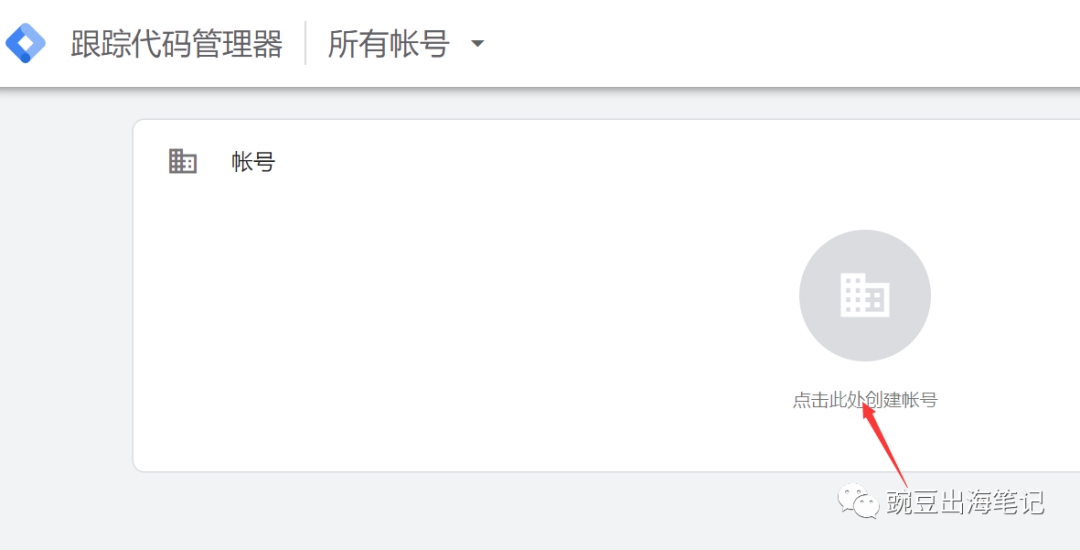
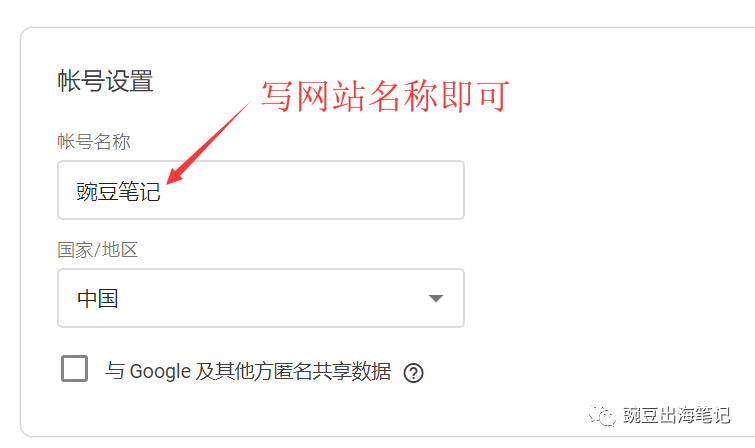
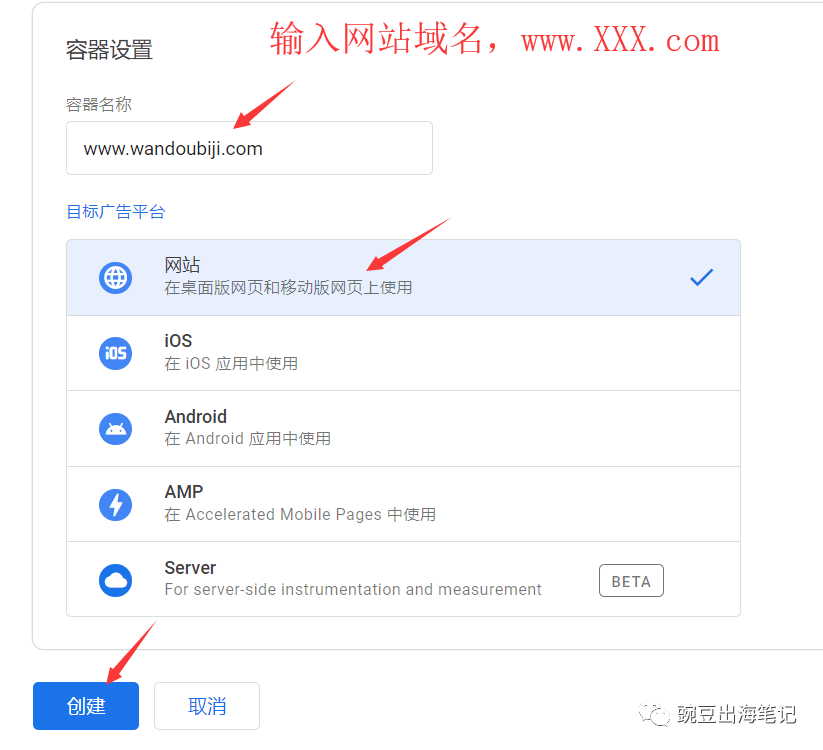
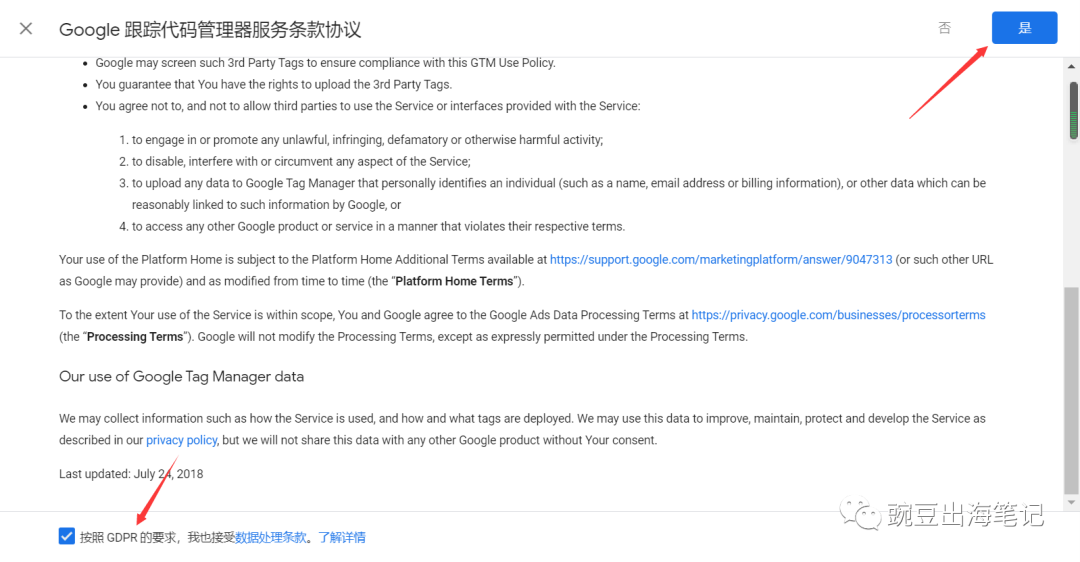
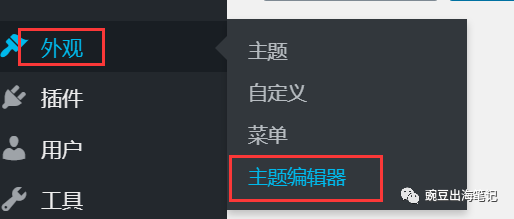
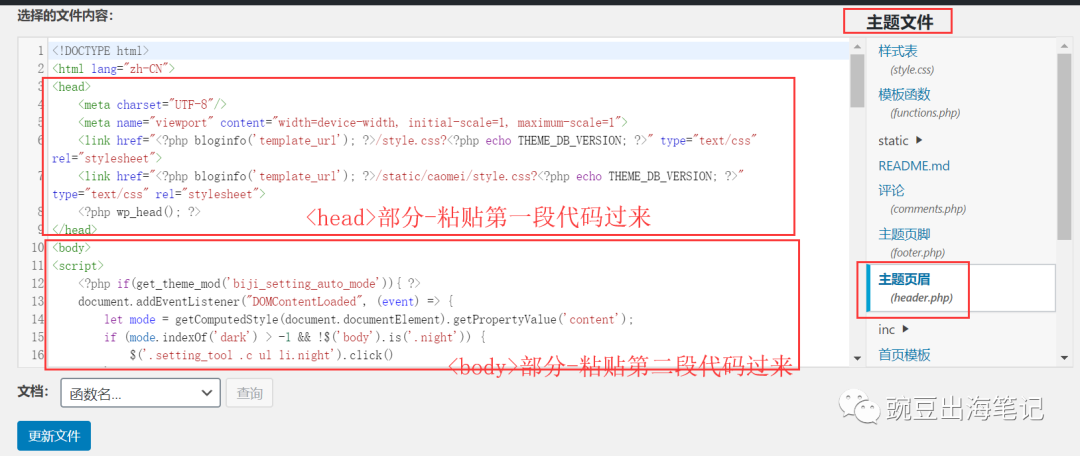
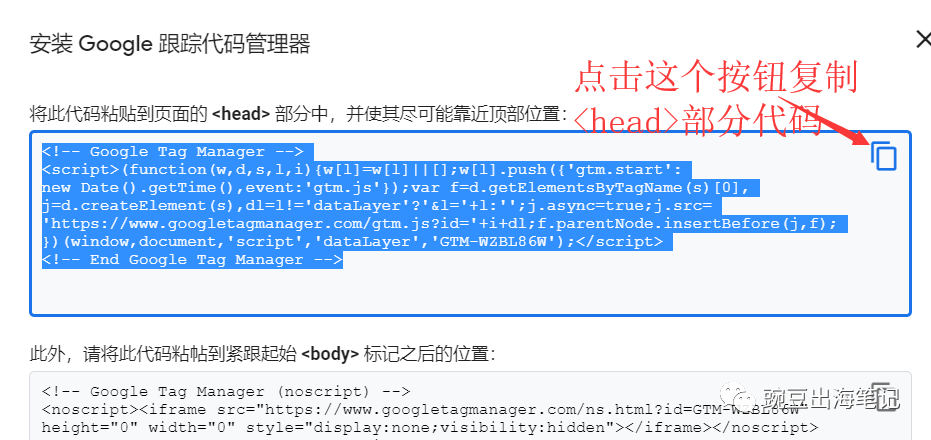
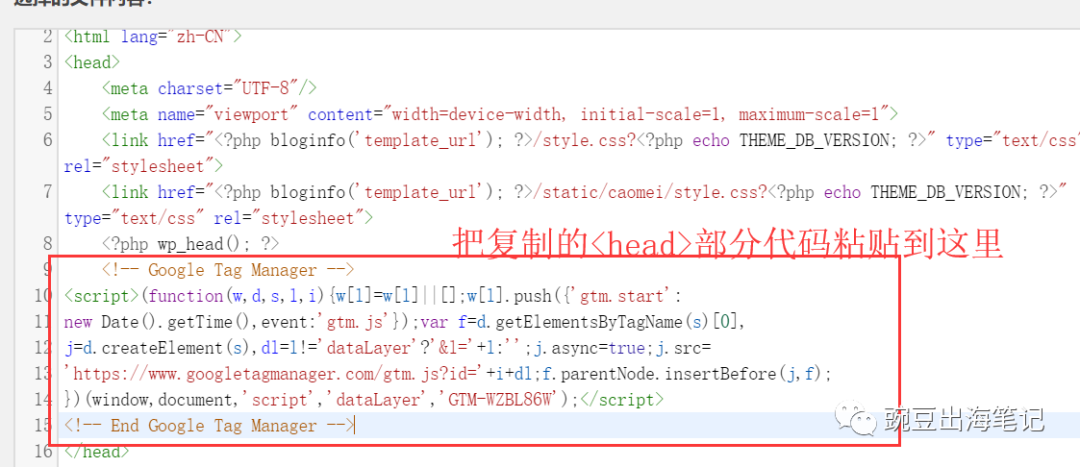
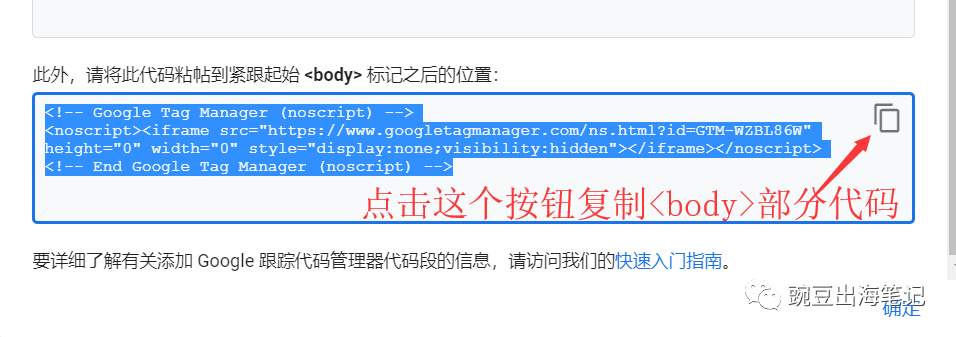
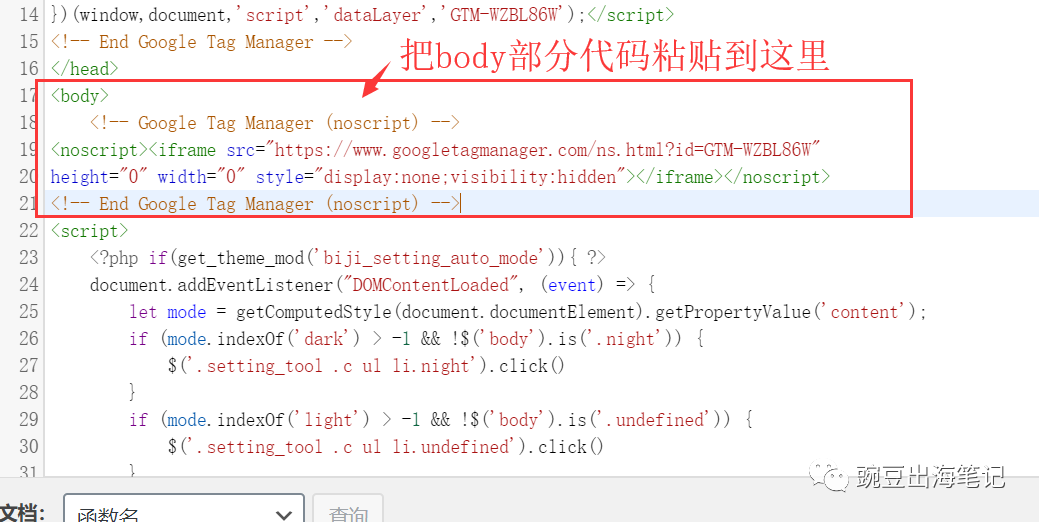
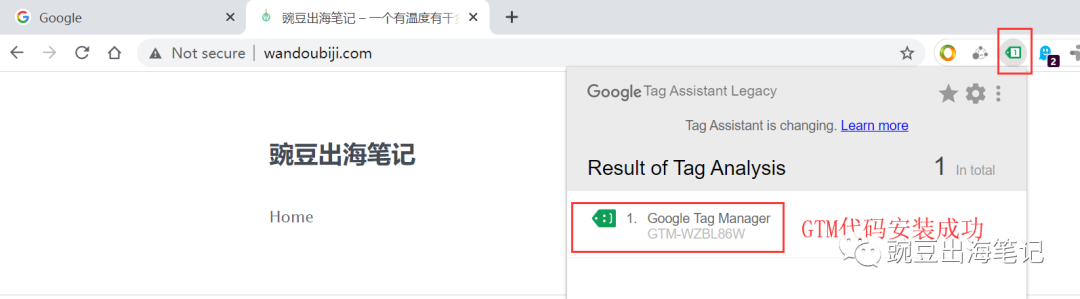
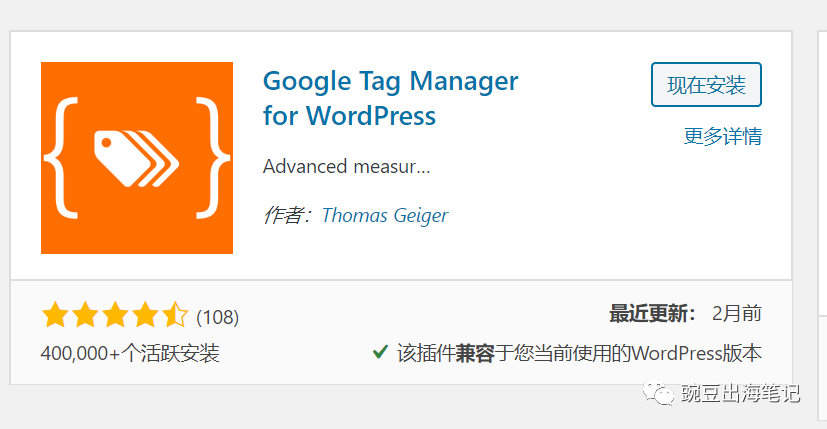
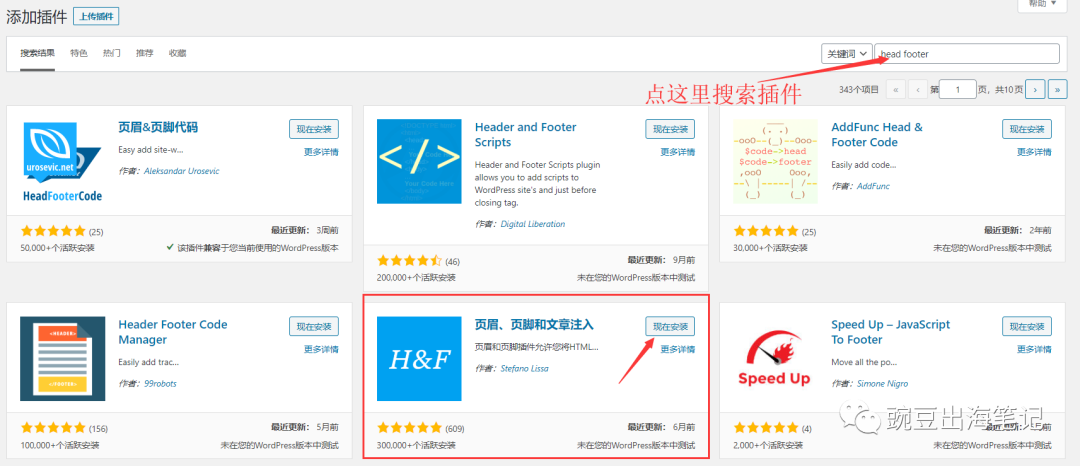
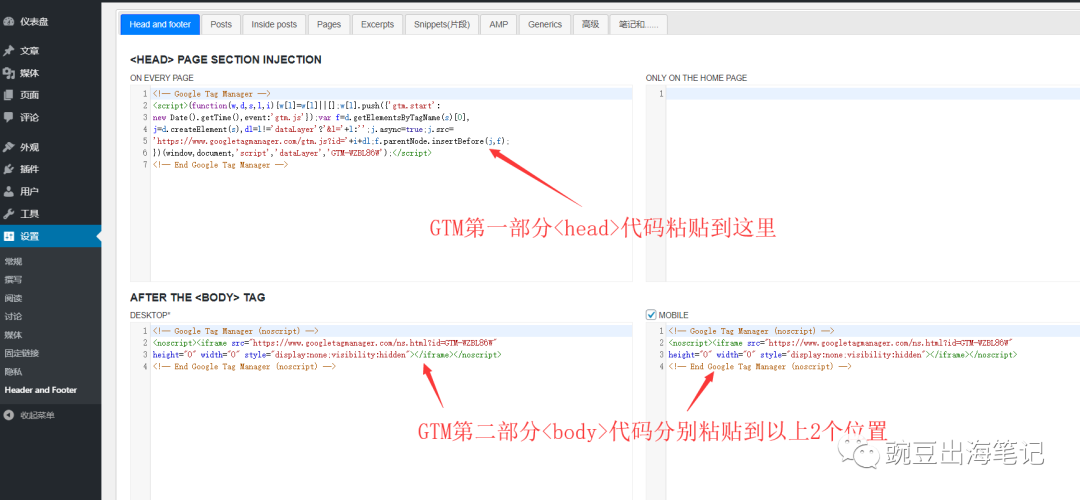
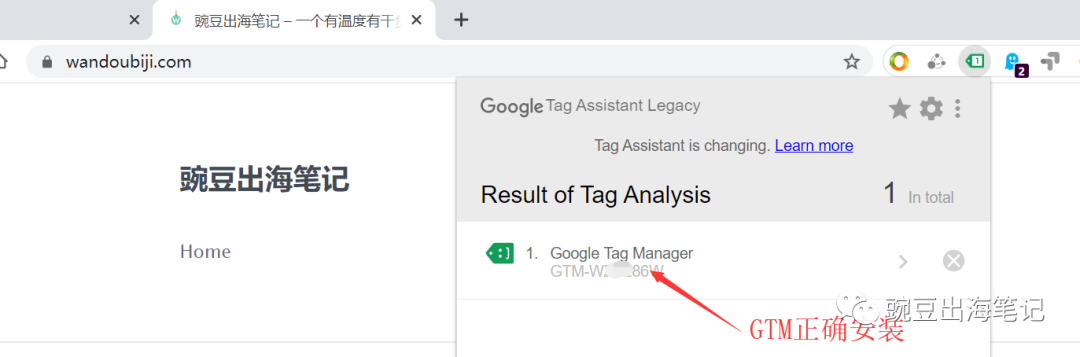
Google Tag Manager(以下簡稱GTM)是Google專門創建的代碼管理工具。非常適合公司沒有專門的建站程序員,但又需要經常添加代碼的運營人員使用。GTM極大的簡化了代碼的添加,在網站上安裝GTM后,即使不懂代碼,經過短時間的學習也能應對日常工作中添加代碼的需要。比如添加GA代碼,Google Ads跟蹤代碼,再營銷代碼,Facebook Pixel,做事件跟蹤等等。 這篇文章就來介紹wordpress網站如何在網站上安裝google tag manager. 創建Google Tag Manager賬號 1.第一次登錄可直接點擊空白處新建賬號打開https://tagmanager.google.com/ 2.設置賬號名稱 賬號名稱是給我們自己看的,寫網站名稱,公司名稱都可以 3.設置容器 輸入網站域名(www.XXXXX.com),目標廣告平臺選擇“網站”,點擊“創建” 4.接受GTM服務條款 5.獲得2段GTM代碼 這樣就獲得了2段代碼,第一段代碼需要添加到網站上所有頁面的<head>部分中,第二部分需要添加到網站所有頁面的<body>部分中 接下來我們就來看一下,怎么分別把這2段代碼添加到Wordpress網站上 Wordress網站Google Tag Manager(以下簡稱GTM)有2種方法: 直接添加GTM代碼 使用插件添加 下面分別介紹這2種操作方法 方法1:直接在網站上添加GTM代碼 1.打開wordpress后臺,打開wordpress網站后臺都有一個主題編輯入口。 我用的主題,這個入口是在“外觀-主題編輯器”,也有很多主題,這個位置是在“主題-編輯”模塊,這個大家在自己的wp網站后臺找一下就好 2.在主題文件里找到頁眉文件(即網站header部分文件) 接下來將上面獲取的GTM的2段代碼分別復制到頁眉文件的<head>和<body>標記中就可以了。 3.回到GTM頁面,<head>代碼右上角圖標,復制代碼 4.回到wordpress網站頁眉文件頁面,如下圖所示,將代碼粘貼到<head>部分中 5.再到GTM頁面復制第二段代碼 6.回到網站后臺粘貼第二段代碼到<body>部分中 然后點擊更新文件 更新完成后,GTM代碼也就安裝完成了。 7.要測試是否安裝成功,可以在谷歌瀏覽器安裝google tag assistant插件 https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk?hl=zh-CN 安裝插件后,打開網站,然后點擊插件,如果插件如下圖顯示綠色Google Tag Manager,就說明我們的GTM安裝成功了。 以上方法是直接在主題代碼里進行編輯的,操作時要小心,不要動到其他的代碼,以免導致網站出錯。 如果擔心自己直接編輯主題代碼出問題,也可以用插件來安裝 方法2:用插件安裝GTM代碼 有2類插件可以用來給wordpress安裝GTM: 1.專門添加GTM代碼的插件 如Google Tag Manager for WordPress 2.協助給wordpress網站head, body等文件添加代碼的插件 直接搜索可以找到很多這樣的插件 采用第一種只能安裝GTM,第二種則除了安裝GTM,還可以添加其他的代碼,所以我選擇的是第二類插件。 在第二類插件中選一個安裝次數多,評價高且評價次數多的就可以,我用的是截圖中“頁眉、頁腳和文章注入”插件 a.將插件安裝并啟用 b.啟用后在我wp后臺設置下出現了”Header and Footer”,點擊這個選項進入代碼設置頁面 c.將GTM的2段代碼分別安裝到以下對應的<head>與<body>位置 d.點擊保存就安裝完成了 e.使用谷歌瀏覽器插件Google Tag Assistant檢測GTM代碼,這個時候顯示為綠色即為安裝成功了。 以上就是給wordpress網站安裝GTM代碼的2種方法,大家隨便任意選擇一種方法用即可。 PS:文章中演示完第一種方法,將安裝的代碼刪除后,又用插件演示的第二種方法,大家也注意只選擇一種方法就可以,不要重復安裝代碼,以免沖突。



















文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






