親愛的梨粉們,看這里吖!!!
一定要將公眾號?設為“星標”?哦~這樣就再也不怕錯過我的任何消息啦。
我是超級愛碼字的雪梨寶寶:外貿新秀,業界卷王。
每天8:00準時給大家推送最專業最全面的外貿干貨文章?
更多精品文章請查看博客shelleydigital.com
今天跟大家說說網站輪播圖,也叫banner,slider,carouse,說的都是像PPT幻燈片一樣劃來劃去的圖片,就是這玩意

 99%的建站小伙伴,都對這玩意上癮,覺得網站沒有個banner輪播圖,總覺得少了點啥。更有甚者,有的小伙伴開始在輪播圖上各種飛來飛去的文字等等吊炸天的特效,動效。
99%的建站小伙伴,都對這玩意上癮,覺得網站沒有個banner輪播圖,總覺得少了點啥。更有甚者,有的小伙伴開始在輪播圖上各種飛來飛去的文字等等吊炸天的特效,動效。

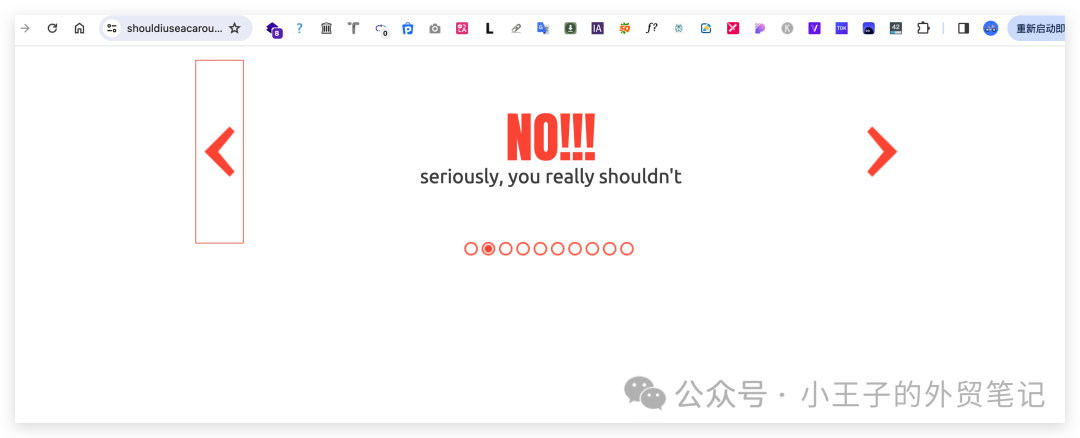
 如此繁復的設計,導致拖慢了網頁的加載速度,就太不值當了。海外的哥們,還有人專門做個站,就為了吐槽幻燈片的網頁設計
如此繁復的設計,導致拖慢了網頁的加載速度,就太不值當了。海外的哥們,還有人專門做個站,就為了吐槽幻燈片的網頁設計
網址:https://shouldiuseacarousel.com/
1. 很多小伙伴的輪播圖,一眼看上去,再研究一會兒,還是不知道你是做什么產品的。
2. 在或者,你想放的產品太多了,兩張三張不過癮,然后懟了七八張,就比較要命了。3.?還有不少網站(這個我們遇到了很多)的輪播圖上的文字,是直接P到圖片上的(按鈕也是P上去的
 )客戶點擊圖片,沒有跳轉按鈕也沒有彈窗。文字一定要處理成文本哈,這樣谷歌也好識別你的網站內容是什么,一個圖片(當然了,這樣的圖片也沒有設置Alt屬性)是不利于SEO優化的。純純展示站可以忽略不計,想咋搞咋搞。如果你是行業大拿,業界大觸,那就可以任性使用輪播圖了。氮素,這樣的大觸網站,老客戶巨多,有了超級多死忠鐵粉,這里的輪播圖可以發布最新產品,都是非常必要的。
)客戶點擊圖片,沒有跳轉按鈕也沒有彈窗。文字一定要處理成文本哈,這樣谷歌也好識別你的網站內容是什么,一個圖片(當然了,這樣的圖片也沒有設置Alt屬性)是不利于SEO優化的。純純展示站可以忽略不計,想咋搞咋搞。如果你是行業大拿,業界大觸,那就可以任性使用輪播圖了。氮素,這樣的大觸網站,老客戶巨多,有了超級多死忠鐵粉,這里的輪播圖可以發布最新產品,都是非常必要的。
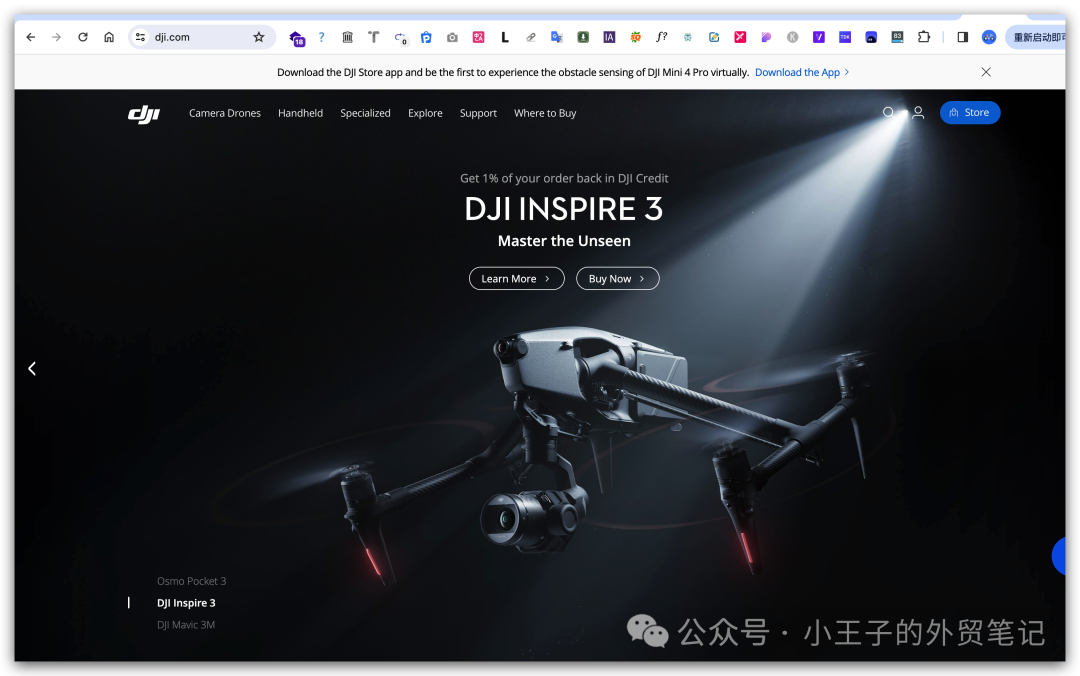
還有就是,大疆的輪播圖每一張都非常能突出展示自己的產品,使用場景,還有Call to Action按鈕,都是精心設計的。所以,他們的輪播圖除了數量多之外,都是精心設計的,妥妥的王炸!

1?案例靈感
網站主頁的首屏設計也非常重要,既要吸引眼球,華麗擔當,又要吸引到對的人,大家需要要多多發散思維。CTA按鈕:Contact Us Now, Ask for a Quick Quote,?Call Us,?Request a Sample等等文案提醒用戶去做出動作,比如提交表單,索要樣品,電話,郵箱等。圖片:圖片可以是產品圖片(透明洋蔥皮的產品圖片,高大上的產品使用場景圖,工廠流程圖,生產技術,產品特寫,功能概括等等。
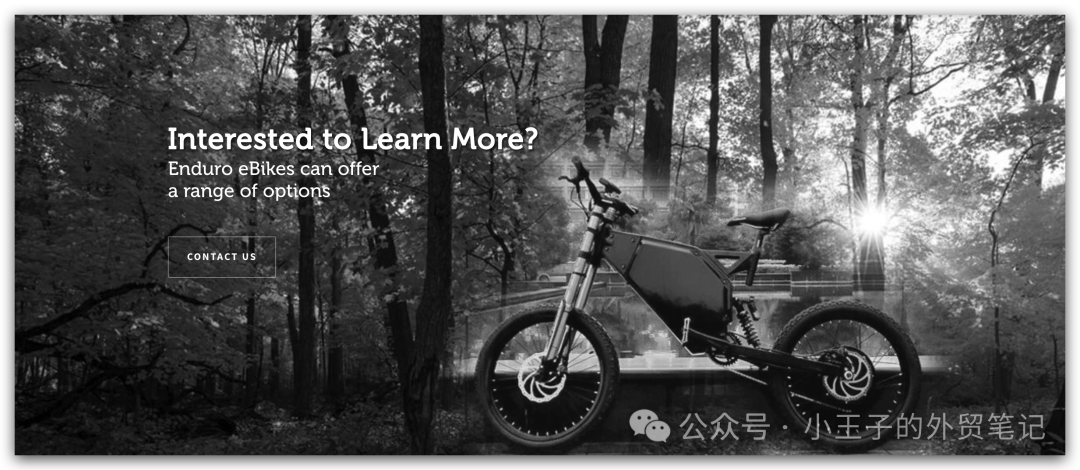
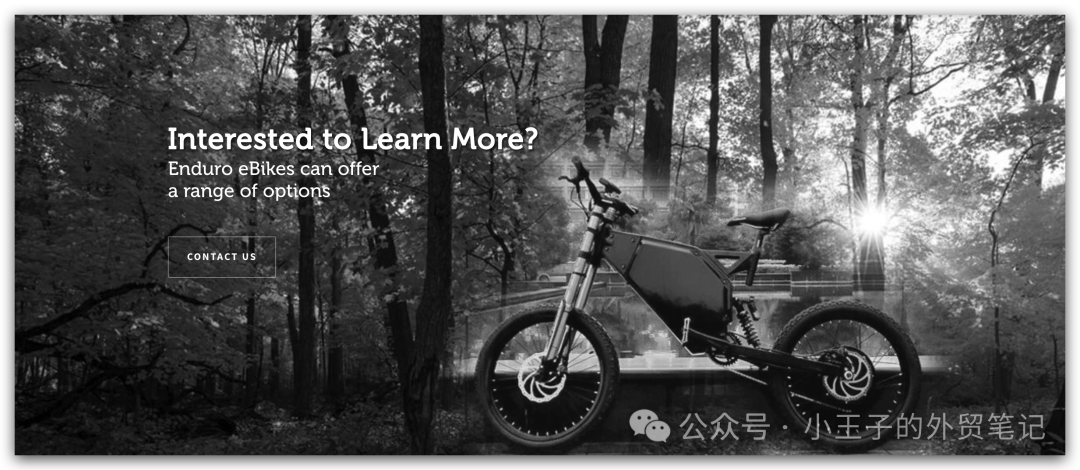
千萬不要用產品主體不清晰的通用圖片,比如風景,戶外等等,讓用戶去猜你是干嘛的,圖片一定讓用戶第一眼就知道你是賣什么產品的。
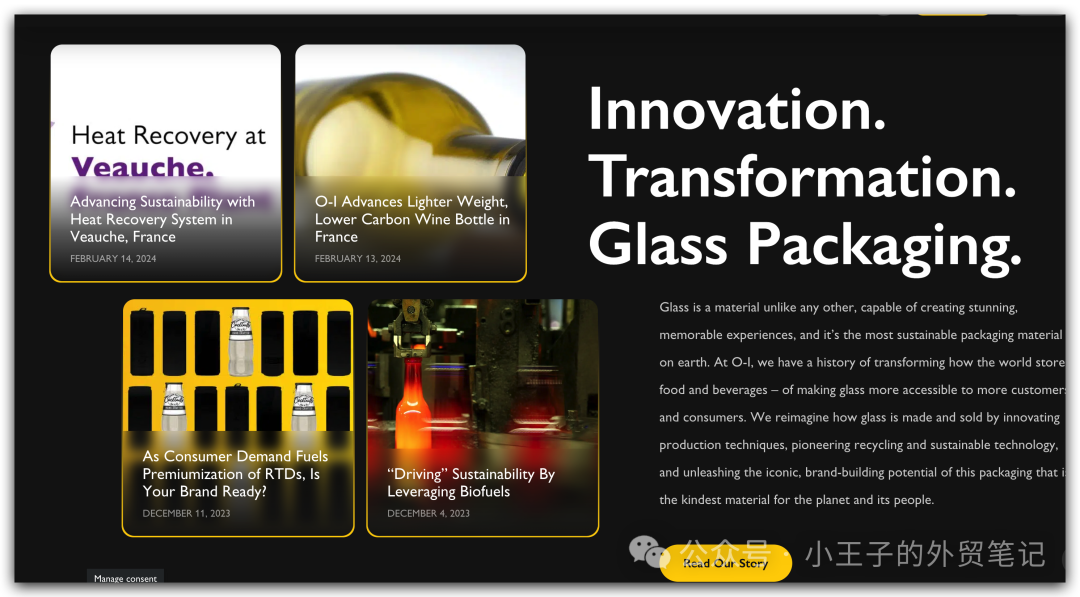
左邊放幾款核心產品,右邊大標題,描述和按鈕(Contact Us Now, Ask for a Quick Quote, Call Us,?Request a Sample等等文案來做CTA)
左邊放大標題,描述和按鈕。標題一定要打出你的核心產品關鍵詞;右邊放產品,產品也可以摳圖處理,和背景協調,讓格調up up。
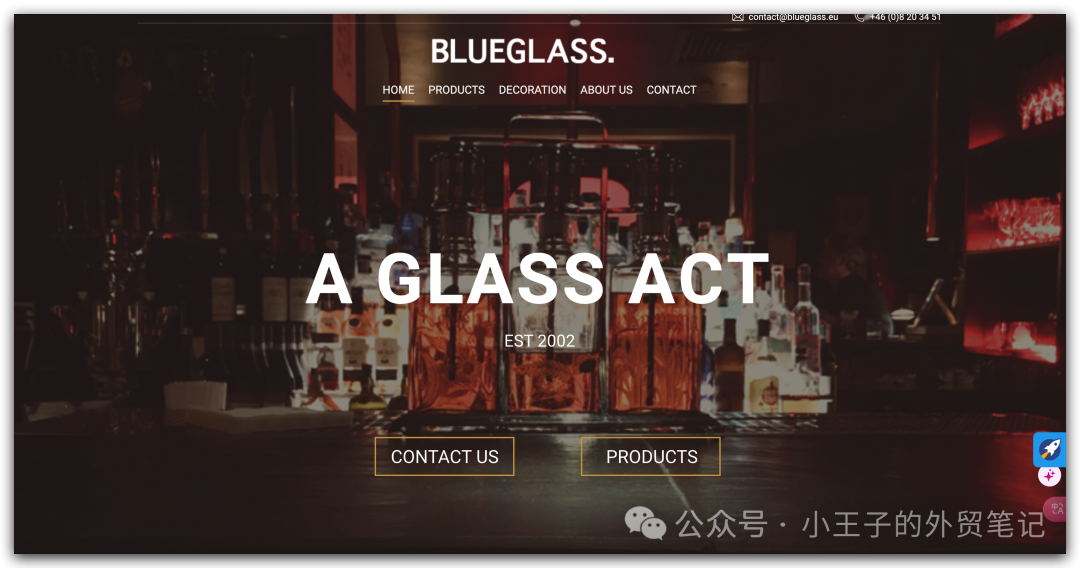
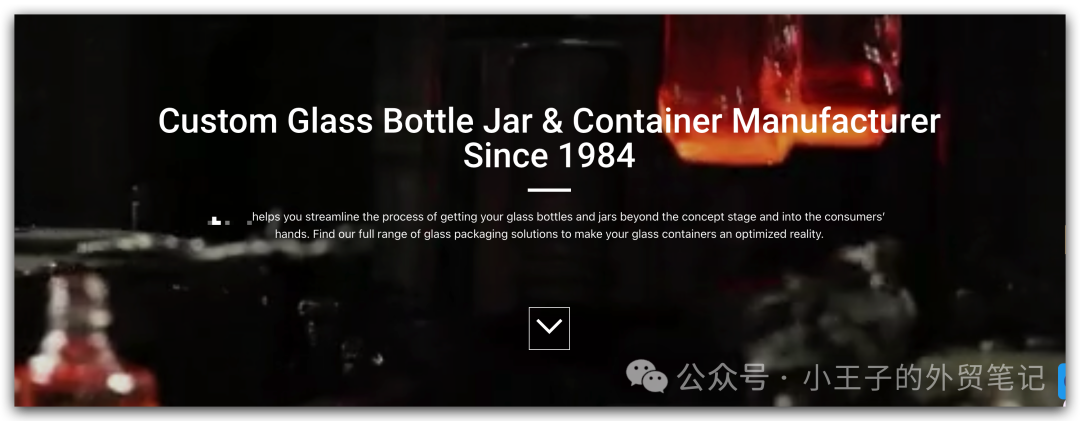
背景是高清大圖,然后打上標題描述,切記不要忘了添加按鈕。
PS:這個網站的header設計的是transparent透明背景的,所以看上去渾然一體,更加大氣。

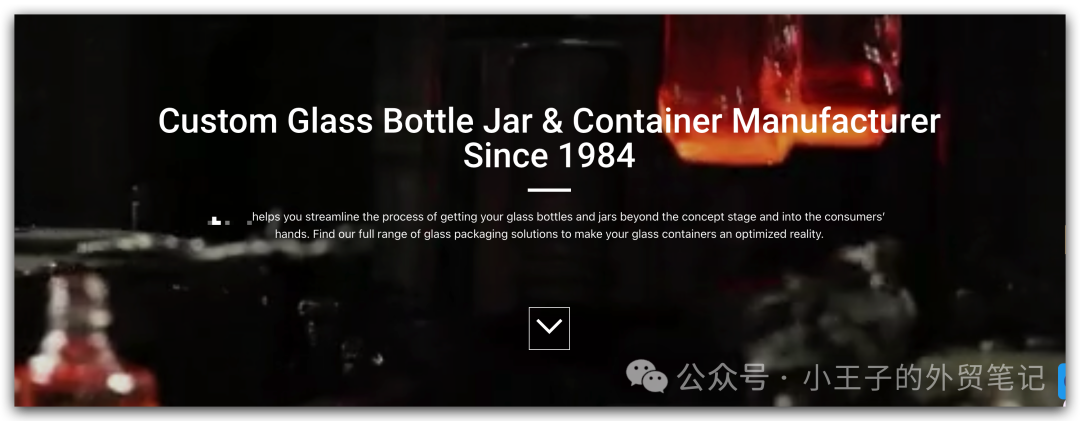
背景是一段幾秒的短視頻,用戶可以真切感受到產品生產的場景,流程,工藝等等,更加有說服力。
背景是產品使用場景,然后放上標題,描述和按鈕。這幾個元素缺一不可。
好了,就先說到這里啦。
如果有任何關于WordPress的問題以及建站咨詢,歡迎大家隨時溝通哦。
歡迎大家私信獲取《谷歌SEO頁面優化清單》







 如此繁復的設計,導致拖慢了網頁的加載速度,就太不值當了。
如此繁復的設計,導致拖慢了網頁的加載速度,就太不值當了。




 )客戶點擊圖片,沒有跳轉按鈕也沒有彈窗。
)客戶點擊圖片,沒有跳轉按鈕也沒有彈窗。