空間足夠多時,還可以放置一些 FAQ 信息與用戶反饋信息。

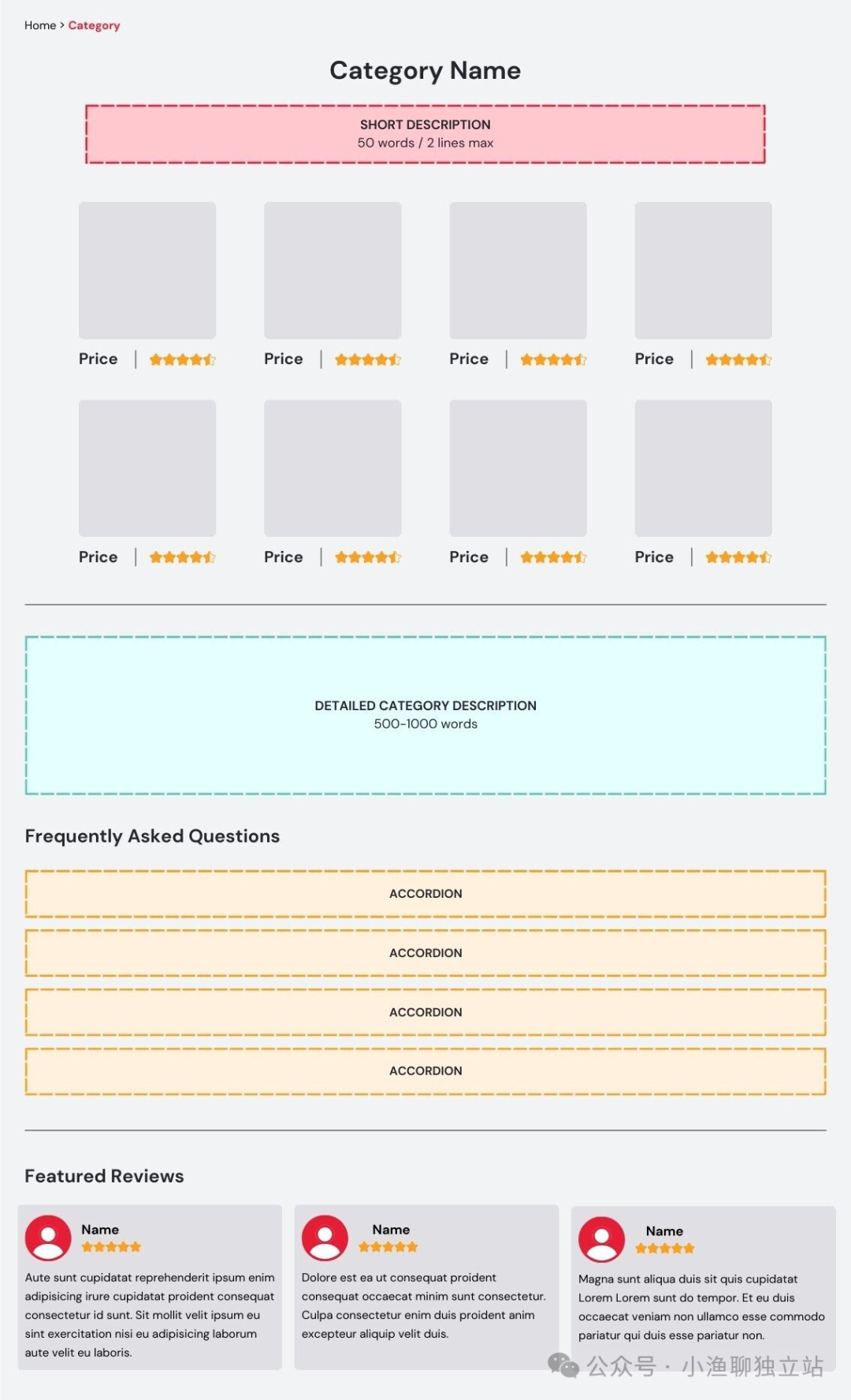
比如上面這張落地頁截圖,便是我比較心儀的一個方案。大家有興趣的話,完全可以在此基礎上,結合自己的產品實踐,做一點針對性的改動。
另外還有點小細節需要注意的,便是商品信息的排序。
因為當我們的商品信息足夠多時,那商品聚合頁面肯定會存在分頁情況。所以你新上傳的商品是顯示在第一頁還是顯示在最后一頁面,就需要注意一下。
我自己的習慣是新上傳的商品,顯示在最后一頁。因為我不想頁面信息老是變動,想盡可能將內容固定下來。
畢竟如果設置新上傳商品顯示在第一頁,那基本每次上傳新產品時,第一頁的內容都會發生變動。
個人的小習慣,沒有數據支撐,僅供參考。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






