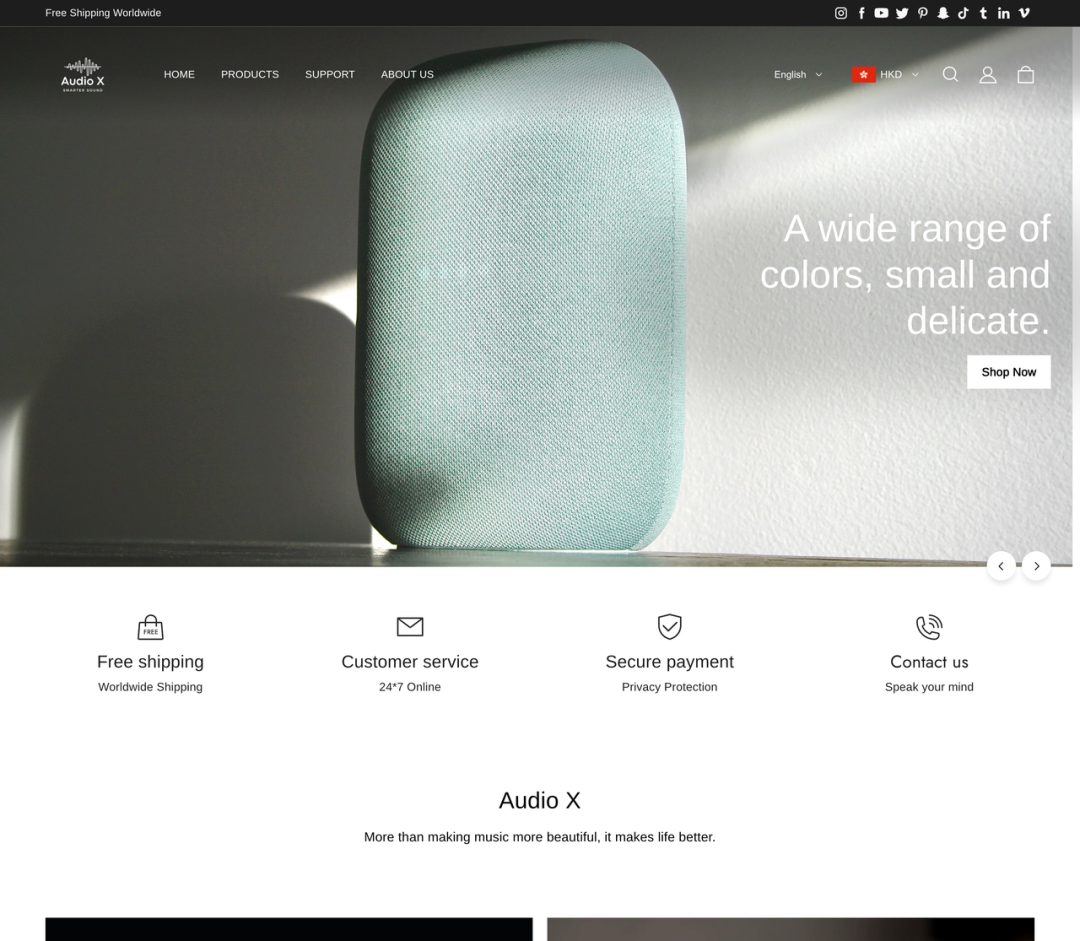
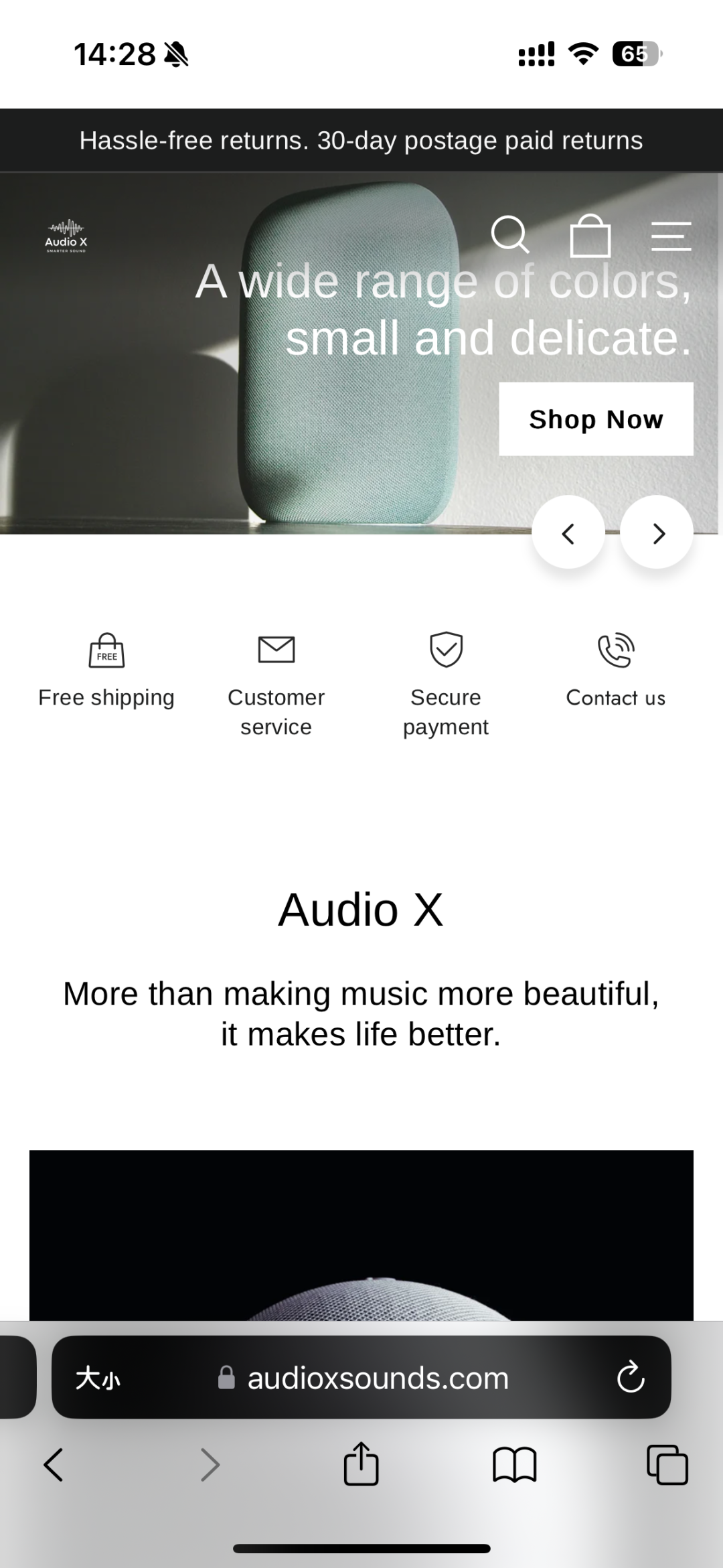
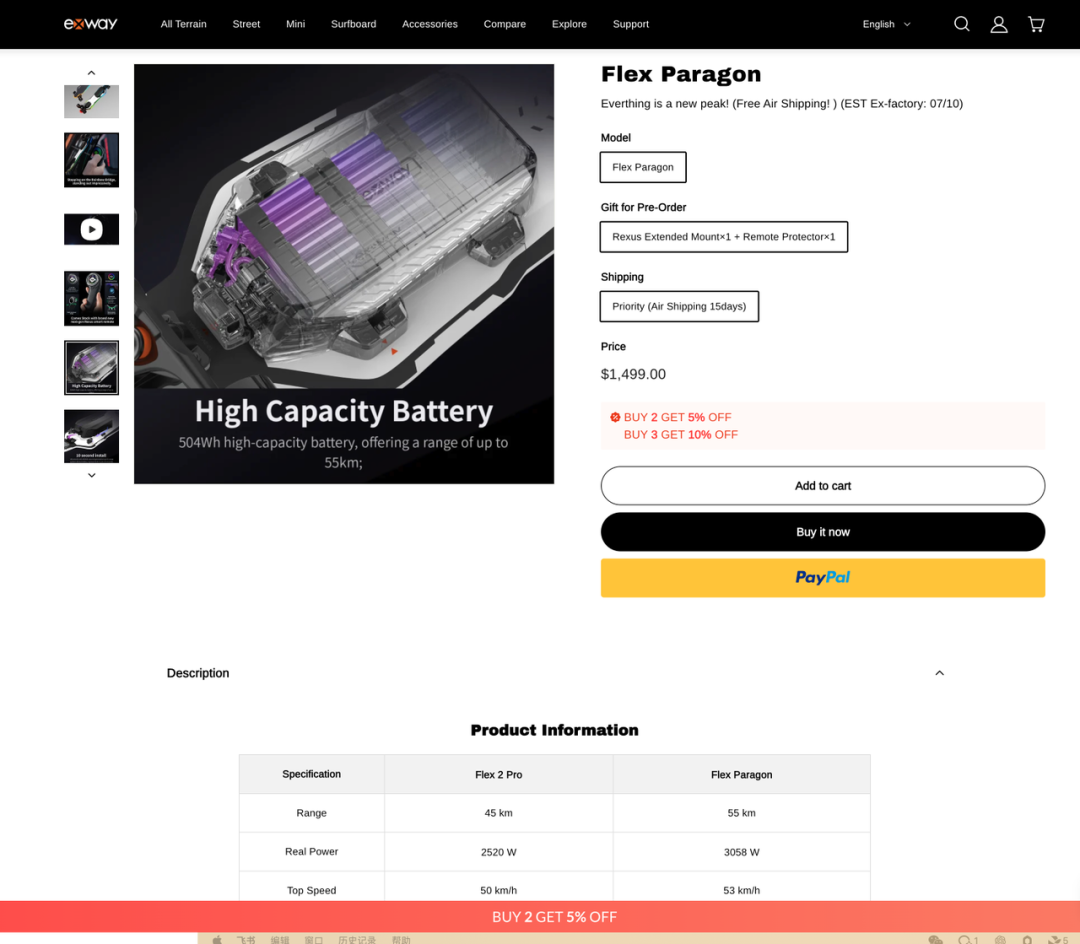
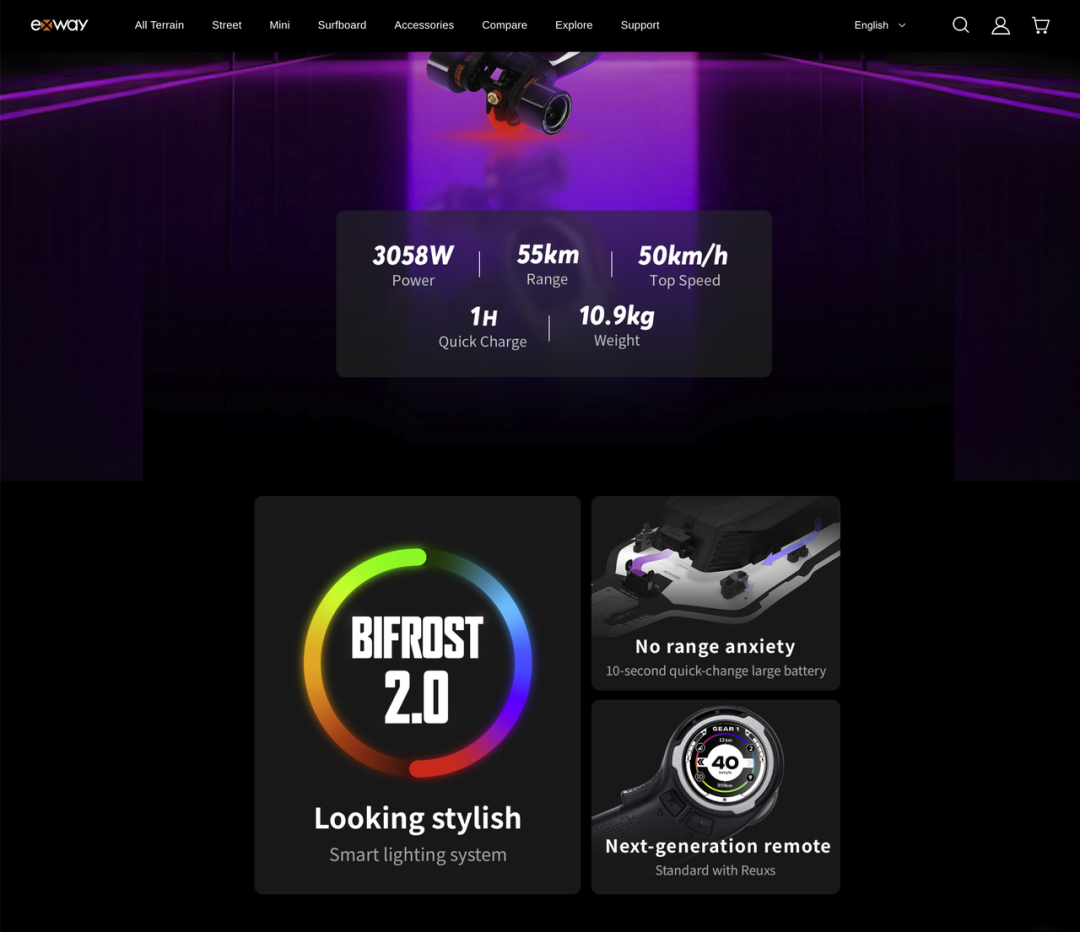
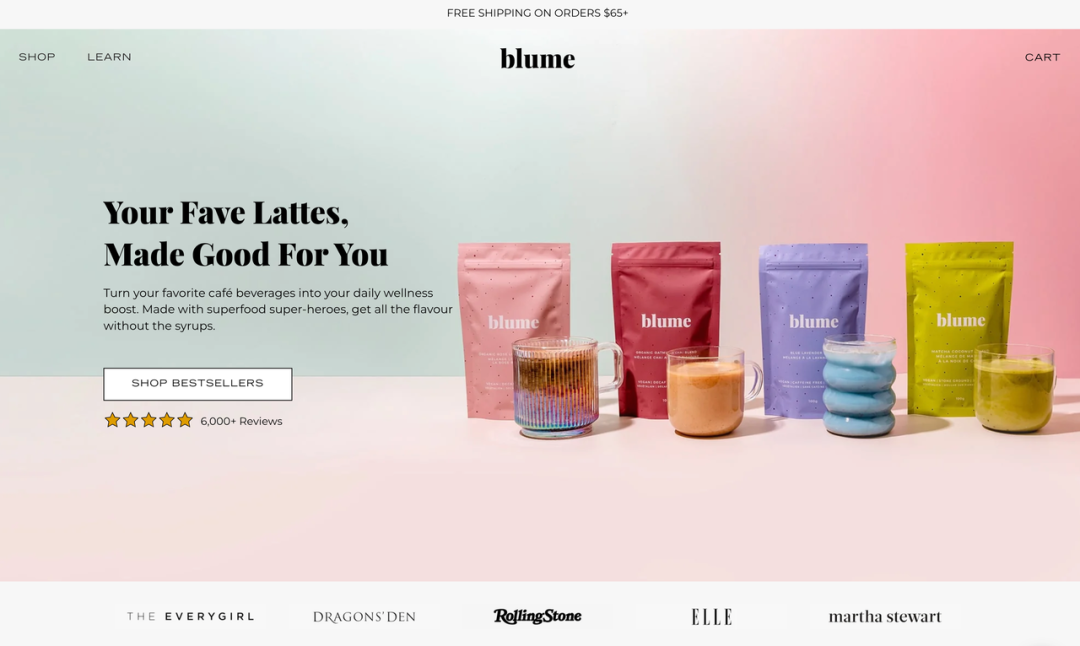
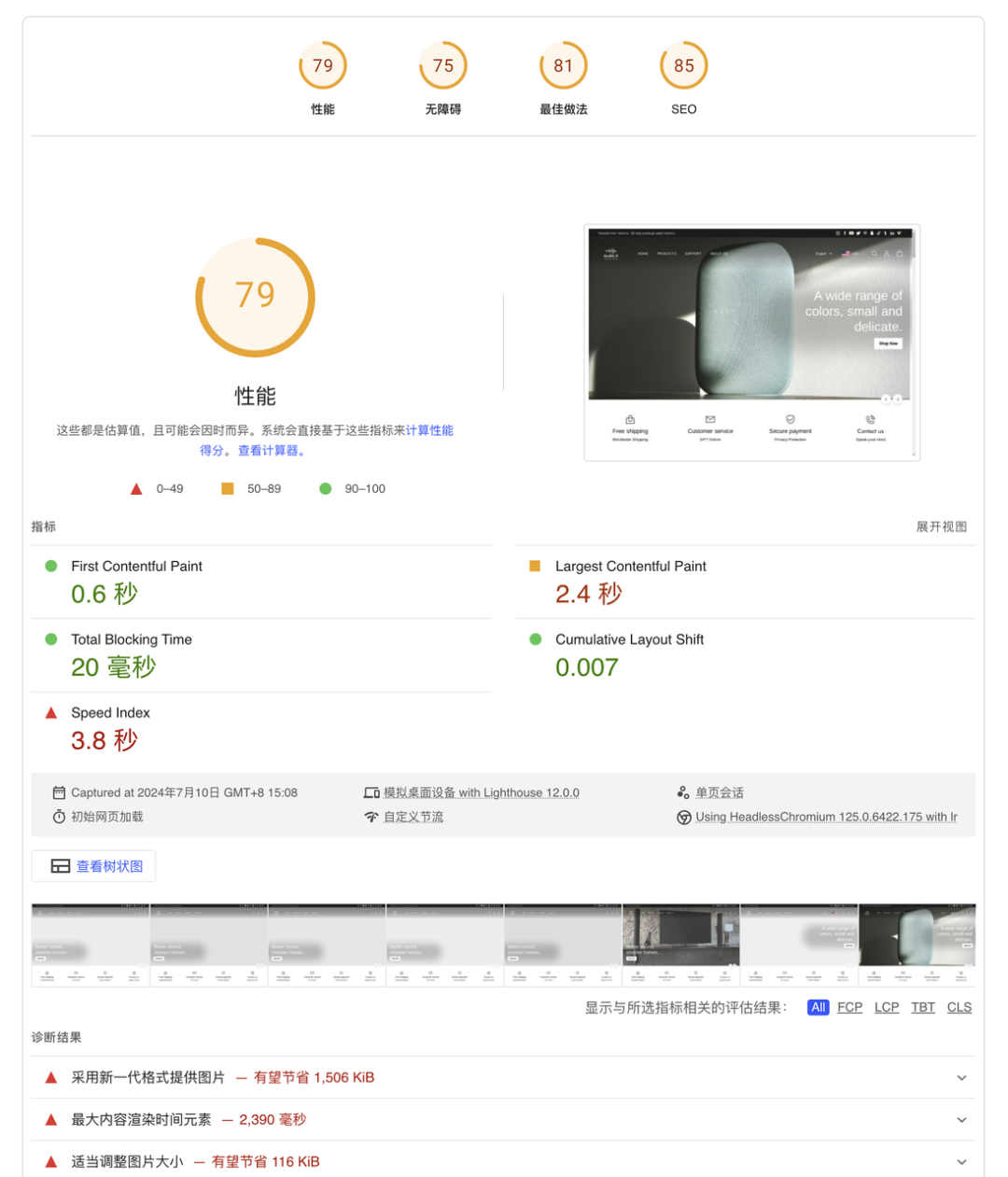
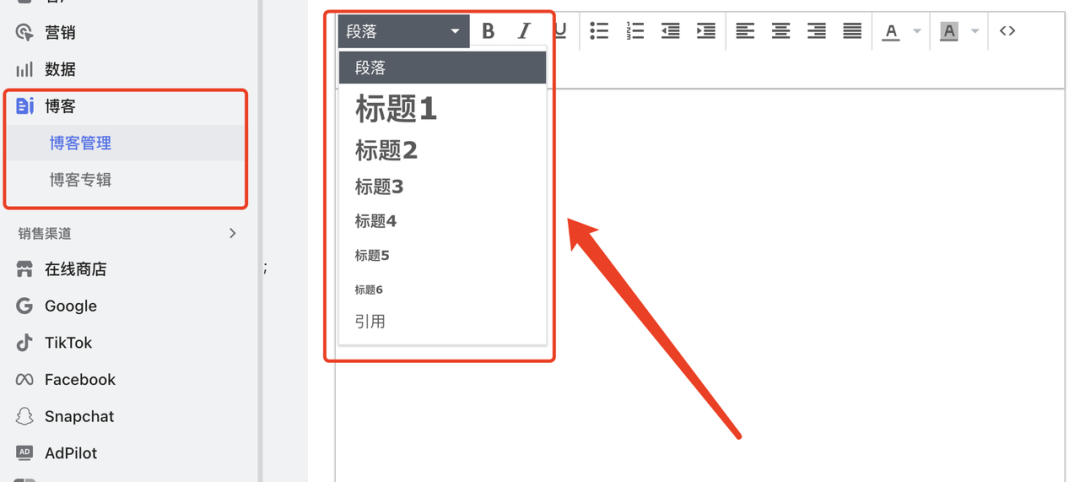
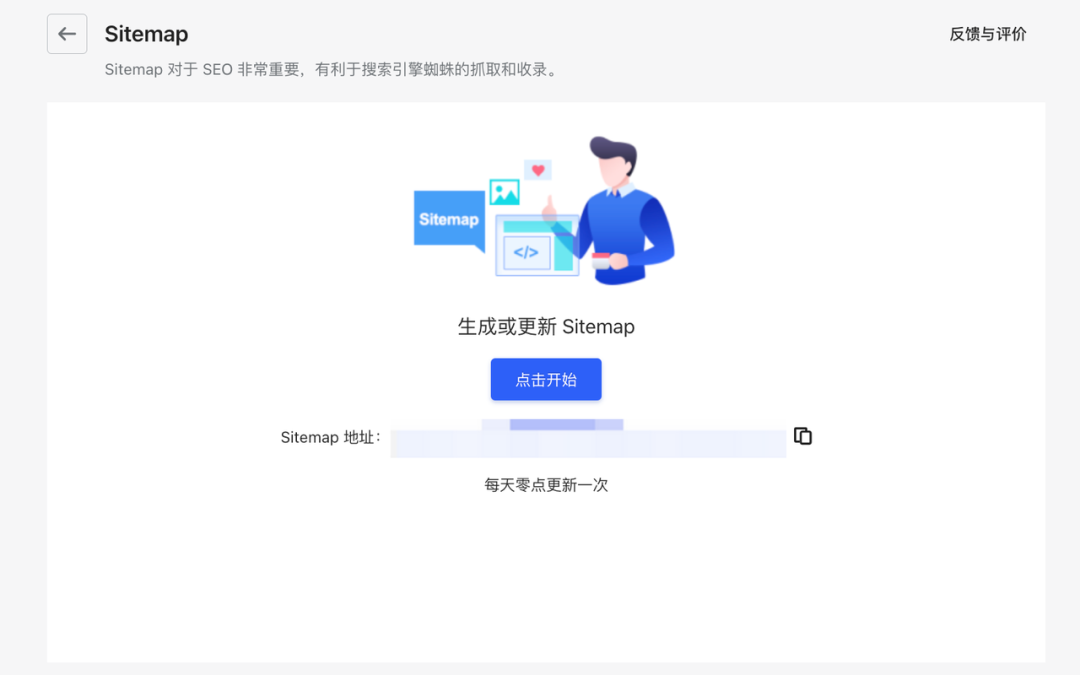
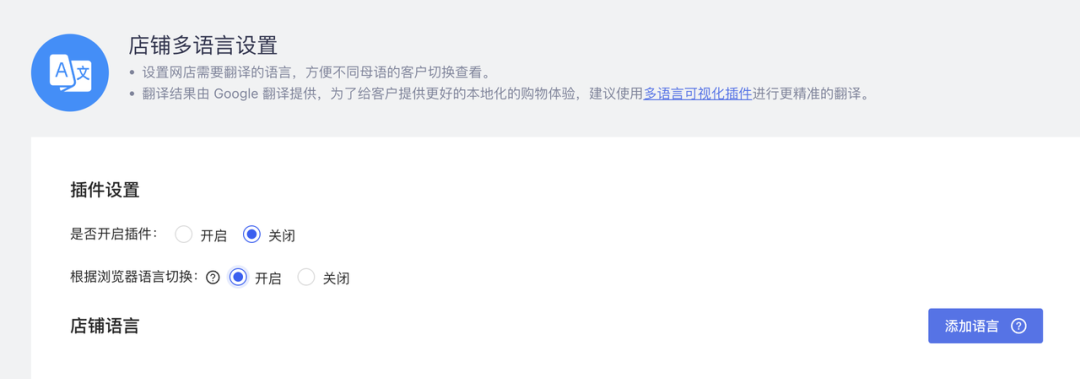
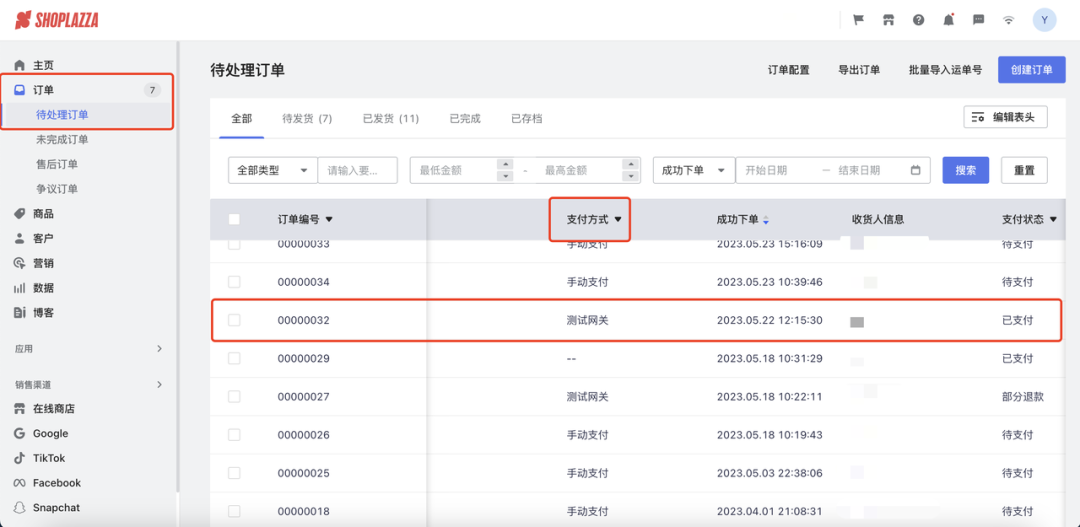
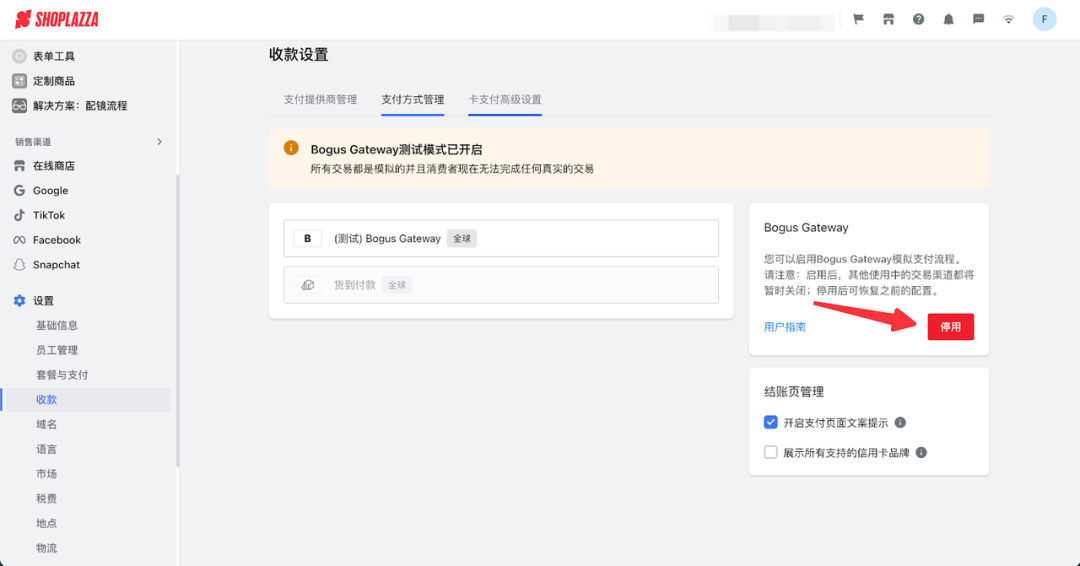
關注「獨立站出海觀察室」獲取獨立站最新資訊 經過精心的策劃和努力,你的獨立站終于要上線了!但在正式迎接全球消費者之前,還有一些關鍵的檢查工作不容忽視。獨立站運營中,即使是小小的優化,也可以帶來轉化率的大幅提升。今天,就讓我們一起來看看獨立站上線前都需要做哪些必備檢查,助力你的品牌順利出海,以最佳狀態迎接消費者。 *文末也給大家找了些資料以供參考學習,需要的話可以自行領取~ 網站文案檢查: 細節之處見專業 網站文案是給訪客留下第一印象的關鍵,也是展現品牌形象的重要窗口。首先我們需要仔細檢查各個頁面的文案,包括首頁、頁頭、頁尾、商品詳情頁、商品專輯頁、活動落地頁以及政策頁等。 檢查的維度參考如下: 1. 確保文案沒有拼寫、語法或標點錯誤。 2. 文案符合品牌形象和語言風格。 3. 文案清晰明了、易于理解,避免使用過于復雜或晦澀的詞匯。 PC 端網站效果 移動端網站效果 此外,我們還要注意文案在?PC 端和移動端的展示效果,確保沒有錯位或過長影響閱讀體驗的問題。 對于PC 端的檢查,可直接在電腦上進行。而對于移動端的檢查,可使用手機/電腦的 Chrome 瀏覽器,在網站 C 端頁面右鍵點擊“檢查”,即可進入移動端頁面檢查。 PC端-商品詳情頁-1 PC端-商品詳情頁-2 視覺設計與布局: 吸引力與專業度并存 第一印象往往決定了訪客是否會停留在你的獨立站。因此,獨立站的視覺設計與布局至關重要。 下面列出了獨立站六個視覺設計上的通用檢查事項,供你參考: 1. 檢查 Logo 是否使用了大尺寸的?png 或 jpg?格式圖片,以確保清晰度。 2. 同類元素的設計和交互效果應保持一致。 3. 標題尺寸要大于內容文字且醒目。 4. 段落間距大于每行文字間距。 5. 次要內容不應喧賓奪主。 6. 所有圖片都應與頁面主題密切相關,避免無關圖片的干擾。 網站速度與安全性: 快速且安全的體驗 網站速度直接影響用戶體驗和搜索引擎排名。我們可以使用?Google 的 Page Speed Insights?工具來測試網頁加載速度,并根據建議進行優化。 Google Page speed insights 測試結果僅供參考 在檢查過程中,我們可以測試一下圖片、視頻等多媒體文件的大小,是否會導致頁面加載過慢。服務器響應時間是否過長等問題。 此外,獨立站的安全性不容忽視。如果是自建站或者開源建站的獨立站商家,你需要保護獨立站免受黑客攻擊,確保網站數據安全,提高網站穩定性,降低網站故障風險,下面是供大家參考的檢查事項: 1. 后臺管理密碼使用復雜的格式 2. 管理帳號避免使用 admin、info 3. 配置此站點的?SSL 證書(https) 4. 定期升級后臺核心程序及插件 SEO 優化與內容策略: 讓你的獨立站脫穎而出 為了讓獨立站更容易被搜索引擎收錄,提高排名,我們需要關注 SEO 優化。 下面列出了可以參考的獨立站?SEO 檢查事項: 1. 每個頁面一定要有且僅有一個 h1 標簽。 2. 二級標題用h2,其他級標題依次使用?h3、h4、h5、h6。比如像店匠Shoplazza 后臺就能夠實現通過可視化編輯器快速進行標簽的添加和修改博客頁面、自定義頁面,在文本框用鼠標選取需要調整的文案,點擊編輯器工具欄左上角,選中需要的標簽層級即可。 圖源:店匠Shoplazza 獨立站后臺 3. 文字內容不應做成圖片格式。 4. 所有圖片都應有準確的 alt 標簽和文件名,便于搜索引擎理解圖片內容。像在店匠Shoplazza 后臺可直接為首頁圖片、商業圖片等直接添加標簽。 5. 此外,要提交網站地圖文件路徑給 Google、Bing 等搜索引擎,這里建議使用「Sitemap」插件,一鍵下載網站地圖,無需代碼就能讓搜索引擎收錄你的網站。 圖源:店匠Shoplazza 獨立站后臺 6. 將站點語言設置為相應的語言,如果你布局了多個市場,建議根據當地的語言進行設置。如果你的主要市場比較集中,這一項也建議大家添加「多語言插件」來實現獨立站語言自動切換的效果,幫助你提升全球各地客戶的體驗。 下單流程檢查: 暢順的購買體驗是關鍵 最后,但絕對重要的一環是檢查下單流程是否順暢。我們要以消費者的視角,從頭到尾完整地體驗一遍購買過程。 接下來,我們可以進行一次完整的購買流程測試。具體操作方法如下: 1. 檢查網站顯示是否正常。在無痕瀏覽器中輸入網站首頁鏈接,進入網站首頁進行檢查。 2. 檢查整體加載展示是否正常。利用頁頭的菜單導航,進入任意一個商品專輯,瀏覽整個專輯頁。 3. 檢查商品詳情頁中所配置的信息是否正常。從專輯中任意挑選一個商品點擊進入,看顯示信息是否顯示完整或存在異常。 4. 檢查加購操作是否正常。點擊“Add to cart”按鈕加入購物車,點擊 Check out 發起結賬,進入結賬頁面。 5. 檢查結賬頁頁面狀態。在頁面依次填寫?Contact Information、Shipping Address?等信息,檢查是否有不能填寫或出問題的地方。在 Bogus Gateway 開啟情況下,在?Payment Method 處選擇 Credit Card?并填寫相應信息進行測試。 6. 上述測試檢查完畢后,即可看到訂單支付成功,在商家后臺也能看到對應測試訂單。在 PC 端和移動端都測試完之后,整體購買流程就測試完畢了,最后記得停用 Bogus Gateway。 商家后臺測試訂單 選擇對應域名加入購物車 以上就是我們今天要分享的關于獨立站在正式上線前需要完成的檢查點,希望對你們有所幫助。獨立站的運營是一場充滿挑戰的旅程,但只要提前規避這些問題,你就能少走彎路,更快地邁向爆單。 如果你對獨立站運營還有更多疑問,或者想深入了解如何優化選品、提升轉化率,歡迎掃碼聯系店匠客戶經理,領取《獨立站 0-1 開店指南》。這份資料將為你詳細解答獨立站運營中的關鍵問題,助你在品牌出海之路上更加自信和從容。 長按掃碼領取資料 立即加入社群 往期回顧 ?01 ?02 ?03 ?04














文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






