?“關注公眾號,經常更新獨立站出海和廣告投放相關知識,公眾號回復“社群”一起討論獨立站出海和廣告投放相關技巧。”
現如今,打造緊貼客戶需求的獨立站店鋪,不僅 要提供物美價優的商品,還需要給買家提供無可挑剔的購物和購后體驗。給客戶一個合理的期望是關鍵。做好這一點有助贏得客戶信任,消除他們的后顧之憂。特別是與新客戶打交道時,那么具體該如何做呢?
今天我們就來聊聊~
一:發現提升網站體驗的機會點

數據分析
用戶在網站上的行為,包括瀏覽行為,點擊行為和交易行為都是重要的數據來源,幫助商家洞察網頁的用戶體驗情況。
(1)網站性能分析
網站的性能,特別是速度對轉化率有著顯著的影響。建議使用第三方工具去評估網頁的性能指標,其中核心的幾個指標如下:
. First Contentful Paint:瀏覽器首次繪制來
自DOM的內容時間,這個內容可以是文字和圖像等
. Largest Contentful Paint:網頁視窗可見的最大圖像或文本塊的繪制時間
. Total Blocking Time:指阻塞用戶響應(比
如鍵盤輸入、鼠標點擊)的所有時間
Time to lnteractive:網頁在視覺上都已渲染出了,瀏覽器可以響應用戶的操作的時間
(2)頁面流量和轉化數據
建議商家為您的Shopify商店安裝第三方工具用于網頁流量和行為數據相關的分析工具,并且關注以下核心指標
。頁面流量:可以查看并了解您網站的流量集
中在哪些頁面
·頁面跳出率:關注不同的頁面的跳出率,并判斷是否過高,以及找到導致跳出率高的核心原因
。加車轉化率:影響加車率的原因非常多樣,賣家需要與同行對標該指標,并且找到影響加車轉化率的核心因素
。結算完成率:影響結算率的原因非常多樣,
常見的因素有支付方式,運費和稅費等費用
(3)熱力圖
通過熱力圖,商家能夠看到用戶如何瀏覽網頁,哪些區域或者圖像吸引和分散了用戶的注意力
熱力圖可以跟蹤以下的用戶行為:
·點擊行為:用戶點擊了哪些網頁上的元素。滾動行為:在移動端,用戶如何滾動屏幕來
查看不同的內容
。鼠標滑動行為:用戶用鼠標滑動到了哪些位置
用戶訪談:

商家可以通過用戶訪談,評估顧客對于網站相關功能易用性的反饋,了解阻礙和促進顧客購物的驅動因素有哪些,以及洞察用戶未被滿足的需求有哪些。
(1)易用性評估
易用性評估是通過來源自于真實用戶的反饋,評估包括從網站獨立功能層面的可用性和易用性,到綜合的用戶體驗。
易用性評估可以幫助商家實現如下幾個目標:
。測試新的功能或者業務模式:在設計新功能點的時候可以引入易用性評估,了解用戶對于該功能的反饋
。發現提升網站體驗的體會點:可以定期的,例如每個季度和每半年進行易用性評估,發現和評估提升體驗的機會點。了解目標用戶的行為和偏好:通過易用性評估,了解目標
用戶在網絡購物方面的習慣,購物偏好和動機是什么
(2)調研方法
問卷調查:問卷調查適合向大量的用戶投放調研,目的是獲得定量的研究結論。設計問卷調查的時候需要考慮問卷長度,問題的定量設計,以及收集填寫者的基本信息
一對一深度訪談:深度用戶訪談一般以面對面的形式進行,長度為1個小時左右。評估者通過提問回答,以及觀察被訪者如何使用網站,評估網站易用性,以及挖掘未滿足的需求
焦點小組訪談:焦點小組訪談采用一對多的訪談形式,相比1:1的訪談,能夠發掘更多樣用戶的觀點。通常選擇具有相似特征的用戶作為同一組(如年齡)。主持人以談話的形式進行
對標競爭對手:

商家需要經常關注對標的競爭對手的網站體驗是如何的。時刻了解競爭對手的策略,并做出響應。

二:網站自查清單

三:搭建高轉化的產品頁
(1)使用高清與高質量圖片:
建議使用的圖片規格最小短邊為200OPX,清晰度在72PPl。支持放大鏡功能查看圖片細節。注意圖片最好小于1M,否則可能導致頁面加載時間過長
為您的產品拍攝高質量的原創圖片,包括使用模特,使用特寫照片,用不同角度呈現商品特色和賣點。
將視頻和圖片內容相結合,生動地展示產品使用場景和功能點,通常更適合工具電器類商品,但時尚服飾類商品也有越多越多的視頻內容呈現服裝動態效果
(2)使用tab對描述內容進行分類
在產品頁上通常需要呈現商品的圖片,功能描述,尺寸信息,材料組成等。另外相關的物流政策和售后政策也最好在產品頁上有所體現
用Tab對豐富的產品頁內容進行管理,可以減少產品頁的長度,讓顧客靈活展開查看不同板塊的內容,通常有以下幾個常見的板塊:。產品描述
。尺碼與合身度。物流信息·退換貨服務·用戶評論
(3)其他有助于提高轉化的產品頁功能
購物車與“Buy Now”
關鍵的CTA按鈕如“Add to Cart”和“BuyNow”建議固定,或者用戶容易看到的位置,并且用對比度高的色彩突出顯示
在線客服
如果您有在線客服功能,建議在產品頁放上在線客服的入口,方便顧客進行時售前咨詢,有助于提高產品頁轉化率
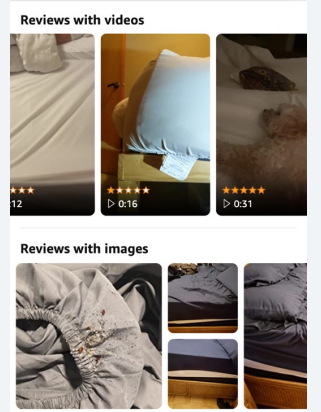
四:突出顧客評論的圖片內容以及提煉關鍵信息
優先展示圖片評論
優質的評論圖片有助于直接地傳遞信息,反應商品的真實狀態。建議商家從以下兩方面突出圖片
。將有圖片的評論優先排列在評論
區的頂部位置,方便顧客第一眼就看到
。產品頁評論展示的UI上需要突出圖片,除了傳統的評論的布局方式以外,可以在頂端增加考慮圖片輪播方式或者是類似于瀑布流的展示方式

五:優化購物車體驗,提高轉化率
(1)選擇適合的購物車形態
獨立站中有兩種常見的購物車類型
。彈出式購物車:購物車以單獨頁面的形式彈出,覆蓋在產品頁上層。該形態的購物車較為適合單件商品的訂單,用戶獲得清晰的購物車信息確認和結算流程
抽屜式購物車:購物車一般在頁面的側邊欄,可以便捷的滑動與收起。適合訂單中商品數量較多的情況和湊單的場景,方便用戶隨時查看和關閉購物車。
(2)凸顯折扣信息
折扣碼是獨立站常見的促銷功能,建議商家在購物車實現折扣碼功能,根據顧客購物車內的商品,提示哪些折扣碼可用,并且清晰顯示所有的折扣的信息
對于基于商品價格的直接折扣,建議購物車上凸顯折扣信息,并且在購物車的合計部分告知顧客折扣合計為多少
(3)凸顯折扣信息
折扣碼是Shopify常見的促銷功能,建議商家在購物車實現折扣碼功能,根據顧客購物車內的商品,提示哪些折扣碼可用,并且清晰顯示所有的折扣的信息
對于基于商品價格的直接折扣,建議購物車上凸顯折扣信息,并且在購物車的合計部分告知顧客折扣合計為多少
六:清晰溝通產品頁庫存和物流信息
(1)顯示庫存與發貨時間
為了提高顧客體驗,減少訂單缺貨和欠貨的情況發生,商家應該建立實時庫存和安全庫存機制,確保從產品頁可以加車的商品在倉庫有現貨。
·對于現貨商品需要溝通預計發貨時間·對于非現貨商品建議商家需要寫明預售和預計發貨日期范圍
。暫時缺貨的商品,可以使用心愿單,到貨提醒等功能,增加銷售機會
(2)溝通物流方式,費用和時效
建議商家在產品頁上清晰溝通物流政策,包括寫清楚有哪些物流方式,每種方式的費用是多少,以及每種物流方式的時效是多久
建議商家可以以自然日來表達時效或者寫明預計抵達的日期范圍,更容易讓顧客理解。
如果您的運費計算方式不以訂單金額來計算,而是以重量來計算,建議特殊說明運費的計算方式,可在購物車根據商品預估運費
(3)根據顧客定位顯示物流信息
如果商家向全球銷售,那么對于不同國家和的確可選擇的物流方式,費用和時效也不盡相同。從顧客體驗出發,建議商家根據用戶的信息來提供個性化的物流信息
。訪客:可以通過判斷用戶IP地址,去第三方IP服務器查詢后獲得用戶所在地區,并展示相關信息
。注冊用戶:根據用戶的歷史訂單等信息,
判斷對應的國家和地區,并展示相關信息
七:售后與客戶忠誠
(1)提高客服與顧客溝通的效率
建議商家與顧客建立多樣的溝通渠道,溝通渠道常見的有郵件、在線聊天、電話等。在數據方面,商家需要整合多渠道的顧客數據
使用在線聊天的諸多智能功能有助于提高顧客溝通體驗與客服工作效率
。整理常用的FAQ,根據顧客的關鍵詞自動回復,提高溝通效率
·智能客服處理顧客的咨詢,作為人工客服資源的補充,實現7/24的服務
(2)提供便捷的退換貨服務
在退換貨方面,建議商家提供寬松的退換貨政策。在退換貨的流程方面,可采用以下的功能,提高便捷度
。自助流程:提供自助式的退貨申請流程,
讓顧客能夠輕松選擇退貨原因,上傳照片,下載退貨面單或者填寫物流跟蹤號,并跟蹤退貨進展
。物流面單:與當地的物流公司合作,為退
貨客戶提供預付費的物流面單,簡化顧客的退換貨流程,降低顧客退貨成本
(3)客戶忠誠
提高復購率對于商家而言至關重要,建議商家設計一套用戶運營的策略,并設計對應的功能點,有助于提高顧客忠誠度和復購率。以下是常見的的一些策略
。建立積分體系:用積分激勵顧客再次回到
網站上進行消費,對顧客的注冊,訂閱郵件等行為進行額外獎勵
。建立會員等級體系:以免運費,免費退換
貨,專屬客服等服務作為向高級別會員提供的差異化服務
影響網站的轉化率還遠遠不如這些,各類賣家都要做好以上的基礎條件設置,需要了解更多獨立站打法和營銷策略。
以上~
?“關注公眾號,經常更新獨立站出海和廣告投放相關知識,公眾號回復“社群”一起討論獨立站出海和廣告投放相關技巧。”
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)