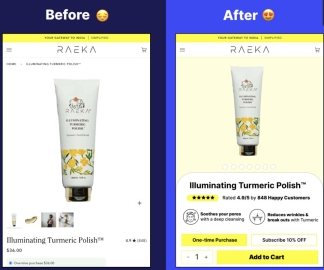
今天跟大家說說如何調(diào)整網(wǎng)頁的頁邊距,讓網(wǎng)頁的手機(jī)端自適應(yīng)。
Elementor編輯器
我最喜歡的使用的網(wǎng)頁編輯器Elementor,它可以幫助我們輕代碼甚至無代碼的條件下,搭建出漂亮,美觀,大氣的網(wǎng)站。
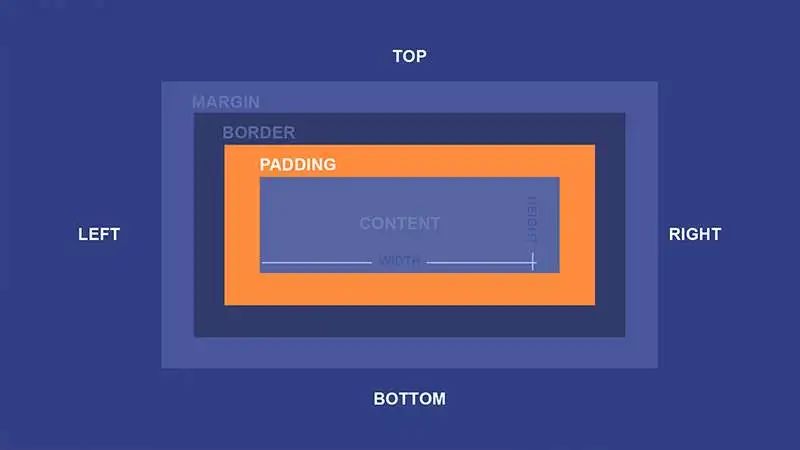
網(wǎng)頁的Margin, Padding, Border

Margin, Padding, Border是網(wǎng)頁前端設(shè)計里的CSS屬性,我們用了Elementor編輯器,就不用去廢寢忘食的學(xué)習(xí)CSS網(wǎng)頁前端設(shè)計,也可以很快的搭建出來漂亮外貿(mào)網(wǎng)站。
Margin: 網(wǎng)頁元素邊框以外的留的空白,上下左右都可以留白 Padding: 是網(wǎng)頁元素內(nèi)部的邊距,上下左右都可以留邊距 Border:邊框,可以設(shè)置邊框的厚度
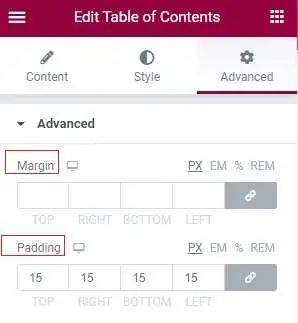
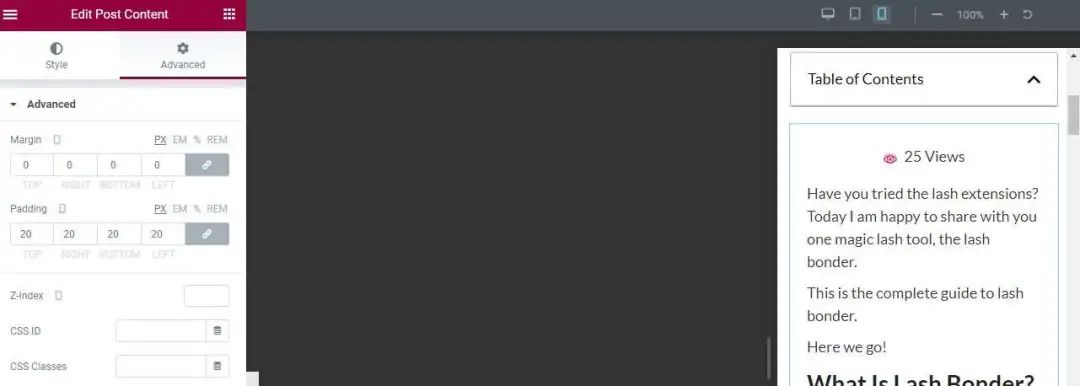
如何調(diào)整Margin, Padding

手機(jī)端調(diào)整

建站咨詢

文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時會分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)