? ? ? ??
? ? ? 在網站運營的過程中,會設置多樣化的折扣,如滿減,注冊新用戶折扣,訂閱newsletter折扣等,適當的在合理的地方進行折扣碼展示能夠在一定程度上影響用戶的加購、支付轉化率。在前面的文章:提升加購率 一文中就提到了在產品詳情頁展示個性化的折扣碼增加用戶的下單欲望的案例。本文就以詳情頁product page展示coupon code為例,來講述如何通過后臺自定義樣式代碼來實現前端code展示的效果。
? ? ? ?首先,我們需要查找coupon code擬展示區對應的代碼段位置

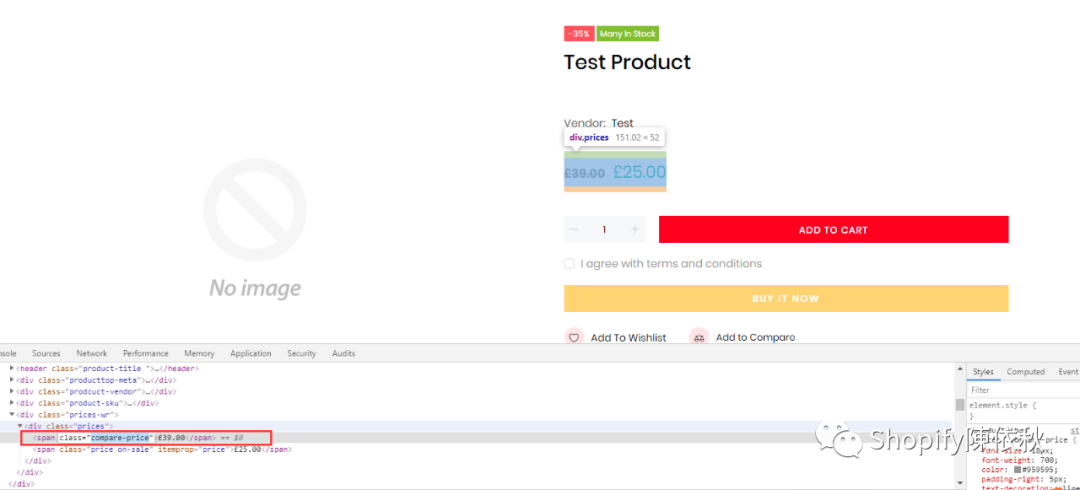
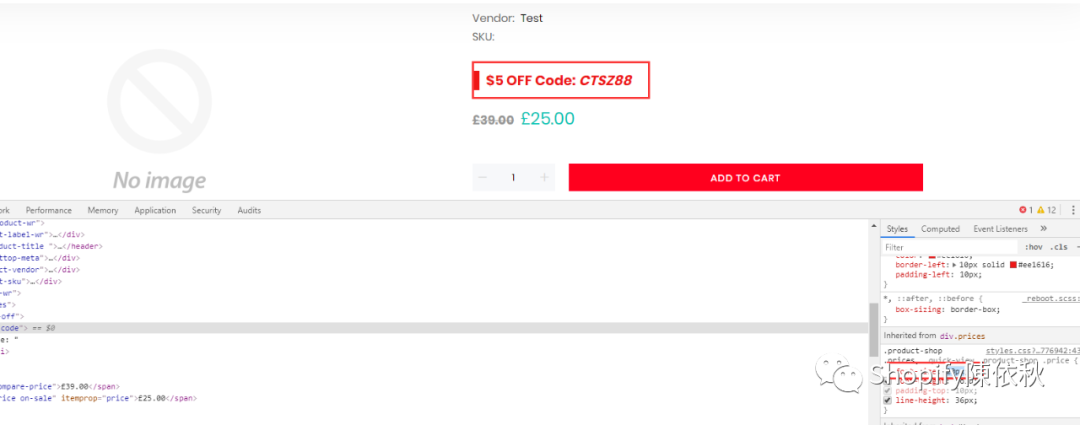
? ? ? ?如圖所示,如果想將coupon展示在價格模塊以上,則先應從shopify后臺product相關模板代碼里找到代碼在這里展示的位置;我們可以先查看price對應的代碼段,選中價格區,右鍵inspect,獲取到對應的Class為compare-price;

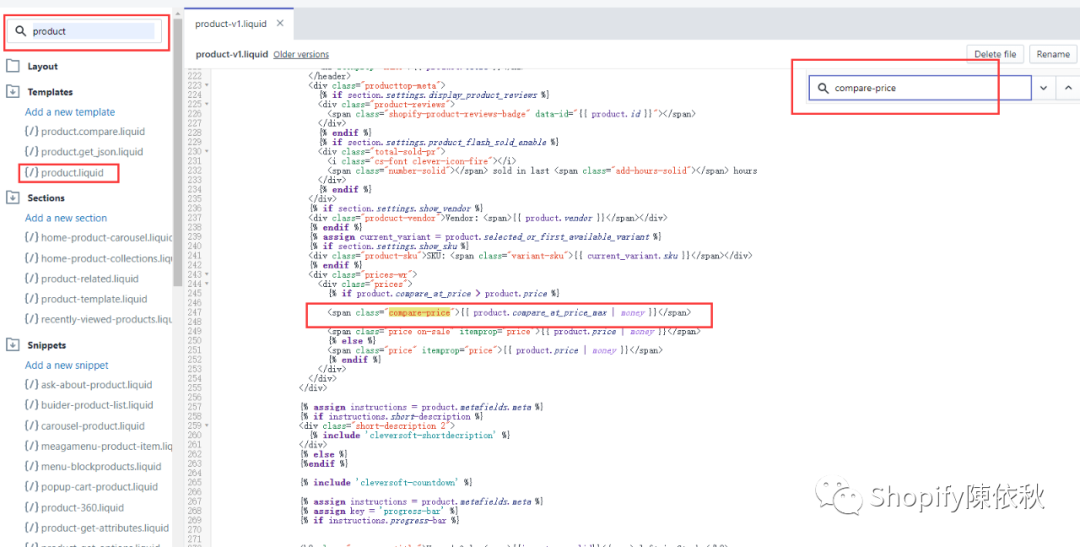
? ? ? ?在product-v1.liquid對應的代碼頁面,查到了相關的代碼。為了驗證區域的正確,我們在這一段代碼段上面加一行div代碼文字,如下:

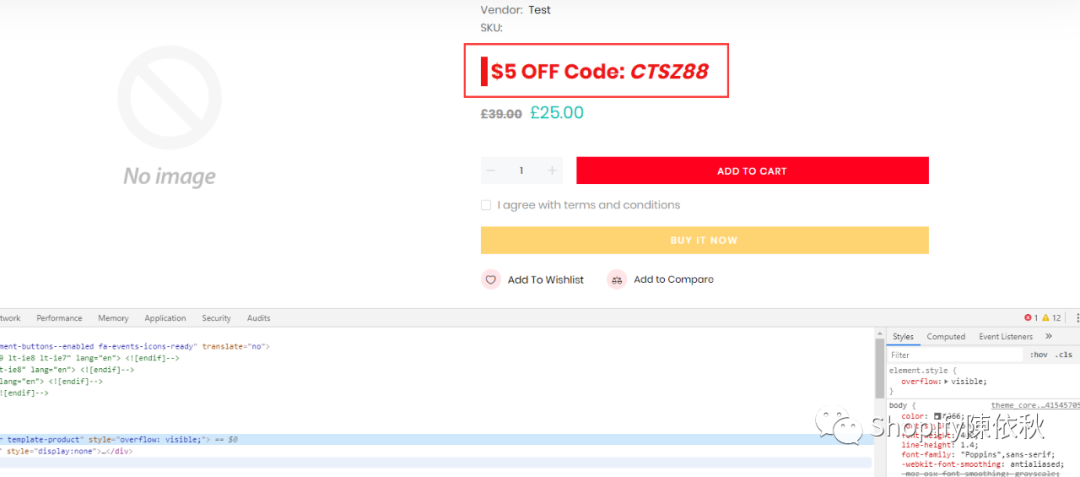
? ? ? 為了驗證這一段代碼對應的控制區正確,保存,刷新前臺頁面,得到如下效果:

? ? ? ?如上圖所示,前臺添加了對應的折扣顯示內容,但是這一部分內容的樣式有問題,需要進一步調整:


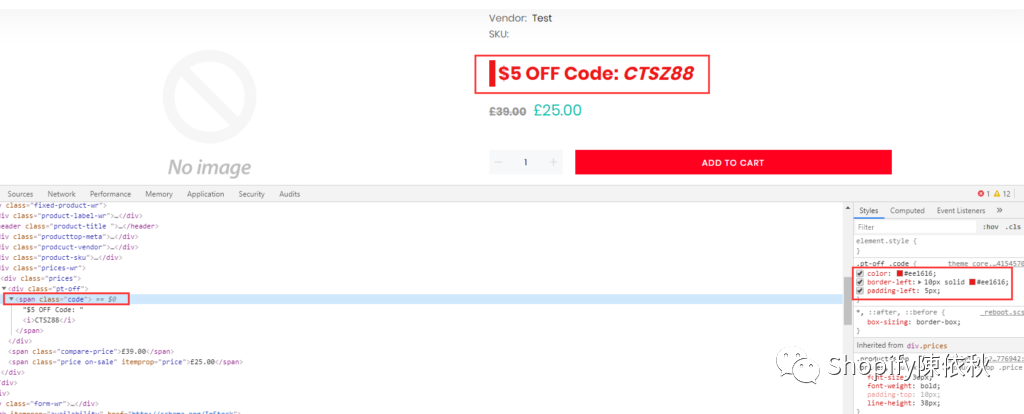
? ? ? ?在上圖所示的右邊編輯對應的樣式代碼參數:顏色、字體大寫、邊距等,最終得到上面較為合適的視覺效果;

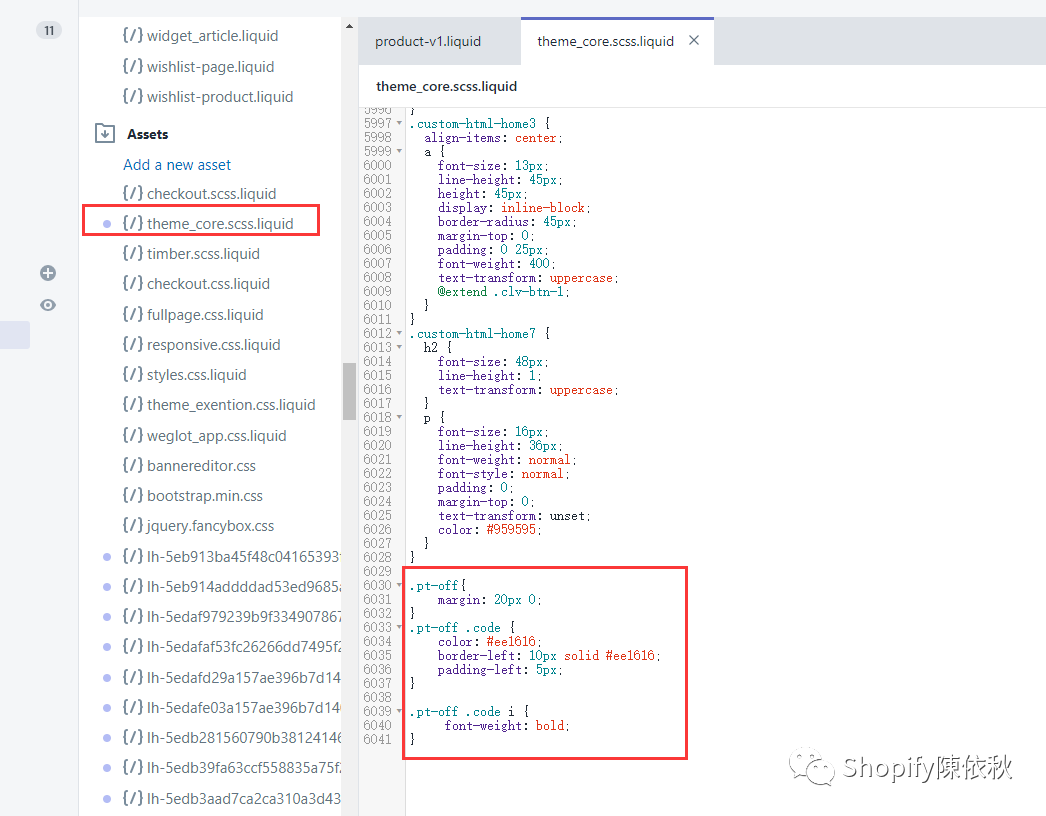
? ? ? 最后,將剛剛調整的樣式代碼段復制到以上控制全局樣式的liquid頁面,保存即可。
? ? ? 需要注意的是,不同網站使用的模板不一樣,查找相應的代碼控制區所在頁面也會不同,一般會在product.liquid或者product_layout.liquid, 或者page_description.liquid等類似頁面上。雖然這是一個很簡單的前端樣式調整,但是作為運營,重要的是要利用這一可自定義的功能在適當的頁面進行適當的內容展示,以更好的提升購物車轉化水平。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






