
親愛的梨粉們,看這里吖!!!
一定要將公眾號?設為“星標”?哦~這樣就再也不怕錯過我的任何消息啦。
我是超級愛碼字的雪梨寶寶:外貿新秀,業界卷王。
每天8:00準時給大家推送最專業最全面的外貿干貨文章?
更多精品文章請查看博客shelleydigital.com
親愛的小伙伴們,今晚19:00,我們將在直播間為大家帶來一場關于感謝小伙伴的投稿,快來圍觀,一起學習、交流,共同成長!
今天依舊是seo專題,給大家介紹一下圖片優化的9個技巧~在seo優化中,除了優化內容,優化網站的圖片也是十分重要的~1?了解圖像SEO及其好處
人類是視覺導向的生物,沒有什么比引人入勝的圖片更能吸引我們的注意力了。事實上,根據 Optinmonster 的數據,包含圖片的在線內容比沒有圖片的內容多 94% 的瀏覽量。簡而言之,您需要在內容中添加圖片來吸引用戶并提高排名。提高停留時間:如果您的網頁包含引人入勝的圖片,則用戶更有可能想要消費更多內容并花更多時間瀏覽這些內容。這可以延長停留時間,從而對您的 SEO 產生積極影響。增強可訪問性:將替代文本 (替代文本) 添加到圖像中,為搜索引擎提供更多信息,使其更容易理解圖像內容。當無法呈現圖像時,搜索引擎也會顯示它。此外,添加替代文本可提高依賴屏幕閱讀器的用戶的頁面可訪問性。屏幕閱讀器是一種軟件應用程序或硬件設備,可將數字文本轉換為盲文輸出或合成語音,供無法看到圖像或自己閱讀替代文本的用戶使用。這不僅對這些用戶有幫助,也對您的 SEO 有好處。更好的用戶體驗:優化的圖像可以無縫渲染,從而增強用戶體驗。它減少了超大圖像占據屏幕并遮擋其他元素的可能性。優化不佳、體積龐大或格式糟糕的圖像會大大增加頁面的加載時間。這不僅會導致負面的用戶體驗,還會開始影響您的排名。通過優化圖像,可以實現更快的頁面加載時間并增強網站的用戶體驗。2?圖像優化的 15 個重要技巧
如您所見,圖片 SEO 非常重要,并且有很多好處。您需要確保您的圖片經過優化,以幫助您獲得更好的排名。1. 選擇正確的圖像文件類型
使用正確的圖片文件類型(通常也稱為圖片格式)對于確保圖片正確顯示、不模糊且用戶清晰可見至關重要。您還需要確保使用 Google 可以正確索引的圖片格式。
那么,哪種圖像格式最適合 SEO?在做出決定之前,您需要了解不同的格式:
- 此格式與幾乎所有設備兼容,可以顯示多種顏色。它在保留圖像色調方面也非常出色。但是,它使用有損壓縮,這意味著壓縮過程中會丟失一些數據。因此,JPEG 并不適合用于數碼照片等細節圖像。
- PNG:此格式也具有普遍兼容性。與 JPEG 不同,PNG 使用無損壓縮,因此壓縮過程中不會丟失數據。主要缺點是 PNG 文件的大小往往比 JPEG 文件大,這意味著它們會增加頁面加載速度。
- SVG:這種格式使用矢量而不是像素來構建圖像。它不適合照片,因為文件太大。但是,它非常適合徽標、圖表和動畫元素。
-
WebP:這種格式正變得越來越流行,應用也越來越廣泛——原因顯而易見。WebP 擅長在保持圖像質量的同時縮小圖像尺寸。據 Google 稱,WebP 有損文件比 JPEG 文件小 25-34%,WebP 無損文件比 PNG 文件小 26%。
缺點是 WebP 仍然不受所有瀏覽器支持,但這種情況很快就會改變。
- JPEG 適用于截圖、博客文章圖片以及網站速度至關重要的內容。
- PNG 的質量和分辨率更好,但這些文件通常較大,這會導致頁面加載時間變慢。如果您愿意犧牲一點速度來獲得更高的質量,那么 PNG 格式可能適合您。
- WebP 的壓縮能力比前兩者更強,而且你不必犧牲太多圖像質量。當你想優化頁面加載速度并減少帶寬使用時,它是理想的選擇。此外,WebP 支持 GIF 的動畫功能和 PNG 的透明背景。你真的不會出錯。
-
當涉及到圖標和徽標之類的東西時,SVG 是更好的選擇,因為這些文件可以縮放到任意大小而不會丟失分辨率。
最終,哪種格式適合取決于自己的偏好。順便說一句,如果可以避免的話,我真的不建議在你的頁面上使用 GIF。它們可能看起來很酷,但它們往往會大大降低加載速度。2. 調整圖片大小以適應網頁使用
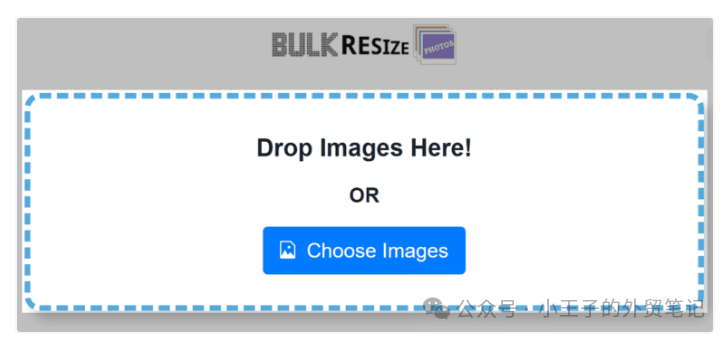
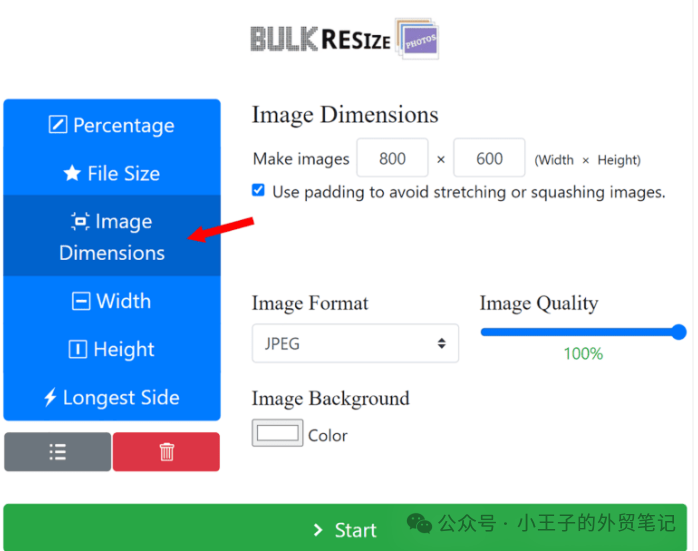
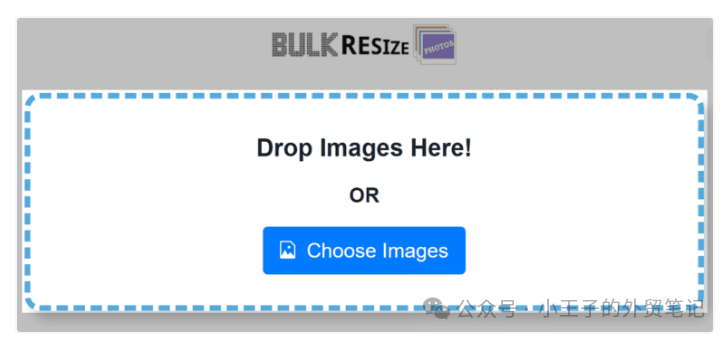
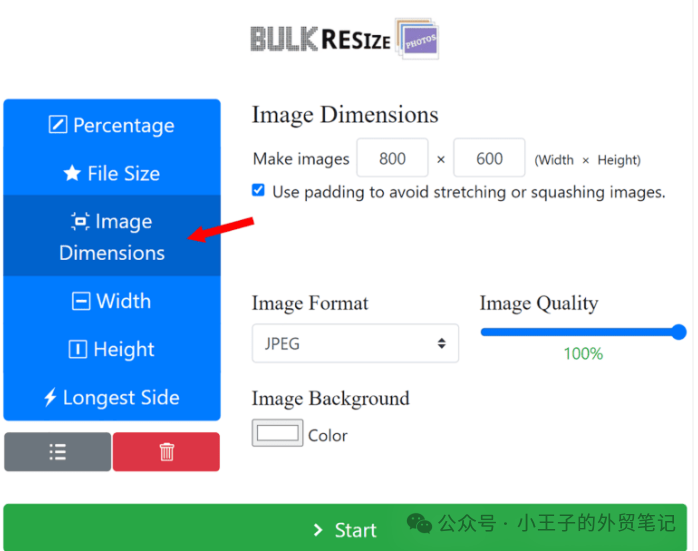
需要記住的是,圖像大小和文件大小是兩個不同的概念。圖像大小是指圖像的寬度和高度有多大或多小(例如 1050 像素 x 1000 像素)。文件大小是指它占用的存儲空間(例如 350 KB)。尺寸(寬度和高度)較大的圖像確實會降低頁面的加載速度。這是因為即使圖像大于網站顯示的最大寬度,瀏覽器也必須加載整幅圖像。例如,如果你的博客的最大寬度設置為 650 像素,而你上傳的圖片寬度為 5,500 像素,則瀏覽器仍需要下載全尺寸圖片。這會大大降低頁面加載速度。當然,這意味著你需要檢查預期顯示尺寸的最大寬度和高度。確定圖片的正確尺寸后,就可以調整它們的大小了。我最喜歡的調整圖片大小的工具之一是“批量調整照片大小”。你需要做的就是在瀏覽器中打開它,然后將圖像拖動到上面或從設備上傳。然后您可以使用該工具調整圖片的尺寸。單擊“圖片尺寸”并設置寬度和高度。

高分辨率圖像也會影響頁面加載速度。當然,這些圖像看起來很棒,非常適合打印,但當要將它們上傳到您的網頁時,您必須犧牲一些質量,以獲得更快、響應更快的頁面。在線圖像的標準分辨率為每英寸 72 像素 (PPI)。像素 (px) 是構成我們桌面和移動屏幕上圖像的單個點。PPI 指的是屏幕上一英寸空間內出現的這些點的數量。大多數移動設備和桌面屏幕以 72 PPI 顯示圖像,因此使用更高的分辨率并不一定會讓您的圖像看起來更好。總而言之,始終調整圖像大小以適合預期的顯示尺寸,并將圖像分辨率保持在 72 PPI 或更低。3. 壓縮圖片以加快加載速度
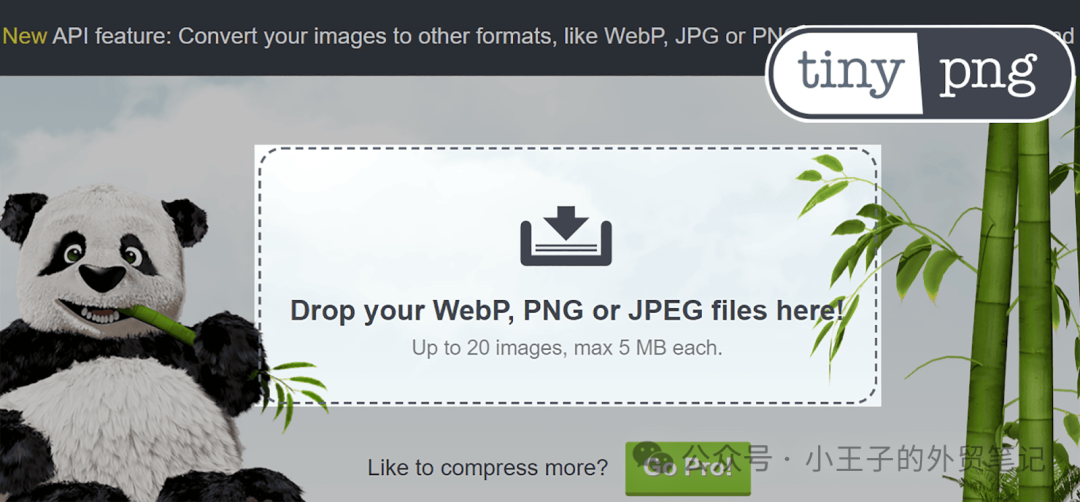
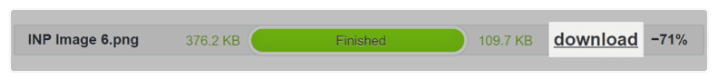
圖像壓縮可以減小圖像文件的大小。這使得它們更適合在各種設備上快速加載和高效存儲。圖片的文件大小直接影響頁面的整體加載速度。因此,如果某個頁面上的圖片文件很大,那么用戶可能需要等待比平時更長的時間才能開始與其交互。這可能會讓用戶感到沮喪,甚至可能讓他們離開你的網站。大圖像還會增加帶寬消耗。帶寬消耗是指您的網站與用戶之間傳輸的數據量。如果用戶訪問包含較大圖片的頁面,則需要傳輸更多數據。這會導致帶寬使用量增加,從而給網站托管資源帶來壓力。由于許多網絡托管服務提供商根據傳輸的數據量或使用的資源量收費,這可能會增加托管成本。這意味著應該在將圖像放到頁面上之前對其進行壓縮。但是,壓縮圖像可能會導致質量下降。不過,這完全取決于您選擇的圖像格式。正如我之前提到的,JPEG 使用有損壓縮,而 PNG 使用無損壓縮。因此,雖然 JPEG 通常比 PNG 壓縮得更多,但它會損失質量。這就是 WebP 的用武之地。請記住,它的壓縮率比 JPEG 和 PNG 都要高,同時仍能在一定程度上保持圖像的質量。根據經驗,你應該將圖片壓縮到 100 KB 或更小。如果你要壓縮一張非常大的圖片,那么在不嚴重降低質量的情況下,可能無法將其壓縮到這么小。如果是這種情況,請在確保圖片仍然可用的前提下盡可能地壓縮圖片。TinyPNG是用于圖像壓縮的最佳免費圖像優化工具之一。在瀏覽器中打開它后,你可以將最多 20 個 JPEG、PNG 或 WebP 文件放入其中。
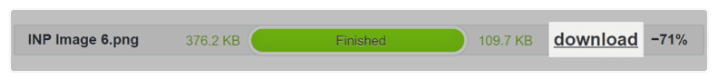
TinyPNG 可以顯著壓縮圖像,壓縮過程完成后,您可以輕松下載它們。
使用壓縮圖片是降低頁面加載速度和改善網站用戶體驗的好方法。它還可以減少帶寬使用量并降低托管成本。4. 撰寫描述性替代文本
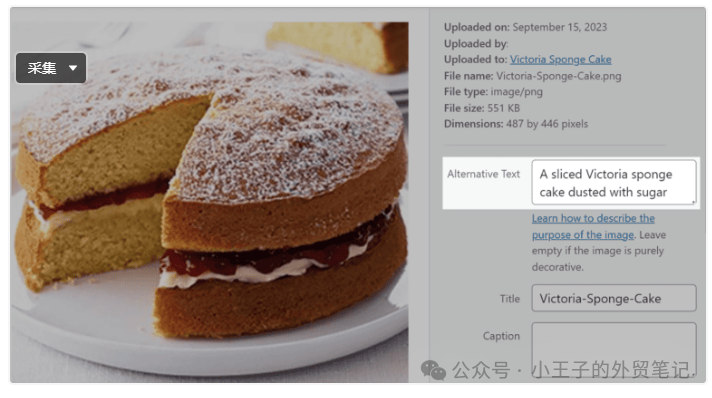
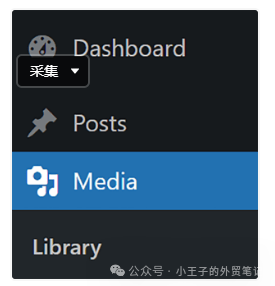
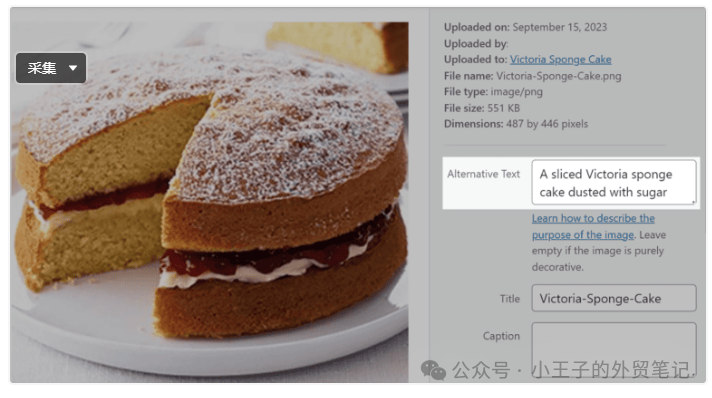
正如我之前提到的,替代文本在幫助 Google 和其他搜索引擎理解圖像的內容和上下文方面起著至關重要的作用,特別是因為它們無法從視覺上解釋圖像。屏幕閱讀器還會使用它來向視障用戶描述圖像。因此,它對于頁面的可訪問性和增強用戶體驗至關重要。另外,當圖像本身無法呈現時,瀏覽器會顯示圖像的替代文本。這意味著您的替代文本需要具有描述性,并且您應該在其中使用相關的關鍵字。通過這樣做,可以為搜索引擎提供必要的背景信息,你的圖片與用戶搜索查詢保持一致。這可以增強它們在 SERP 和 Google 圖片中的相關性。現在,讓我們深入研究并探索使用它的最佳實踐。替代文本最佳做法,創建替代文本時,一個好方法是想象有人在你閉上眼睛時為你朗讀。如果你能在腦海中清晰地描繪出這一畫面,那么替代文本就發揮了作用。如果使用 WordPress,那么將它們添加到圖片中非常簡單。有兩種方法可以做到這一點。只需從存儲的媒體文件中選擇一張圖片,就可以在屏幕右側添加它。
然后,從媒體庫中選擇您的圖像,并在“替代文本”框中輸入你的替代文本。
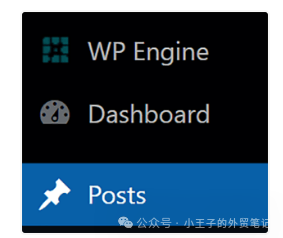
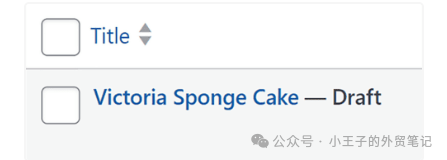
這是向已上傳到你的頁面或帖子的圖像添加替代文本的更快方法,即使這些圖像已經發布。在左側菜單中,單擊“頁面”或“帖子”。

點擊帖子中的圖片,您將看到圖片上方出現選項。點擊鉛筆圖標:
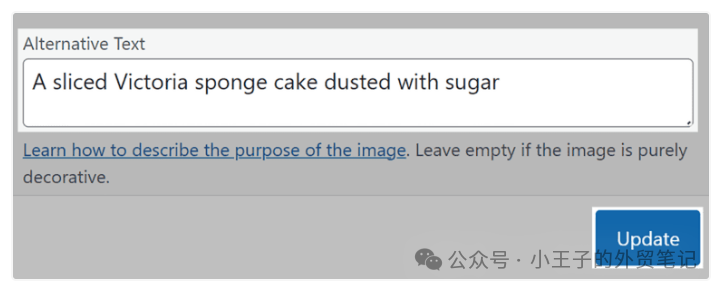
接下來,在框中輸入您的替代文本,然后點擊“更新”。
5. 利用相關的圖像文件名并包含關鍵字
圖片文件名在幫助搜索引擎理解圖片內容和與用戶搜索查詢的相關性方面起著至關重要的作用。因此,您應該使用描述性名稱保存圖片,而不是僅僅使用默認名稱上傳圖片。
例如,假設將此圖像放在頁面上,其默認名稱為“IMG_785432.jpg”。當 Google 抓取網頁時,這不會為其提供圖片的任何背景信息。這意味著當用戶搜索您的關鍵字時,該圖片出現在 Google 圖片或常規 SERPS 中的可能性很小。相反,你應該給它一個描述性的文件名,如“red-ford-mustang-1967.png”。圖像文件名也應該簡短,并且你應該用連字符分隔標題中的單詞,以便 Google 更容易理解。此外,我們還應該將關鍵字納入圖片標題和描述中,以確保圖片出現在相關的搜索結果中。6. 使用響應式圖像
在抓取和索引網頁時,Google 會從移動瀏覽器的角度抓取網頁。然后根據移動版本對網頁進行排名。這被稱為“移動優先索引”,它的出現是因為過去幾年移動設備搜索量大幅增加。事實上,2023 年第一季度,移動流量占全球互聯網流量的 58.33%。這意味著針對移動設備優化您的網站從未如此重要,包括您的圖片。由于移動設備的屏幕比桌面屏幕小,因此必須使用響應式圖像技術,使您的圖像能夠無縫適應響應式設計。這意味著瀏覽器可以以適合正在查看圖像的設備的尺寸顯示圖像。如果使用 WordPress,則有大量插件可幫助您壓縮和調整圖像大小。以下是我挑選的 3 個插件:
- Smush:這是一個廣泛使用的圖像優化插件,可以在保持質量的同時自動壓縮和調整圖像大小。
- ShortPixel:此插件提供無損和有損壓縮選項。它可以批量壓縮圖像,甚至可以提供 WebP 圖像以加快加載速度。
-
Imagify:這是另一個用戶友好的圖像優化插件,可讓您輕松壓縮和調整圖像大小。
如果打算編寫自己的 HTML 代碼來使您的圖像具有響應性,那么這可能會變得非常復雜,因此我建議聘請一名網絡開發人員或查看Google 的響應式圖像指南。7. 通過字幕增強用戶體驗
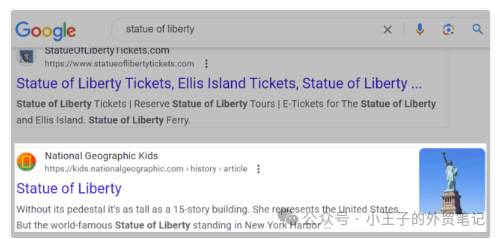
圖片說明是直接顯示在圖片下方的文本。它通常不只是描述圖片,還會提供更多背景信息,如下圖所示:
我知道你在想什么:“這對 SEO 有什么重要意義?”答案是,圖片標題不會直接影響你的排名,但它們可以通過吸引訪問者并鼓勵他們在您的頁面上花費更多時間來改善你的用戶體驗。當用戶在網頁上停留時間更長時,這會向 Google 發出信號,表明你的網頁提供了積極的用戶體驗,并且讓用戶感到愉悅和有價值。這可能會帶來更好的排名。
保持簡潔但具有描述性
增加價值
添加關鍵字
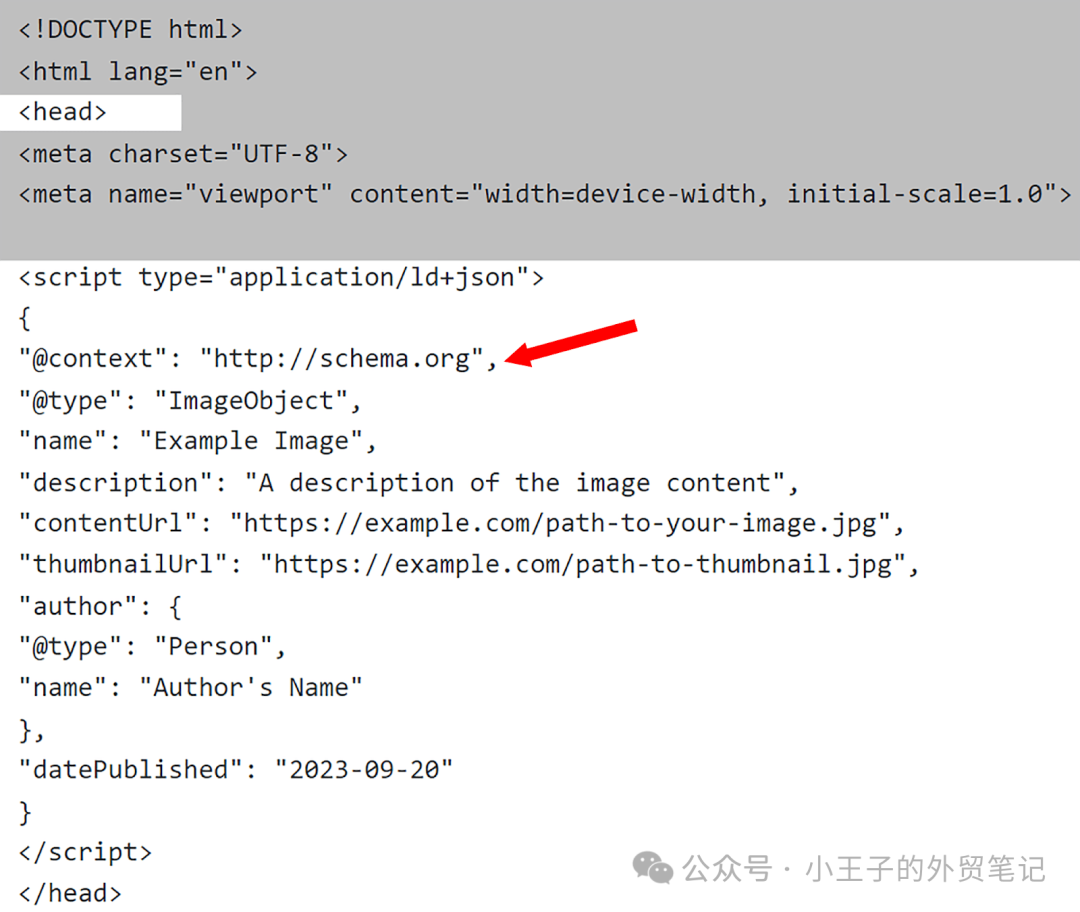
8. 利用圖像的架構標記
有一種特定類型的架構標記稱為 ImageObject。這是一種結構化數據格式,可讓您向搜索引擎提供有關您網站上的圖片的詳細信息。它可以幫助搜索引擎了解圖像的上下文和內容,從而可以更好地索引和在搜索結果中提高可見性。這意味著您的圖片可能會被提供給那些正在積極搜索與您的領域相關的視覺內容的用戶。實現 ImageObject 架構標記可以產生豐富的結果,其中可能包括圖像縮略圖、標題和其他視覺增強功能等功能。圖像縮略圖是由搜索引擎根據各種因素生成的,包括頁面內容、頁面包含的圖像以及與搜索查詢的匹配程度。這些引人注目的附加內容可以使您的列表對用戶更有吸引力,并提高點擊率(CTR)。
當您實施架構標記時,您可能會看到的豐富結果類型包括:
目前,Google 圖片支持以下類型的結構化數據:
假設您經營一家銷售鞋子的電子商務網站。如果您使用架構標記將圖片定義為產品,Google 可能會在 SERP 和 Google 圖片中的圖片包中顯示帶有價格標簽圖標(通常稱為“徽章”)的圖片。為此,您需要向網頁添加產品結構化數據。這意味著用戶可以快速判斷您的圖片是否是他們想要的結果類型。如果他們打算購買鞋子,那么產品徽章會讓他們知道他們可以通過點擊您的圖片來購買。如果沒有顯示徽章,那么他們可能會認為你的圖片與一些內容有關,比如關于鞋子的博客文章。9. 使用獨特的原創圖像
你應該始終使用原始圖片而不是庫存圖片。如果你的網站使用的圖片與您所在行業的許多其他網站相同,那么就不會脫穎而出。此外,您不會向 Google 發出有關您網站可信度的良好 EEAT 信號。例如,如果你的博客是關于前往巴黎的,那么應該避免使用在數百個其他博客上見過的埃菲爾鐵塔的圖像。想想看——你會更信任一篇使用巴黎庫存照片的博客文章,還是一篇作者參觀巴黎最著名地標的照片的博客文章?顯然,第二篇文章展現了更多的經驗和可信度。當你嘗試提高排名時,您不會簡單地將其他網站的內容復制粘貼到您的網站上。您會花時間制作獨特的原創內容,為用戶提供價值。同樣,庫存圖片不太可能對你的排名有很大幫助。另一方面,原始圖片可能會從其他相關網站獲得鏈接。例如,如果你創建了一個包含有關特定主題的有用信息的信息圖,其他網站在創建有關該主題的內容時可能會想要鏈接到它。這有助于你的網站改善其反向鏈接配置文件,并可能帶來更高的排名。好了,今天就先說到這里啦,直播感興趣的可以預約嘍~如果有任何關于WordPress的問題以及建站咨詢,歡迎大家隨時溝通哦。歡迎大家私信獲取《谷歌SEO頁面優化清單》
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )
網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)