這周末在幫朋友處理一個新建網(wǎng)站的速度優(yōu)化問題,主要的癥狀就是移動端的速度一直提不上去。也花了比較多的時間對其進行重構(gòu),索性將這塊的經(jīng)驗利用文字記錄下來吧。

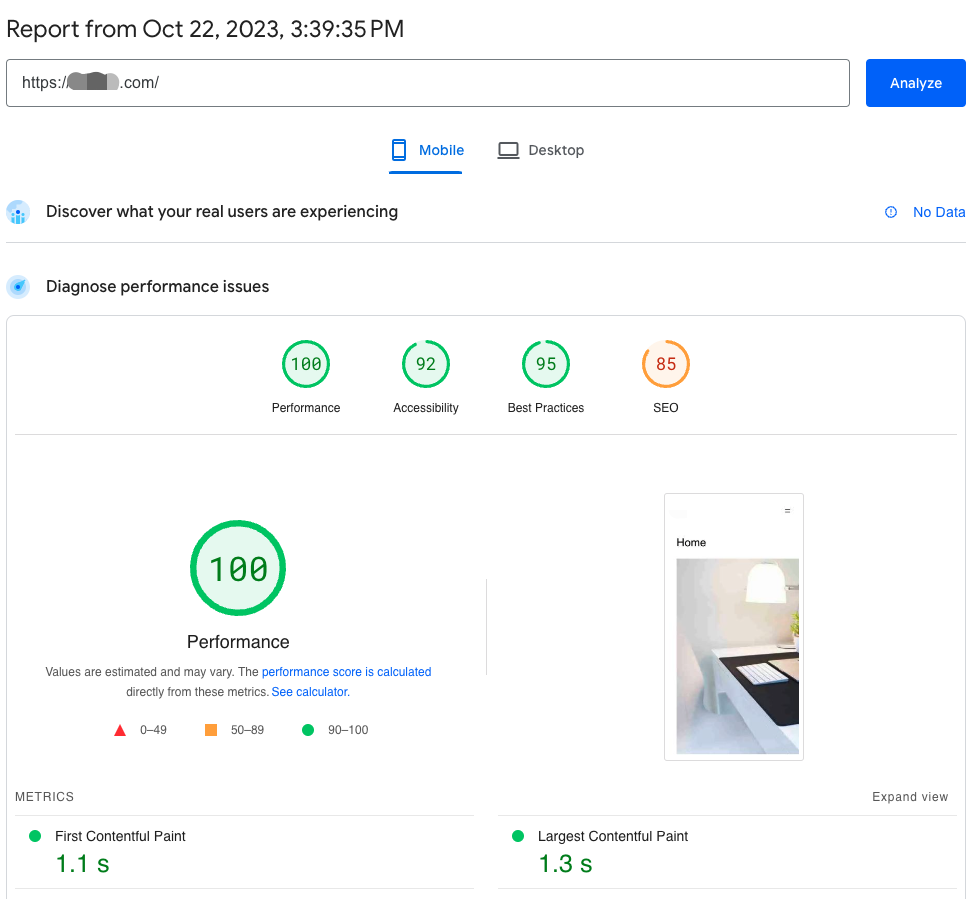
上面這張截圖,顯示的是網(wǎng)站搭建完成后(使用的是初始默認(rèn)主題,只在首頁上傳了一張圖片),將全部優(yōu)化設(shè)置打開后的速度測試結(jié)果。可以看到網(wǎng)站在性能表現(xiàn)這塊一點問題都沒有,這個數(shù)據(jù)至少能說明兩個問題。其一是主機性能與網(wǎng)絡(luò)等基礎(chǔ)設(shè)施是沒有問題的,其二便是對網(wǎng)站的優(yōu)化設(shè)置是沒有問題的。

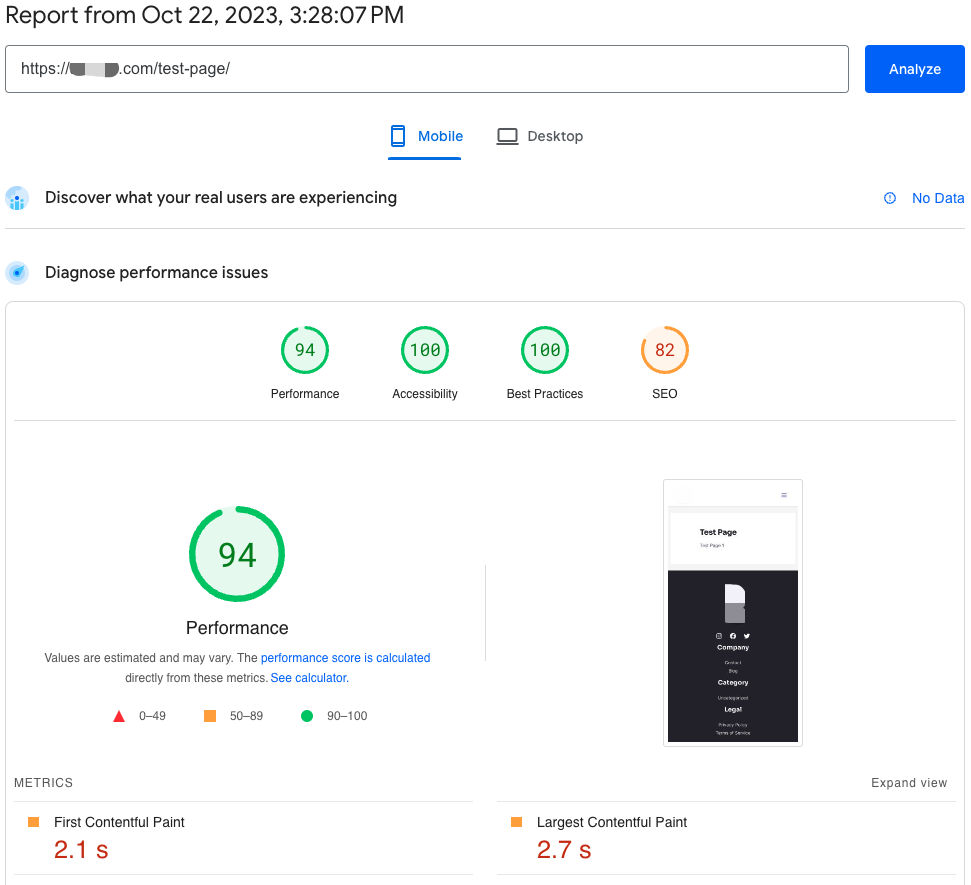
緊接著,我便對這個測試站點安裝了 Astra Pro 主題(激活了主要配置項),在沒有導(dǎo)入新模板的前提下,適當(dāng)優(yōu)化了網(wǎng)站的頁首、頁尾等部分信息。通過測試信息反饋,可以看到網(wǎng)站速度確實是有下降一點,但是并不影響。
這說明 Astra Pro 主題的安裝并不會導(dǎo)致網(wǎng)站速度的大幅下降,至少從數(shù)據(jù)反饋上看,主題安裝前后的響應(yīng)速度變化不大。

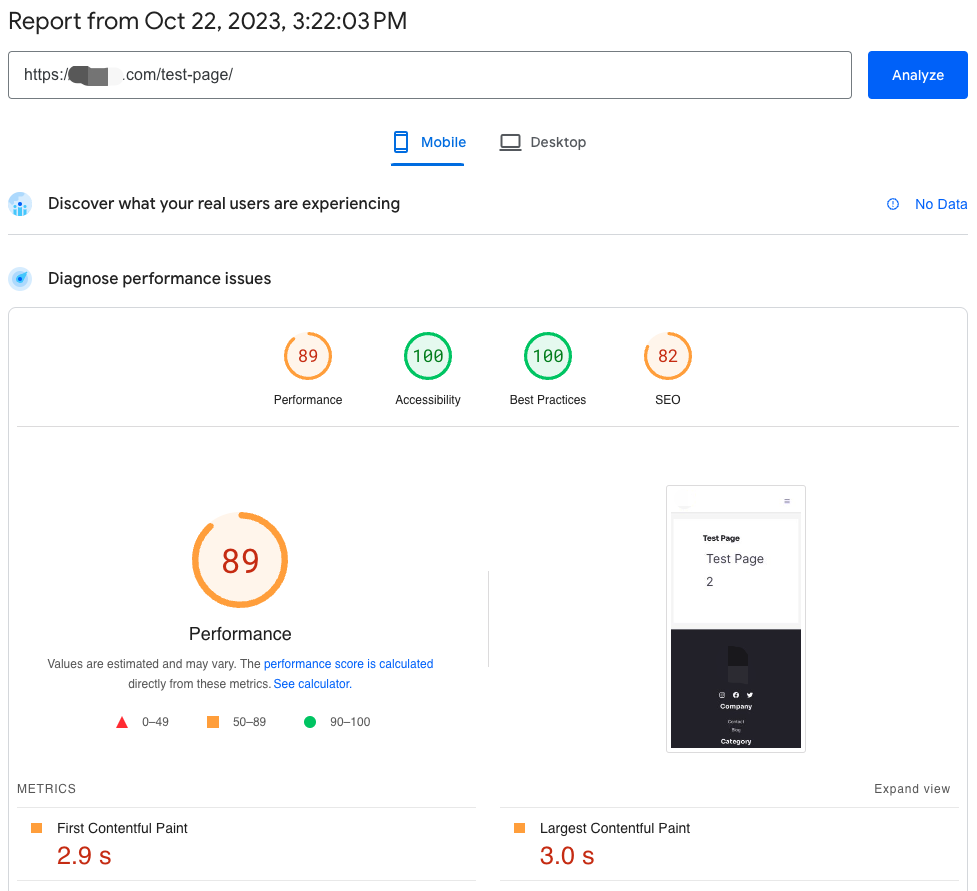
在做完這些測試后,我便安裝了一個 Elementor 編輯器,并使用該編輯器在首頁上編輯了一條文字信息。這一步我所做的操作不過是使用 Elementor 編輯器接管了這個頁面的編輯,便導(dǎo)致了測試評級從第一梯隊掉到了第二梯隊,且 First Contentful Paint 增加了近一秒鐘。
不得不說,這個 Elementor 編輯器真的是很消耗資源。至于具體的加載過程中所加載的數(shù)據(jù)包,我就不截圖了,打碼很麻煩。

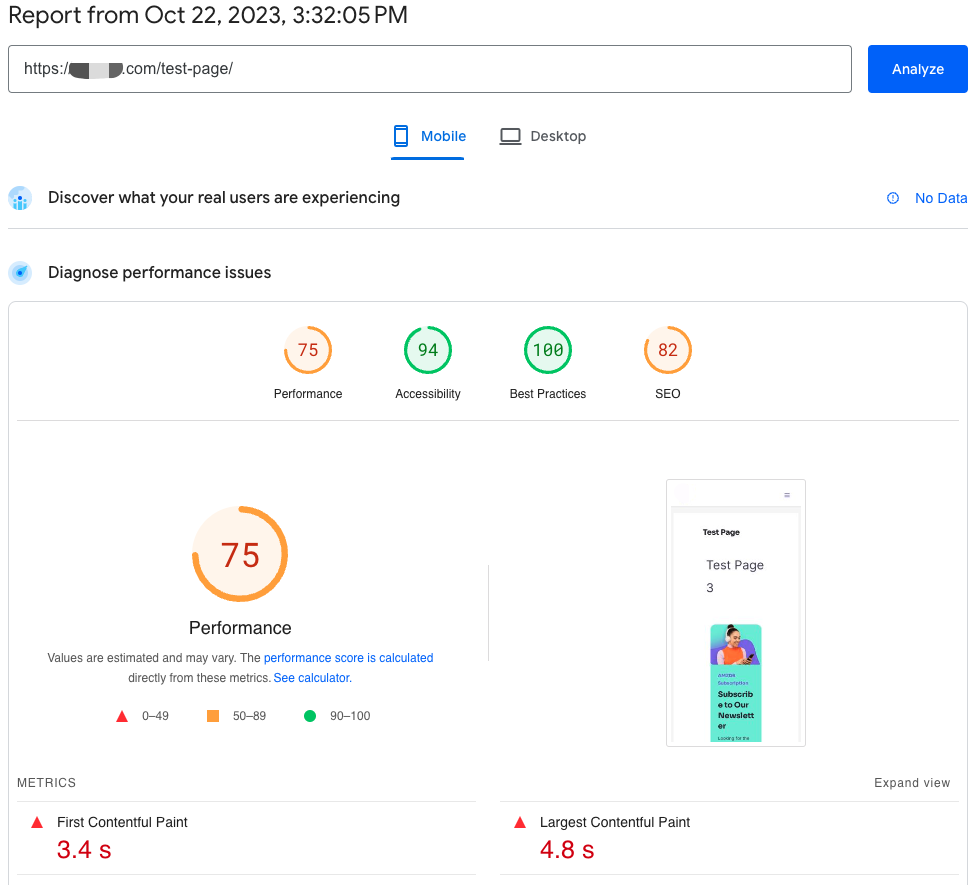
為了進一步驗證插件對速度的影響大小,于是干脆在首頁上布置了一個 WPForms 表單收集控件。從上圖所示的測速信息上可以看到,速度性能在進一步的惡化。注意,到這一步我還只是在首頁上啟用了 Elementor 編輯器,外加增添了一個聯(lián)系表單。
癥結(jié)已經(jīng)很明顯了,正是因為這些需要消耗大量資源的第三方插件,才導(dǎo)致了網(wǎng)站速度一直提不起來。至于解決方案也很簡單,要么換掉這些功能性插件,要么花錢直接上第三方付費 CDN。所以如果你也被速度問題,尤其是網(wǎng)站在移動端的速度問題所困擾,不妨按照上面的方式排查一下問題點。
這里再多說一句,見過很多網(wǎng)站喜歡搞各種高大上的模板,各種絢麗的功能。然后無形中在網(wǎng)站上安裝各種各樣的插件,一番操作下來直接將網(wǎng)站拖到龜速。其實有時候真的沒必要,問問自己這些華而不實的東西到底是用戶需要,還是你需要。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






