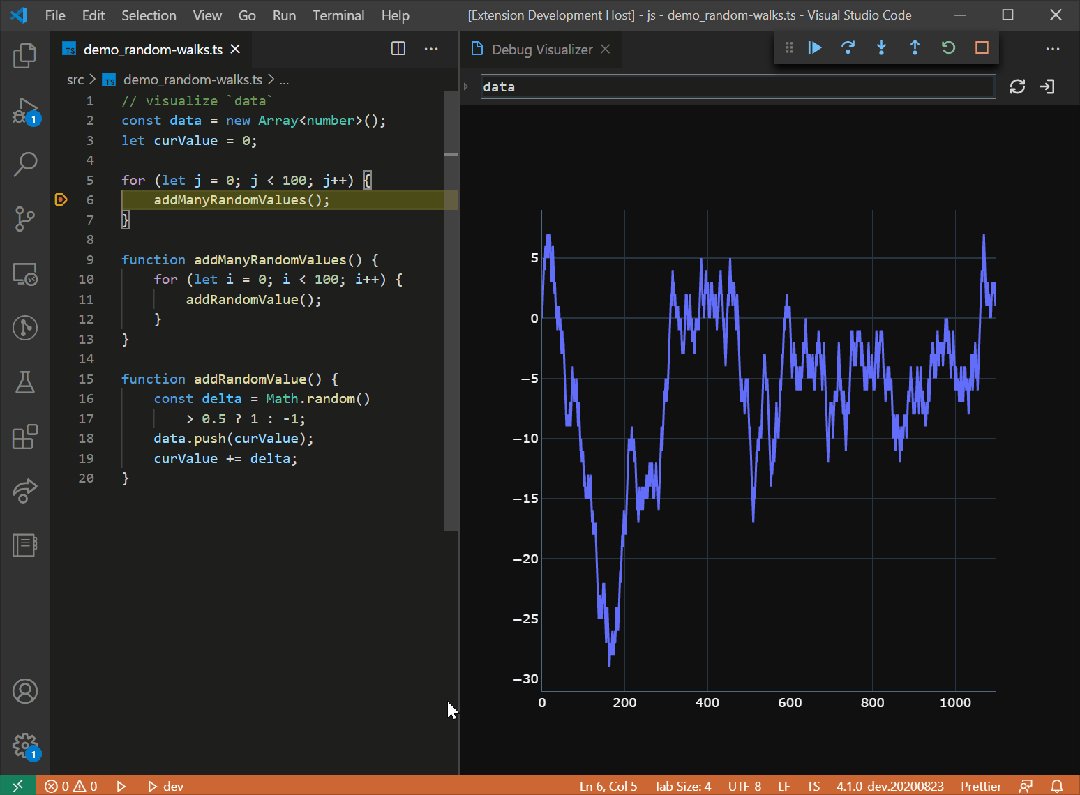
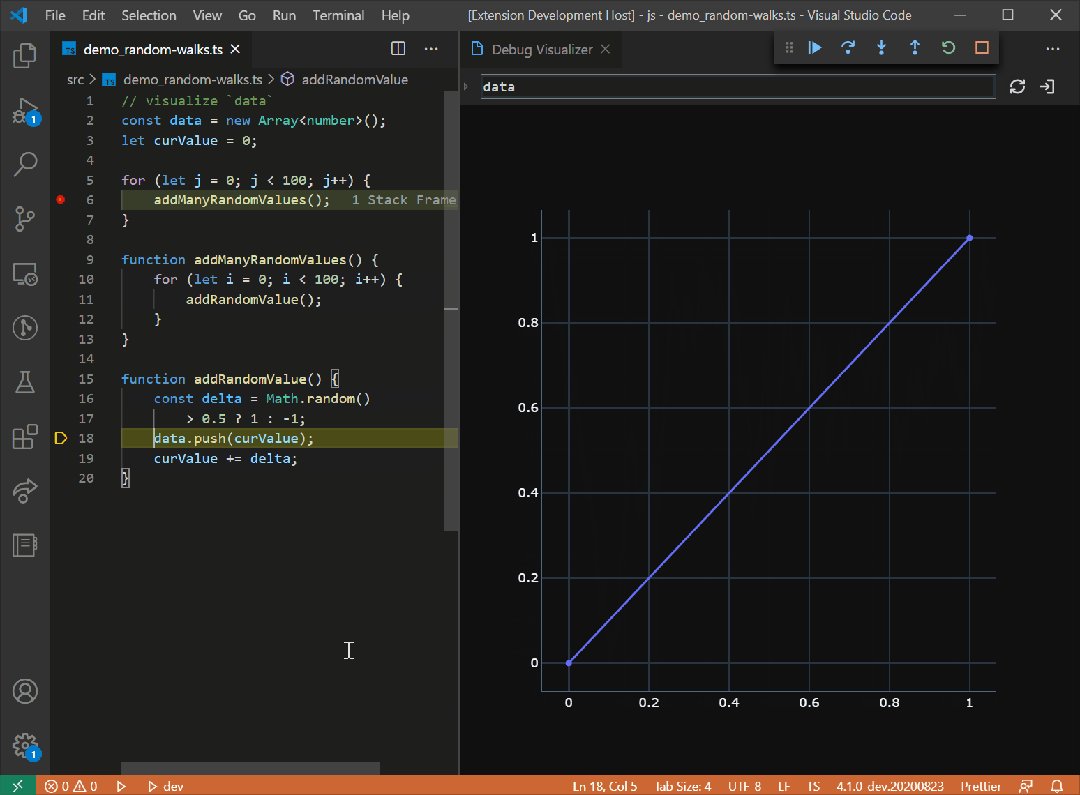
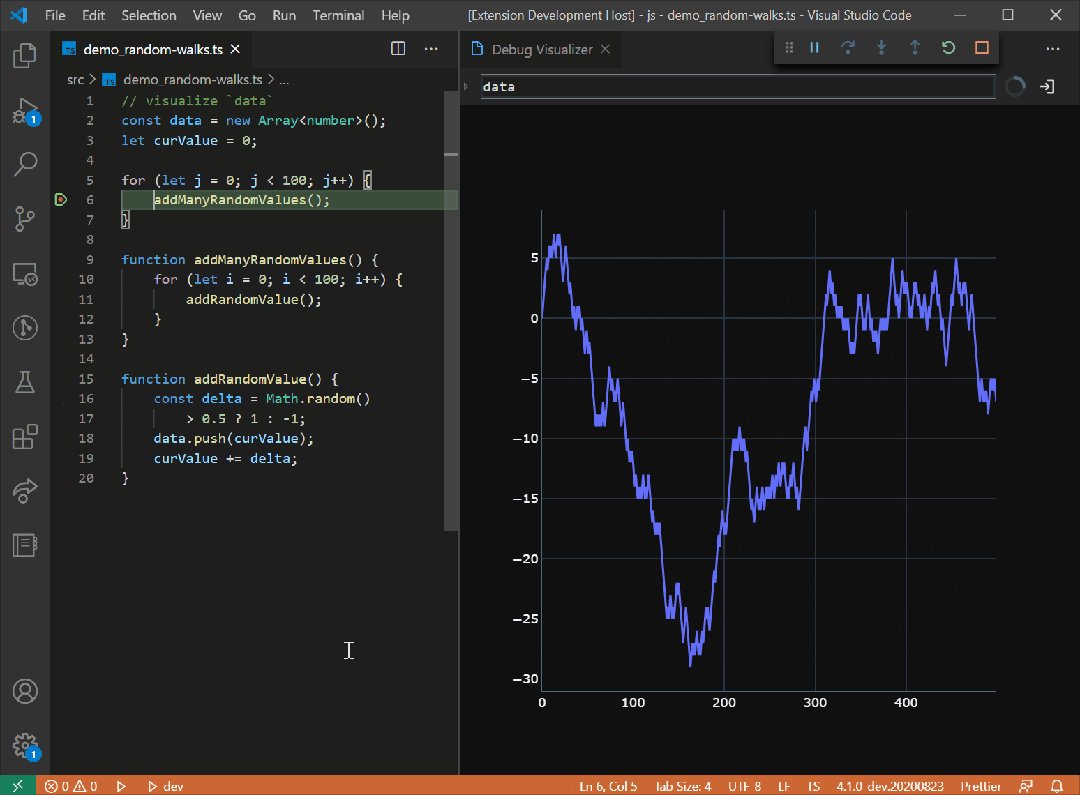
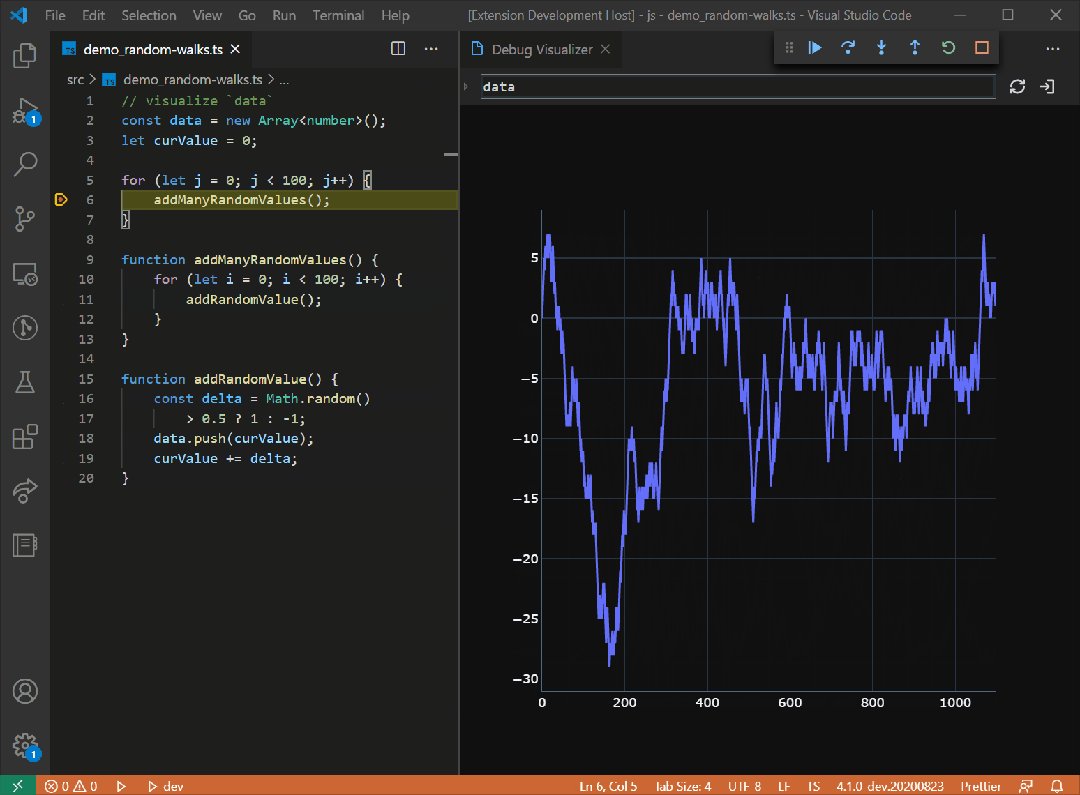
在編程的世界中,調(diào)試是一項(xiàng)不可或缺的技能,它像偵探工作一樣,讓你追蹤錯(cuò)誤和性能瓶頸。然而,傳統(tǒng)的調(diào)試方法有時(shí)會(huì)顯得枯燥乏味,特別是當(dāng)涉及到復(fù)雜數(shù)據(jù)結(jié)構(gòu)和算法時(shí)。這就是為什么 Debug Visualizer 這款 Visual Studio Code 插件成為了許多開(kāi)發(fā)者的秘密武器。讓我們深入探索 Debug Visualizer,看看它如何將調(diào)試變成一種視覺(jué)上的享受,同時(shí)大幅提升我們的開(kāi)發(fā)效率。 何為 Debug Visualizer? Debug Visualizer 是一個(gè)為 Visual Studio Code 設(shè)計(jì)的插件,它允許開(kāi)發(fā)者以圖形化的方式直觀地查看和理解代碼中的數(shù)據(jù)結(jié)構(gòu)。無(wú)論是數(shù)組、鏈表、樹(shù)、圖,還是其他任何復(fù)雜的數(shù)據(jù)結(jié)構(gòu),Debug Visualizer 都能將它們生動(dòng)地展現(xiàn)出來(lái),使得調(diào)試過(guò)程不僅高效,而且直觀。 要開(kāi)始使用 Debug Visualizer,首先確保你已經(jīng)安裝了 Visual Studio Code,然后按照以下步驟: 1. Random Walk
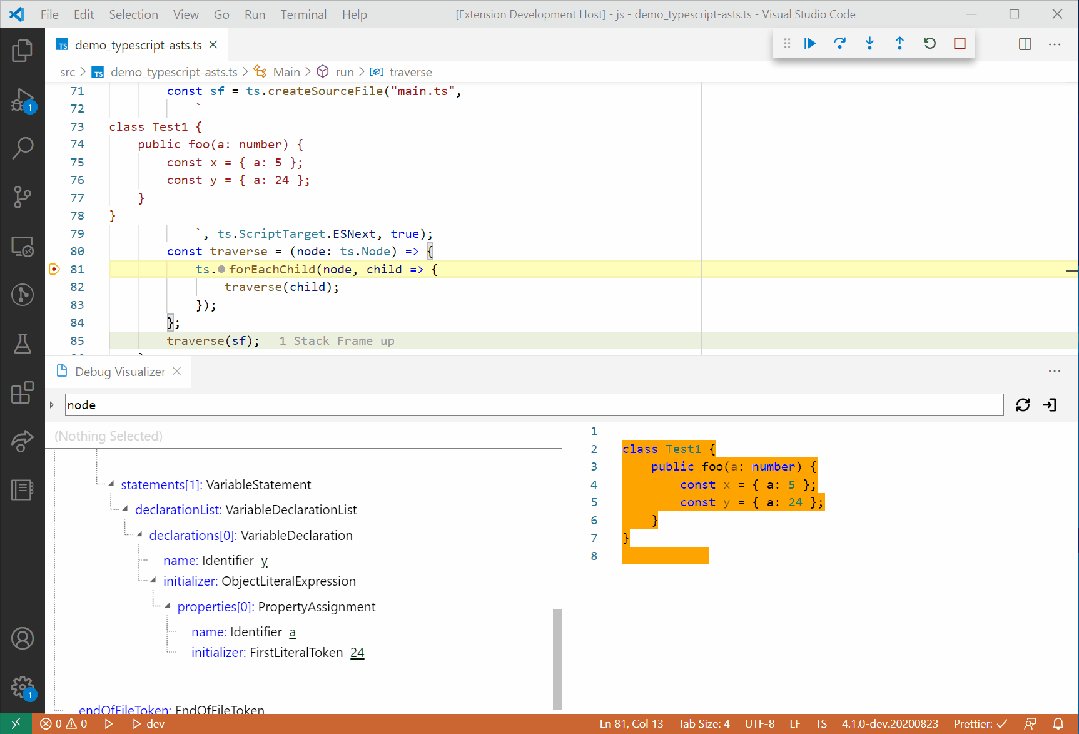
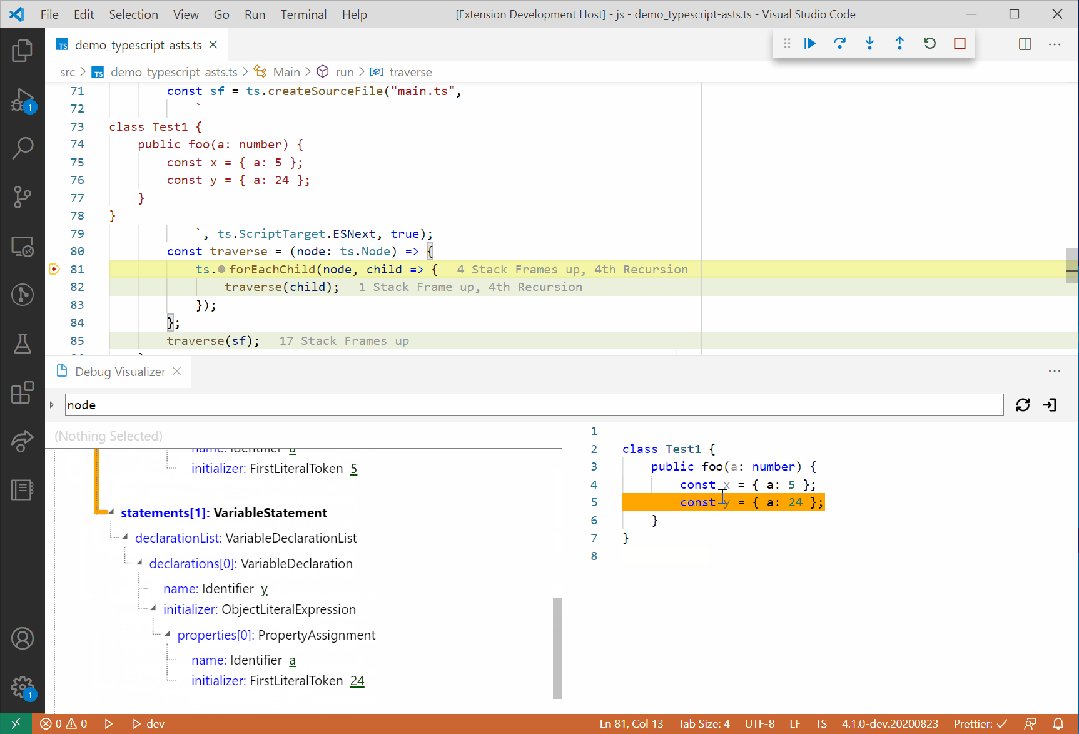
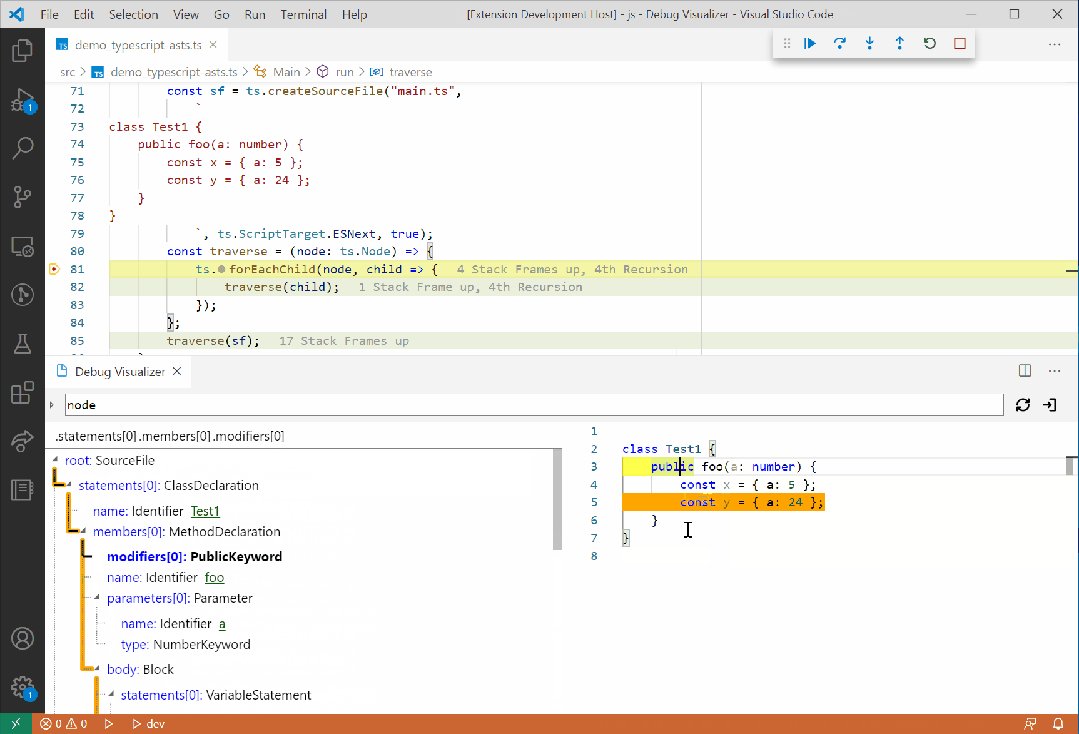
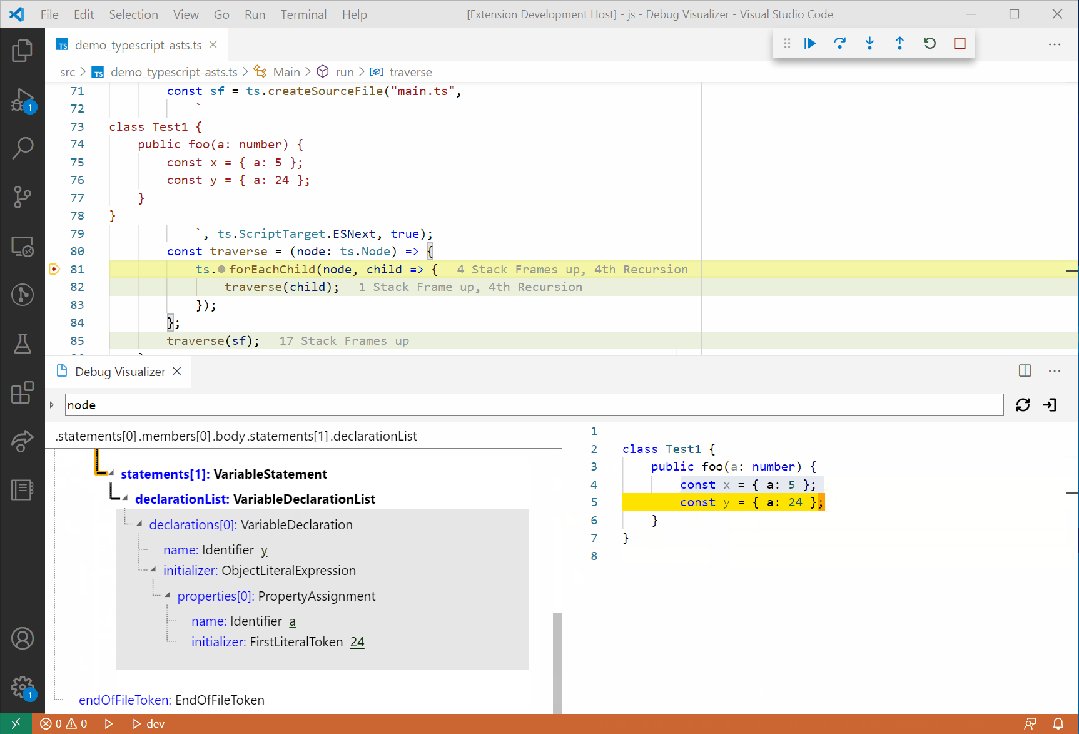
3. Ast Visualizer
Debug Visualizer 通過(guò)其強(qiáng)大的視覺(jué)化能力,不僅讓調(diào)試變得更加直觀和高效,也為學(xué)習(xí)和理解復(fù)雜的數(shù)據(jù)結(jié)構(gòu)提供了極大的便利。無(wú)論你是資深開(kāi)發(fā)者還是剛?cè)腴T的學(xué)習(xí)者,Debug Visualizer 都是值得嘗試的工具。在解決棘手的bug或是深入理解數(shù)據(jù)結(jié)構(gòu)的時(shí)候,它可能會(huì)幫你發(fā)現(xiàn)意想不到的洞見(jiàn)。開(kāi)啟你的 Visual Studio Code,安裝 Debug Visualizer,讓你的調(diào)試旅程更加輕松和有趣吧!
探索 Debug Visualizer:VS Code 插件的魔法
主要特性
為什么要使用 Debug Visualizer?
如何開(kāi)始?
示例


結(jié)論
文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場(chǎng)。如有侵權(quán),請(qǐng)聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請(qǐng)聯(lián)系作者 )

網(wǎng)站運(yùn)營(yíng)至今,離不開(kāi)小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對(duì)接,特地開(kāi)通了獨(dú)立站交流群。
群里有不少運(yùn)營(yíng)大神,不時(shí)會(huì)分享一些運(yùn)營(yíng)技巧,更有一些資源收藏愛(ài)好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)






