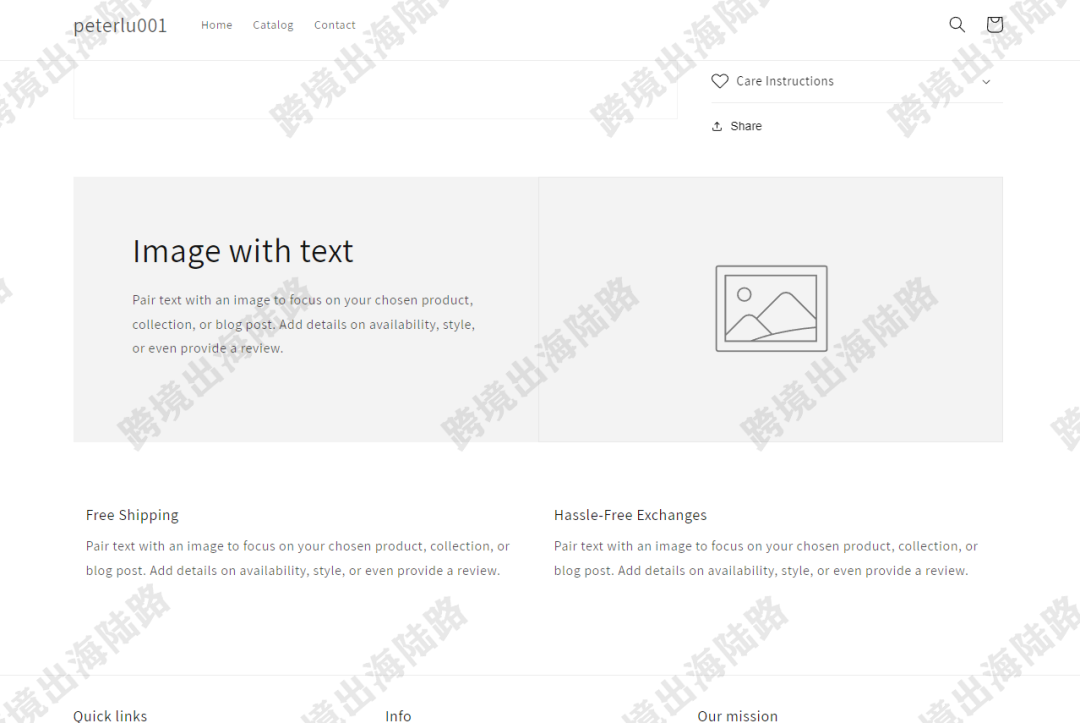
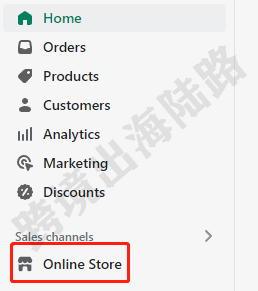
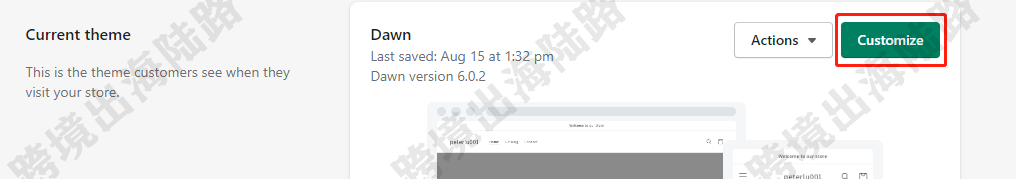
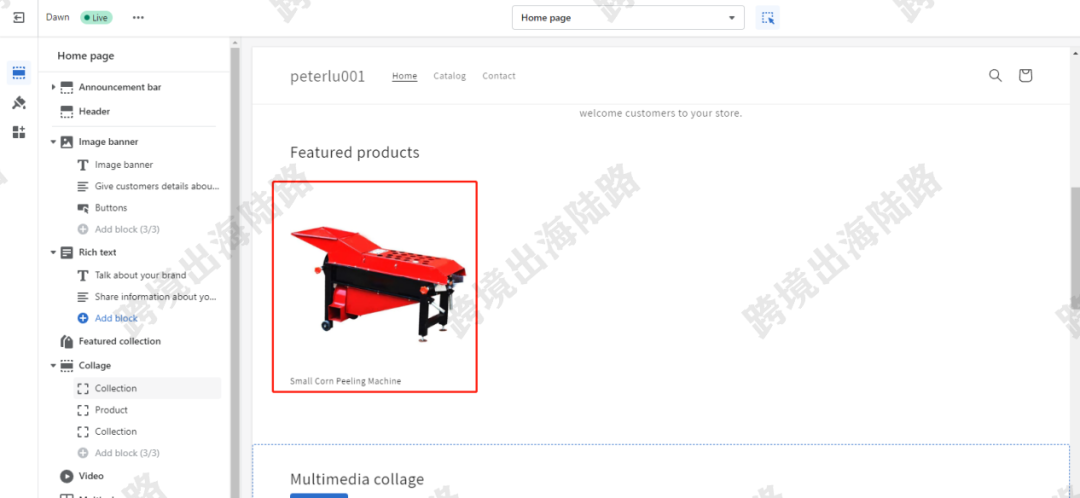
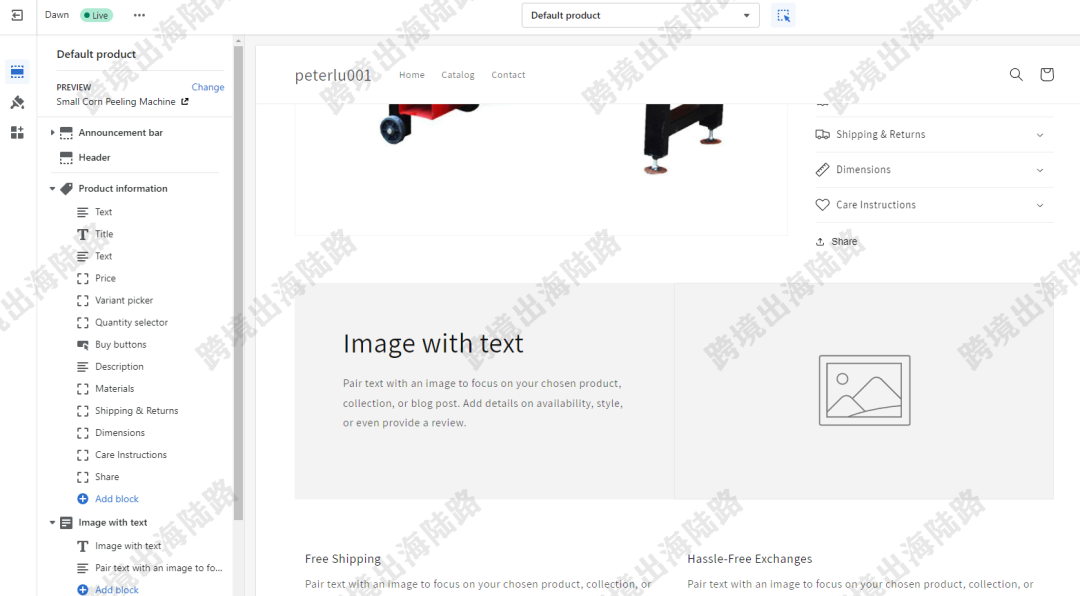
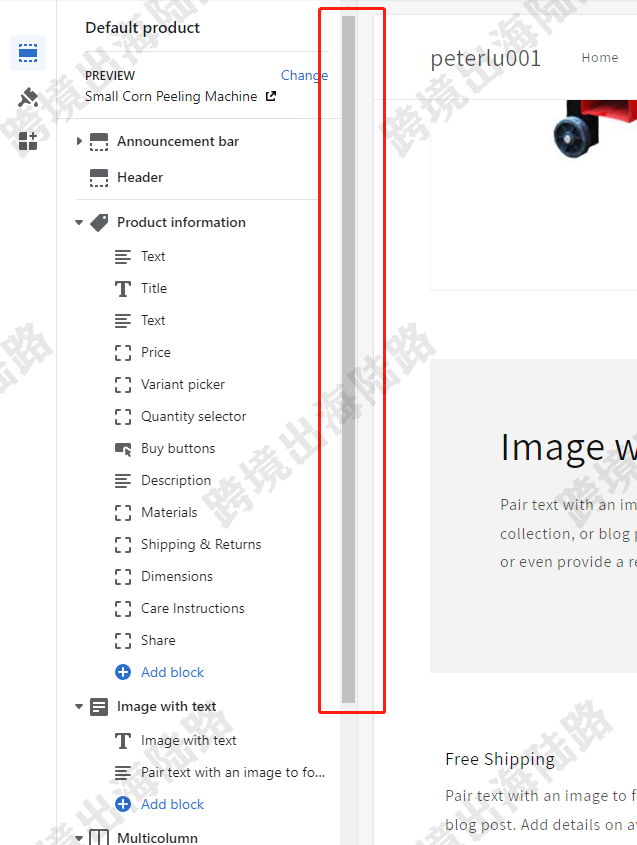
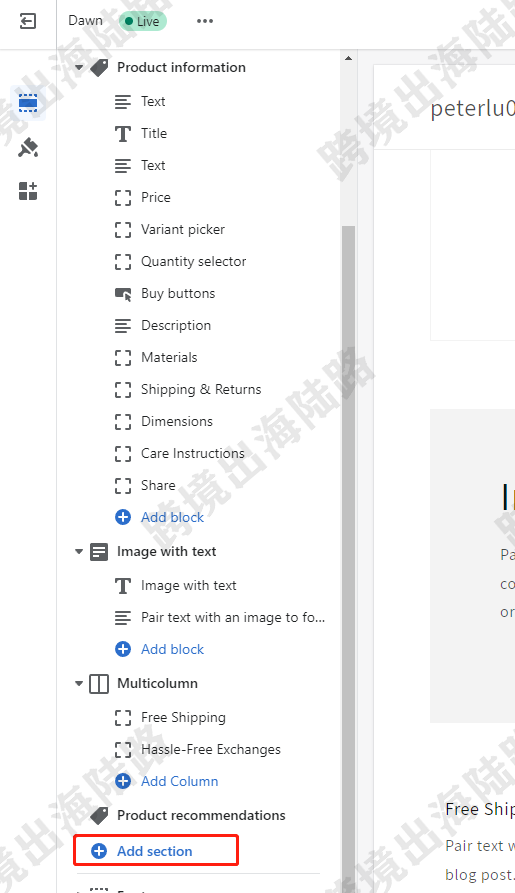
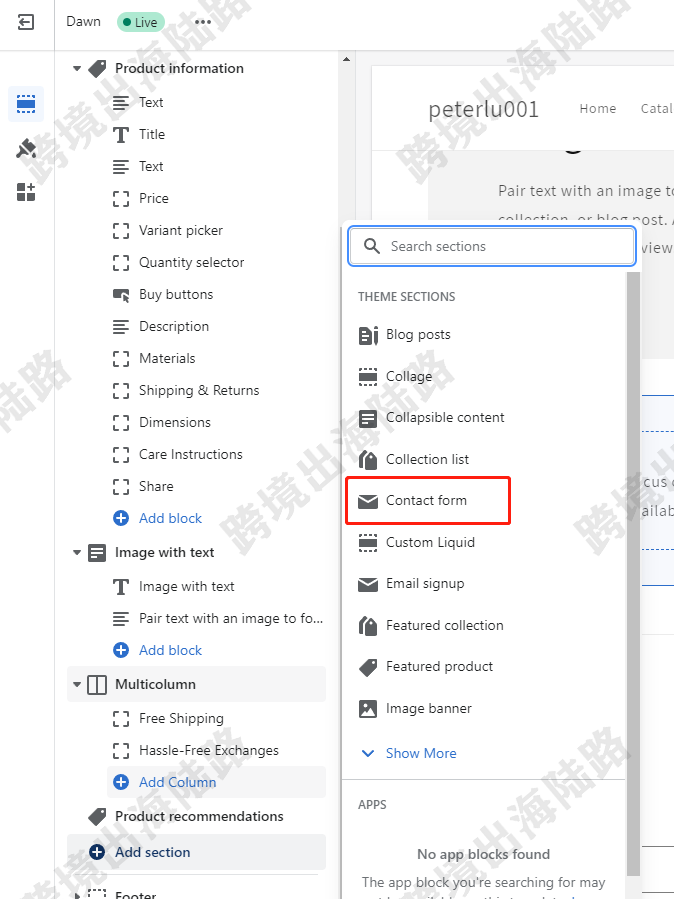
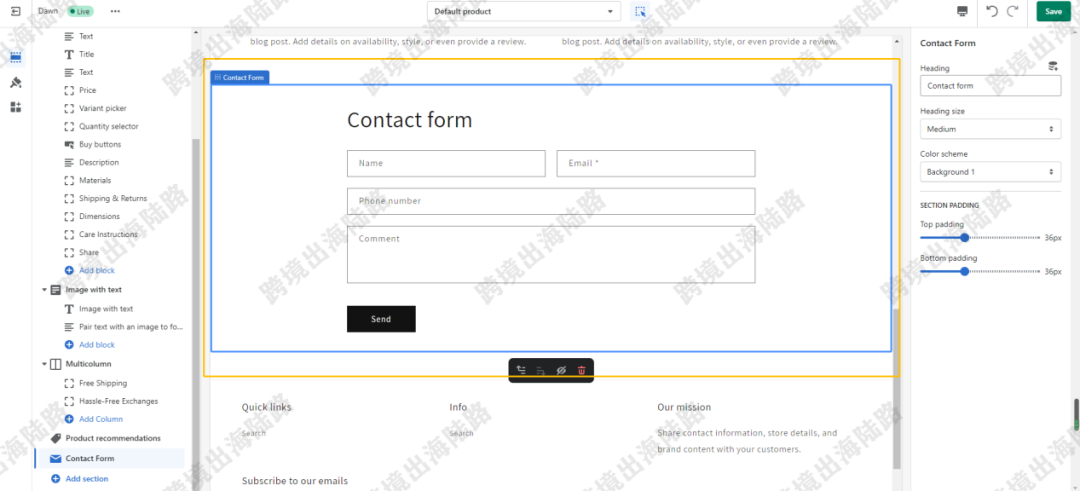
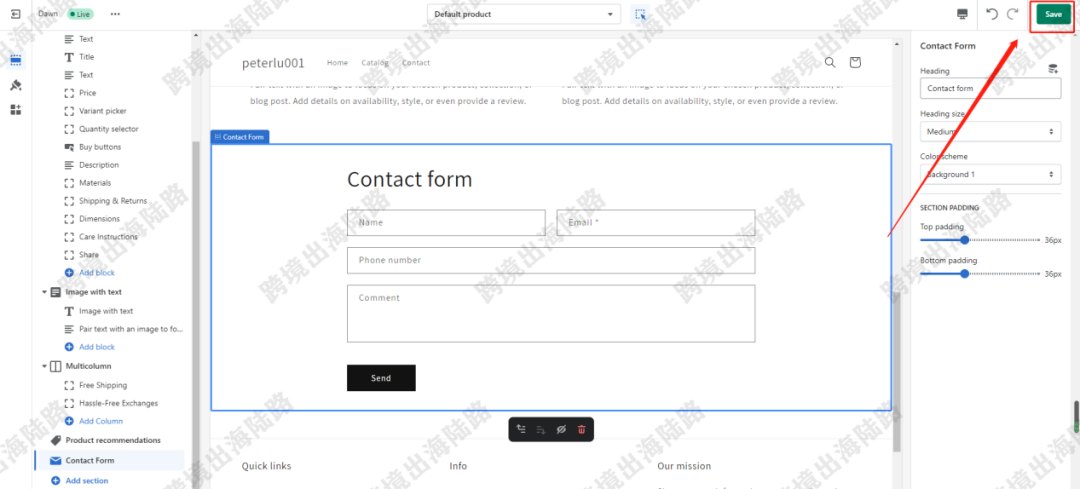
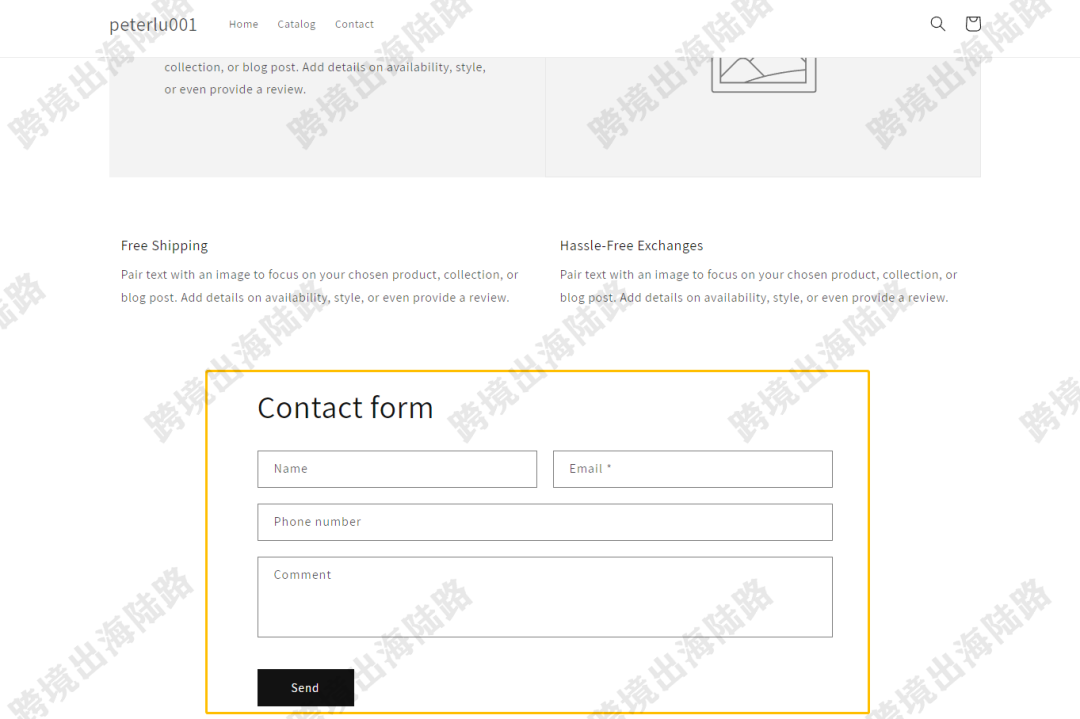
點(diǎn)擊公眾號·關(guān)注我們 【Shopify外貿(mào)建站】Shopify如何在產(chǎn)品頁添加Contact表格? 本文將介紹Shopify如何在產(chǎn)品頁添加Contact表格?適用情況:您的Shopify網(wǎng)站想改成外貿(mào)型網(wǎng)站,進(jìn)行產(chǎn)品展示、引導(dǎo)客戶詢盤表單咨詢報(bào)價(jià)、獲得顧客聯(lián)系方式、或訂閱等目標(biāo)。 是的,Shopify網(wǎng)站是可以改成B2B外貿(mào)型網(wǎng)站的,把價(jià)格、數(shù)量選擇器、加車、購買等按鍵或網(wǎng)頁隱藏便可以。使用Shopify建外貿(mào)網(wǎng)站有這些優(yōu)點(diǎn):1.價(jià)格便宜。2.模塊化建站,操作簡單。3.商家可隨意控制、更改。 產(chǎn)品頁添加Contact表格可以方便顧客聯(lián)系商家,特別是外貿(mào)shopify建站,往往以獲得客戶聯(lián)系方式和詢盤為主。一般電商網(wǎng)站可以不用在產(chǎn)品頁添加Contact表格。只在菜單欄和頁腳添加Contact入口即可 注意:Shopify2.0模板版本可以直接添加,Shopify經(jīng)典版模板不可以直接添加 可以看到下圖產(chǎn)品詳情頁是沒有Contact表格的,我們接下來在產(chǎn)品頁添加Contact表格 1.打開Shopify商家網(wǎng)站后臺 2.點(diǎn)擊點(diǎn)擊Online Store 3.點(diǎn)擊Customize 4.打開一個(gè)產(chǎn)品,到達(dá)產(chǎn)品頁 5.可以看到現(xiàn)在產(chǎn)品頁沒有Contact表格 6.滑動鼠標(biāo)或拖動滾軸下拉 7.點(diǎn)擊Add section 8.選擇點(diǎn)擊Contact form 9.可以看到產(chǎn)品頁里Contact form已被添加 10.左邊可以拖動進(jìn)行位置調(diào)整,右邊可按需求編輯一些此表格相關(guān)內(nèi)容設(shè)置 11.點(diǎn)擊Save 12.網(wǎng)站前端,產(chǎn)品頁Contact form已添加設(shè)置成功 跨境出海交流群群主-陸路 長按識別二維碼 入群找組織 一線實(shí)戰(zhàn)干貨分享 助力國貨品牌出海 入群: B2C獨(dú)立站,B2B外貿(mào),Shopify, Google,Facebook,Tiktok,Bing等交流群 建站: Shopify電商網(wǎng)站,外貿(mào)網(wǎng)站 開戶: Google,Facebook,TikTok,Bing等廣告開戶 免費(fèi)開戶、余額可退回 代投: Google,Facebook,TikTok,Bing廣告代投 培訓(xùn): Google,Facebook,TikTok,Bing廣告培訓(xùn) 解封: 谷歌廣告賬戶,GMC賬戶 歡迎大家添加群主微信:luludbz













文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺和資源的對接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時(shí)會分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)






