之前寫過一篇文章,簡單講了商品評論型文章(俗稱帶貨文)如何布局的問題。那今天這篇就聊聊博客文章應(yīng)該如何布局。提前說明一點,文章中用到的兩張圖片源于網(wǎng)絡(luò),并非我制作的,只是一直收藏在手機相冊,現(xiàn)在實在沒辦法標注出處了,實在抱歉。

先看第一張圖片,這就屬于經(jīng)典的博客文章的布局樣式。
一、在文章的頂部,面包屑導(dǎo)航告訴用戶他所處的位置。同時,層級分明的結(jié)構(gòu)也利于爬蟲進行深度索引。
二、使用 H1 標簽,特征鮮明的讓用戶看到,這篇文章到底說的是什么內(nèi)容,不至于云里霧里。
三、緊接著大標題的是文章概述區(qū)域,類似于論文的摘要,使用一句話概括下文章的中心思想。
四、作者信息與文章發(fā)布時間的標明,簡明扼要的給出文章的一些自然信息。
五、頁首布局一張與文章主旨相關(guān)的 Featured Image,吸人眼球。
六、緊接著是社媒分享按鈕,當然這個按鈕放在側(cè)邊欄也是可以的,看網(wǎng)站設(shè)置偏好吧。
頁面的信息設(shè)置完成后,就開始了正文的布局。比如文章目錄區(qū)、副標題、文案信息、圖片信息、CTA 信息等等。
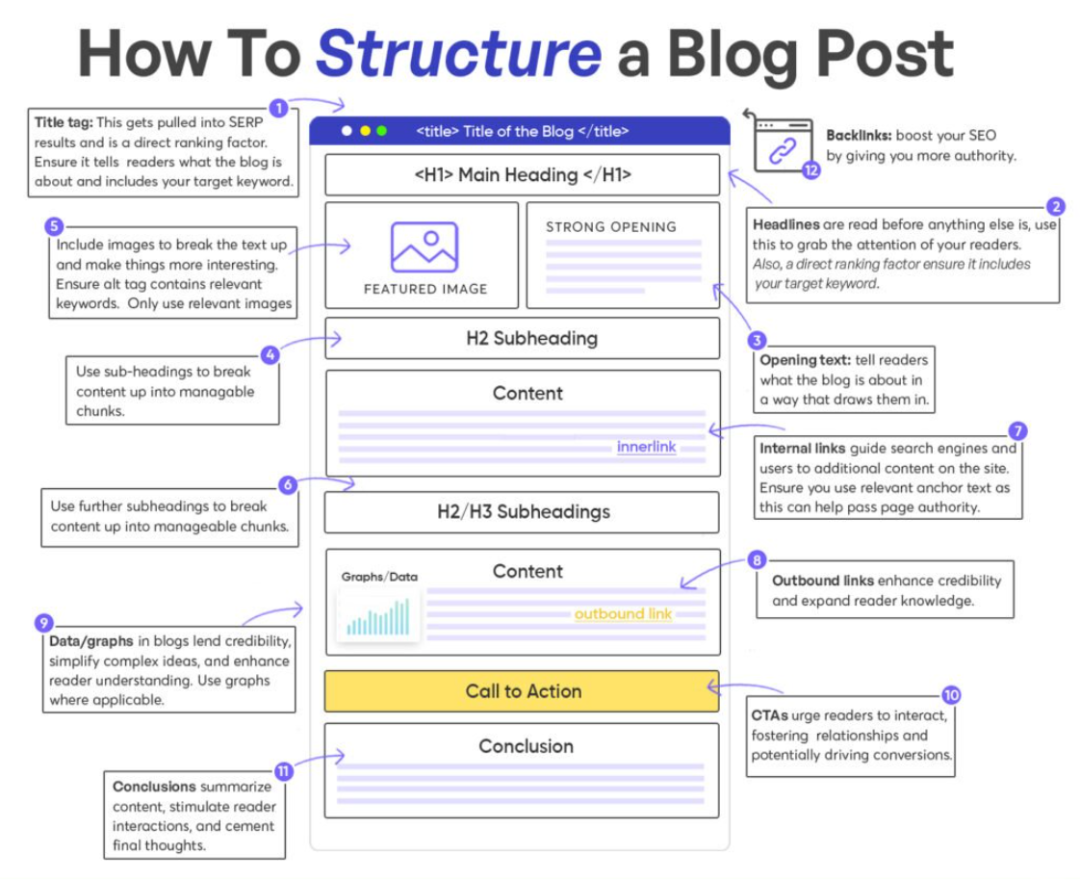
為了讓大家頭腦中的印象更深刻全面一點,這里再貼一張,關(guān)于如何結(jié)構(gòu)化布局博客文章的信息圖。

詳細看下上面這張圖,其實一篇文章創(chuàng)作的過程中,需要的注意的信息真的很多。除了上面列舉的信息之外,我能想到的還有:Author Bio、Comments、Schema、Previous/Next links。
同時,在文章創(chuàng)作的過程中還需要兼顧 On-Page SEO 的優(yōu)化,真正的內(nèi)外兼修。這個部分的內(nèi)容,之前分享的《On-page SEO 與 Off-page SEO 的區(qū)別》里有提及,且還給出了一張我總結(jié)的思維導(dǎo)圖,此處便不繼續(xù)展開了。
這三張圖,乍一看內(nèi)容好像很多,其實不然。
作為新手的話,我建議還是多找?guī)追輧?yōu)秀的案例進行學(xué)習,再對照著這幾張信息圖,詳細了解下其中的各個部分具體是什么意思。然后再深入了解下 On-Page SEO 在各個部分中的具體體現(xiàn),好做到心中有數(shù)。
了解了基本的含義,做到心中有數(shù)后,下一步就是要實操了。試著去寫一篇文章,按照競爭對手案例與信息圖的標示,一點點做出初步的雛形,再花精力去精修。
當然,如果你英文基礎(chǔ)不是很好的話,這里也可以借助 ChatGPT 來幫你完成內(nèi)容創(chuàng)作。其實并不是很難,其 ChatGPT 生成文章的 SOP,之前也分享過,往前翻翻吧。
最后總結(jié)下,競爭對手永遠是最好的老師,多去看優(yōu)秀同行的案例,多總結(jié),多實踐,日拱一卒,慢慢精進。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學(xué)習資料。
現(xiàn)在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






