我們創建網站的方式無非兩種,其一是使用現成或者開源的系統(比如 WordPress 或者 Shopify),其二是完全自己開發并配置。那今天這篇文章分享下,自己開發的網站怎么去做 SEO 相關配置的檢查。
比如我前段時間挺喜歡用 Next.js 來寫網站,但是剛入手的時候沒好好做 SEO 相關信息的配置,導致網站上線之后一堆錯誤(準確說應該是缺陷)。所以后續學乖了,開始啃官方的開發手冊來逐步優化這些設置。
開發手冊這塊,推薦兩個學習渠道。
首先 Next.js 官方的開發手冊,里面有很詳細的 SEO 相關設置說明。比如常規的站點地圖與 Robots 協議,官方文檔里都有相應的說明,怎么編寫代碼、怎么做細節設置、怎么實現信息聯動,里面都有很細節的內容。
所以有需要的話,完全可以遵照開發手冊的指導說明,一步一步在自己的項目中實現相應的 SEO 設置。
但是官方的開發手冊,還有很多細節方面的東西仍未覆蓋到(比如 Schema 標簽這塊內容),這就要求我們參考更專業的資料。
這里推薦直接看谷歌搜索中心的文檔,碰到什么不明白的就去查什么,或者需要什么內容直接去翻閱相應的資料,然后應用到自己的網站項目中去。
比如還是剛剛提及的 Schema 標簽這個點,搜索中心文檔里面就有非常詳細的操作說明。那當我們需要設置頁面的 Schema 標簽時,直接去文檔中找到相應的篇章,然后依葫蘆畫瓢應用到自己的項目中去即可。
不過我還是建議,最好單純創建一個模板項目,將各方面的信息設置做完善。那后續新建項目時,可以直接從我們的模板項目中復制相應代碼即可,這樣一來能極大提高自己的工作效率。
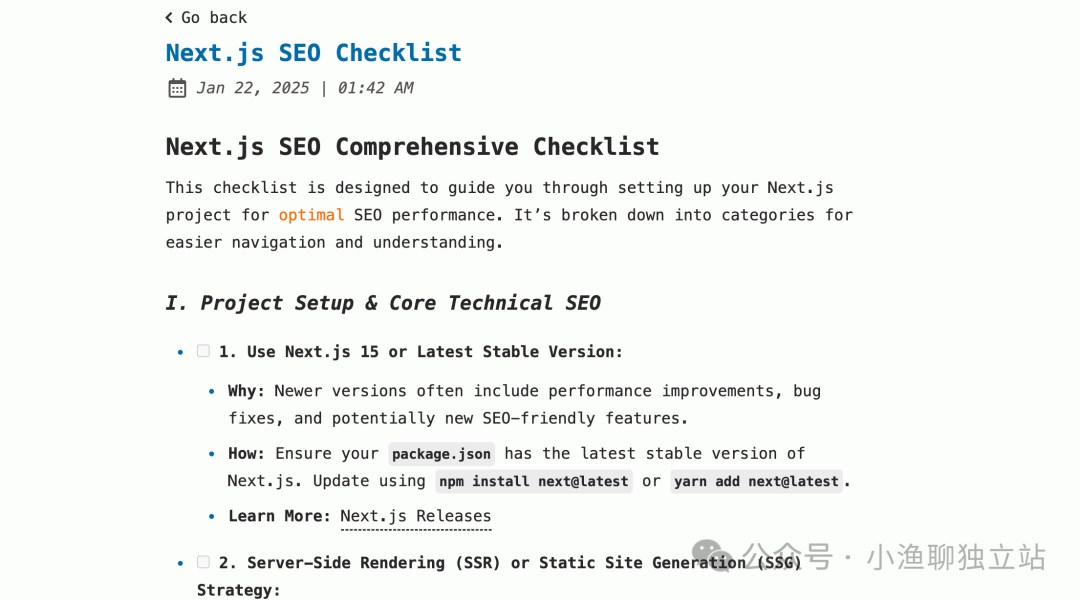
那除了上面提及的兩處學習資源外,其實還可以參考別的博主的信息分享。比如我簡單搜索類似“Next.js SEO Checklist”這樣的關鍵詞,便能發現不少相關資料。

鏈接:https://blog.simplr.sh/posts/next-js-seo-checklist/
像上圖這篇文章,便是某博主分享的一份非常實操的 SEO 檢查清單。通讀這篇文章,會發現內容寫得非常細,從非常細節的標題描述,到比較高級的 Schema 標簽設置,這篇文章里都有涉及。
難能可貴的是,文章里寫了非常多的操作實例,我們新手小白完全可以參照文章的邏輯進行手把手的實操。此外,對于可能有信息延伸的點,這篇文章都要有列出相應的學習資源。
另外,公網上除了文章相關資料之外,還有不少視頻資料可以供我們參考學習。比如同樣的關鍵詞,我們放到油管上去搜索,也能發現不少資料。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)