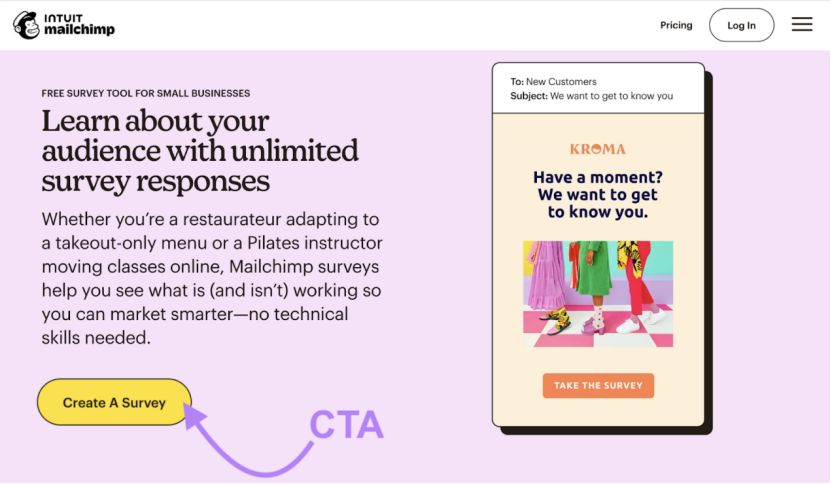
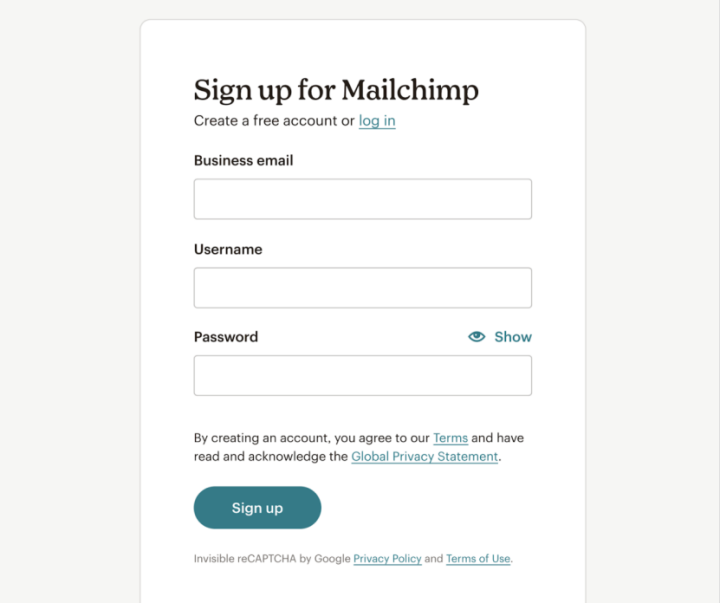
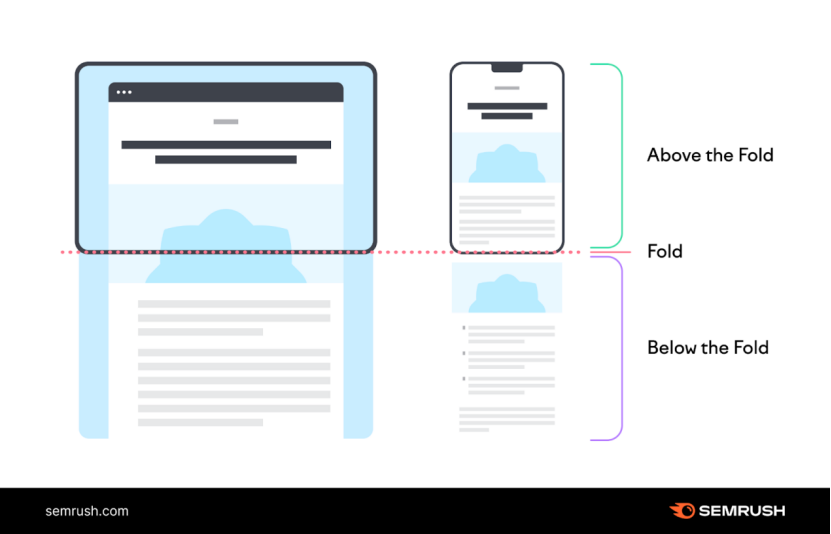
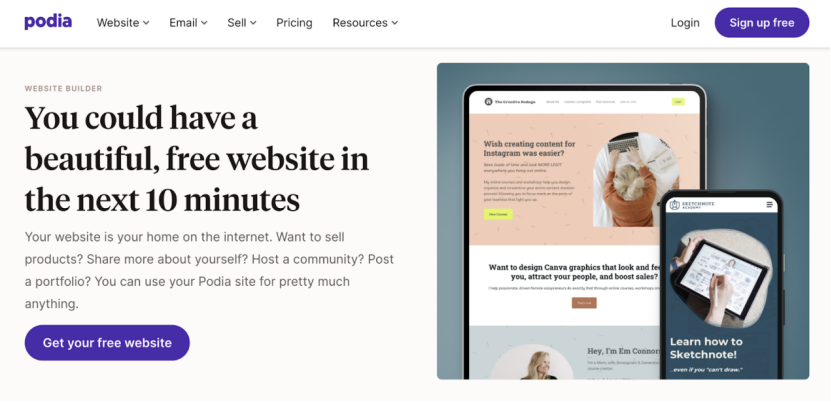
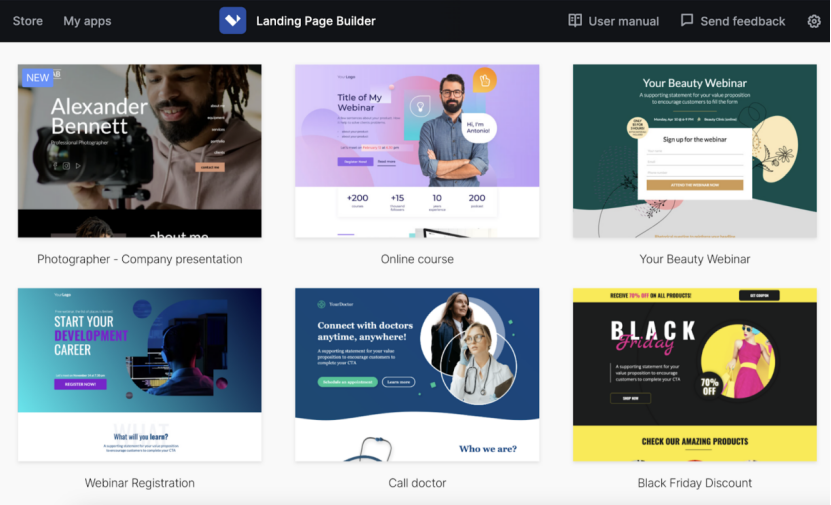
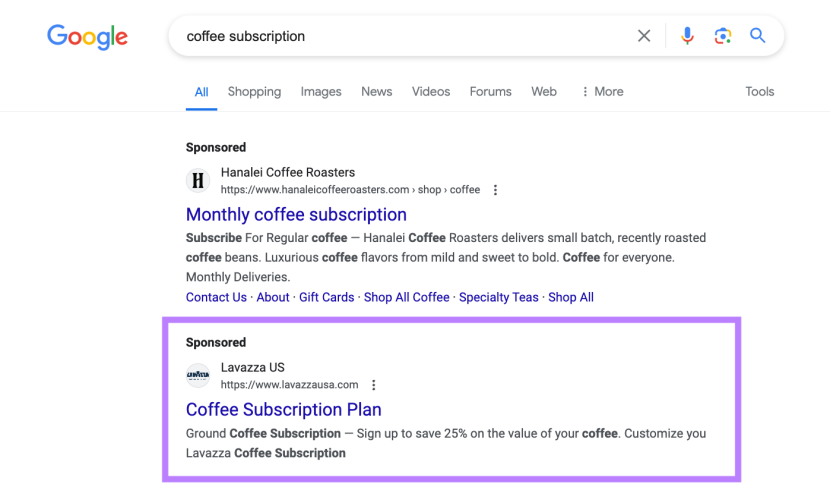
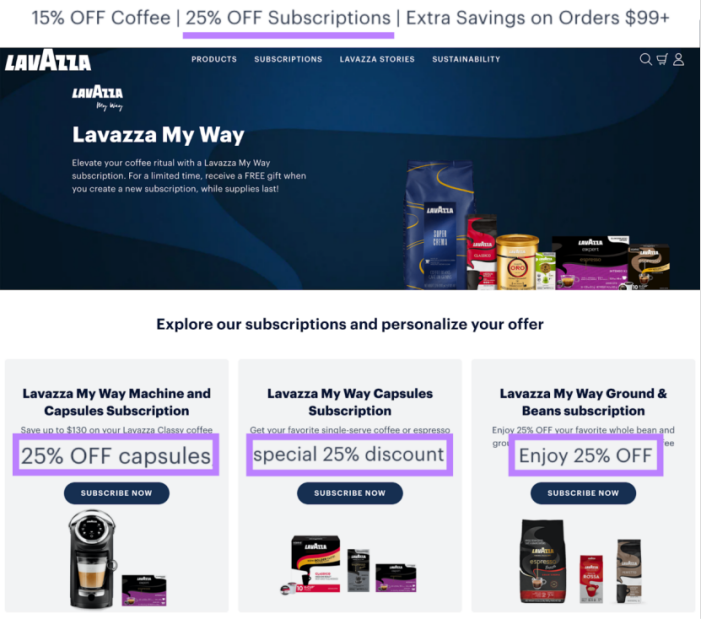
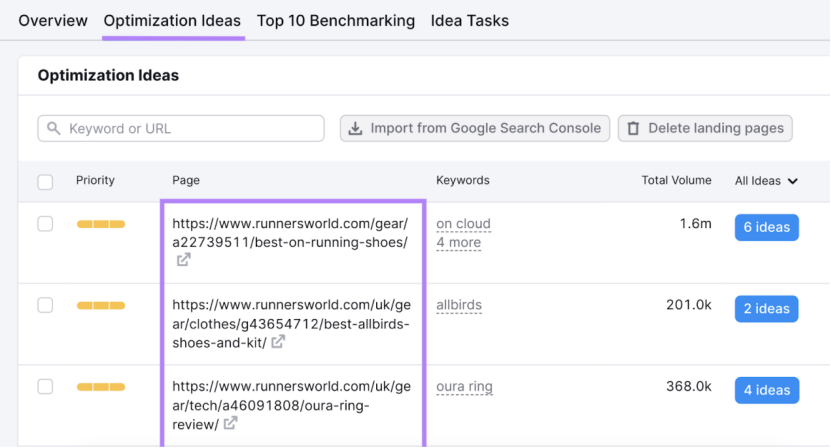
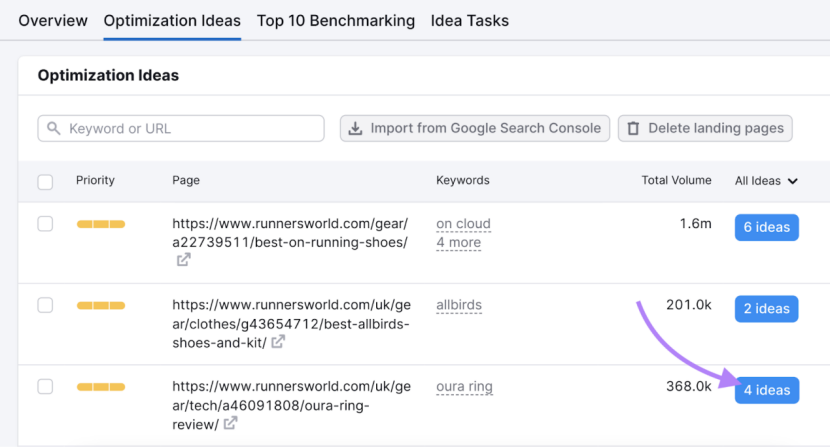
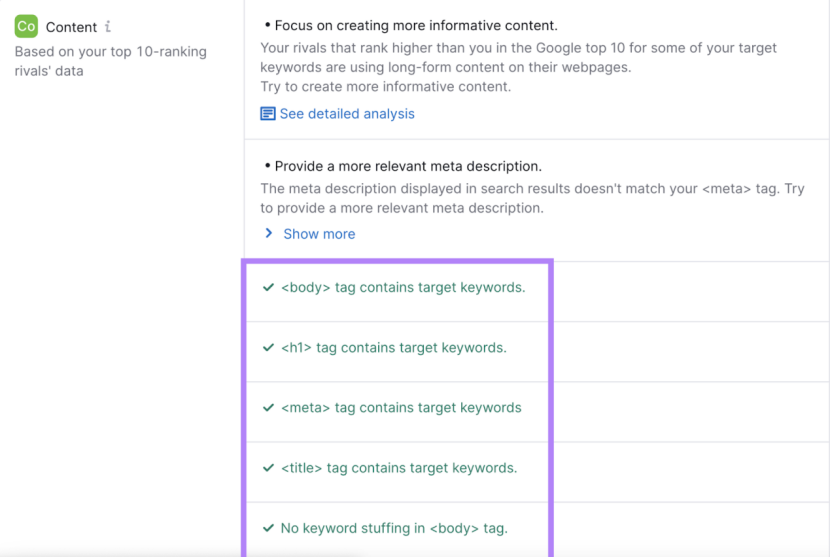
優化網站上的目標著陸頁可以幫助您從在線營銷工作中獲得更好的結果。因為好的著陸頁面可以將更多訪問者轉化為潛在客戶。 這意味著品牌可以從相同的流量中賺取更多的錢,從而使每個訪問者更有價值。 優秀的著陸頁面還可以為訪問者提供更好的用戶體驗 (UX)。因為它確保訪問者能夠輕松瀏覽頁面,找到他們最感興趣的內容,并采取下一步行動。 為了最大限度地提升著陸頁的轉化能力,可以遵循以下7個最佳實踐: 簡化轉化流程 讓訪問者更輕松地完成您的目標操作,可以帶來更多轉化,從而獲得更好的業務表現。 為了簡化轉化流程,首先需要確定您希望訪問者執行的操作(注冊、購買等)。 然后,確保您的 Call to Action(號召性用語)能夠直接引導用戶完成該操作,并記得將其放在顯眼位置。 例如,我們看下Mailchimp是如何如何在著陸頁面中加入號召性用語的。 如果轉化需要多個步驟,請引導訪問者順利完成這些步驟。通過使用清晰的說明和視覺提示來告訴他們下一步該做什么。 如果您使用的是表單(例如注冊表單或下載表單),請考慮將表單字段減少到僅包含絕對必要的字段。 因為訪客需要填寫的字段越少,他們填寫表格的可能性就越大。 最后,測試您的轉化流程,以確保它在所有設備上都能正常運行。如果在PC端上易用,但在手機端卻很麻煩,則可能意味著會影響用戶在移動端上轉化。 優先考慮首屏內容 首屏,是指訪問者無需滾動即可看到的著陸頁部分。 它給人留下了至關重要的第一印象,決定了用戶是留下還是離開。 要優化這個部分的內容,請從一個清晰且引人注目的標題開始。 告訴訪問者您的產品是什么,以及他們為什么應該感興趣,并使用最直接的語言說明為什么能夠滿足目標受眾的需求。 接下來,您可以在標題下面,增加一段簡短但有力的描述內容,來突出說明產品的主要優點或功能。 并將 Call to Action (號召性用語)放在明顯位置,確保它在視覺上突出并清楚地說明目的。 使用相關的高清圖片或視頻來進一步說明,這可以吸引用戶注意力并幫助他們快速了解產品。 確保設計干凈整潔,因為太多內容或太多分散注意力的元素可能會讓訪客不知所措,從而導致他們離開。 請查看下面的示例以獲取靈感: 你也可以使用Landing Page Builder工具,來確保您的首屏內容吸引用戶的注意力。 它附帶了大量的模板,并且這些模板的設計考慮了所有這些最佳實踐。 確保內容滿足用戶預期 當用戶點擊某個網頁上的鏈接到達您的著陸頁時,他們一般會帶著些許預期,如果能夠滿足這些期望,則可以讓您的頁面表現更好。 首先,你需要考慮訪客來自哪里。如果他們點擊的是廣告,您的著陸頁上的內容應與廣告的信息和優惠相匹配。 例如,看看這則宣傳咖啡訂閱的廣告。 如果您點擊此廣告進入到著陸頁后,而這個頁面的確兌現了廣告中的承諾——通過注冊訂閱可節省 25% 的費用。 廣告和著陸頁之間的這種內容一致性,可確保訪問者找到他們所期望的內容,提升他們的內容交互,并采取行動的可能性。 此外,請提供訪客做出決定所需的任何其他信息,例如產品或服務詳情、價格或常見FAQ等。 改進關鍵頁面元素 某些元素可能會顯著影響著陸頁的表現,我們來專門研究一下這些元素,以及如何優化它們。 Call to Action按鈕提示訪問者通過點擊執行您想要的操作,例如購買、郵件訂閱和索取更多信息。 精心設計的號召性用語可以顯著提升轉化率。 Call to Action的最佳實踐包括: 通過對比色或較大的文字使它們在視覺上脫穎而出。 使用以行動為導向的詞語來營造緊迫感,例如“立即購買”或“申請免費試用”。 在整個頁面中有策略地放置Call to Action,尤其是在較長的頁面上。 確保按鈕易于點擊,尤其是在移動端上。 包含能夠對文字起補充性說明作用的的圖片,可以快速傳達信息并喚起情感。因此,它們同樣對于轉化訪客是有影響的。 使用圖片的最佳實踐包括: 使用能夠傳達意義的相關高清圖片。 避免使用不會增加價值的通用素材圖片。 確保圖片快速加載以避免拖慢頁面加載速度。 為圖片添加Alt內容,來提高其在搜索結果中的可見性。 信任指標包括推薦、評論和徽章等元素,它可以幫助品牌建立可信度,讓訪問者對您的產品放心。它們對于提升轉化率是有幫助的。 以下是如何在著陸頁上納入信任指標的方法: 顯示知名客戶或合作伙伴的徽標。 如果您從用戶處收集了敏感信息,請顯示安全憑證。 展示公司所獲得的任何相關獎項。 提供清晰的聯系信息,以便訪問者知道他們可以在需要時與您聯系。 SEO優化最佳實踐 SEO是優化網站以增加其自然搜索可見度和流量的做法。與單獨使用付費廣告相比,它可以帶來更多的流量和轉化。 著陸頁應該有一個核心關鍵詞,并在以下位置中使用此關鍵詞: Title標簽:著陸頁的標題,會在搜索結果中展示。 元描述:在搜索結果中展示,并出現在Title標簽下方的簡短描述。 H1標簽:著陸頁上的主標題。 URL后綴:URL 的最后一部分,用于標識著陸頁。 正文:著陸頁的正文內容。 您可以使用 Semrush 的OnPage SEO Checker檢查著陸頁是否SEO友好。 在Semrush中創建一個項目,確保手動添加了所有著陸頁面。 然后,進入到“Optimization Ideas”部分,查看需要改進的頁面列表。 找到您想要優化的著陸頁面,然后單擊其旁邊的“# ideas”按鈕。 向下滾動到“Content”部分,您就能看到該頁面是否針對其目標關鍵詞進行了優化。
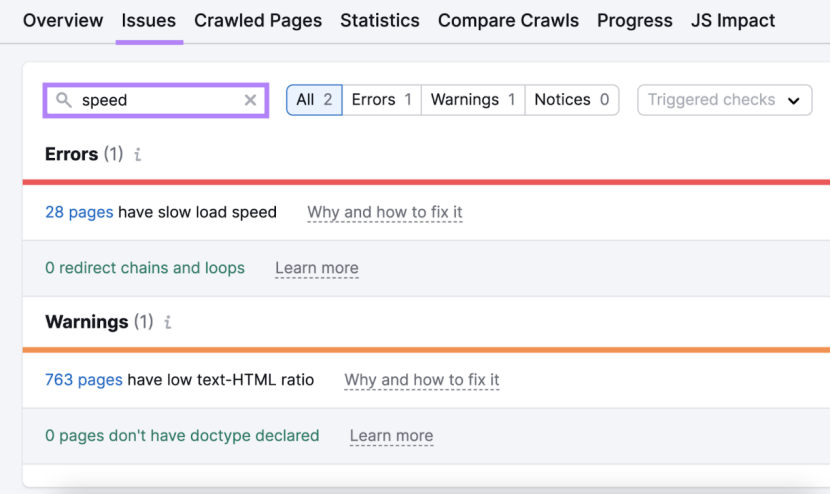
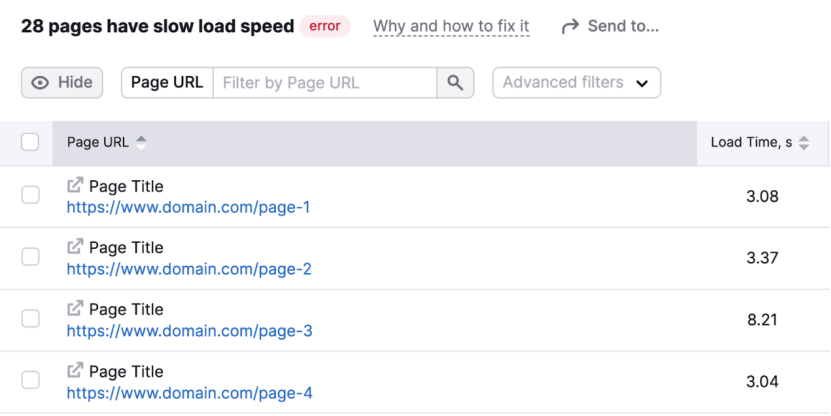
基于建議進行優化,并針對其它著陸頁重復此過程。 提升頁面速度 頁面加載速度慢,會讓訪問者感到沮喪,并導致他們在看到優惠之前就離開,并且還會對網站SEO產生負面影響。 您可以使用Semrush中的“Site Audit”來查看您的頁面是否足夠快。 為網站設置好“Site Audit”后,確保正確設置好想要抓取的著陸頁URL。 診斷完成后,進入到“Issues”選項卡并搜索“Speed”。 如果您看到“# pages have slow load speed”問題,請點擊該數字以查看您的目標頁面是否的確存在速度問題。
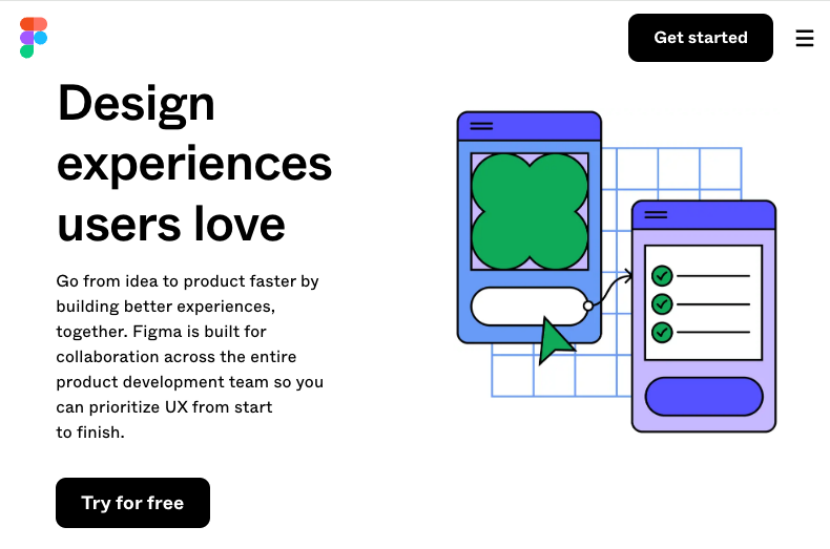
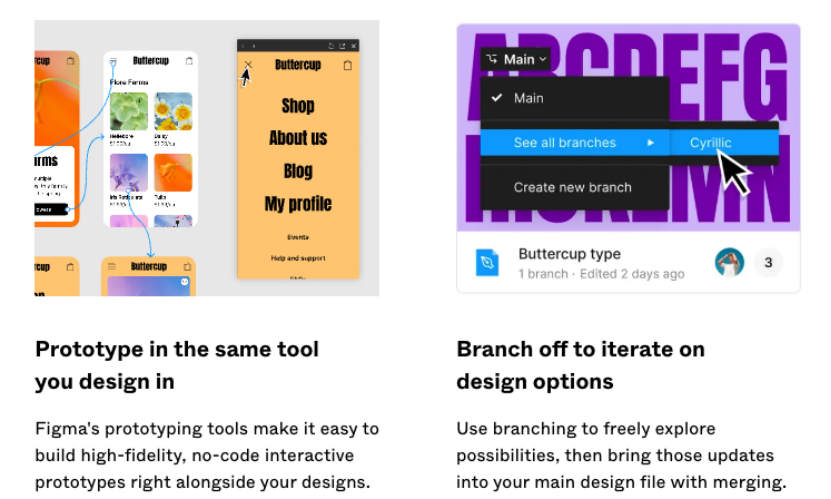
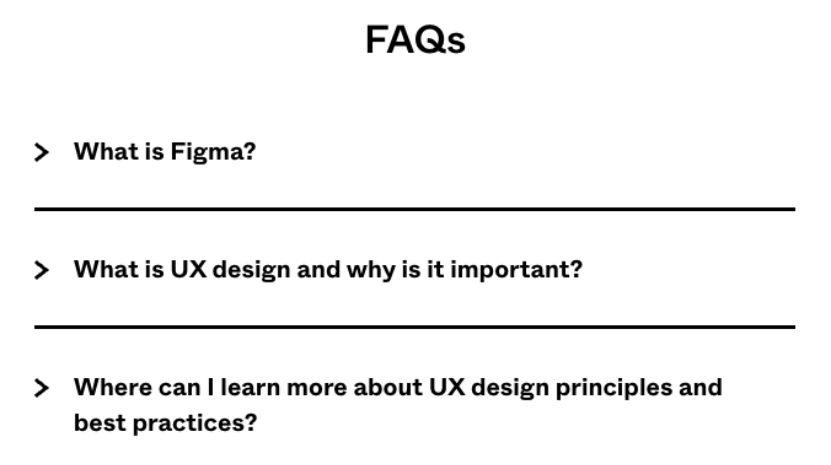
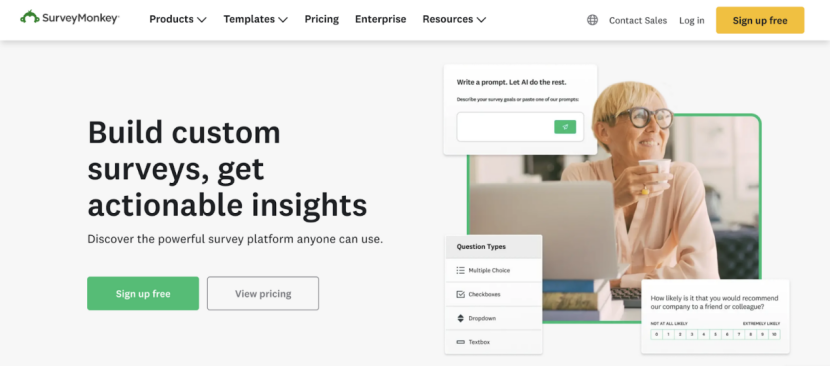
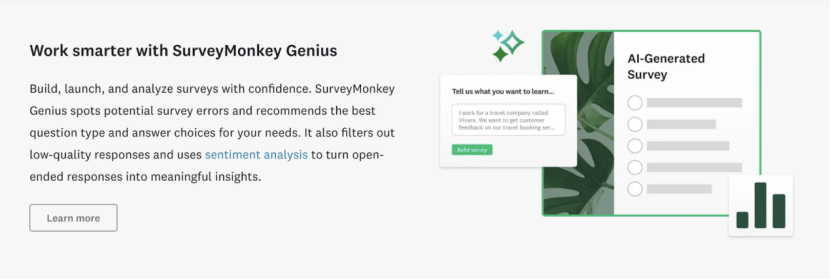
以下是提高頁面加載速度的幾種方法: 壓縮圖片尺寸,因為大尺寸圖片文件通常是頁面速度緩慢的最大罪魁禍首。 通過刪除不必要的空格、注釋和格式來最小化代碼,這可以使您的 HTML、CSS 和 JavaScript 文件更小,從而提升加載速度。 使用瀏覽器緩存,來將數據存儲在在訪問者的設備上,因此回訪者將體驗到更快的加載時間。 部署CDN,對于地理位置遠離您的服務器的訪問者來說,同樣可以提升訪問速度。 減少所使用的插件數量,只保留真正必要的插件。 如果您使用了視頻,請考慮將其托管在 YouTube 或 Vimeo 上,這樣可以顯著縮短加載時間。 著陸頁A/B 測試 A/B 測試,是一種對比不同版本的著陸頁的方式,來查看哪個版本的表現更好。 這是一種基于數據結果而驅動決策的強大方法,從而確定頁面的設計和內容。 首先確定要測試的元素,它可以是頁面標題、Call to Action 按鈕、圖片位置或頁面的任何其他部分。 然后創建兩個版本的頁面,在測試時僅更改單個元素。 測試足夠長的時間以收集足夠的數據。然后,分析結果,看看哪個版本表現更好,然后使用勝出的著陸頁版本。 為了更好地理解優秀的著陸頁面是什么樣子,我們來看一些例子。 Figma 的登陸頁面以清晰、體現優點的標題,快速吸引了用戶的注意:“用戶喜愛的設計體驗”。這與他們的目標受眾是非常匹配的。 在標題下方,通過強調速度、協作以及在整個產品開發過程中優先考慮用戶體驗的優勢,來傳達他們的價值主張。 Call to Action按鈕展示于于首屏上方突出位置,讓感興趣的用戶可以輕松采取下一步行動。 當訪問者向下滾動屏幕時,頁面會突出顯示使用 Figma 的主要優勢。幫助潛在用戶了解,該工具如何解決他們的問題并改進他們的工作流程。 還有一個常見FAQ問題解答部分,可以解決潛在客戶可能遇到的常見問題或疑慮,從而消除潛在的轉化障礙。 SurveyMonkey 的著陸陸頁面展示了清晰、以行動為導向的標題,告訴用戶他們可以使用該工具做什么,以及如何使他們受益,下面的內容則詳細解釋了這一承諾。 該頁面有兩個突出的號召性用語: “免費注冊”吸引那些準備嘗試的用戶 “查看定價”適合想要了解付費功能,或比較不同收費模式下的功能的用戶 當用戶向下滾動屏幕時,頁面上會突出顯示使用 SurveyMonkey 的具體好處,幫助潛在客戶了解不同的功能。 在著陸頁面上還展示了使用該工具的知名公司,這可以建立信任和信譽。尤其是對于那些可能不確定是否要嘗試該工具的用戶。 原文鏈接:https://www.semrush.com/blog/landing-page-optimization/
著陸頁優化的7個最佳實踐















Figma



SurveyMonkey






文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)