今天這篇文章聊聊網站的布局,與網站頁面的設計。
我自己是一個沒什么設計感的人,若是完全讓我自己去設計一個網站的布局與內容區塊,我覺得這件事肯定得砸在我手里。
正是由于這塊能力有所欠缺,導致我自己在頁面設計的過程中慢慢培養了一種“抄”的能力。也就是找到行業內優秀的站點布局與優秀的頁面設計案例,然后基于這些參照信息進行模仿。
比如我之前分享過一系列優秀 B 端網站的案例,前段時間也分享過大疆官網的設計案例,都是我平時積累在自己的素材庫上的一些優秀范例。
且這個過程中,我會對這些這些優秀案例的頁面布局進行拆解,并一一記錄下來。比如 A 網站的頁首是怎么設計的,頁尾又是怎么設計的,他們的運營為什么要這樣設計。
如此積累下來,我的網站素材庫便有了不少可以供我“抄襲”的案例素材。
其實,除了平時在運營工作中的主動積累外,我們還可以考慮「臨時抱佛腳」的方式去積累自己的網站素材。
因為現在有不少前端頁面的素材聚合網站,專門分門別類將網站各個頁面的素材整理聚合到一起,供我們瀏覽參考。
而我們要找到這樣的網站也非常簡單,比如 ThemeForest 這個模板銷售網站,便提供了非常多的網站模板素材。我們完全可以進到這個網站去搜索我們想要的主題,然后學習下這些主題的頁面布局與內容布局。
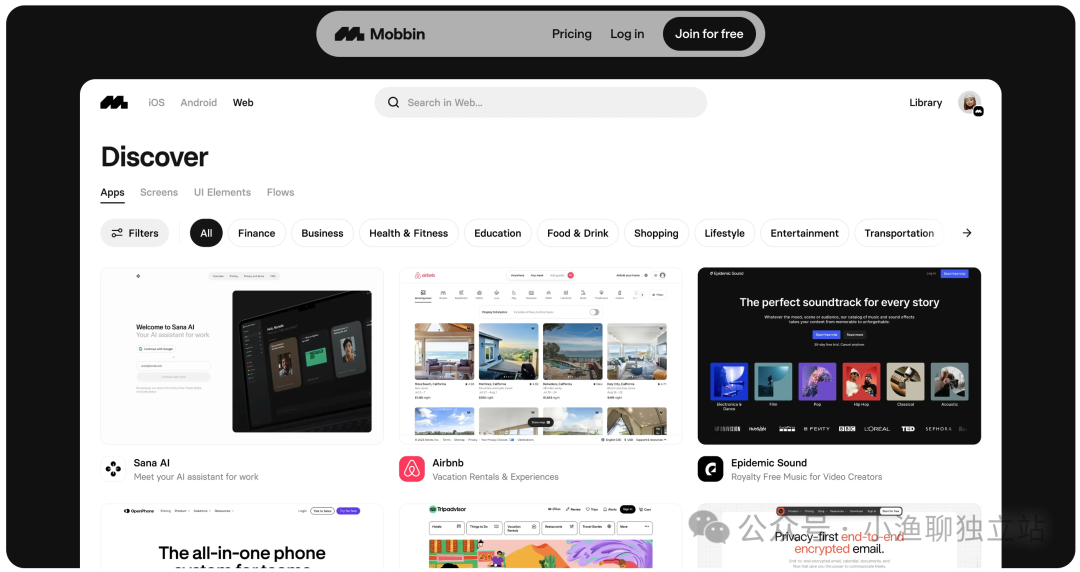
另外,還有一些設計師專用的素材庫也可以為我們服務。比如 Dribbble,Behance,或者 Mobbin 這些設計師專用的靈感類網站,上面便有非常多的頁面布局案例供我們學習。

甚至 Canva 這樣的圖片編輯軟件上,也有非常多的網站布局案例供我們使用。
所以從這個點出發,互聯網上不缺乏優秀的網站設計案例,只要我們自己愿意發掘,便總能發現非常多的參考案例出來。
所以參考案例的問題解決了,下一步需要解決的是怎么將這些頁面「做出來」。
比如做外貿詢盤站的絕大多數小伙伴會使用 WordPress 這款 CMS 系統,那在網站設計的過程中自然會用到可視化編輯器這樣的插件。
而這種可視化編輯插件,在應付這些頁面組件的設計上可以說是輕而易舉。畢竟相應的參考案例已經獲取到了,我們需要做的無非就是使用插件將這些樣式一比一做出來而已,過程中唯一有點要求的就是需要熟練掌握插件使用罷了。
當然,如果我們使用純技術的方案(比如純粹前端代碼)去設計這樣頁面時,可能就需要 AI 工具進行協助了。
比如最近非常流行的 v0 或者 bolt.new 工具,便能非常方便快捷幫我們實現從原型圖到組件代碼的轉換。
那這一套邏輯理順之后,你會發現后續再去設計好看的頁面時,需要我們做的僅僅就是提出需求,然后找到相應的案例對標。至于后續的實現過程,完全可以借助更先進的工具來幫我們實現。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






