谷歌宣布了一種運(yùn)行 JavaScript 的新方法,可以提高網(wǎng)頁(yè)響應(yīng)能力,幫助使用它的網(wǎng)站在新的核心網(wǎng)絡(luò)重要指標(biāo)中擊敗競(jìng)爭(zhēng)對(duì)手。
該公告提供了一種增強(qiáng)網(wǎng)頁(yè)性能的方法。如果這次試驗(yàn)成功,那么所有內(nèi)容管理平臺(tái)可能都希望使用它,以便領(lǐng)先于競(jìng)爭(zhēng)對(duì)手。
Google 正在解決的問題
與下一次繪制的交互 (INP) 是替代首次輸入延遲 (FID) 的指標(biāo)。INP 計(jì)劃于 2024 年 3 月作為核心 Web 重要指標(biāo)上線。為了在即將到來的 INP 核心網(wǎng)絡(luò)至關(guān)重要中取得好成績(jī),網(wǎng)頁(yè)需要響應(yīng)每一個(gè)可能的用戶交互。
導(dǎo)致 INP 分?jǐn)?shù)不佳的原因之一是某些 JavaScript 需要很長(zhǎng)時(shí)間才能運(yùn)行。當(dāng)這些腳本需要很長(zhǎng)時(shí)間才能運(yùn)行時(shí),它們被稱為長(zhǎng)任務(wù)。長(zhǎng)任務(wù)的問題在于,它們就像道路上的慢速司機(jī),在快車道上行駛,減慢了交通速度。
目前發(fā)生的情況是,控制用戶交互的腳本被長(zhǎng)任務(wù)阻塞,導(dǎo)致網(wǎng)頁(yè)無(wú)響應(yīng)。在這種情況下,用戶在單擊按鈕后會(huì)等待頁(yè)面執(zhí)行某些操作。
如今,許多網(wǎng)頁(yè)中通常發(fā)生的情況是用戶交互必須等到長(zhǎng)任務(wù)完成運(yùn)行。下圖顯示了長(zhǎng)任務(wù)如何阻止重要的用戶交互任務(wù)運(yùn)行。
長(zhǎng)任務(wù)阻塞用戶交互腳本

谷歌提出的解決方案是解決這個(gè)問題,讓這項(xiàng)長(zhǎng)任務(wù)就像一輛緩慢的汽車停在路邊,讓快速車通過。
現(xiàn)有策略不起作用
已經(jīng)有一些編碼解決方法可以幫助提高用戶交互分?jǐn)?shù)。但它們實(shí)際上并不能很好地工作,因?yàn)樗鼈兪菫榱私鉀Q其他問題而不是用戶交互問題而設(shè)計(jì)的。
谷歌的解釋者表示,現(xiàn)有的策略會(huì)暫停長(zhǎng)任務(wù),但將其發(fā)送到所有其他腳本隊(duì)列的后面,其中許多腳本可能不如長(zhǎng)任務(wù)那么重要。
在這種典型場(chǎng)景中,必須完成的長(zhǎng)任務(wù)必須等到不太重要的腳本完成,因?yàn)樗F(xiàn)在位于隊(duì)列的后面。當(dāng)前的編碼解決方法最終可能會(huì)造成更糟糕的情況。
長(zhǎng)任務(wù)的解決方案是scheduler.yield
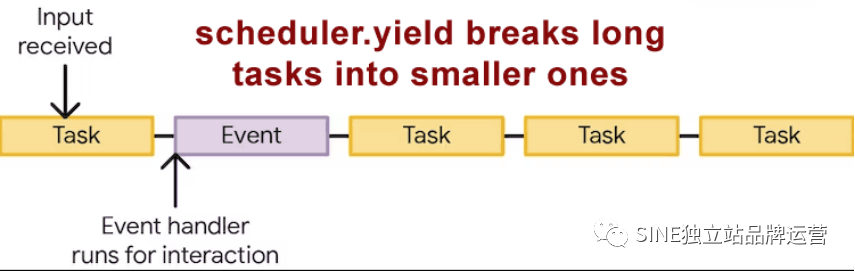
解決長(zhǎng)任務(wù)問題的方法是 Google 稱為Scheduler.yield的方法。Scheduler.yield 的作用是暫停長(zhǎng)任務(wù),以便讓出用戶交互任務(wù)開始運(yùn)行。一旦用戶交互腳本完成,長(zhǎng)任務(wù)就能夠跳到隊(duì)列的頭部并再次開始運(yùn)行。這是 Google 發(fā)布的插圖,展示了如何將長(zhǎng)任務(wù)分解為較小的任務(wù),以便運(yùn)行重要的用戶交互腳本。
Scheduler.yield 工作原理圖解

Scheduler.Yield 的原始試驗(yàn)
自 7 月 13 日發(fā)布的 Chrome 115 以來,就可以運(yùn)行 Scheduler.yield 了。谷歌正在要求志愿者在“原始試驗(yàn)”中測(cè)試這項(xiàng)新功能,以便收集反饋以了解它在現(xiàn)實(shí)世界中的工作原理,然后最終將其作為正式功能。原始試驗(yàn)是參與測(cè)試新功能的機(jī)會(huì)(此處有關(guān)原始試驗(yàn)的信息https://developer.chrome.com/docs/web-platform/origin-trials/)。
谷歌的公告解釋道:
“為了不斷努力提供新的 API,幫助 Web 開發(fā)人員使他們的網(wǎng)站盡可能快捷,Chrome 團(tuán)隊(duì)目前正在從 Chrome 版本 115 開始運(yùn)行 Scheduler.yield 的原始試驗(yàn)。
Scheduler.yield 是計(jì)劃程序 API 的一個(gè)擬議的新補(bǔ)充,與傳統(tǒng)上依賴的方法相比,它允許以一種更簡(jiǎn)單、更好的方式將控制權(quán)交還給主線程。”
在實(shí)時(shí)網(wǎng)站上運(yùn)行 Scheduler.yield 的潛在問題之一是,需要為非 Chrome 115 瀏覽器編寫后備代碼,以便該網(wǎng)站能夠?yàn)榉?Chrome 115 且不支持該功能的網(wǎng)站訪問者正常工作。
還有一種方法可以在本地運(yùn)行進(jìn)行測(cè)試:
“如果您想在本地試驗(yàn) Scheduler.yield,請(qǐng)?jiān)?Chrome 的地址欄中輸入 chrome://flags,然后從“實(shí)驗(yàn)性 Web 平臺(tái)功能”部分的下拉列表中選擇“啟用”。
這將使 Scheduler.yield (以及任何其他實(shí)驗(yàn)性功能)僅在您的 Chrome 實(shí)例中可用。”
超越競(jìng)爭(zhēng)對(duì)手的機(jī)會(huì)
這項(xiàng)新功能目前正處于測(cè)試模式。但鑒于 INP 計(jì)劃于 2024 年 3 月成為官方核心網(wǎng)絡(luò)重要指標(biāo),因此關(guān)注這一新的 Chrome 功能并在實(shí)驗(yàn)階段結(jié)束后盡早采用它可能會(huì)有所幫助。只要為尚未采用新功能的瀏覽器提供后備措施,現(xiàn)在采用它可能是領(lǐng)先于競(jìng)爭(zhēng)對(duì)手的好方法。
閱讀官方公告:
介紹scheduler.yield原始試驗(yàn):
https://developer.chrome.com/blog/introducing-scheduler-yield-origin-trial/
注冊(cè) Scheduler.yield 原始實(shí)驗(yàn):
https://developer.chrome.com/origintrials/#/view_trial/836543630784069633
閱讀有關(guān)優(yōu)化長(zhǎng)任務(wù)的解釋:https://web.dev/optimize-long-tasks/
訪問 Scheduler.yield api 的 GitHub 解釋器頁(yè)面:
https://github.com/WICG/scheduling-apis/blob/main/explainers/yield-and-continuation.md
翻譯整理作品,原作者:Roger Montti
關(guān)于網(wǎng)站速度的其他文章:
Core Web Vitals :頁(yè)面速度現(xiàn)在對(duì) SEO 更為重要
最大內(nèi)容繪制 (LCP) – 定義、測(cè)量以及如何修復(fù)
Google SEO: 累積布局偏移 (CLS) – 定義、測(cè)量以及如何修復(fù)
Google SEO: 首次輸入延遲 (FID) – 定義、測(cè)量和修復(fù)方法
Google SEO: 如何使用 PageSpeed Insights
文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場(chǎng)。如有侵權(quán),請(qǐng)聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請(qǐng)聯(lián)系作者 )

網(wǎng)站運(yùn)營(yíng)至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對(duì)接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營(yíng)大神,不時(shí)會(huì)分享一些運(yùn)營(yíng)技巧,更有一些資源收藏愛好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)