Shoptimized 主題的產品頁面中內置了一個倒數計時器功能,利用了緊迫性的心理說服原則,顯示優惠結束的倒計時,以激勵客戶馬上采取行動購買。
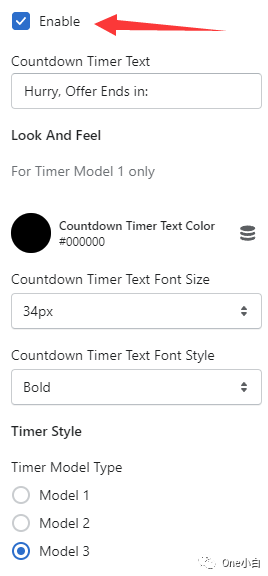
要啟用這個功能,首先到 Shopify 后臺,找到 Theme settings - PRODUCT PAGE - COUNTDOWN TIMER,然后勾選 Enable 啟用,

倒數計時器共有 3 種顯示樣式,默認顯示的是樣式 3。

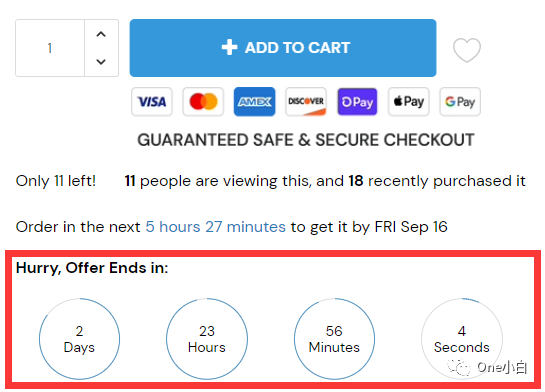
樣式1

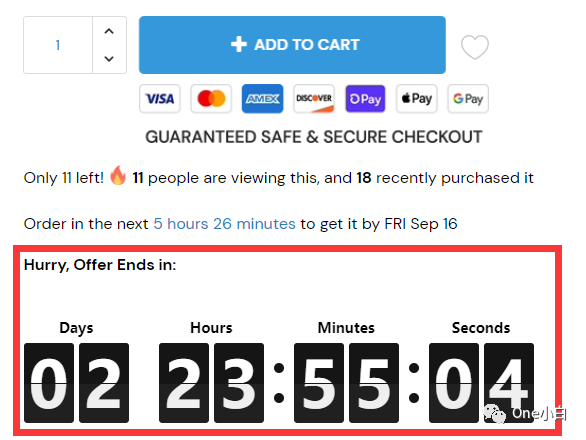
樣式2

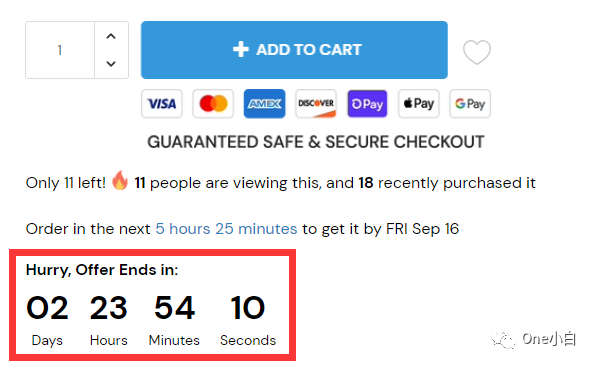
樣式3
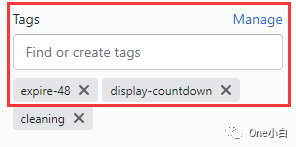
然后需要在想要顯示倒數計時器功能的產品的頁面 Tag 模塊添加 2 個功能標簽,分別是:
display-countdown:倒數計時器觸發功能標簽;
-
expire-x:自定義倒計時時間,x=時間。例如:expire-24,則意味著倒計時將每 24 小時重置一次。

標簽添加后,保存即可啟用此功能。
最后需注意,Tag 區分大小寫,輸入時必須跟上述的一模一樣才能生效。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






