分享一個我覺得做得挺好的 SEO 案例,尤其是在商品類目頁面與商品詳情頁面的優化上做得非常好。

案例如上,一個做女裝的 C 端電商站點,流量非常大。
鏈接:https://www.lulus.com/
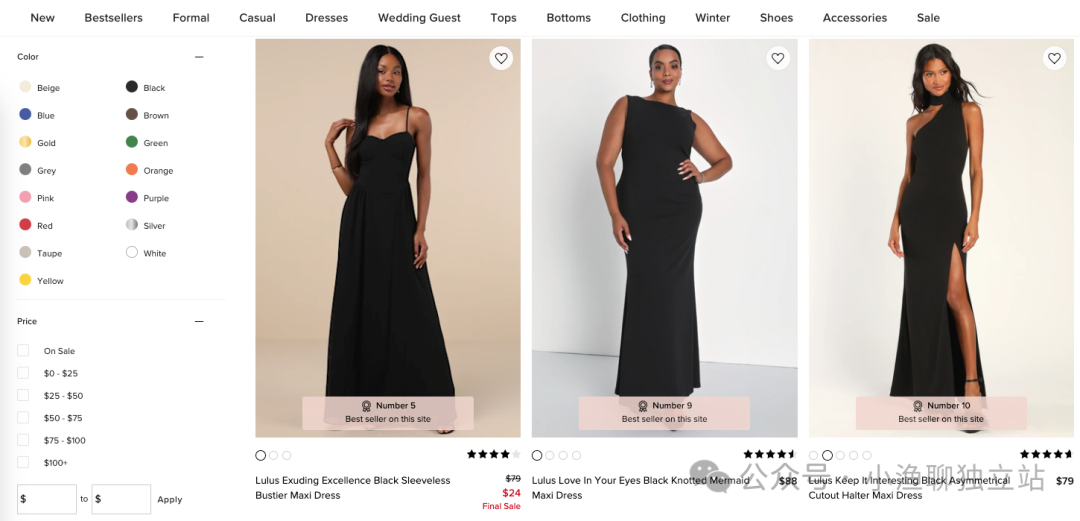
第一眼看這個類目頁面,給我的感覺就是非常清爽簡潔,布局非常合理,且畫面的前端交互做得非常不錯。
頂部的網站大導航,配合左側的分面導航,基本能將產品屬性的篩選做完善。
且有興趣的小伙伴可以去看看這個網站的左側分面導航欄信息,基本上各個維度的篩選指標都有。一定程度上說明這家公司,在做商品信息管理的時候做得非常細,同時一個分類指標基本就表明存在一個參與排名的頁面。
但重點還不在這里,點睛之筆在每一個產品的變體分類上。

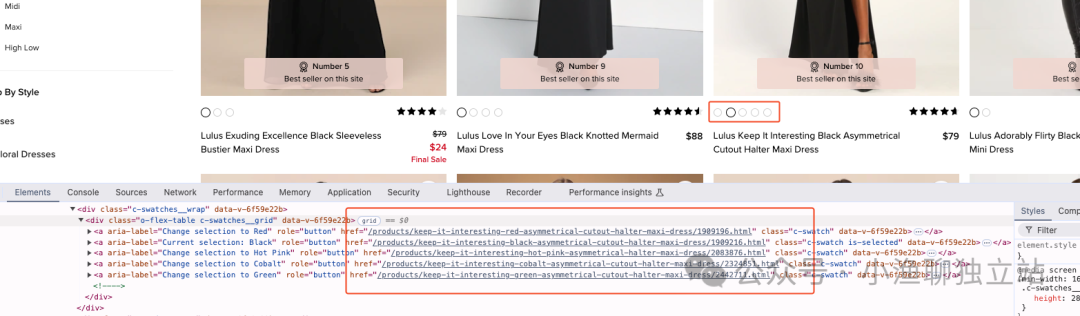
看上面這個細節圖,每一套服裝都有很多顏色變體,這個網站直接將每一種顏色做成一個單獨的頁面。同時在具體的產品信息展示上,將所有的顏色變體聚合到一起進行展示。
比如上圖中,圖片底下的幾個小點便是具體產品顏色變體的樣例(可能是存在 bug,沒顯示具體的顏色)。當我們點擊具體的變體時,這個小的商品區塊便會采用動態加載的方式,顯示所需要的產品信息出來。
至于具體的產品詳情頁面,也是采用同樣的技術來渲染各個變體商品的信息加載。
其實這種方案要明顯優于我們過往使用的「多屬性」方案。
其一是頁面數量更多了,能精準命中相應產品的長尾關鍵詞。其二是網站的內鏈體系更完善,一定程度上是利于傳遞權重的。
但是這種方案的難點,主要就是技術方案的開發。我現在發現市面上的幾種主題,雖然也能實現同樣的頁面效果(點擊小點切換圖片),但是技術路徑完全不一樣。
所以有技術能力的小伙伴,不妨可以研究下相應的實現方案。另外這個網站其他的一些 SEO 優化點,也做得非常不錯,有興趣可以自己研究下。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






