關(guān)于獨(dú)立站轉(zhuǎn)化率優(yōu)化,其實(shí)有專業(yè)的術(shù)語(yǔ)叫做CRO——conversion rate optimize。其實(shí)這是個(gè)很大很大的話題。里面其實(shí)包括站站外和站內(nèi)的兩部分,站外不用多說(shuō)了比如就是廣告。,或者是其他的流量渠道等等,站內(nèi)優(yōu)化是我們今天要講的重點(diǎn)。說(shuō)我會(huì)分成幾節(jié)課來(lái)講,現(xiàn)在的計(jì)劃是講6-8節(jié)課吧,估計(jì)后面如果說(shuō)有用的話還會(huì)增加。
首先先調(diào)研一下我不知道各位平時(shí)有多少精力放在站內(nèi)優(yōu)化上面了?
比如說(shuō)你們季度會(huì)放幾天做站內(nèi)優(yōu)化了?
有沒(méi)有人專研這件呢?
每天會(huì)不會(huì)去思考事情?

當(dāng)然在做各位都是創(chuàng)業(yè)者或者是老板或者是高管,大家回去可以去問(wèn)你的總監(jiān)和經(jīng)理,或者廣告投手站長(zhǎng)。問(wèn)他們有沒(méi)有做這件事情,他們礙于面子,或者是為了KPI肯定會(huì)回答你說(shuō),我有的——但如果你繼續(xù)追問(wèn)幾個(gè)細(xì)節(jié)數(shù)據(jù),估計(jì)90%的人不能馬上回答出來(lái),因?yàn)樗綍r(shí)并沒(méi)有專門做這件事:
1 首次站內(nèi)點(diǎn)擊率多少?(首次點(diǎn)擊/到站流量)
2 站內(nèi)加車率?
3 加車結(jié)算轉(zhuǎn)化率?(結(jié)算/加車)
4 每個(gè)著陸頁(yè)的用戶注意點(diǎn)的C位?(熱圖位置)
5 著陸頁(yè)希望用戶注意/點(diǎn)擊的位置的點(diǎn)擊率(著陸頁(yè)CTA點(diǎn)擊數(shù)/著陸頁(yè)流量)
……
站長(zhǎng)們?cè)谧鼍W(wǎng)站管理或者是廣告投放的時(shí)候,肯定會(huì)覺(jué)得他們肯定已經(jīng)考慮轉(zhuǎn)化率的優(yōu)化,但實(shí)際上他們做得遠(yuǎn)不夠。但作為老板,我們很多時(shí)候我們應(yīng)該再追問(wèn)多一兩層,我會(huì)去問(wèn)員工你們?yōu)檎緝?nèi)優(yōu)化率的提升具體做了什么,能不能說(shuō)出個(gè)123給我。最好可以做數(shù)據(jù)分析式的匯報(bào),當(dāng)你這樣問(wèn)的時(shí)候通常對(duì)方都會(huì)懵逼的。因?yàn)槲腋艺f(shuō)90%他回答不上來(lái),或者是根本沒(méi)做,只是他想當(dāng)然。
所以說(shuō)如果你能在站內(nèi)優(yōu)化上去做好,恭喜你來(lái)已經(jīng)比至少90%的賣家優(yōu)秀了。

IOS14更新之后,隱私條款更嚴(yán)格,其實(shí)廣告優(yōu)化已經(jīng)進(jìn)一步進(jìn)入瓶頸的,以前在facebook很好用得人群定位變得更難,我們的廣告優(yōu)化的策略已經(jīng)調(diào)整為更多是做素材的優(yōu)化,或者是做產(chǎn)品的優(yōu)化了。那剩下的話我們要優(yōu)化我們站內(nèi),因?yàn)槲覀冋緝?nèi)沒(méi)有去很好的去做。
站內(nèi)轉(zhuǎn)化率優(yōu)化的價(jià)值很大


大家想想自己的GMV,比如說(shuō)我每年的營(yíng)收已經(jīng)做到1000萬(wàn)了,你想想,如果說(shuō)你的站內(nèi)的優(yōu)化能夠提高5~10個(gè)點(diǎn),意味著什么——意味你的年?duì)I收能多六位數(shù)m沒(méi)問(wèn)題的,我敢說(shuō),如果你聽(tīng)完這個(gè)分享并執(zhí)行,你的獨(dú)立站的轉(zhuǎn)化率肯定能夠提升不止5點(diǎn)。很多賣家都沒(méi)去做PC端優(yōu)化,更別說(shuō)今天要講的移動(dòng)端的,我相信你的投手或者是站長(zhǎng)更加沒(méi)有專注去做這件事情。ok,鋪墊的是鋪墊的事情講了么多了,我們還是進(jìn)入主菜吧。

首先,我們?cè)谧龇窒碇埃覀兊盟伎家幌戮烤故菛|西影響了我們的戰(zhàn)略的轉(zhuǎn)化率。我認(rèn)為主要是有三個(gè)方面,顯性的東西,當(dāng)然也有隱性的東西了。
顯性的,第一個(gè)用用戶的交互,我們或者是我們的客戶到我們的網(wǎng)站,跟我們的用戶旅程,或者是它的行為是怎么樣的?其實(shí)用戶的行為,我們是可以設(shè)計(jì)的,如說(shuō)我們都去逛過(guò)商場(chǎng)吧,有沒(méi)有發(fā)現(xiàn)很多時(shí)候我們進(jìn)去和出來(lái)只有一條主路線?我們不能回頭走的,因?yàn)槭巧碳夜室庠O(shè)計(jì)的,他會(huì)設(shè)計(jì)讓我們把整個(gè)商場(chǎng)的東西都看完再走出來(lái)的,當(dāng)然,我們?cè)谧霆?dú)立站的時(shí)候不能么暴力粗暴了。我只是想說(shuō)明,其實(shí)用戶的行為我們是可以設(shè)計(jì)的。

有老鐵在群里面說(shuō)到pc端跟移動(dòng)端不一致會(huì)不會(huì)影響SEO。不會(huì)的,不用擔(dān)心,因?yàn)槲业奈业暮脦讉€(gè)站pc端跟移動(dòng)端都是不一致的。關(guān)于點(diǎn)了我們也有專題去講了,移動(dòng)端的設(shè)計(jì)方面的優(yōu)化當(dāng)然更偏技術(shù)了。說(shuō)回pc端跟移動(dòng)端,pc端跟移動(dòng)端的優(yōu)化,其實(shí)有兩種做法,一種做法自適應(yīng),說(shuō)pc端跟移動(dòng)端你看上。里去看一下網(wǎng)站就知道有一些網(wǎng)站他pc端跟移動(dòng)端是網(wǎng)址的,他做了自適應(yīng)的。一般都是樣,自適應(yīng),實(shí)際上你看pc端跟移動(dòng)端,它的樣式CSS是不一樣的,但是它的內(nèi)容來(lái)源是一樣的,他是做了自適應(yīng),另外一種的移動(dòng)端跟pc端是分開(kāi)兩個(gè)站的,移動(dòng)端你看到是m.xxx.com(m的意思是mobile就是移動(dòng))。Shein就是這種,它分離了,pc端跟移動(dòng)端是獨(dú)立的,但無(wú)論兩種方式其實(shí)都不會(huì)影響SEO效果。第二個(gè)內(nèi)容,那影響的轉(zhuǎn)化率,用用戶看到的內(nèi)容吧??jī)?nèi)容很好理解,第三個(gè)你的網(wǎng)站的整體的設(shè)計(jì)。
首先我們快速過(guò)一下,影響你的站內(nèi)轉(zhuǎn)化的七中罪是七宗罪。

包括CTA點(diǎn)擊按鈕不清晰,你給用戶太多選擇了,堆文字和內(nèi)容分散了用戶注意力,產(chǎn)品描述和解決的問(wèn)題不一致,內(nèi)容過(guò)多,缺少信任等等……

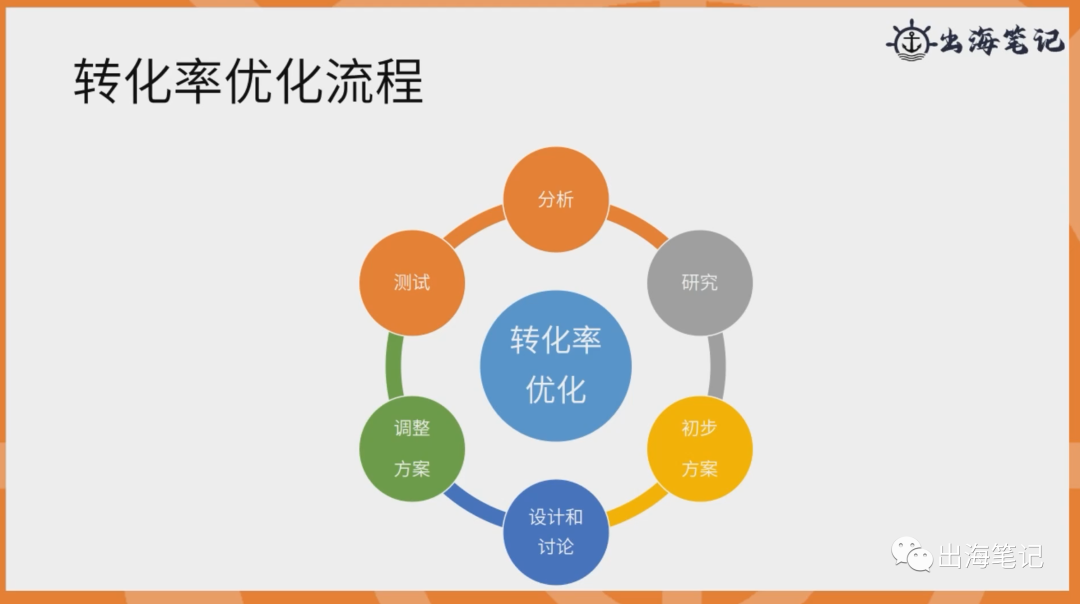
說(shuō)首先還是回到概念的,轉(zhuǎn)化率優(yōu)化的,因?yàn)榻裉焓强傮w嘛,我會(huì)提及的一些概念性轉(zhuǎn)化率的優(yōu)化流程,其實(shí)是循環(huán)的流程。看圖,非常之簡(jiǎn)明了,分析研究,給出初步方,初步的優(yōu)化方案。內(nèi)部小組討論,再調(diào)整方案,測(cè)試,繼續(xù)不斷的循環(huán),么簡(jiǎn)單,其實(shí)就跟你。減肥做運(yùn)動(dòng)一樣的,不斷的循環(huán)去做種合理的優(yōu)化,因?yàn)檗D(zhuǎn)化率優(yōu)化,其實(shí)它是漫長(zhǎng)的過(guò)程來(lái)的。通常我優(yōu)化著陸頁(yè),我要花1-3個(gè)月去不斷的測(cè)試的,真的需要是慢工出細(xì)活的。ok,在講移動(dòng)端之前大家先看一下圖:

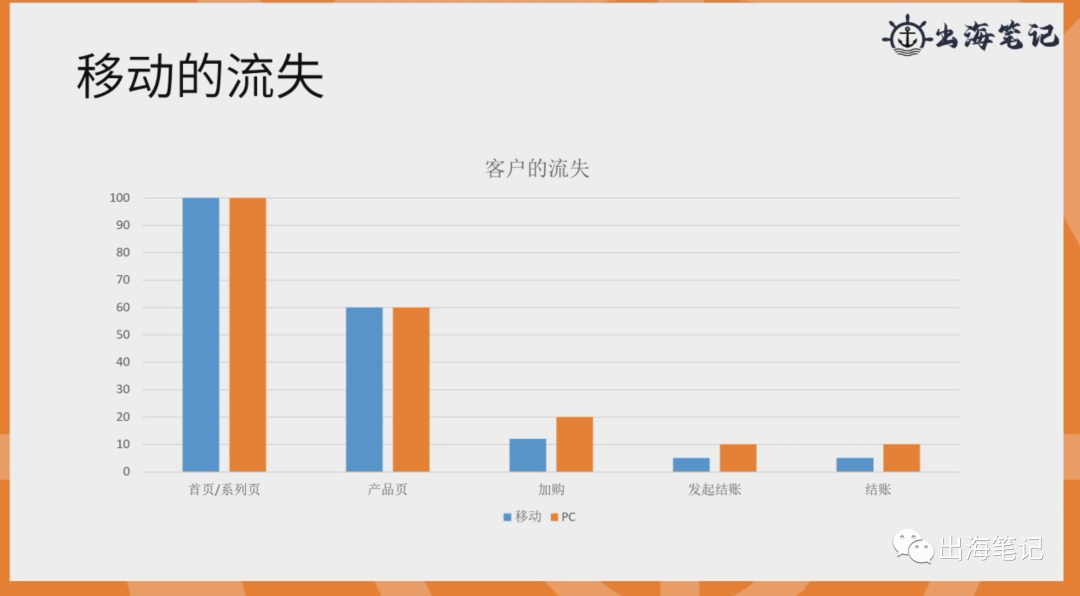
是我網(wǎng)上找的一份報(bào)告的整理,大家可以看到一個(gè)用戶的流失的過(guò)程呢,藍(lán)色的是移動(dòng)端,橙色的是pc端的。其實(shí)可以看到,越到后面移動(dòng)端的流失會(huì)越明顯了,因?yàn)楹芏鄷r(shí)候,移動(dòng)端的優(yōu)化比pc端的優(yōu)化會(huì)更難。很多時(shí)候,我們?cè)诳碐A分析后臺(tái),或者看獨(dú)立站的后臺(tái)里會(huì)發(fā)現(xiàn),觀看的時(shí)候說(shuō)用戶瀏覽的時(shí)候,用戶的設(shè)備pc端跟移動(dòng)端是55開(kāi)的,但是。到結(jié)算時(shí)候,或者是發(fā)起結(jié)賬成交的話,你會(huì)發(fā)現(xiàn)pc端的很多時(shí)候結(jié)算會(huì)多于移動(dòng)端并不是原因,因?yàn)橐苿?dòng)端的購(gòu)物體驗(yàn)的問(wèn)題,第二個(gè)說(shuō)用戶習(xí)慣的問(wèn)題,兩者皆有吧。但是如果說(shuō)我們的移動(dòng)端能夠進(jìn)一步優(yōu)化到極致的話,其實(shí)我認(rèn)為兩個(gè)比例應(yīng)該到接近的,至少是46開(kāi)的,不會(huì)說(shuō)是37開(kāi)或者是28開(kāi)。如果是37或者28的話,我覺(jué)得是有問(wèn)題的。當(dāng)然有一些特殊產(chǎn)品除外。

今天我們重點(diǎn)是聊聊移動(dòng)端的,因?yàn)槭钦{(diào)研了,調(diào)研報(bào)告我就不多說(shuō)了,63%的移動(dòng)端的氣候是來(lái)與來(lái)自于糟糕的用戶體驗(yàn)吧,很好理解。,今天我們也會(huì)拆解以下的幾個(gè)典型的案例的網(wǎng)站,把我挑出來(lái)的就,比較典型。

第1是我之前分析過(guò)的做電動(dòng)自行車的網(wǎng)站。第二個(gè)是賣家具的,很有意思吧。第三個(gè)我很喜歡的一個(gè)賣男裝褲子的網(wǎng)站的。第四個(gè),嚴(yán)格意義上不是獨(dú)立者是亞馬遜,但是亞馬遜的移動(dòng)端我覺(jué)得也是優(yōu)化的挺好的。,最后是Allbirds,賣鞋的,大家熟悉的。這幾個(gè)網(wǎng)站的手機(jī)版我等一下會(huì)分析,先賣個(gè)關(guān)子吧,我會(huì)告訴你哪個(gè)網(wǎng)站值得我們?nèi)W(xué)習(xí),其實(shí)事先聲明的每個(gè)網(wǎng)站,它其實(shí)是有好和不好的地方的,說(shuō)我們大家無(wú)論看到某個(gè)網(wǎng)上好與不好。但是千萬(wàn)不要照搬,Shein你不能完全搬,我后面會(huì)吐槽他的, Anker好,你也不能照搬,因?yàn)槊烤W(wǎng)站他都有好和不好的地方,因?yàn)樗晒Φ臅r(shí)候,不一定是因?yàn)樗木W(wǎng)站做的好。不一定是他的站內(nèi)優(yōu)化很好,也許他是用其他方式來(lái)堆起來(lái)的。我這次沒(méi)有說(shuō)深入去分析Shein這些大牌的網(wǎng)站,接下來(lái)我會(huì)考慮找一期專門來(lái)研究些大牌的網(wǎng)站,畢竟大牌的網(wǎng)站都是找專家專人來(lái)去做,我相信他們的建站成本肯定是百萬(wàn)甚至千萬(wàn)的,說(shuō)投入的人力物力包括背后的團(tuán)隊(duì)的水平,肯定跟一般賣家是沒(méi)法比的。

首先說(shuō)說(shuō)用戶體驗(yàn)吧速度方面呢,大家是比較關(guān)心的,多人關(guān)心網(wǎng)站的打開(kāi)的速度。我之前也講過(guò),網(wǎng)站速度很多人關(guān)心了,就之前講過(guò)我們會(huì)用一些工具去測(cè)試網(wǎng)站,包括shopify的后臺(tái),也能看到網(wǎng)站里速度,但大家不要太去迷信網(wǎng)站的速度的評(píng)分了,我們只是作為參考,我給個(gè)標(biāo)準(zhǔn)大家把。就說(shuō)如果用谷歌develop的page spped速度工具去測(cè)試的話,如果pc端能夠70分以上,移動(dòng)端能夠50分以上,我認(rèn)為已經(jīng)是及格線了,再去優(yōu)化的話其實(shí)是有點(diǎn)難度的。這里面放了幾個(gè)優(yōu)化的工具,可以給大家參考一下,我用的比較多的話會(huì)是第一個(gè)和第三個(gè),當(dāng)然第四個(gè)現(xiàn)在也不錯(cuò),第二個(gè)的話了他要付費(fèi)才有移動(dòng)端的測(cè)試版本。

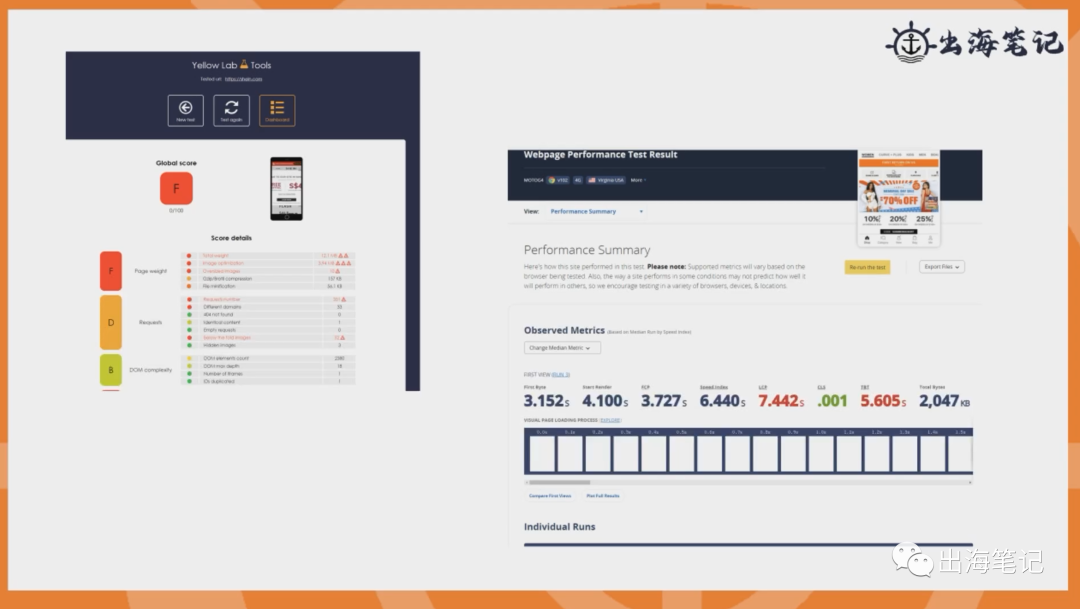
給大家簡(jiǎn)單過(guò)一下吧里面兩個(gè)截圖是我拿SHEIN網(wǎng)站來(lái)測(cè)試,大家可以看到SHEIN的網(wǎng)站的得分是做多么的垃圾,之前我們也有吐槽過(guò),雖然的網(wǎng)站他雖然說(shuō)打開(kāi)要20幾秒30幾秒,但仍然無(wú)法阻礙消費(fèi)者去瘋狂購(gòu)買,因?yàn)樗放拼_實(shí)做的夠好。所以說(shuō)是特例,我只是用來(lái)做做舉例,但是用工具的話呢,比如說(shuō)yellowlab,你把你網(wǎng)站丟上去測(cè)試之后了,他會(huì)告訴你你的網(wǎng)站的速度差在哪里,你點(diǎn)開(kāi)的話了,就可以點(diǎn)到哪里去優(yōu)化了比如說(shuō)他,比如說(shuō)SHEIN的網(wǎng)站,他的total weight整個(gè)移動(dòng)端的頁(yè)面的速度好恐怖12MB, 大家想想了12兆的首頁(yè)是什么概念的,很多老外他的網(wǎng)速不是特別快的,不像我們動(dòng)不動(dòng)100M,甚至1000M寬帶,他們很多時(shí)候他的網(wǎng)絡(luò)就只有十兆甚至幾兆,他們有的地方現(xiàn)在還在4G時(shí)代,說(shuō)不定還要給幾個(gè)租客一起用,說(shuō)他每個(gè)人得到的速度是很慢的,12M的首頁(yè)的加載速度還得加加載四秒才能完全加,我一般自己是不會(huì)讓首頁(yè)超過(guò)3MB的。但是我看到有很多shopify的網(wǎng)站了有很多刷品牌的網(wǎng)站,也是首頁(yè)這種體量10多M,關(guān)于速度我就不多說(shuō),因?yàn)樗俣任覀兾乙蚕肓硗鈱n}來(lái)說(shuō),只是說(shuō)大家可以用些工具,可以發(fā)現(xiàn)你的網(wǎng)站慢在哪里,比如說(shuō)圖片呢還是技術(shù)的問(wèn)題?還是說(shuō)響應(yīng)的問(wèn)題。可以進(jìn)一步去優(yōu)化??jī)?yōu)化完之后你的得分如果得到B+的話,我認(rèn)。就已經(jīng)及格了。

我們額得思考一下,我們的用戶來(lái)獨(dú)立站額的旅程的,用戶旅程設(shè)計(jì)真的非常非常重要。
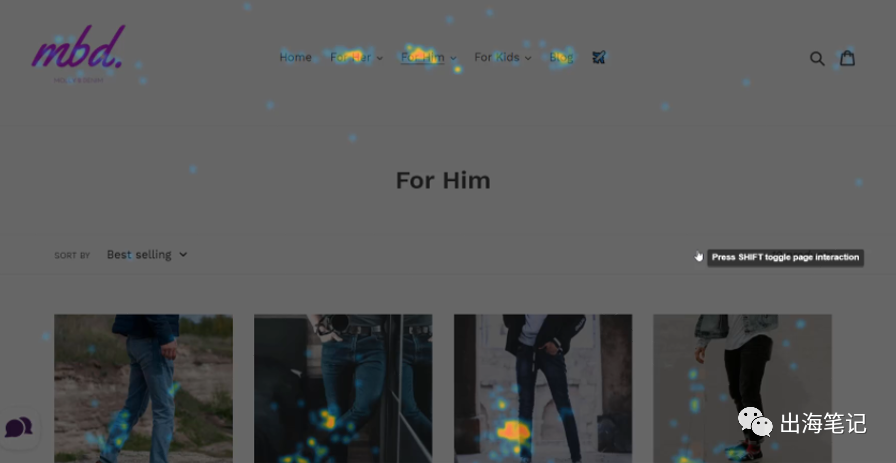
第二個(gè)我們?cè)趺凑f(shuō)服用戶去購(gòu)買,我們的網(wǎng)站的賣點(diǎn)是,第三個(gè)是去想一下用戶為要棄購(gòu)。是阻礙了用戶下單?是他進(jìn)來(lái)不看,進(jìn)來(lái)就走。還是進(jìn)來(lái)加購(gòu)了之后不結(jié)算?還是到結(jié)算的時(shí)候出了問(wèn)題??所以說(shuō)我們需要用一些工具輔助?最典型熱圖工具,去優(yōu)化你的著陸頁(yè)。

(熱圖hotmap)
再做獨(dú)立在的優(yōu)化之前呢,我認(rèn)為也要專門成立項(xiàng)目小組,具體的執(zhí)行計(jì)劃和考核后面會(huì)細(xì)講。

很多人喜歡把網(wǎng)站按照他的想法想到極致。我認(rèn)為網(wǎng)站要很漂亮,我很喜歡,還沒(méi)上線就折騰了好幾次推到重來(lái),做了34個(gè)月才上線,浪費(fèi)了很多時(shí)間了。我認(rèn)為只有測(cè)試才是真正的試金石,說(shuō)你不要等你的我網(wǎng)站做的足夠好或者你著陸頁(yè)做的足夠好才上線,我認(rèn)為要馬上上線,盡快測(cè)試。,我最近看到很多朋友,他做網(wǎng)站用了一年或者用了半年。或者是花了數(shù)10萬(wàn)來(lái)做網(wǎng)站再上線,我認(rèn)為些都是不可取的,這樣都是要不自己有錢任性,要不就是被人割韭菜了。

首先,移動(dòng)端的問(wèn)題我們得意識(shí)到,。大家都是用手機(jī)上的,當(dāng)然也也有ipad了,我們以手機(jī)為例。說(shuō)手機(jī)的尺寸有很多的。你看一下,像蘋果都已經(jīng),他自己手機(jī)都有么多尺寸的,更何況有各種的安卓手機(jī)有六寸的,五寸的,四寸的說(shuō)還有他上面流不流海。有沒(méi)有遮擋,些都得考慮的,說(shuō)我們?cè)谧龅臅r(shí)候,我們要盡讓我們的移動(dòng)端去適配各種不同手機(jī)的形狀,我等一下,舉例的時(shí)候大家會(huì)看到一些反例的,其實(shí)蠻影響整個(gè)轉(zhuǎn)化率,品牌形象也受到影響的,如果說(shuō)沒(méi)做好的話,當(dāng)然其實(shí)很多人沒(méi)有注意。特別是如果不是用模板的,或者是沒(méi)有用一些優(yōu)化好的模板的一些建的一些站的。現(xiàn)在其實(shí)很多模板了,比如說(shuō)你用elementor做的一些站了其實(shí)都可以,已經(jīng)可以pc端跟移動(dòng)端都不一樣了。

第二個(gè)問(wèn)題移動(dòng)端的轉(zhuǎn)化率,為什么低的問(wèn)題說(shuō)我們忽略了玩手機(jī)的場(chǎng)景。
......
以上內(nèi)容僅為大會(huì)節(jié)選精華,下面更多完整版干貨為會(huì)員專享(視頻),如果需要獲取直播完整內(nèi)容并向操盤手們學(xué)習(xí)更多干貨,請(qǐng)加入出海筆記操盤手Club會(huì)員(會(huì)員可點(diǎn)擊閱讀原文跳轉(zhuǎn)直播回看)。
如何測(cè)試出影響轉(zhuǎn)化率的因素
動(dòng)端首頁(yè)的優(yōu)化
菜單導(dǎo)航的優(yōu)化
何成立轉(zhuǎn)化率項(xiàng)目小組
化率優(yōu)化小組KPI計(jì)劃和流程的設(shè)置
Allbirds獨(dú)立站移動(dòng)端案例分析
男裝獨(dú)立站移動(dòng)端案例分析
家居獨(dú)立站移動(dòng)端案例分析
電動(dòng)車獨(dú)立站移動(dòng)端案例分析
3C獨(dú)立站移動(dòng)端案例分析
內(nèi)衣獨(dú)立站移動(dòng)端案例分析
登山鞋獨(dú)立站移動(dòng)端案例分析
獨(dú)立站站內(nèi)轉(zhuǎn)化優(yōu)化SOP和自檢清單

??創(chuàng)始人Alan微信:chbj666alan? ?



最后送大家一個(gè)福利
獨(dú)立站出海大禮包
在結(jié)尾掃碼加我好友獲取
回復(fù)關(guān)鍵詞
“大禮包”



文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場(chǎng)。如有侵權(quán),請(qǐng)聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請(qǐng)聯(lián)系作者 )

網(wǎng)站運(yùn)營(yíng)至今,離不開(kāi)小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對(duì)接,特地開(kāi)通了獨(dú)立站交流群。
群里有不少運(yùn)營(yíng)大神,不時(shí)會(huì)分享一些運(yùn)營(yíng)技巧,更有一些資源收藏愛(ài)好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)



