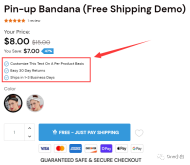
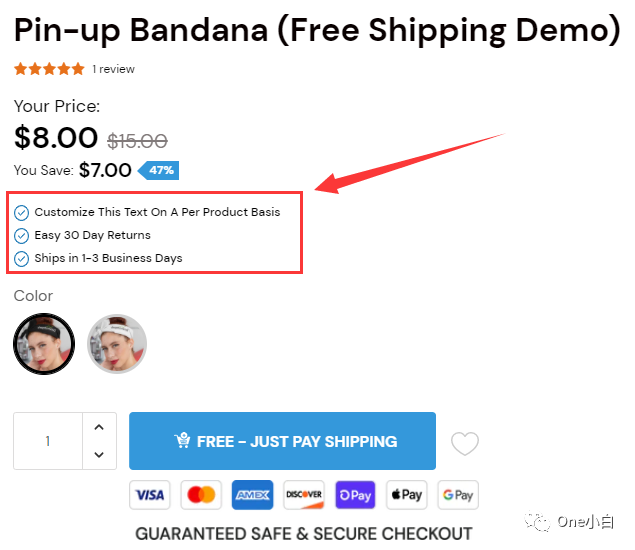
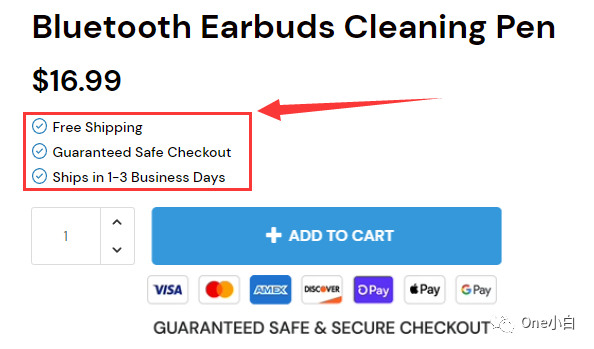
Shoptimized 主題產(chǎn)品頁面內(nèi)置有一個 Checklist 功能,啟用可以在產(chǎn)品頁面上的產(chǎn)品價格下以清單列表的形式顯示產(chǎn)品主要優(yōu)勢。

啟用此功能很簡單,在任意產(chǎn)品頁面的 Tags 部分中添加對應(yīng)的功能標(biāo)簽,
Tag:checklist-YOURTEXTHERE
例如:checklist-Ships in 1-3 Business Days

然后保存即可。注意功能標(biāo)簽 checklist- 區(qū)分大小寫,必須完全一樣才能生效。另外,checklist- 后面的產(chǎn)品優(yōu)勢話術(shù)是不能帶有符號的,例如 /,如果帶有符號則不能顯示。

Checklist 列表中的項默認(rèn)按照字母順序進(jìn)行排列,如果想要按照特定的順序排列展示,那么可以在 checklist- 的后面添加空格,具體取決于想要展示的 Checklist 項數(shù)。
例如,如果我現(xiàn)在想要對以下 Checklist 項重新按我想要的展示方式進(jìn)行排序,
Ships in 1-3 Business Days
Guaranteed Safe Checkout
-
Free Shipping
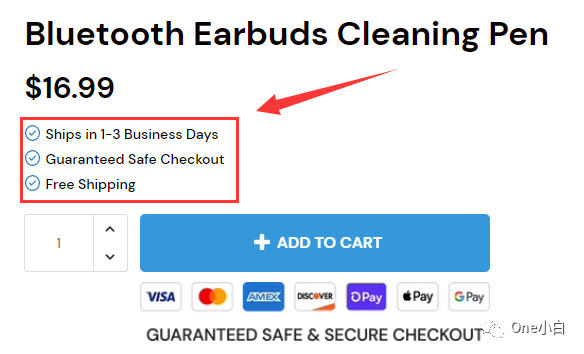
那么就在希望排第一位的項的 checklist- 后面添加 2 個空格,接著輸入文字,同理,排第二位的后面添加 1 個空格,以此類推,直至排最后一位的項沒有空格,如下所示,
checklist- Ships in 1-3 Business Days ( 2 個空格)
checklist- Guaranteed Safe Checkout ( 1 個空格)
-
checklist-Free Shipping ( 0 個空格)
也可以使用任何數(shù)量的空格,只需確保希望排前面的每個項都比后面的項多一個空格。

設(shè)置好之后,將上述標(biāo)簽重新添加到產(chǎn)品頁面中的 Tags 部分中即可。可以看到,這樣便實現(xiàn)了按照自己想要的方式對 Chceklist 中的項進(jìn)行了重新排序,而不是以原來的默認(rèn)按字母順序的排列方式。
最后,如果僅想將一個特定的項排在最前面,那么只需在該項的 "checklist-" 后面加一個空格,然后輸入項內(nèi)容,這樣它就會在 Checklist 列表中排在第一位。
文章為作者獨(dú)立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時會分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)