
上期(?點擊查看往期內容)我們為大家介紹了?店匠Shoplazza 在主題卡片的基礎上獨家推出的包括視頻、圖文、幻燈、文字 4 種類別的可以跨主題使用的擴展卡片,能夠幫助商戶輕松自主設計店鋪頁面,提升消費者的瀏覽體驗,更好地塑造品牌形象。本期,我們繼續介紹 店匠Shoplazza 中能夠促進消費者加購,從而提升轉化的強大擴展卡片,主要包含了五類——營銷推廣類卡片、商品類卡片、社交媒體類卡片、專輯類卡片、評價類卡片。這些卡片都是可以跨主題使用的,對賣家自主設計店鋪非常方便友好,一起往下看吧!
05 營銷推廣類卡片:
實力營造營銷氛圍,提升商品加購
什么是氛圍呢?氛圍,指的是能影響人的心理狀態,讓人沉浸其中的感受。在營銷活動中,經常需要創造氛圍,比如我們最常見的造節、造場等。通過營造“火爆好物秒沒”“稀缺、珍貴”“自由、輕快”等營銷氛圍,讓消費者心甘情愿“買買買”。巧用 店匠Shoplazza 的營銷推廣類擴展卡片,商家就能夠輕松在店鋪設計出自己想要營銷氛圍。使用后效果展示:
推廣格子
以 Hero 和 Night 主題為例,使用推廣格子卡片后的效果展示:

(圖片來源:Hero 主題演示站)

(圖片來源:Night 主題演示站)
推廣格子卡片的裝修樣式比較明顯的特征是,可以設置多行,但是一行只能放兩張圖片。商家可以用主打商品的圖片,搭配大字號的文字凸顯折扣優惠、商品賣點等信息,再加上引導性的按鈕,從而使消費者被推廣格子的卡片內容所吸引,忍不住點擊按鈕進入主打商品的頁面瀏覽。
郵件訂閱
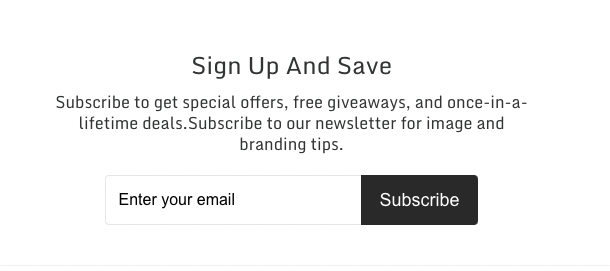
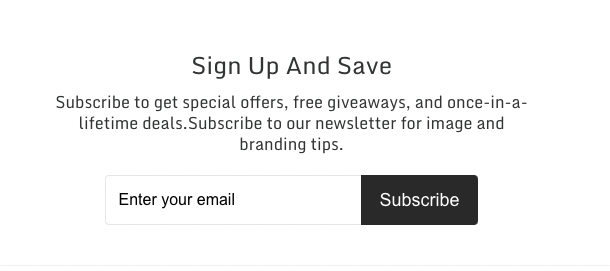
郵件訂閱在獨立站使用非常廣泛,商家在店鋪頁面底部設置訂閱專欄,用專享優惠、折扣、贈品、新品首發等吸引用戶留下郵箱,這些收集到的用戶郵箱信息可用于之后的郵件營銷中。以 Bamboo 主題為例,使用郵件訂閱卡片后的效果如下圖所示:

(圖片來源:Bamboo 主題演示站)
可以看到,店匠Shoplazza 的郵件訂閱擴展卡片分為三個部分的設置——標題、文字說明、表單:
- 標題和文字說明主要是描述訂閱后消費者可以得到的優惠
當客戶的郵箱信息提交后,商家即可在后臺的顧客信息中查看到該客戶的信息。商家還可以在郵件訂閱卡片中設置感謝訂閱彈窗,當客戶完成郵箱訂閱后,就會出現彈窗,用于感謝客戶以及引導客戶進行首次購買享受優惠。
倒計時促銷
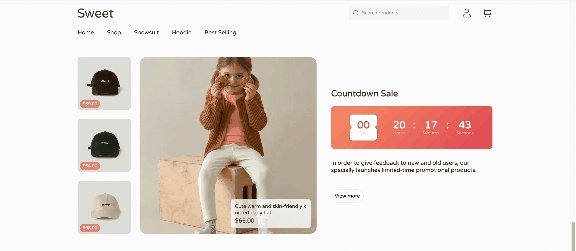
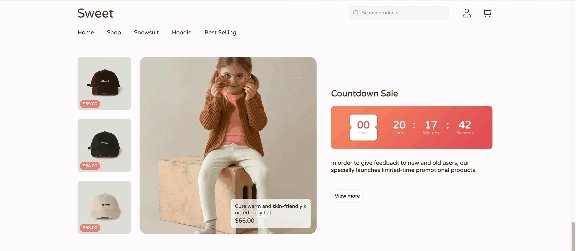
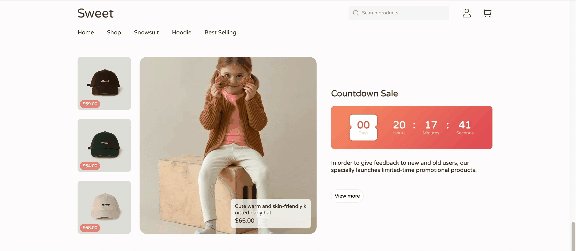
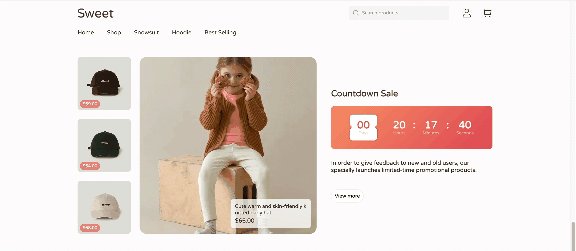
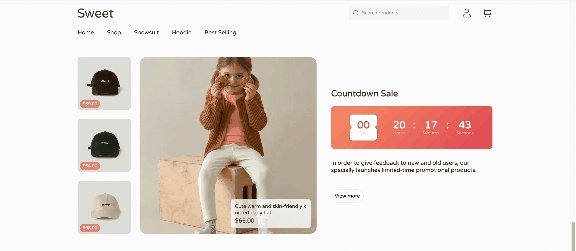
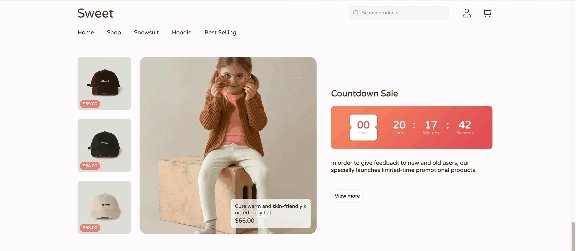
相信大家對倒計時促銷活動已經見慣不怪了,每年的“黑五”,很多商家都會有采取倒計時促銷方案,通過提醒時間不斷減少,給買家造成一種緊迫感,使他們產生“過了這個村沒這個店”的感覺,從而盡快加購。以 Sweet 主題為例,使用倒計時促銷卡片后的效果如下:
(圖片來源:Sweet 主題演示站)
倒計時促銷卡片可以鏈接要促銷的商品專輯,設置商品專輯布局在左或者是在右,而倒計時器在另外一邊。倒計時器精確到秒倒計時,給買家的緊迫感更加強烈。此外,還可以設置折扣是以金額還是百分比的形式顯示,以及設置促銷標簽和價格標簽的文字和背景等。倒計時促銷卡片可以配合一些營銷活動進行設置,比如滿減減免、折扣、抽獎等,更能降低消費者的決策成本,促使他們在更短的時間內進行加購。
06 商品類卡片:
多種商品展示樣式,視覺效果爆表
商品類卡片,主要作用是通過展示商品外觀、材質、使用效果、價格,吸引消費者點擊到對應的商品詳情頁。目前,店匠Shoplazza 的商品類卡片主要有 3 種。使用后效果展示:
商品切換
以 Sweet 主題為例,使用商品切換后的效果如下圖所示:

(圖片來源:Sweet 主題演示站)
使用商品切換卡片,可以展示不同商品專輯的商品,不同專輯之間可以使用」「選項卡」的形式進行左右切換查看商品。使用商品切換卡片可以進行商品展示數量以及卡片相關樣式的調整。
商品列表
以 Eva 主題為例,使用商品列表后的效果如下圖所示:

(圖片來源:Eva 主題演示站)
可以看到,商品專輯的商品是以列表的形式顯示的,可以顯示商品的圖片、價格、折扣等。目前支持對商品行數和 PC 端、移動端每行商品數量以及其他樣式的調整。
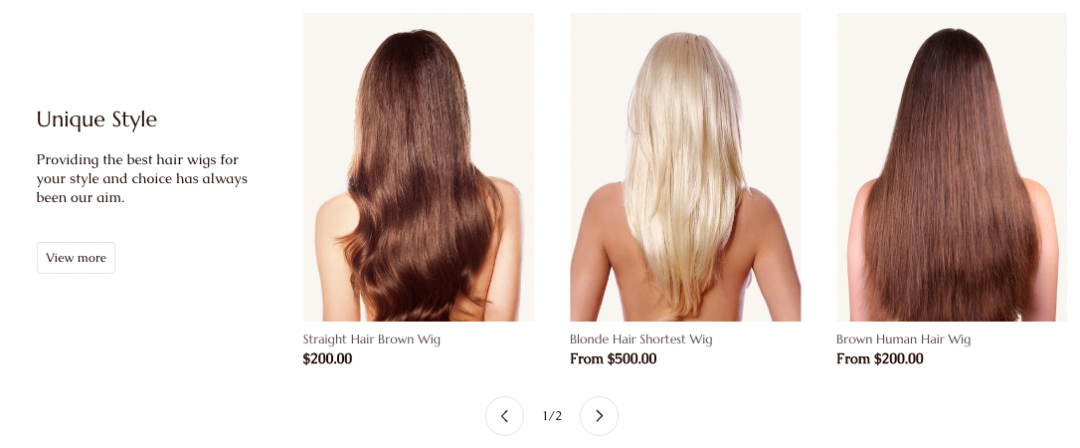
商品輪播
以 Morning 主題為例,使用商品輪播卡片后的效果如下:

(圖片來源:Morning 主題演示站)
商品輪播卡片的固定布局是標題、文字描述和按鈕在左方,商品在右方。它支持把單個商品專輯里面的一部分商品,以卡片輪播的形式進行展示。動態的展示形式,使店鋪頁面具有交互性,消費者可以按動下方的按鈕進行切換,更有趣味性。如果消費者被商品吸引,還可以點擊左方的「View more」按鈕,跳轉至整個商品專輯詳情頁,查看整個專輯的商品。- 商品列表卡片的效果與圖文分欄卡片的效果非常相似,但也存在區別。商品列表鏈接的是商品專輯的商品,會展示商品的價格、折扣等,且沒有按鈕等設置,而圖文分欄卡片的封面圖片是需要自己另外上傳的,不展示商品價格、折扣等信息
- 商品切換卡片是不同商品專輯之間的切換,而商品輪播卡片,輪播切換的是同一個專輯里面的商品
07 社交媒體類卡片:
社媒博客輪流上陣,用”買家秀“說話
消費者在決定購買某種商品的時候,往往不會只看官方的介紹和推薦,還需要參考其他已經購買的消費者對商品的評價或者他們的使用效果等,來判斷商品是否值得自己購買。隨著互聯網的發展,很多消費者會通過社交媒體來了解相關信息。因此,如果能夠使用社交媒體的方式在店鋪的頁面展示其他用戶對商品的正向評價,就能夠很好地拉近品牌和消費者的距離,加深他們對商品的認可,從而促進消費者對商品進行加購,提升轉化率。目前,店匠Shoplazza 的社交媒體類卡片主要有 2 種。使用后效果展示:
Instagram
Instagram 作為全球社交媒體平臺巨頭之一,月活躍度超過了 10 億。這個平臺以高顏值圖片分享交流為主,很容易出現“網紅爆款”。如果消費者能在店鋪頁面看到 Instagram 上買家對商品的高顏值展示和正向評價,就會更容易產生購買欲。
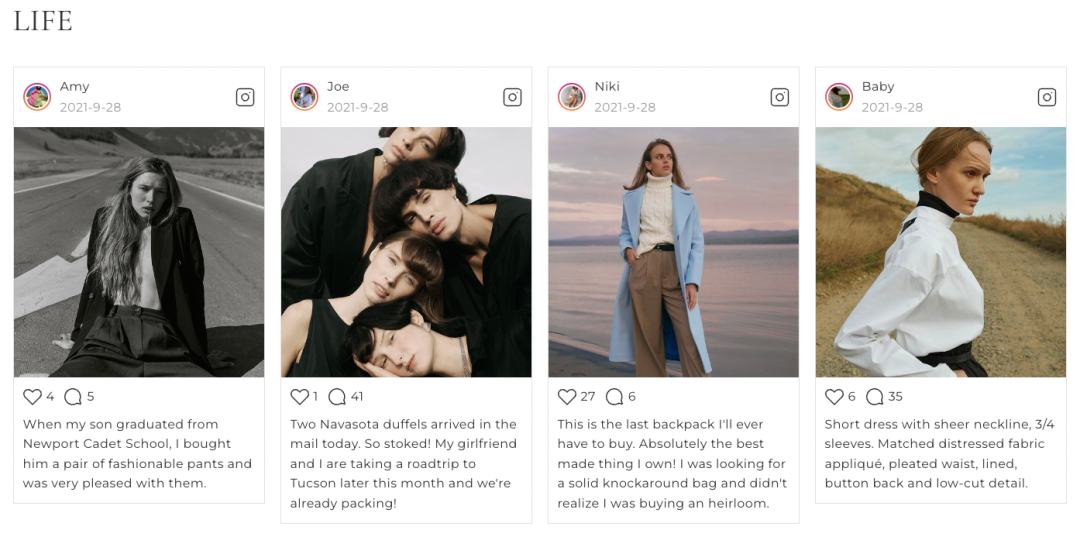
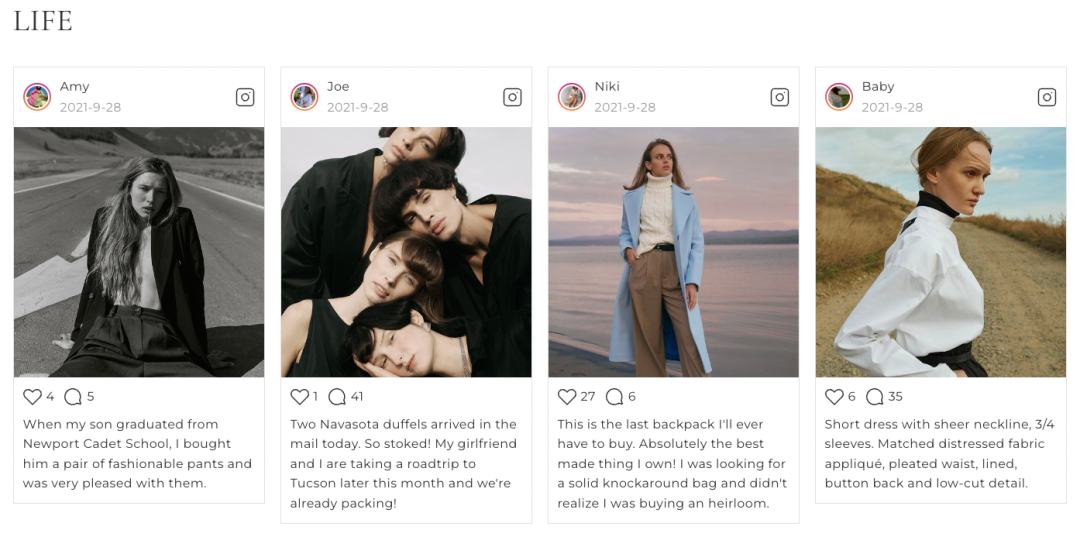
以 Life 主題為例,使用 店匠Shoplazza 的 Instagram 卡片后效果展示如下:

(圖片來源:Life 主題演示站)
Instagram 卡片配置出來的效果類似 Instagram 風格照片墻卡片。賣家可以在卡片設置中通過配置標題、背景顏色、上傳圖片、用戶名來展示「買家秀」,還可以設置一定范圍內的喜歡和評論的隨機顯示數量,體現帖子的真實性。設置帖子的鏈接,把帖子和商品頁面鏈接起來,客戶就可以通過點擊帖子查看對于的商品信息,加購更方便。
博客專輯
博客對品牌營銷非常有幫助。店鋪通過博客介紹產品、理念和服務,能起到擴大知名度、增加消費者的信任、吸引潛在用戶的作用。同時,博客發布的內容對搜索引擎優化非常有幫助。而一個成功的博客,甚至能促進一個社區的形成,讓消費者針對博客的帖子和觀點進行討論,有利于與客戶建立長期聯系。因此,如果賣家想要在店鋪裝修中做好品牌營銷,可以把撰寫的博客配置在頁面上。目前Shoplazza的博客專輯卡片就支持這一功能。以 店匠Shoplazza 合作伙伴 Hidizs 為例,配置博客專輯卡片后的效果如下:

博客專輯卡片采取的是這種集合的頁面布局方式,左側欄是 1 篇博客文章的大圖展示,右側欄是 4 篇博客文章的縱向列表顯示。商家只需在卡片設置中鏈接上自己的博客專輯即可在店鋪頁面上展示博客。一般來說,推薦把博客專輯配置在首頁,可以更好地彰顯品牌,顯示專業,提升客戶的信任度。
08 專輯類卡片:
專輯展示布局精美,引流更具方法
與商品類卡片的作用類似,專輯類卡片主要作用是通過展示商品信息,把消費者引導到相應的商品專輯頁。目前,店匠Shoplazza 的專輯類卡片有 2 種。使用后效果展示:
推薦專輯
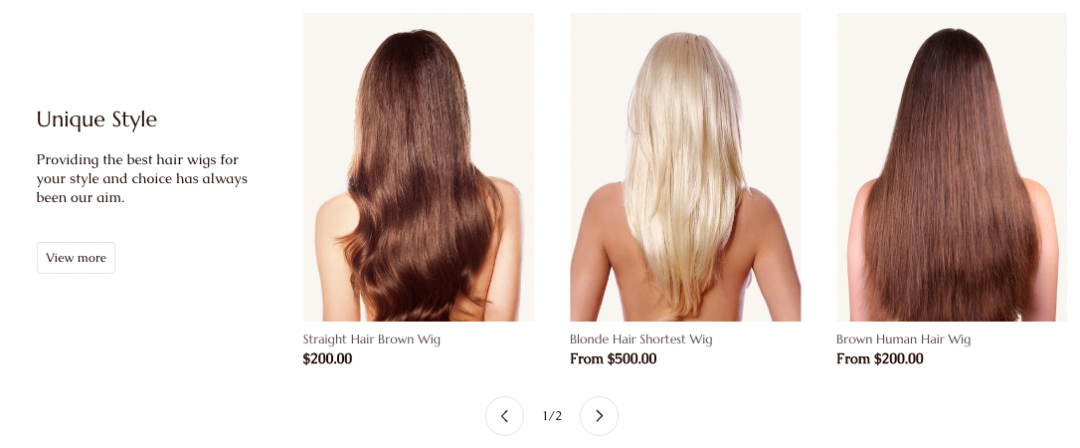
以 Nova 主題為例,使用推薦專輯卡片后的效果如下圖所示:

(圖片來源:Nova 主題演示站)
推薦專輯卡片配置的樣式也是采用集合頁面布局的方式。在推薦專輯卡片中,賣家可以設置專輯封面,鏈接想要推薦的專輯,調整卡片的布局和折扣金額風格等。
專輯列表
以 Modern 主題為例,使用推薦專輯卡片后的效果如下圖所示:
(圖片來源:Modern 主題演示站)
專輯列表的布局和圖集卡片一樣,都是橫向排列的。但圖集里面的每張圖片不能添加標題,圖片顯示比例只能是方形(但是圖片圓角度可以調整方形或者圓形)。而專輯列表卡片不僅可以給每個專輯設置專輯標題,封面比例還可以設置為圓形(1:1)、方形(1:1)、景觀畫(4:3)、肖像畫(2:3)這 4 種形狀比例,且布局還可以設置網格或者輪播。需要注意的是,專輯列表里面的每張圖片只能綁定商品專輯,而圖集可以鏈接不同的店鋪頁面、自定義頁面,還可以鏈接自定義 URL。
09 評價類卡片:
展示真實客戶評價,增強用戶信任
使用后效果展示:
客戶評價
用戶的口碑往往是最好的廣告。與 Instragram 卡片一樣,評價類卡片也是使用呈現客戶評價的方式,增加店鋪和商品的可信度,促進消費者加購。目前,店匠Shoplazza 支持使用客戶評價卡片,讓賣家可以在店鋪頁面中展示用戶使用商品后的真實點評。以 Bamboo 主題為例,使用客戶評價卡片后的效果如下圖所示:

(圖片來源:Bamboo 主題演示站)
客戶評價卡片會在左上方顯示星級,星級可以在卡片中設置。此外,還可以設置每個客戶的客戶名、評價描述、圖片,以及關聯商品。這樣設置能夠有效讓消費者在看到評價后直接點擊進入商品詳情頁對商品進行加購。
- 客戶評價的星級有「無、1、2、3、4、5」六個等級,一般設置等級越高越好,比如 5 星
- 用戶評價描述切忌千篇一律,否則會使瀏覽者感覺不夠真實
寫在最后
想要設計出一個高轉化的店鋪,需要從多個方面去考慮。在消費者將商品進行加購,再到下單的過程中,任何一個小細節都有可能成為決定性因素。營造良好的營銷氛圍、多種形式展示商品和專輯、通過博客和評價增強消費者信任,都是有效的促進轉化率的方法。店匠Shoplazza 的擴展卡片,涵蓋了買家絕大多數的營銷裝修所需,賣家可以結合自己的商品特性和運營策略,靈活自由組合,即可輕松打造出全方位高轉化的店鋪頁面。最后需要提醒大家的是,目前 店匠Shoplazza 的擴展卡片除了不支持某些舊主題(Boost 之前的主題)之外,其他新主題都是可以跨主題使用的哦~前往 店匠Shoplazza 的后臺試試吧!
 ??戳原文,申請免費試用
??戳原文,申請免費試用














 ??戳原文,申請免費試用
??戳原文,申請免費試用