前言
用戶在購(gòu)物時(shí)第一眼看到的是網(wǎng)站產(chǎn)品的圖片,然后是產(chǎn)品的標(biāo)題、價(jià)格。在行業(yè)上有這么一句說(shuō)法:“做跨境電商的產(chǎn)品,其實(shí)就是賣圖片。”所以做好圖片的優(yōu)化是一個(gè)網(wǎng)站比較緊急的任務(wù)。
圖片優(yōu)化有兩方面,第一,在保證圖片質(zhì)量的前提下盡可能的壓縮圖片大小來(lái)提升網(wǎng)站的加載速度,進(jìn)而縮短網(wǎng)站打開時(shí)間。第二,增加谷歌或者bing能更多收錄我們產(chǎn)品圖片,為我們帶來(lái)更多優(yōu)質(zhì)瀏覽。接下來(lái)從圖片正確命名、壓縮圖片大小、圖片類型選擇、ALT屬性優(yōu)化、使用圖片sitemap五方面來(lái)做圖片優(yōu)化。
一、圖片正確的命名
根據(jù)shopify官方給圖片的定義:創(chuàng)建描述性的、關(guān)鍵字豐富的文件名。搜索引擎不僅會(huì)抓取您網(wǎng)頁(yè)上的文本,還會(huì)在您的圖像文件名中搜索關(guān)鍵字。
舉個(gè)例子,我從anker的亞馬遜店鋪里下載的一張產(chǎn)品圖片,圖片的默認(rèn)名字是71AAIEEX6ZL._AC_SL1500_.jpg,我們需要在電腦上給已經(jīng)下載好的圖片進(jìn)行命名:Anker-Fast-Charging-For-the-iphone-13-Series。
?

溫馨提示:在圖片命名的時(shí)候,單詞之間的空格請(qǐng)使用“-”代替,否則圖片上傳到服務(wù)器之后,空格會(huì)被%20替換。
普及一下:提取網(wǎng)頁(yè)圖片的2個(gè)谷歌APP工具
Fatkun:圖片批量下載
mageAssistant:圖片助手批量圖片下載器
二、在保證圖片的質(zhì)量情況下壓縮圖片大小
? ? ? ?在谷歌的排名算法中,網(wǎng)站打開速度是獲得高排名的重要因素之一。你也許聽(tīng)說(shuō)過(guò),如果一個(gè)受眾在3秒鐘沒(méi)打開網(wǎng)站,50%的概率會(huì)離開網(wǎng)站,因此網(wǎng)站加載速度的時(shí)間是很重要的,而圖片的大小是網(wǎng)站加載速度的重要影響因素之一。
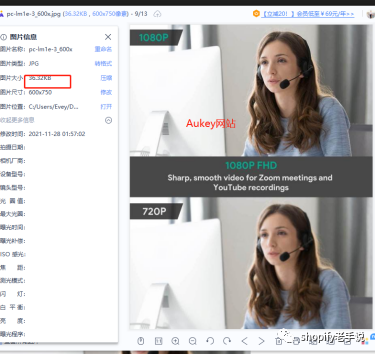
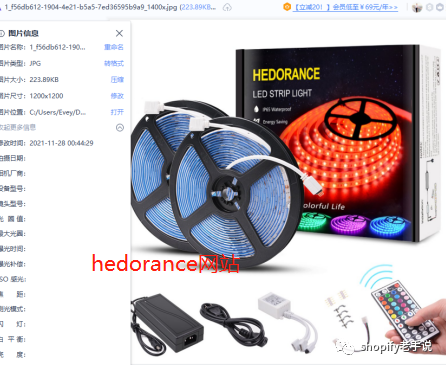
? ? ? ?從一組數(shù)據(jù)來(lái)看,知名大賣https://www.aukey.com//的一張圖片僅僅36.32kb,圖片非常高清,我隨機(jī)打開了一個(gè)網(wǎng)站https://hedorance.com圖片大小為223kb,圖片相對(duì)模糊。之前我也瀏覽過(guò)很多網(wǎng)站的圖片3-4MB,當(dāng)時(shí)有強(qiáng)迫癥的我真的想聯(lián)系這個(gè)網(wǎng)站給他點(diǎn)建議,可惜當(dāng)時(shí)沒(méi)聯(lián)系上。
?


?
? ? ? ?對(duì)于Shopify的圖片來(lái)說(shuō),一張圖片的大小能壓縮在70kb以下就完美了。強(qiáng)烈推薦一個(gè)工具-Tingpng,(https://tinypng.com),這是我使用了5年的壓縮圖片大小工具,圖片壓縮前后的效果幾乎沒(méi)差別,超實(shí)用,也是其他的工具無(wú)法替代的。我之前也用過(guò)其他工具,非常不好用,就不推薦了。
?
三、圖片類型的選擇
? ? ? 常見(jiàn)的圖片文件類型有JPG,GIF和PNG.
JPG是Shopify最常見(jiàn)的圖片也是最佳選擇,以最小的文件大小提供最佳的質(zhì)量。
PNG圖片非常小,可以用于LOGO和裝飾性的圖片(背景圖,按鈕和邊框)。
GIF更多用于生動(dòng)的展示動(dòng)畫,通常在爆品網(wǎng)站中展示,在使用前請(qǐng)壓縮。
?
四、優(yōu)化ALT文本屬性
1.?ALT文本是什么和作用
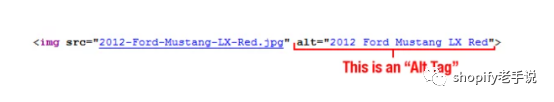
ALT文本,俗稱可替代性文本,在 HTML 代碼中用于描述頁(yè)面上圖像的外觀和功能。
作用有兩方面:
第一,當(dāng)圖片無(wú)法顯示時(shí),將顯示替代文本來(lái)替代圖片。
第二,替代文本為搜索引擎提供更好的圖像上下文/描述,幫助他們正確索引圖像。
?

2. 我如何寫出好的替代文本?
谷歌官方案例參考
效果欠佳(缺少替代文本):<img src="puppy.jpg"/>
效果欠佳(關(guān)鍵字堆砌):<img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>
效果較佳:<img src="puppy.jpg" alt="puppy"/>
效果最佳:<img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
從谷歌案例參考,得出以下3點(diǎn)結(jié)論
盡可能具體地描述圖像。
植入產(chǎn)品關(guān)鍵詞,alt文本提供了一個(gè)包含關(guān)鍵詞的位置,因此要充分利用好它。
-
避免堆砌關(guān)鍵詞
五、使用圖片sitemap
通過(guò)Search Console將shopify店鋪的網(wǎng)站地圖( eg:? www.shopify.com/sitemap.xml?)提交給Google站長(zhǎng)工具。
方法:
l?注冊(cè)Google站長(zhǎng)工具:https://developers.google.com/search
l?網(wǎng)址前綴的方式驗(yàn)證網(wǎng)站所有權(quán)(內(nèi)容太多,需要了解請(qǐng)私信我)
l?提交Shopify店鋪的站點(diǎn)地圖( www.shopify.com/sitemap.xml ),提交成功后,就等待谷歌抓取。
?

? ?我喜歡原創(chuàng),這篇文章是經(jīng)過(guò)很久時(shí)間準(zhǔn)備才寫出來(lái)的。后期會(huì)有更多關(guān)于圖片優(yōu)化的想法時(shí),我會(huì)及時(shí)分享和完善。關(guān)注我,每日分享干貨!
越分享越快樂(lè)!
微信:klayjiang11
網(wǎng)站:klayshuo.com

文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場(chǎng)。如有侵權(quán),請(qǐng)聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請(qǐng)聯(lián)系作者 )

網(wǎng)站運(yùn)營(yíng)至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對(duì)接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營(yíng)大神,不時(shí)會(huì)分享一些運(yùn)營(yíng)技巧,更有一些資源收藏愛(ài)好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)






