我們去搭建詢盤網站的時候,一般都會選擇使用流行且穩定的 CMS 系統,類似 WordPress 這樣的開源軟件就比較適合。
選定 CMS 后,繼續去買一個適合自己業務的主題,以及相應的功能插件,便可以開始著手去搭建我們自己的網站了。
其實去年之前,我們團隊一直都是使用這種方案。雖然這種建站方案有不少缺點,但是我們還能忍。
但去年下半年,我們有個網站被攻擊,導致整個網站停服。而且有部分網站,在更新完最新版本的主題與插件后,存在插件與插件之間的版本不兼容問題,導致整個網站的的顯示錯亂,過程中又是浪費了不少精力去優化。
更重要的一點是,當時我們開始著手做自己的網站站群,若還是使用 WordPress 這種方案的話,其成本可能會比較高,且工作效率提不上去。
最后綜合考慮吧,最終還是決定跟 WordPress 說再見,以后新搭建的網站不再使用 WordPress 系統。
于是那段時間,臨時去學習了 Next.js 的一些語法,花了大約兩個星期把我們自己的網站腳手架(網站的初始模板)做出來了。
說實話,做出來的第一版模板的效果其實很一般。雖然網站功能上的開發都已經做完了,但是頁面的整體效果不行。
因為我自己不會設計頁面顏色,且布局基本都是模仿的一些開源項目。這也就導致整體網頁,在顯示出來后挺別扭的。
于是后面又繼續優化,直接花錢買了一個前端模板樣式庫。一番優化后,頁面的效果才稍微能入了點眼。
但過程中還是存在一些問題,比如網站的配色怎么優化,網站的字體字號怎么優化。
所以當時我一直在網上搜索,有沒有現成的 UI 解決方案可以出售的。比如我選擇網站使用到的技術棧,以及我想要的 UI 風格,直接打包下載相應的配置應用到我自己的網站上就好了。
那這樣的話,不同的網站可以應用不同的樣式,避免所有網站都是千篇一律。

鏈接:https://colorify.rocks/
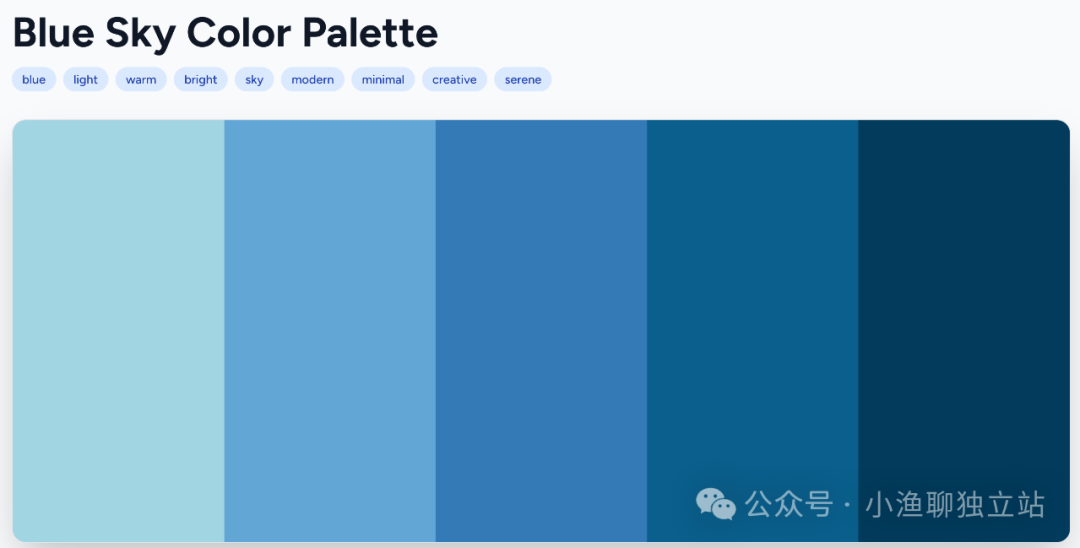
而今天無意中發現的這個 AI 調色網站,做得就挺不錯的。我們可以直接用自然語言與 AI 進行溝通,然后分分鐘就能得到一份還不錯的配色方案。
其實這個網站整體體驗下來,給我的感覺就是挺糙的,還有很大的優化空間。因為現在這個網站基本只提供一個 AI 調色功能(與一些基本的色彩功能),而更多的細分垂直需求尚未得到很好的滿足。
像前面提到的,選擇技術棧后直接生成系統級別的配置,一鍵下載下來后便可以直接應用到我們自己的項目中。
這種功能做出來的話,我肯定是會付費訂閱支持的。畢竟這種功能能極大程度上幫我們這種「設計盲」,節省非常多的時間。如果能繼續加上字體字號、行間距、字間距等這些功能的優化,那可能就更完美了。
且這個網站目前還只是通過廣告聯盟這一單一渠道獲利,可能一番折騰下來還不夠 API 的使用費用。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






