
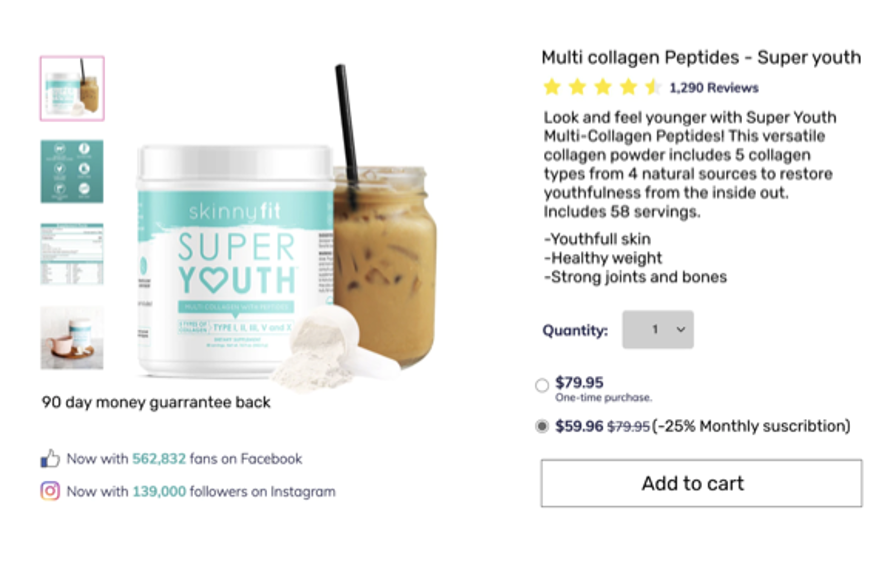
如何改進產品頁面的“首屏”部分
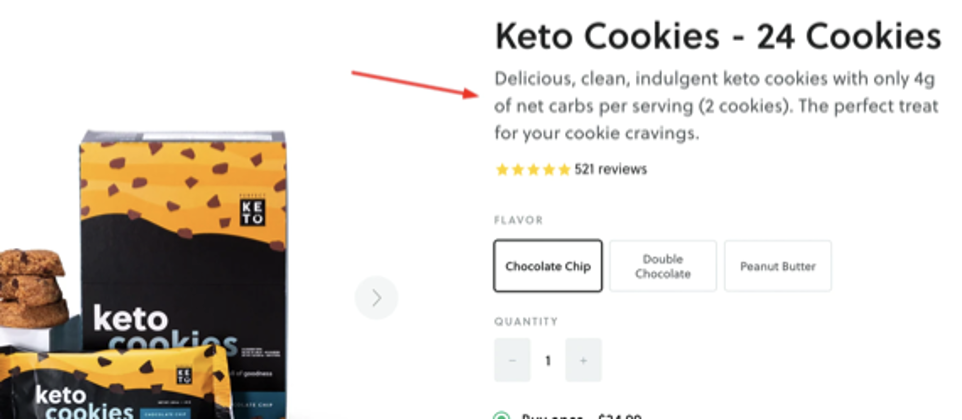
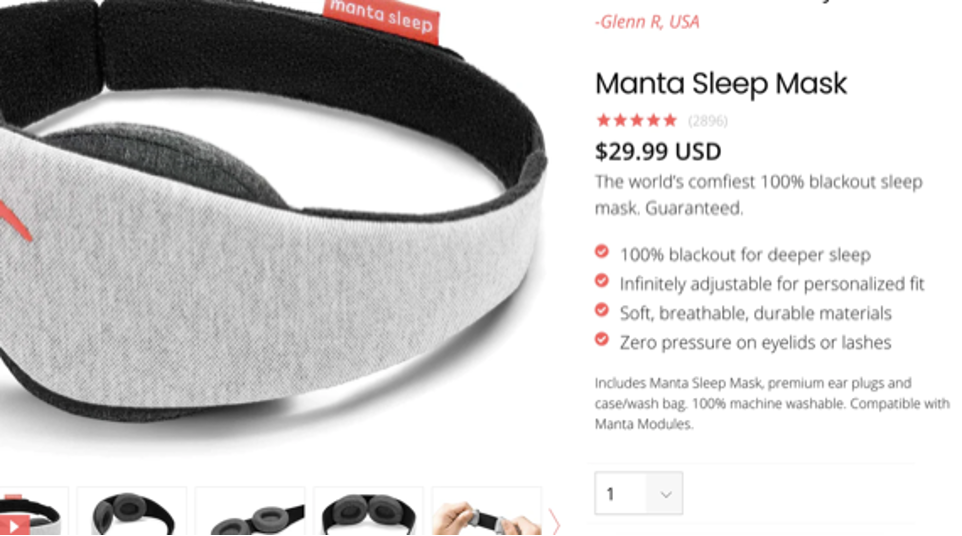
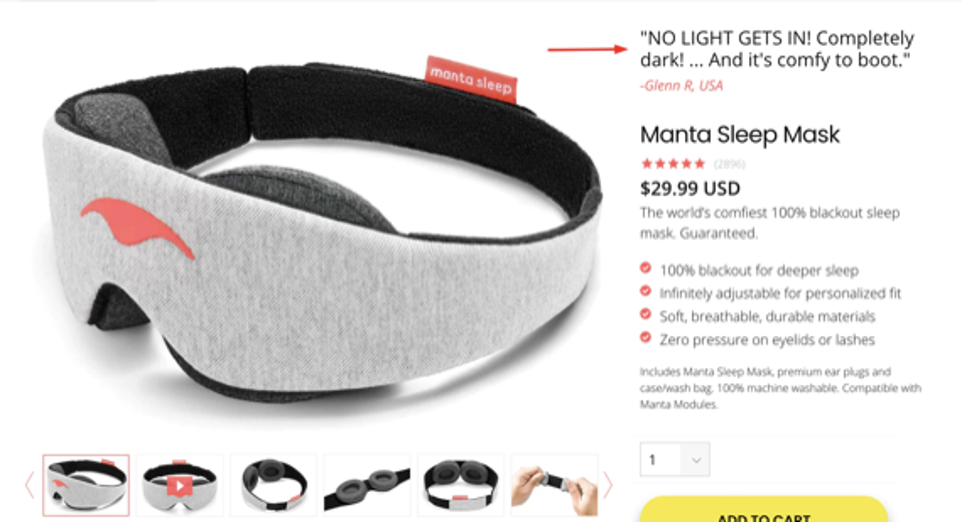
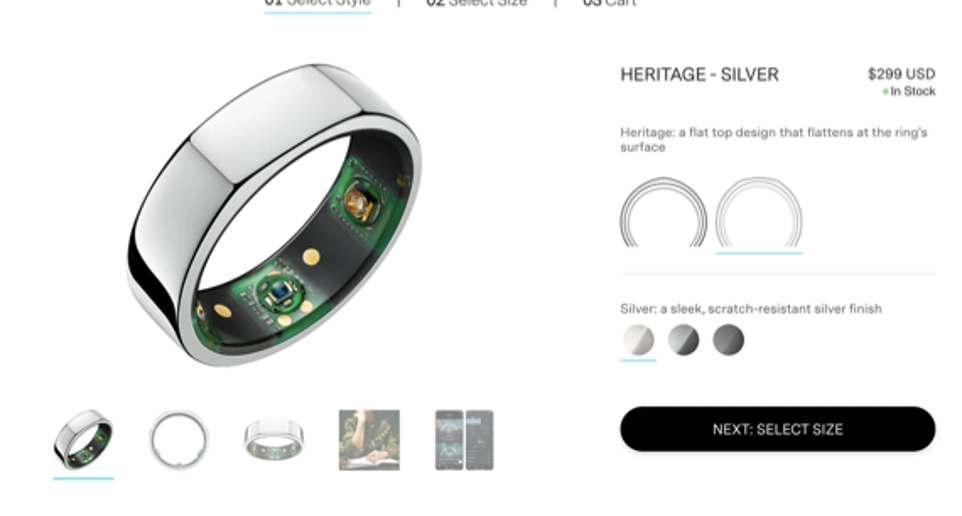
產品名稱/標題+圖片(即,產品是什么)
產品的好處(人們如何從這個產品受益?)
CTA(人們如何購買這個產品?)
產品的保障/運輸(人們的購買是否安全?)
折扣——如果有折扣,一定要標注出來(營造緊迫性)

正確順序(根據產品的不同而有所變化)


7個提高“首屏”表現的建議:





6.?添加一個小的好評。這將增加一些社會證明,使人們更感興趣。

-
7.?使用明確的CTA,促使人們采取行動——例如,“Buy it now” “grab mine now” “Buy now” “Select a size”等等

關鍵點總結
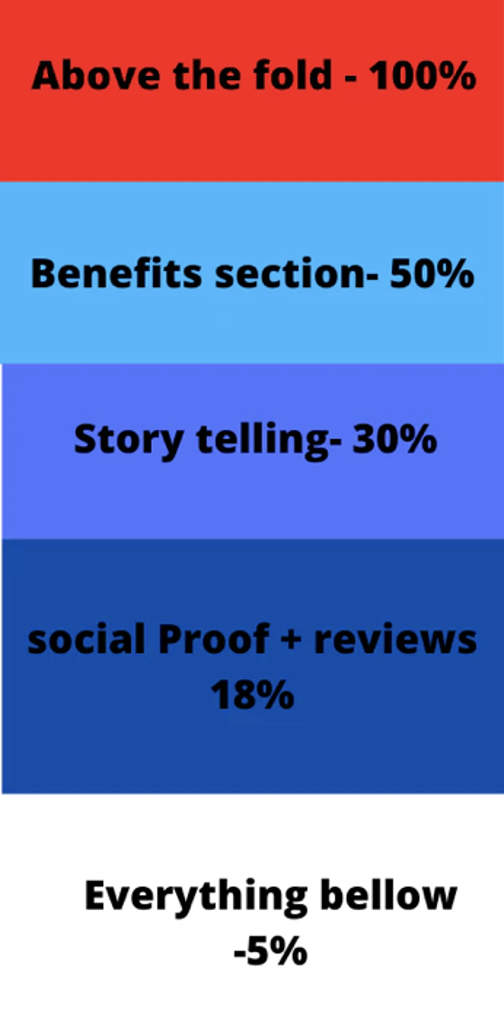
我們要把精力集中在“首屏”部分。超過50%的訪問者甚至沒有滾動屏幕就離開了
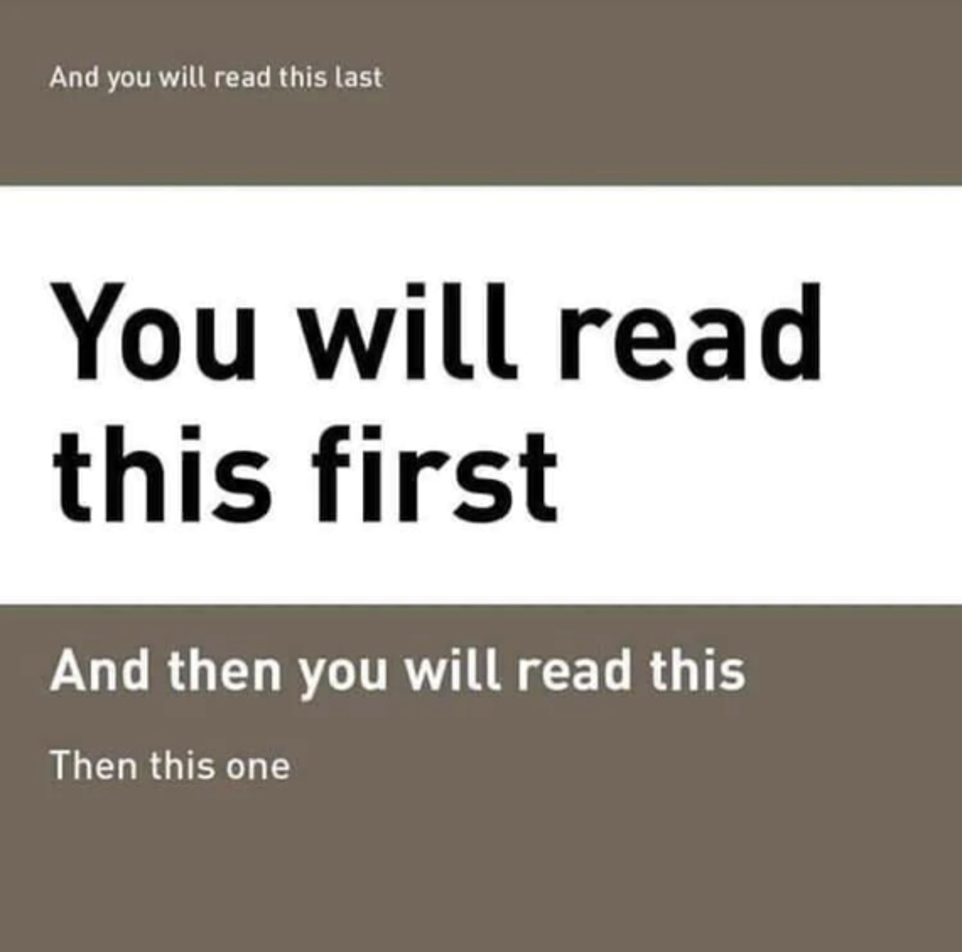
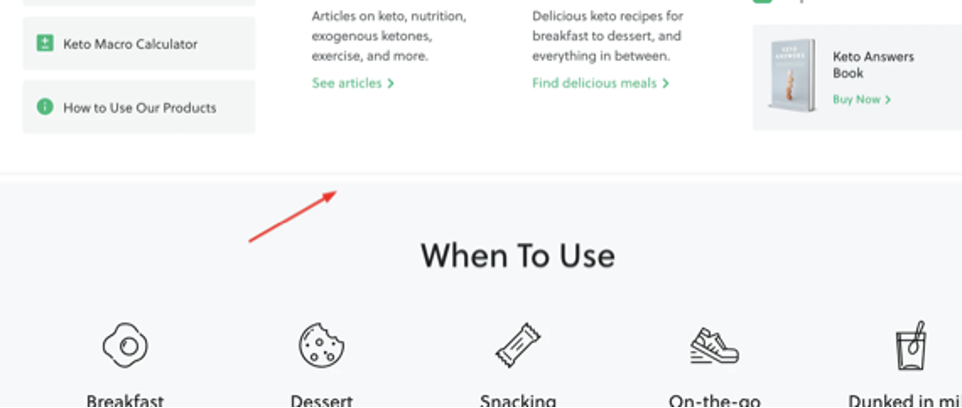
“首屏”元素之間要建立一個良好的視覺層次結構,可以讓人們更快地瀏覽到產品及其優點。
快速瀏覽=較少的購買阻礙
減少購買阻礙=減少勸退的可能性
更少的退出頁面=更高的轉換率

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)