一個獨立站,是否可以贏得Google的絕對信任,很大程度上取決于頁面的內容深度。然而這看起來,多少與我們對于網站的認知,有所不同。這里說的內容深度,不僅僅是頁面內容的質量和豐富度。
我更想強調的是:頁面中每個模塊之間的關聯性、以及對于用戶訴求挖掘的邏輯體驗。所以,本篇我將重點分享我是如何根據用戶心里訴求,進行獨立站用戶體驗的全面構建。

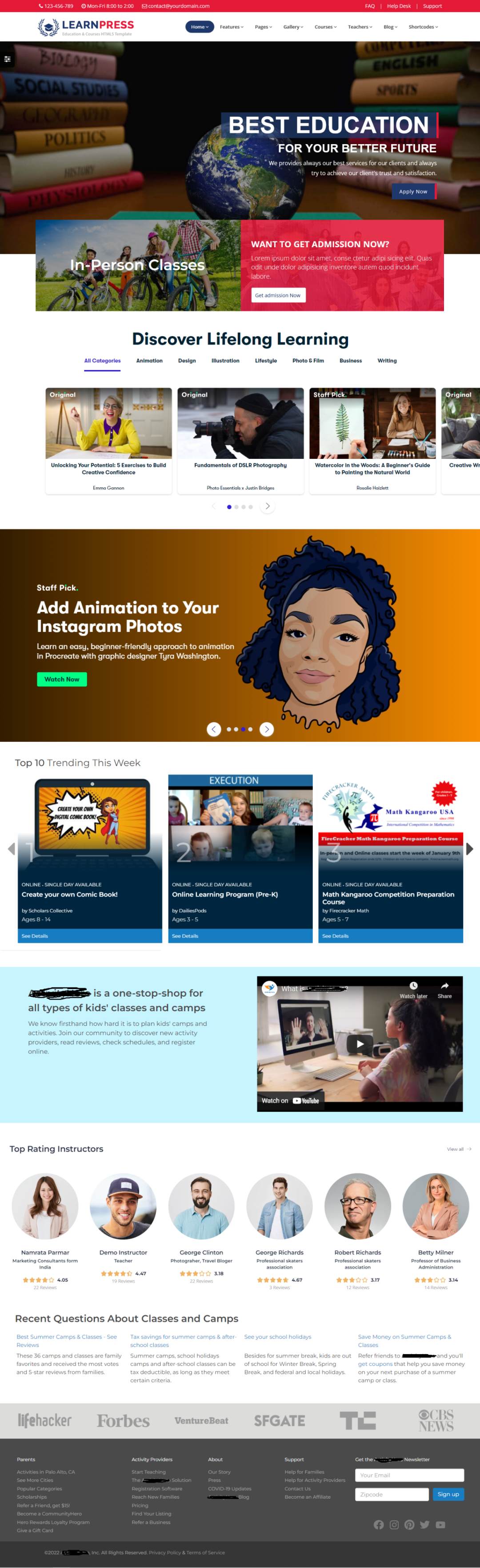
上圖是2022年,我們為北京一家在線教育平臺,面向北美以及歐洲(德國、英國與法國為主)市場,展開的品牌站首頁設計。因為大部分Learning Online平臺,主要服務于國外小學生以及Preschool群體,所以在設計上偏于兒童化。
然而,字體和色調對于兒童的一味友好,最終的結果,很可能給人的感覺:這個平臺的課程質量較低,所以需要外部的裝飾,來掩蓋師資和課程體系上面的短板。
這是我們非常不希望看到的!
所以,在設計之初,我們就果斷放棄了大量國外同行網站的設計思路。我們需要給用戶提供一個專業、權威的課程品牌網站,而不是什么都賣、什么都便宜賣的感覺。我們十分清楚:
孩子學習的過程中,感受到的是課程內容、課堂氛圍、學習方式。顯然,課程價值比網站給人的初體驗,更加重要。
最終付款的是家長,所以,我們要清楚,美國各州之間家庭的薪資水平,所代表的家長社會地位,以及這些家長、他們怎么看待一個Online School是否專業?
怎么做到的?
#1、Banner首屏奠定平臺基調,亮出最大的品牌價值
我們要在客戶剛剛進入網站,就開門見山地告訴他:你來到了什么地方?這個地方能給你的最大價值是什么?我們不希望浪費客戶的每一分鐘,所以,設計之初,放棄了并列輪播的播放形式,而改用一張圖片,平鋪直敘。

第一印象,直接決定了整個網站的逼格;也同樣決定了課程的價格走向。所以,在第一版上面(無論是顏色搭配、素材選擇、文案還是圖標的設計),花費多少時間,都不過分。你需要明白:
你的Slogan到底是什么?Slogan到底有沒有最大的亮點;
Banner圖的選擇,能不能從側面再強化下你的Slogan?如果是一張整圖,那么就一定要還原產品的細節和應用場景;如果是組合圖,就要概念+場景,這樣顯得不亂而又循序漸進。
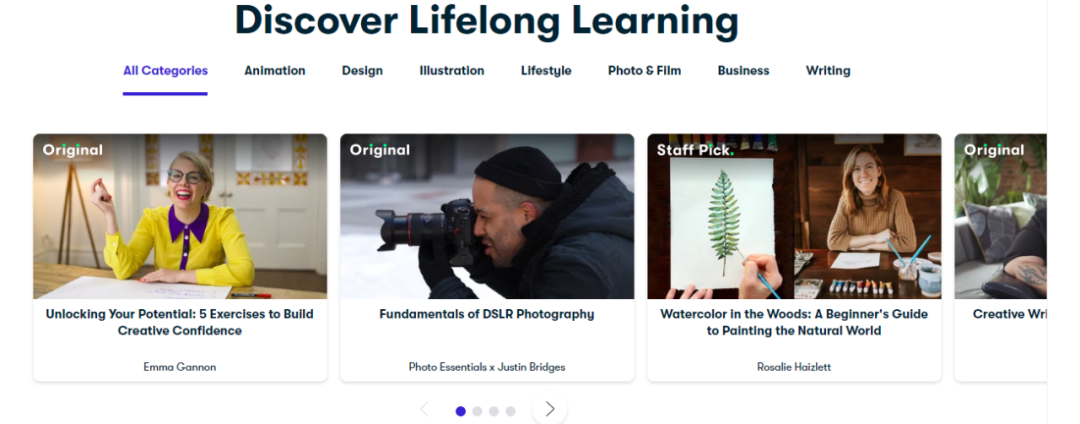
#2、采用Woocommerce,羅列出學科分類
相比于數量較少的產品網站,上千個課程頁面,如果采用并列的順序展示,用戶需要反復滾動好幾次鼠標,才能夠找到目標學科。如果一屏下來,用戶可以清晰看到所有學科分類,這樣他就不會產生厭倦的瀏覽體驗。

通過Woocommerce插件,能夠輕松實現,多個產品分類之間的自由切換。客戶再也不用上下滑動鼠標,去找他喜歡的目標課程。但并不是所有的主題,都能夠滿足這種設計。大家在購買主題時,一定要多看Demos的演示效果。在搜索主題時,可以輸入“eCommerce WordPress”,找到理想的WP框架。
#3、定向推薦,再次拉住客戶的眼睛
如果用戶看到上述所有的課程列表之后,仍然不知道該為孩子選擇哪些課程......不用著急,我們在這里,引用Slider滾動播放的形式,為家長做Featured課程的定向推薦。

采用大圖外加動畫樣式,最大程度貼合兒童課程的特點。恰好與課程列表的展示方式,在視覺上差異較大,會讓人有眼前一亮的感覺。當然,這些課程的推薦,在底層開發時,我們注意的問題包括:
Featured課程利潤是否較高;
通過JS的底層開發,實時跟蹤用戶的瀏覽行為——他搜索什么課程,這里的輪播圖,就會匹配播放什么學科;
考慮到移動端自適應,采用圖片內鏈形式,點擊跳轉。
這也是C端產品網站,促進轉化的一個重要策略:通過GA的埋點,實時追蹤用戶的瀏覽行為,進行定向、高效的產品推薦。
#4、絕對看重Practical內容,打消用戶一切顧慮
我們看過很多國內同行,做的外貿獨立站。在這一版,通常大家喜歡講述Company Story(關于我們),但是這種做法,從實際效果看,并不能真正讓客戶對你產生興趣和信任。

從用戶數據Session Time和Engagement分析,我們在這個模塊,通過視頻的形式,介紹自己開發的在線課堂軟件ClassPod,以及通過這個軟件,上課的真實的課堂環境。
當用戶看完課程內容之后,對于在線教育的家長們來說,他們更想關注:這么好的課程,是否可以搭配良好的課堂氛圍?而不是立刻去想:這些課程,是由哪個公司提供的。所以,在介紹產品的時候,一定不要讓客戶意猶未盡,否則他對于產品的熱情,會大打折扣。
#5、師資力量,就是教育平臺最大的自信
對于教育平臺而言,老師的資格和特點介紹,本質上就可以說明這個平臺的質量。相比于那些蒼白的About Us,我們直接展示全球簽約的優秀教師,以及這些教師的主頁和評價,作為家長選擇時的重要依據。

一個產品獨立站,一定要有Review系統,這是一個最基本的常識。大家可以選擇全球比較知名的評價系統:
Trustpilot(全球性客戶評價系統:支持WP/Shopify)
Yotpo(美國本土客戶評價系統:支持WP/Shopify)

個人推薦Trustpilot,它的展現方式更加多樣。無論是在網站Header、Sidebar、Footer還是Products頁面,都有多種樣式可供選擇。而且,Trustpilot支持二次開發的成本更低,0代碼自定義模式空間更大!
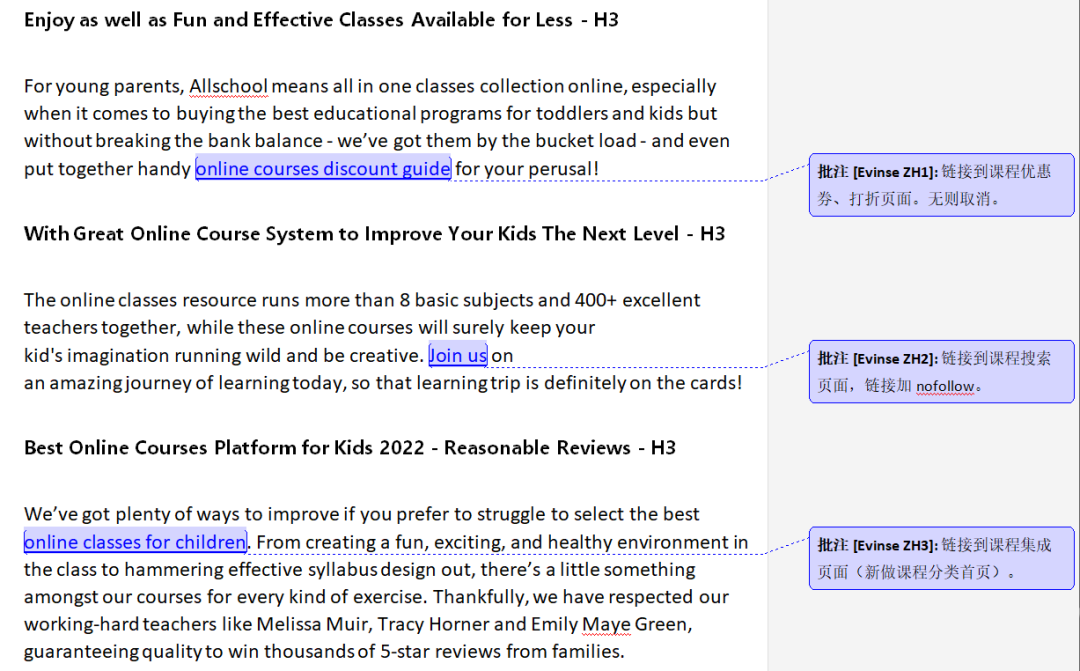
#6、Why Us作為補充說明,分條列點
大部分美國網站,都喜歡在接近Footer的位置,列出為什么選擇我們的幾個理由。這種量化的描述方式主要考慮到:
作為補充說明,更進一步解釋產品或者服務的優勢;
為首頁SEO的標簽進行優化(H2/H3標簽、關鍵詞內鏈);
增加谷歌可索引的內容字數,提升谷歌SEO質量。

作為網站內容部分,我們同樣要求內容的量化程度。其實,含糊其辭的表達方式,就是在浪費客戶的時間——這不是一個負責的品牌站,該有的東西。我們要講清楚:到底如何High Quality?我們是怎么提供Available Support的?

所有無法量化的東西,其實就是從側面反映你對自己產品的不自信。這非常致命!
綜上所述,頁面的內容設計與用戶體驗,并不是一件簡單的事情;當然,也不是通過理論學習能夠掌握的。這需要通過大量的數據分析和用戶行為觀察,進行二次、三次的深度優化,是一個不斷提升和提煉的過程。

希望上述我分享的頁面用戶體驗設計,會對你有些不錯的啟發。其實,我們只需要記住一個點,就能把這個事情做好:網站內容,不管來自什么頁面,都必須對用戶要有實實在在的價值。
更多關于外貿獨立站設計與谷歌SEO相關技術問題,歡迎在線咨詢與交流。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)