
親愛(ài)的梨粉們,看這里吖!!!
一定要將公眾號(hào)?設(shè)為“星標(biāo)”?哦~這樣就再也不怕錯(cuò)過(guò)我的任何消息啦。
我是超級(jí)愛(ài)碼字的雪梨寶寶:外貿(mào)新秀,業(yè)界卷王。
每天8:00準(zhǔn)時(shí)給大家推送最專(zhuān)業(yè)最全面的外貿(mào)干貨文章?
更多精品文章請(qǐng)查看博客shelleydigital.com



1?Elementor Popup
大家可以自行用Elementor的彈窗功能去添加(不過(guò)這個(gè)適合產(chǎn)品數(shù)量少的獨(dú)立站)
2?Product Size Charts Plugin for WooCommerce

此插件可以配置高級(jí)產(chǎn)品參數(shù)表格

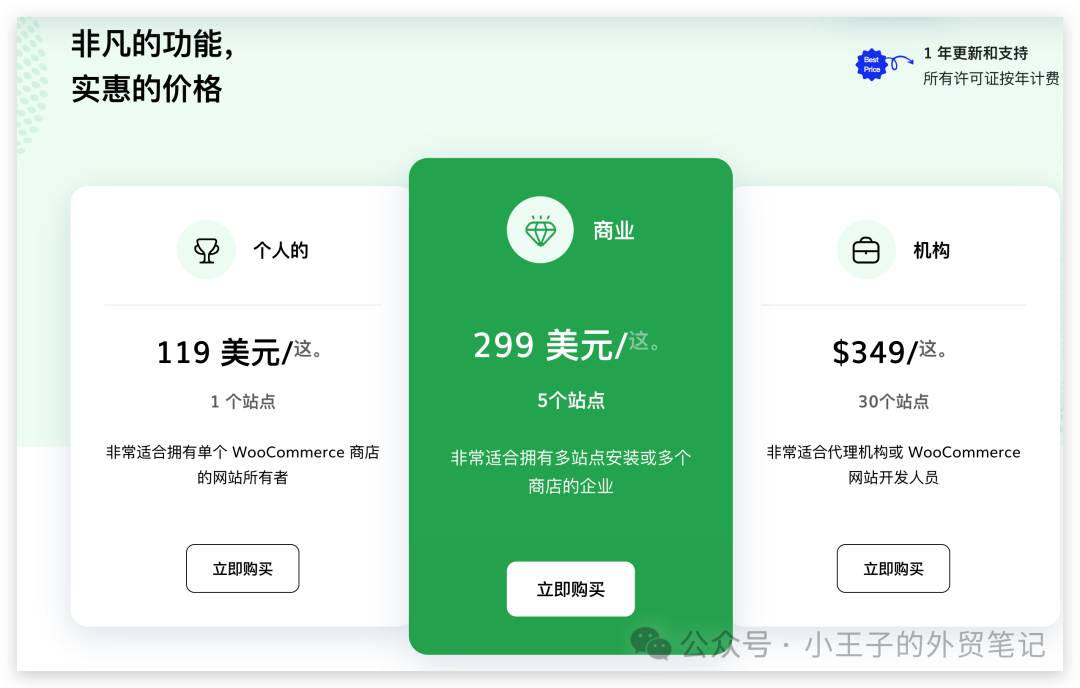
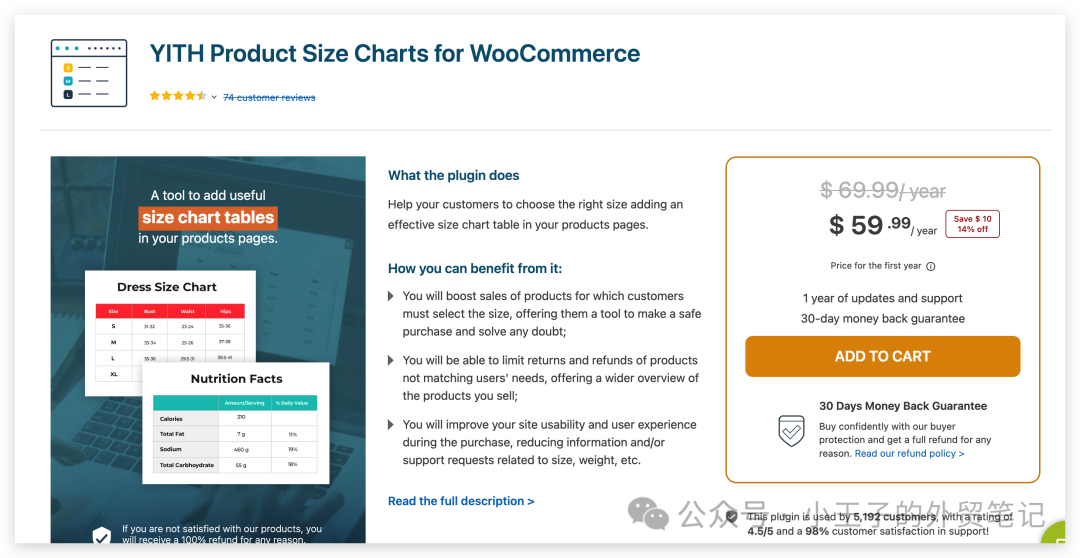
▲ 插件價(jià)格


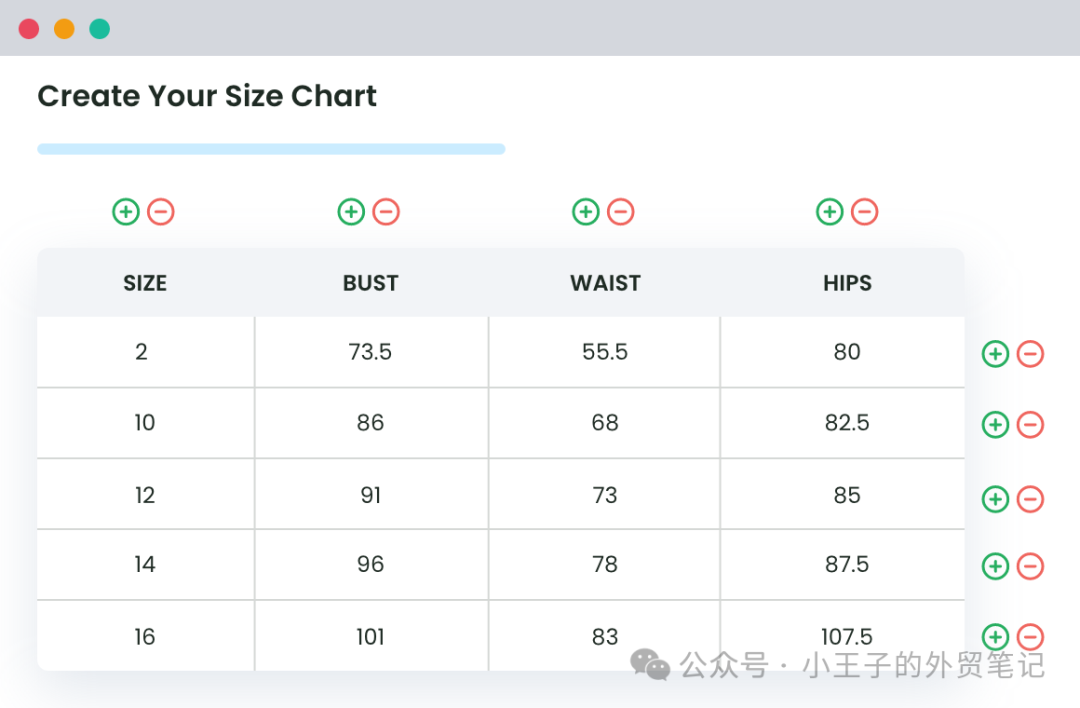
使用我們可靠且易于導(dǎo)航的界面快速構(gòu)建自定義尺寸的表格。
– 為尺寸圖表表創(chuàng)建無(wú)限的行和列
– 同時(shí)快速添加或刪除多行和列
– 根據(jù)您的要求添加/編輯尺碼表上的多行和多列
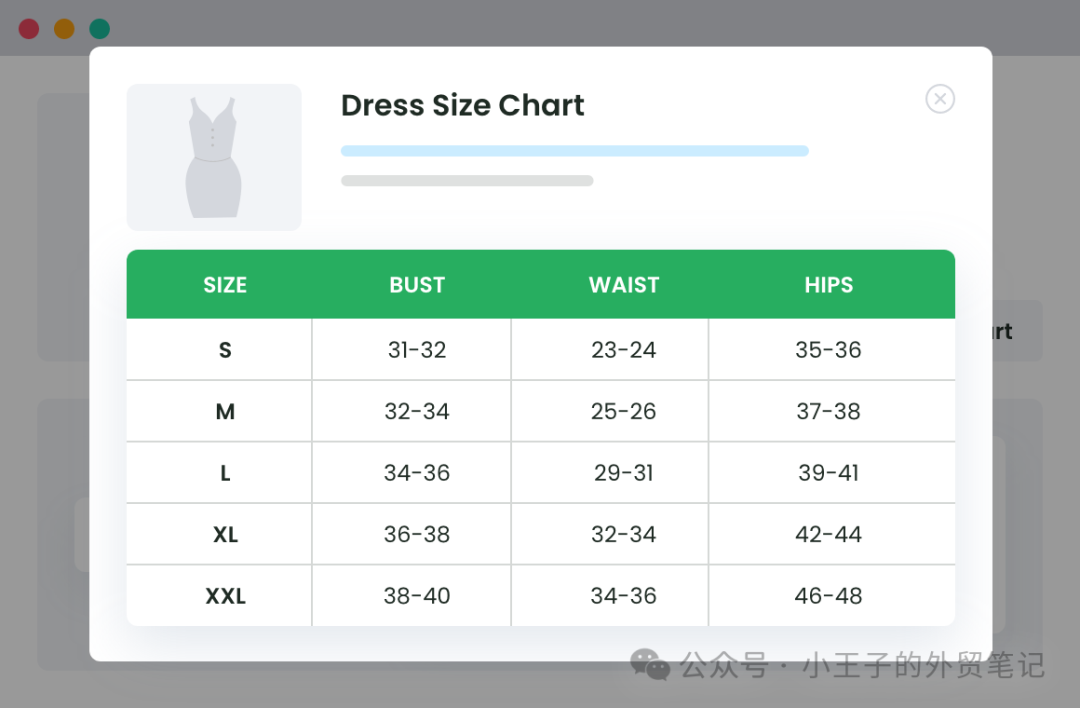
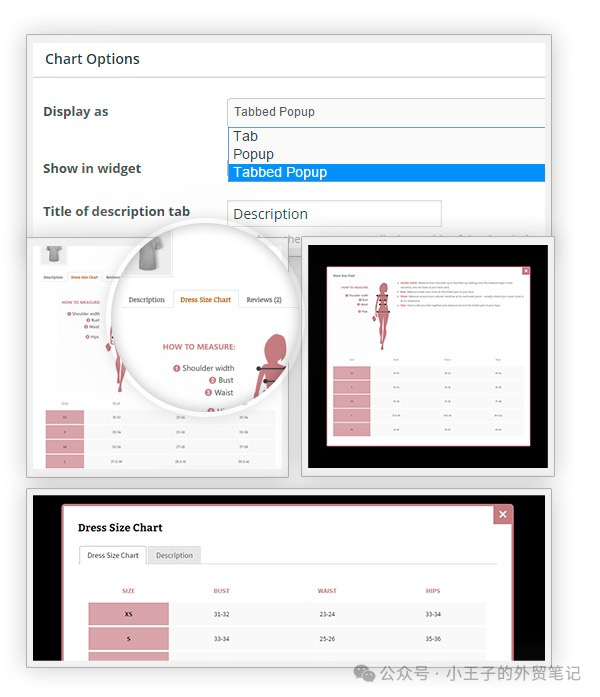
顯示靈活有效的尺碼表

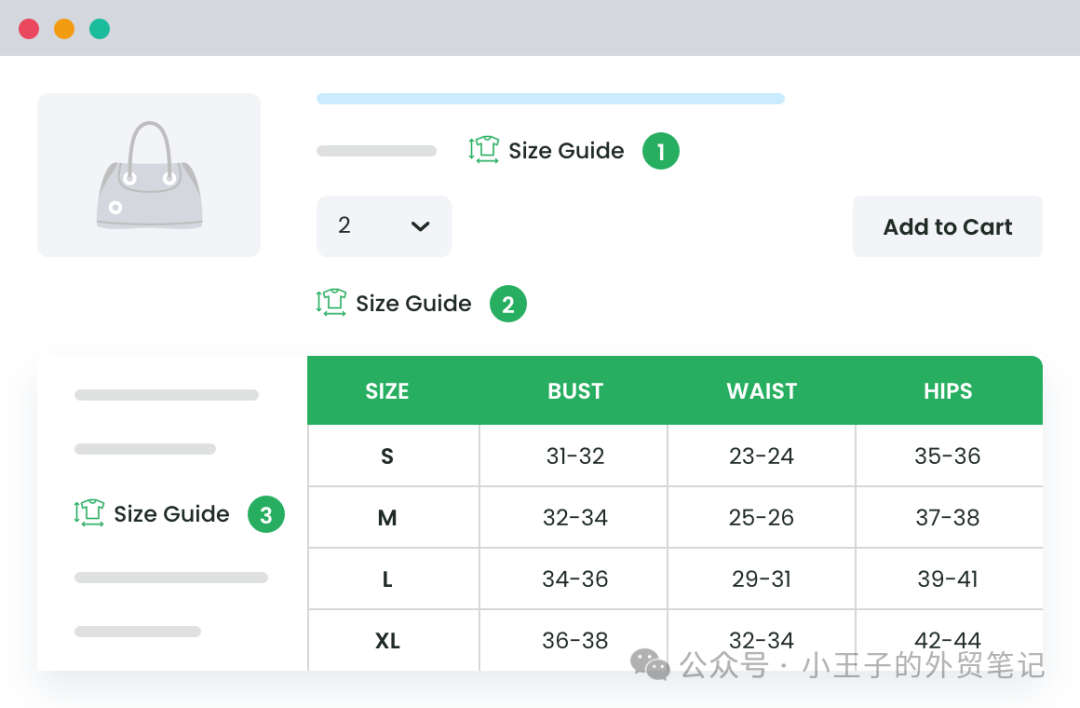
您可以從前端顯示的各種尺碼表中進(jìn)行選擇。他們可以:
- 彈出窗口
– 尺碼表選項(xiàng)卡
– 添加到購(gòu)物車(chē)之前/之后
– 在自定義模板上使用精心挑選的短代碼

3?WPB Product Size Chart for WooCommerce

適用于 WooCommerce 的 WPB 產(chǎn)品尺碼表是 WooCommerce 商店的高級(jí)尺碼指南插件。可以使用此插件將尺碼表添加到WooCommerce產(chǎn)品頁(yè)面。包含先進(jìn)的表格生成器,可讓您輕松管理尺碼表。
還可以使用自定義簡(jiǎn)碼或 Elementor 頁(yè)面構(gòu)建器在網(wǎng)站上的任何位置添加尺碼表按鈕。單擊按鈕后,將會(huì)彈出一個(gè)漂亮的尺碼表和內(nèi)容。還可以在 WooCommerce 產(chǎn)品選項(xiàng)卡中顯示尺碼表和內(nèi)容。
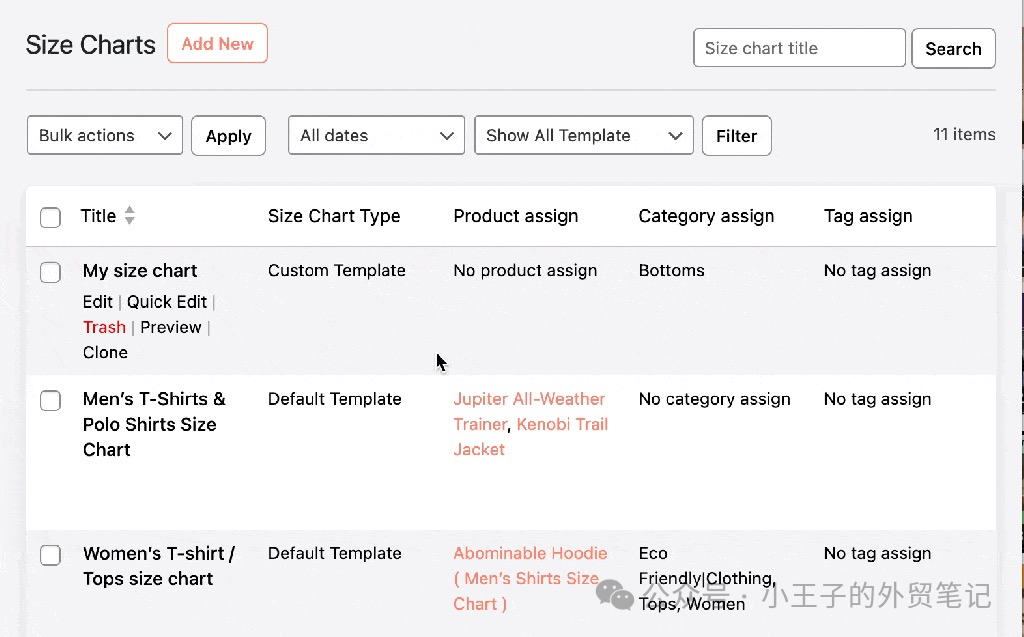
可以添加多個(gè)不同尺寸的圖表,并為多個(gè)不同的產(chǎn)品或產(chǎn)品類(lèi)別設(shè)置表格。
WooCommerce 尺寸圖表按鈕文本、顏色、尺寸和按鈕位置可以通過(guò)插件設(shè)置進(jìn)行更改。
WooCommerce尺碼表插件有多重要?
WooCommerce 的尺碼表插件對(duì)于電子商務(wù)企業(yè)來(lái)說(shuō)非常重要。它為客戶提供有關(guān)產(chǎn)品尺寸的重要信息,幫助他們做出明智的購(gòu)買(mǎi)決策,并減少因尺寸相關(guān)問(wèn)題而退貨的可能性。該工具增強(qiáng)了整體購(gòu)物體驗(yàn),建立了信任,并最終有助于提高客戶滿意度和增加銷(xiāo)售額。
特征
為 WooCommerce 產(chǎn)品尺寸指南添加無(wú)限尺寸圖表。
大小表生成器最多 3 列和 5 行。
根據(jù)所選產(chǎn)品及其類(lèi)別將尺碼表添加到產(chǎn)品中。
在產(chǎn)品選項(xiàng)卡或彈出窗口上顯示尺寸。
用于選擇按鈕位置的設(shè)置。
尺寸內(nèi)容調(diào)整設(shè)置。
非常容易使用。
RTL 和多語(yǔ)言就緒。
專(zhuān)業(yè)功能
WooCommerce 添加具有無(wú)限行數(shù)和列數(shù)的尺寸圖表。
WooCommerce 產(chǎn)品尺寸表:在產(chǎn)品編輯頁(yè)面上選擇預(yù)制的尺寸表。
多種表格樣式預(yù)設(shè)。
高級(jí)按鈕樣式自定義選項(xiàng)。
高級(jí)彈出樣式自定義選項(xiàng)。
尺碼表的 Elementor 小部件。
終身免費(fèi)更新和支持。
無(wú)需每年續(xù)訂。
使用演示

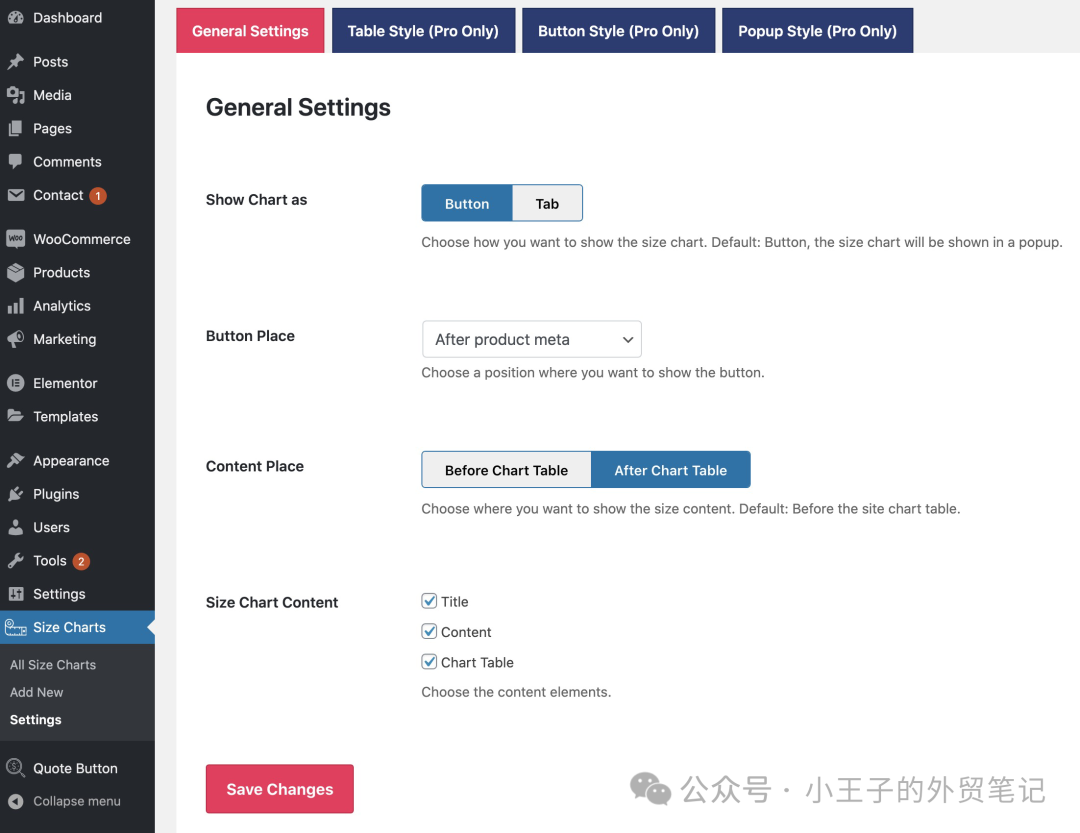
安裝插件然后激活,就可以找到設(shè)置settings
設(shè)置好展示樣式
Button 是按鈕
Tab會(huì)展示在Product Data Tabs里面(Product Data Tabs會(huì)以后詳細(xì)用一篇文章給大家介紹)

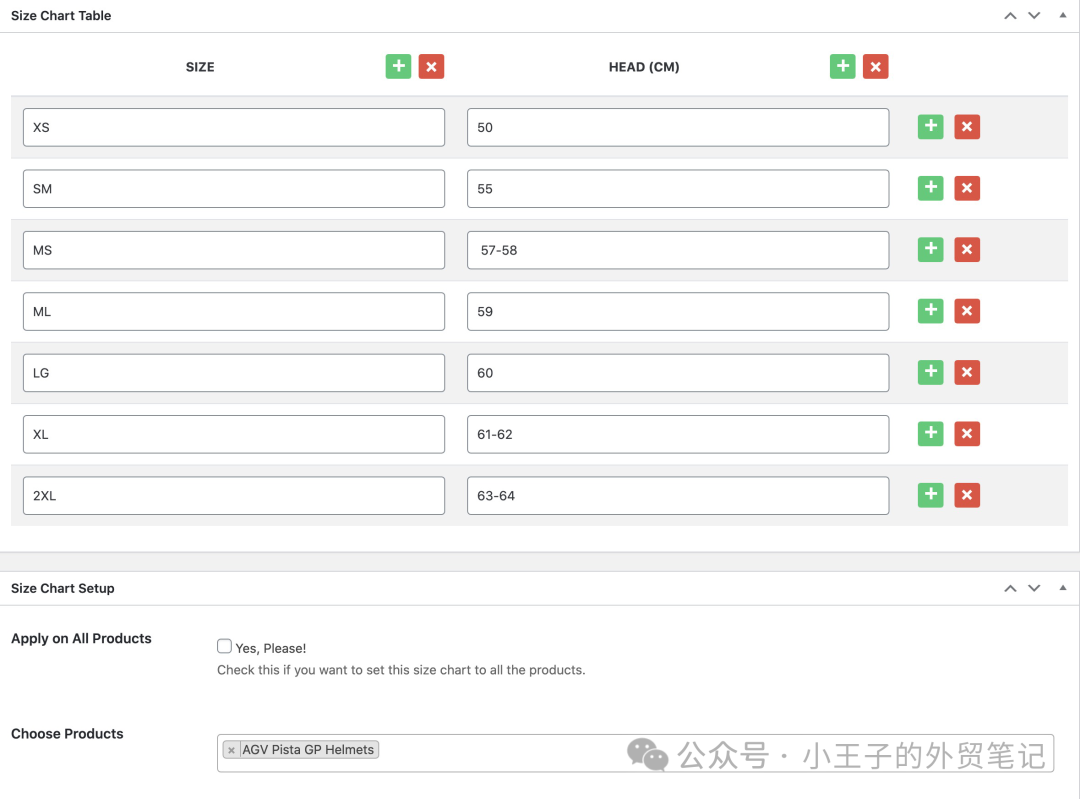
然后設(shè)置好產(chǎn)品參數(shù)表格,配置好覆蓋到的產(chǎn)品

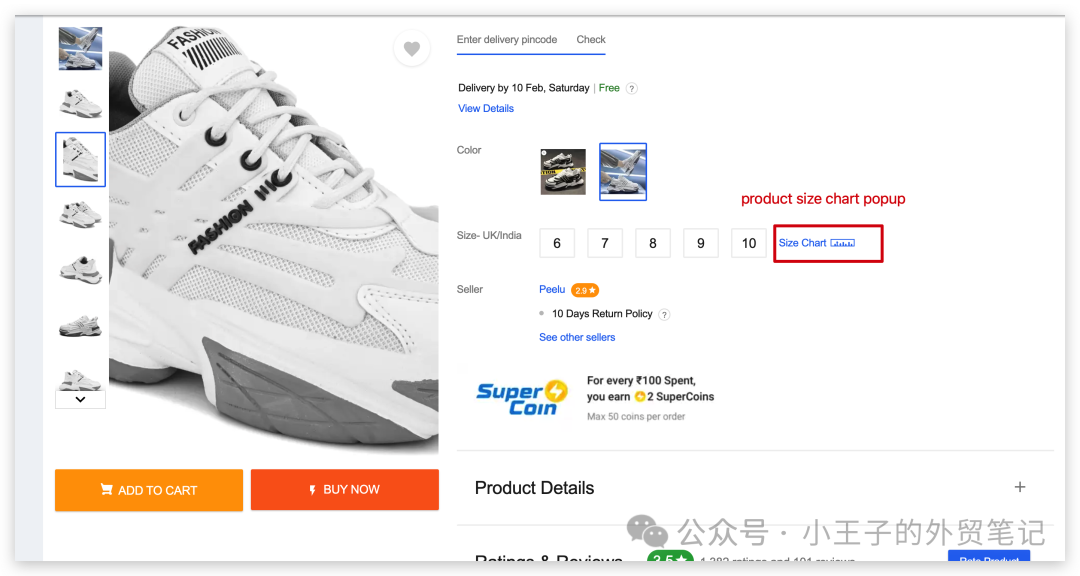
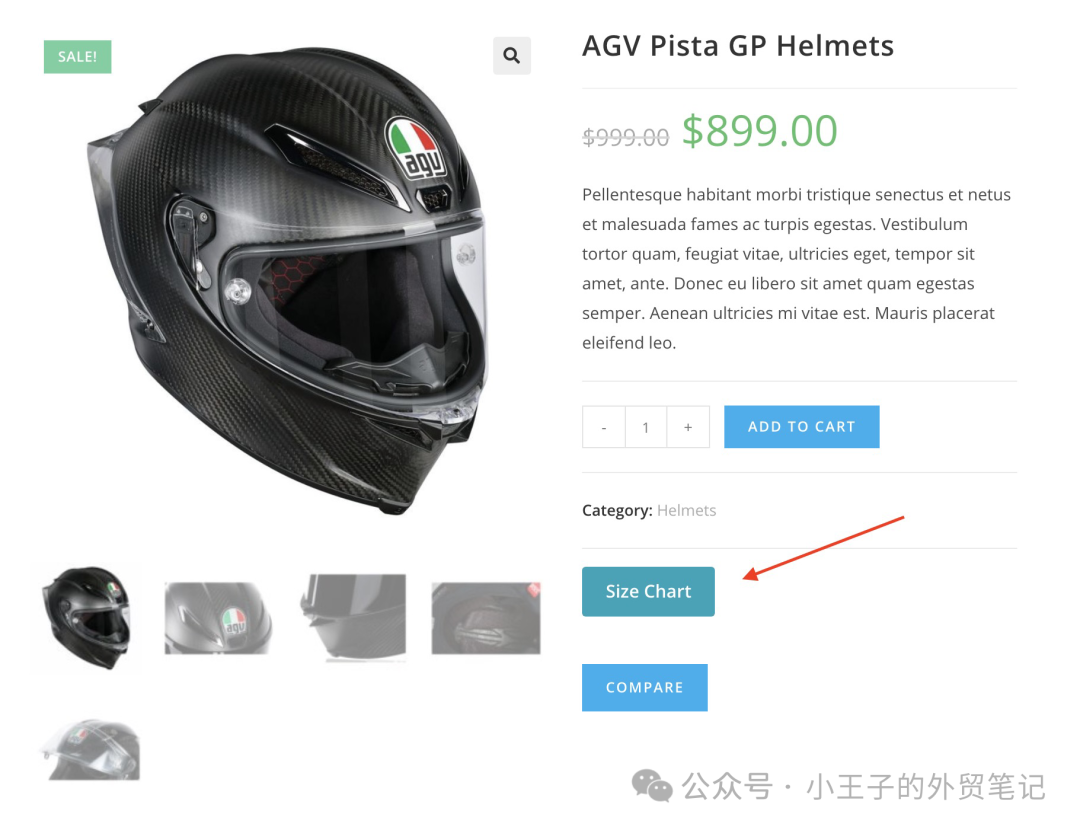
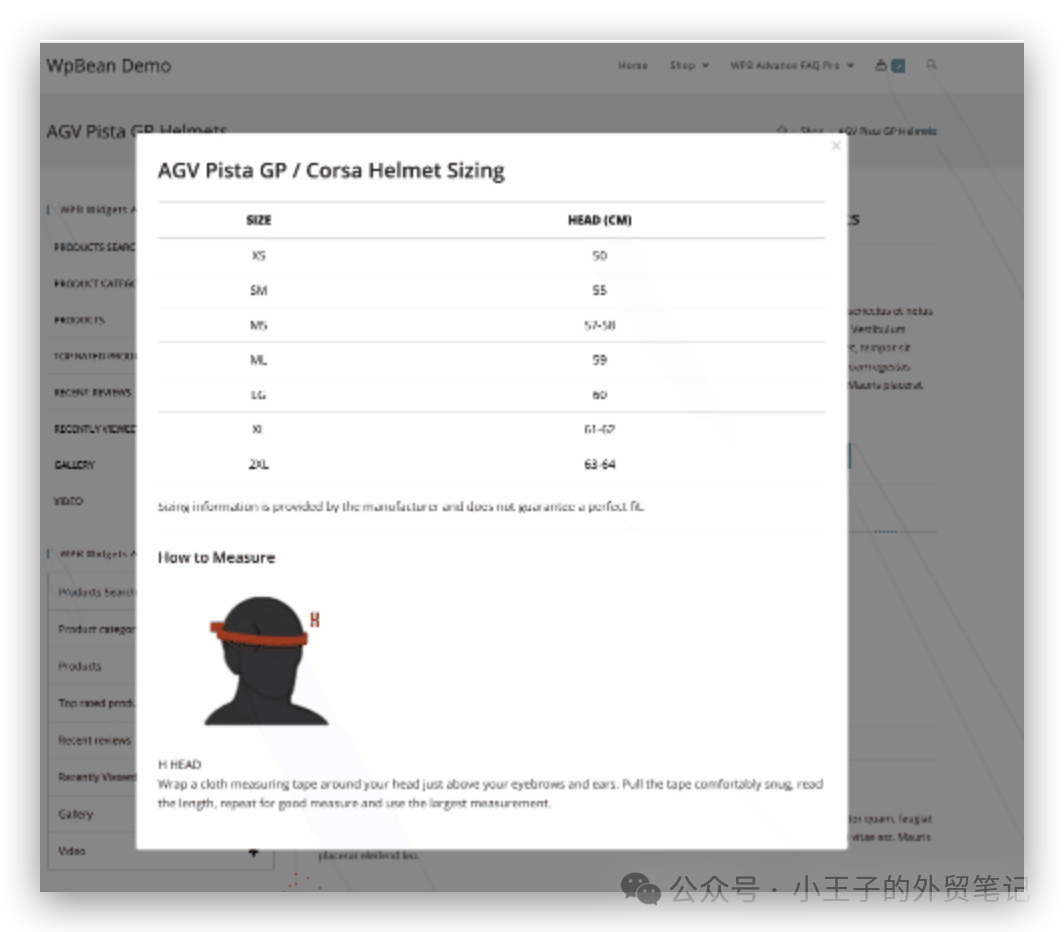
然后打開(kāi)配置的產(chǎn)品單頁(yè),就可以看到Size Chart

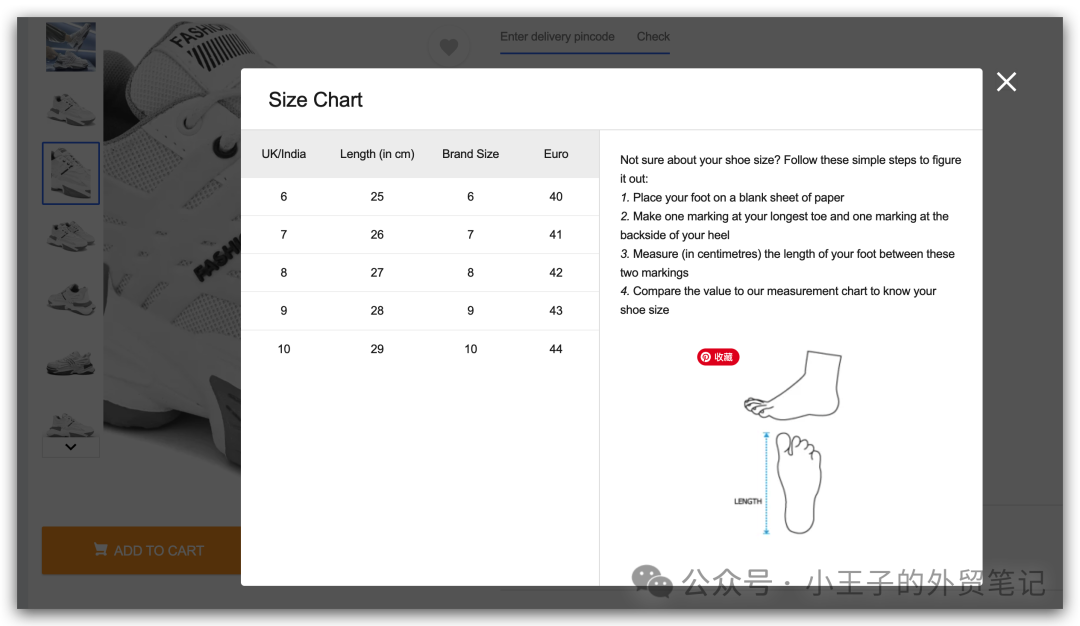
點(diǎn)擊就可以彈出產(chǎn)品參數(shù)表格
4?YITH Product Size Charts for WooCommerce

YITH給WooCommerce開(kāi)發(fā)了很多好用的插件,but都需要氪金
在產(chǎn)品頁(yè)面中添加有效尺碼圖表,幫助您的客戶選擇合適的尺碼。

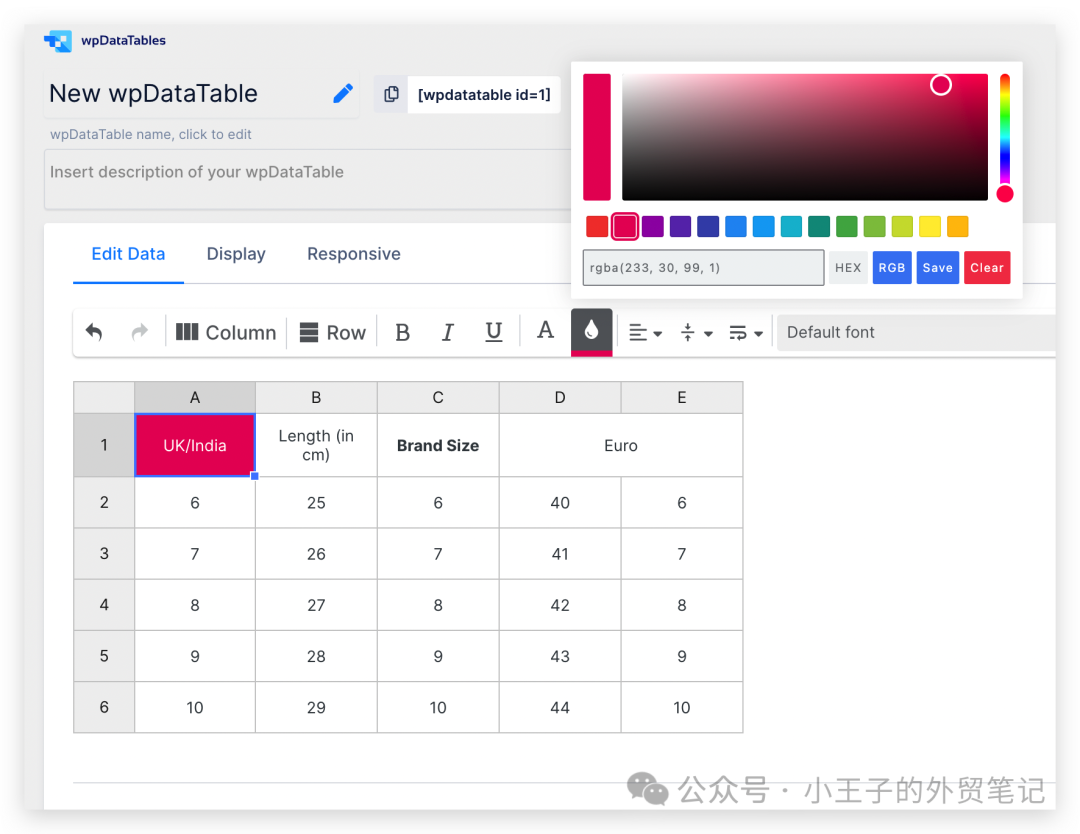
5?wpDataTables
使用wpDatatables來(lái)添加產(chǎn)品參數(shù)

然后去自由設(shè)計(jì)你的產(chǎn)品表格

以上,大家就按照自己的喜好和需求,自行選擇和配置吧。
往期推薦

歡迎大家私信獲取《谷歌SEO頁(yè)面優(yōu)化清單》
文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場(chǎng)。如有侵權(quán),請(qǐng)聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請(qǐng)聯(lián)系作者 )

網(wǎng)站運(yùn)營(yíng)至今,離不開(kāi)小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對(duì)接,特地開(kāi)通了獨(dú)立站交流群。
群里有不少運(yùn)營(yíng)大神,不時(shí)會(huì)分享一些運(yùn)營(yíng)技巧,更有一些資源收藏愛(ài)好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣(mài)課!)






