今天SEO小平分享的是SEO必須要掌握的幾條簡單的代碼。可以說是SEO的常識。
程序員是SEO的好朋友。作為網站的一名SEO,如果你不了解HTML知識,你跟建站人員和程序員溝通就如雞同鴨講,你怎么能和程序員做好朋友呢?
雖然很多SEO自己就是程序員,這當然很好,但是目前跨境電商獨立站的大部分 SEO 從業(yè)者都沒有代碼基礎,在工作中面臨著與建站程序員溝通不暢的困境,其根源往往在于對 HTML 代碼的不熟悉。當程序員完成網站建設,雖確保了功能性無虞,但可能因未妥善運用 HTML 代碼中的重要標簽進行關鍵詞布局,致使網站 SEO 排名不盡人意。這就凸顯了 SEO 人員掌握 HTML 代碼知識的緊迫性與必要性。只有深入理解這些代碼,SEO 人員才能與程序員高效協(xié)作,并在網站建成后及時發(fā)現(xiàn)并修正可能存在的問題,從而為提升網站在搜索結果中的排名奠定堅實基礎。今天,SEO小平就為大家詳細解讀谷歌 SEO 運營人員必須掌握的 HTML 代碼要點。
其實SEO小平我自己也不是程序員,所以我盡量用淺顯的語言解說,讓大家最快的理解這個邏輯,并不是要讓大家成為程序員,只要明白邏輯即可。
一、W3C 標準:遵循規(guī)范獲青睞
Google,百度等搜索引擎排名算法基于 W3C 標準構建,網站代碼應盡量符合該標準。意思就是你的網站做得再好,也必須要一個解讀你網站內容的框架,不然搜索引擎無法理解你的網站,怎么能把你拿去排名呢?
-
DOCTYPE聲明告知瀏覽器文檔所遵循的 HTML 或 XHTML 規(guī)范,位于文檔最前端。如 <!DOCTYPE html>表示遵循 HTML5 規(guī)范。一般DOCTYPE聲明后還有lang屬性,指定頁面自然語言,如zh - CN代表簡體中文,en代表英語等,方便不同地區(qū)用戶與搜索引擎理解。示例: -

二、網站結構標簽:搭建堅實框架
網站如同大廈,HTML 結構標簽就是大廈的根基與框架,支撐起整個網站的架構。
-
1. <html>標簽它是整個網頁的根標簽,所有的 HTML 內容都要包含其中,就像大廈的地基,不可或缺。示例代碼:

-
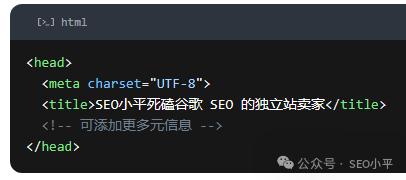
2. <head>標簽此標簽容納了網頁的元信息,猶如大廈的控制中心。其中包含標題、字符編碼、樣式表、腳本等重要元素。例如:

3. 字符編碼(如UTF-8)確保瀏覽器能正確解讀網頁文字內容,而標題則是網站在搜索引擎結果頁面展示給用戶的第一道招牌,對 SEO 影響重大。這個如果你是用的Shopify或者Wordpress這種大平臺默認了UTF-8,如果你是所有代碼都是用程序員從零搭建,那就必須注意這一條。
-
4.<body>標簽網頁的主體部分,是用戶直接看到的區(qū)域,涵蓋文本、圖片、鏈接等豐富內容,如同大廈內的各種設施與裝飾,是吸引用戶和搜索引擎目光的關鍵所在。
三、META 標簽:傳遞關鍵信息 (這里對SEO就非常重要了)
meta標簽位于<head>區(qū)域,是向搜索引擎解釋網頁信息的重要使者。
-
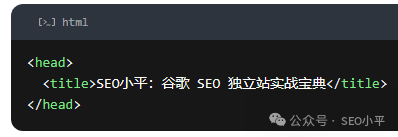
1.TITLE標簽這個就是布局關鍵詞的最重要的位置,需契合網站特色與主關鍵詞,是搜索結果中最顯眼部分,如同人的名字,很重要,要精準傳達網頁核心內容,并包含你要布局的關鍵詞。 PS: 這里的Title 并不是你的頁面的Title 是專門指HTML META代碼的Title,也就是Shopify網站的SEO優(yōu)化哪里填寫的Title,也是WordPress網站的SEO插件那里讓你填寫的哪個Title,如果你不手動填寫,系統(tǒng)會默認調取你的頁面Title來補充,實際上你是可以修改的,這個Title會出現(xiàn)在谷歌的排名頁面(SERP),用戶能看到這個,能否讓用戶有興趣點擊你,就是看這個標題了哦。 代碼如下: -


-
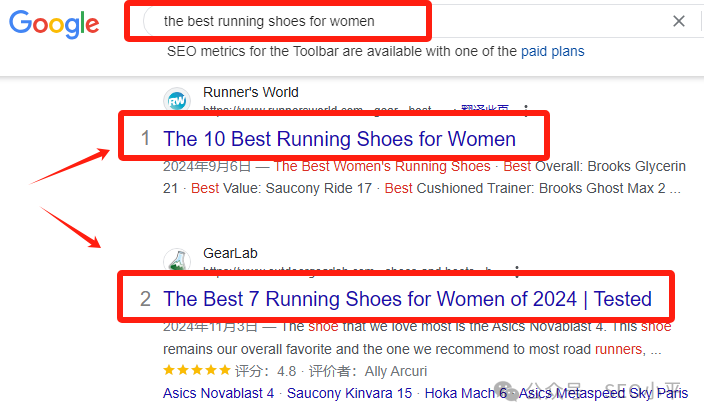
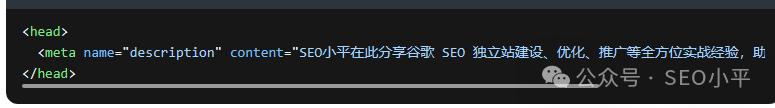
2. description標簽 (中文也叫元描述)這是設置關鍵詞的第二大權重的位置,肯定是要在包含關鍵詞的前提下簡要概括網頁內容。在搜索結果SERP中顯示于標題下方,參考上面title的下面就是description。吸引用戶點擊。注意這個元描述不會在你頁面展示,很多SEO初學者會把頁面寫的文字描述和這個元描述搞混淆。這就是導致和程序員溝通雞同鴨講的表現(xiàn)之一。 代碼如下示例: -

3.robots.txt協(xié)議,爬蟲的君子協(xié)議 -
直接在你的域名后面輸入 /robots.txt 就能打開。一言以蔽之:這就是男廁所 ,女廁所的指示牌一樣,告訴了我們男人進哪邊,女人進哪邊,男人非得進女廁所,那也沒辦法攔住你的,所以這個就是一個君子協(xié)議,國內的360公司之前違反別人網站的robots協(xié)議被告上了法庭,2014年的時候賠了70W -

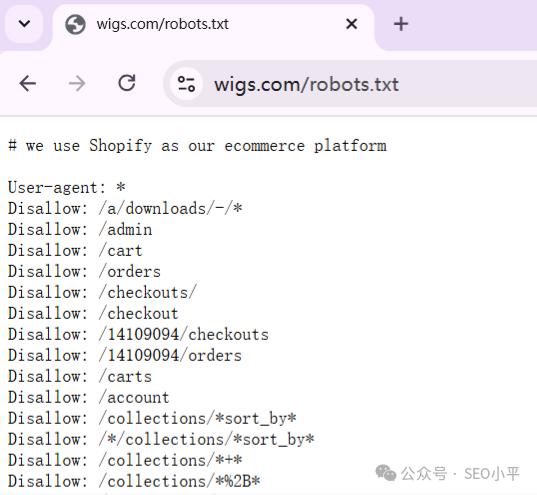
robots.txt 用于告知搜索引擎網頁收錄規(guī)則,參數有 all(全部收錄)、none(全部不收錄)、index(可收錄)、noindex(不收錄)、nofollow(不傳遞鏈接權重),默認是all,也就是什么都不寫。合理設置robots.txt可靈活掌控某個層級不收錄,也可指定某個頁面不收錄。這個根據需求有很多寫法,可以單獨寫一篇公眾號介紹robots .以下截圖是一個Shopify網站的robots文檔 -

PS: 延伸一個真實故事,某大型獨立站DTC公司的SEO運營購買了950美金一條的外鏈,當時他已經支付款項了,過來半個月他的主管領導問他買了這個外鏈怎么我們的DTC網站沒任何效果,他就來問我,我看了他購買的外鏈沒被谷歌收錄,最后發(fā)現(xiàn)他們買的那個網站雖然整站權重很高,但是有個子目錄 /pr/ ,這個 /pr/ 子目錄在 robots.txt 寫了禁止蜘蛛爬取,肯定也不會被收錄,不收錄自然沒流量,也不會有排名,SEO權重根本沒得到傳遞。所以SEO運營學會查看網站的robots在實戰(zhàn)中有多重要就不言而喻了。
四、正文的H標題:塑造內容層級與權重體系
標題標簽(H1 - H6)與文本內容標簽相互協(xié)作,能清晰構建網頁內容層次,且在搜索引擎眼中具備不同權重,對關鍵詞布局意義非凡。
1. <H1>標簽-
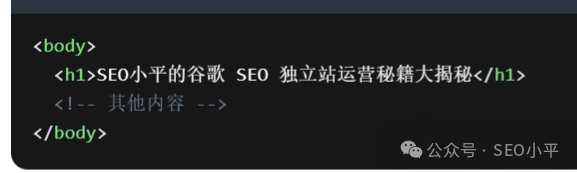
通常作為頁面的主標題,權重較高,務必包含核心關鍵詞。比如,一個關于 SEO 小平死磕谷歌 SEO 的獨立站賣家的博客頁面, <H1>可以是 “SEO 小平的谷歌 SEO 獨立站運營秘籍大揭秘”。一般頁面僅設置一個H1且位置靠前為宜。HTML代碼示例: -

2. <H2> - <H6>標簽
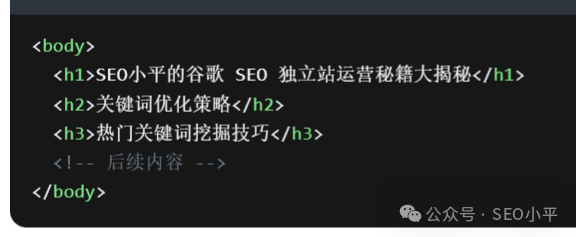
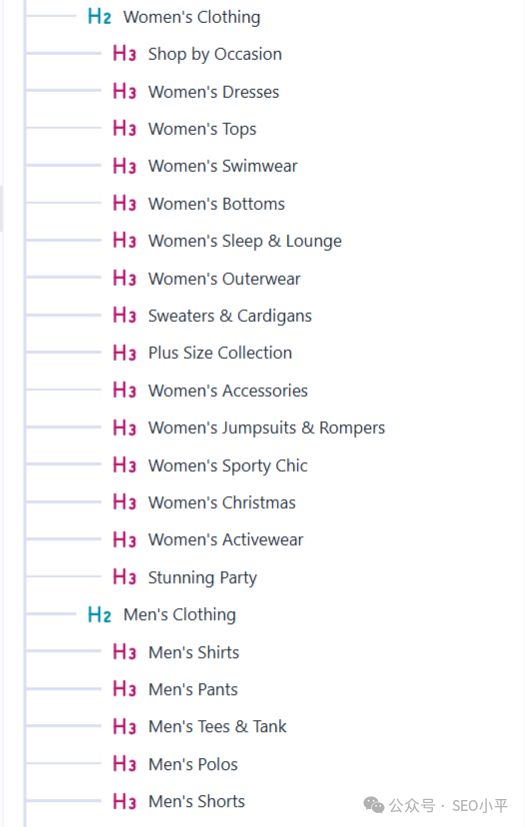
用于副標題或子標題,重要性依次遞減。例如,在上述頁面中,<H2>可用于劃分不同 SEO 策略,如 “關鍵詞優(yōu)化策略”“頁面結構布局策略” 等,<H3>再進一步細分,像 “關鍵詞優(yōu)化策略” 下的 “熱門關鍵詞挖掘技巧”。合理分布關鍵詞,能使內容結構清晰。但要注意,H2 - H6標簽出現(xiàn)次數分別控制在 1 - 5 個為佳,避免影響頁面美觀與邏輯。
HTML代碼示例:

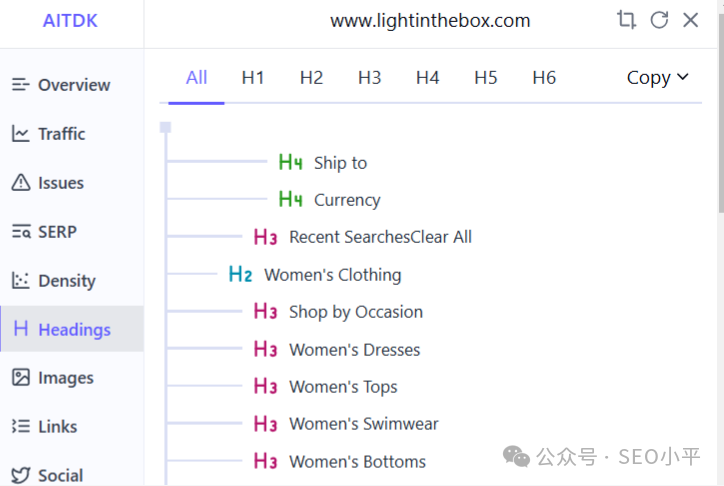
網站里的H2-H3層級關系的示例

-
五、正文里強調關鍵詞:strong、b以及em和i標簽strong和b均可加粗文字,strong側重于語義強調、加重,更適合突出關鍵詞,權重高于b;em和i都能使文字呈現(xiàn)斜體效果,權重相當。這些標簽是你要在你頁面布局關鍵詞的正文里加粗關鍵詞部分,以便讓谷歌等搜索引擎讀懂你的關鍵詞布局思路。按權重大致排序為: 例如我要在正文里布局的關鍵詞是:SEO小平,那代碼就要這樣使用: 2016年以來<strong>SEO小平</strong>一直在死磕谷歌SEO2016年以來<b>SEO小平</b>一直在死磕谷歌SEO2016年以來<em>SEO小平</em>一直在死磕谷歌SEO2016年以來<i>SEO小平</i>一直在死磕谷歌SEO好了到這里我們稍微總結一下,如果你要在這個頁面布局關鍵詞,那就要使用以上這些標簽,我按權重高低做一下排序(只是方便初學者記憶,谷歌官方是不承認這個排序的哈) -
title >?description?>?h1?>?h2?>?h3?= strong>?b>?em = i
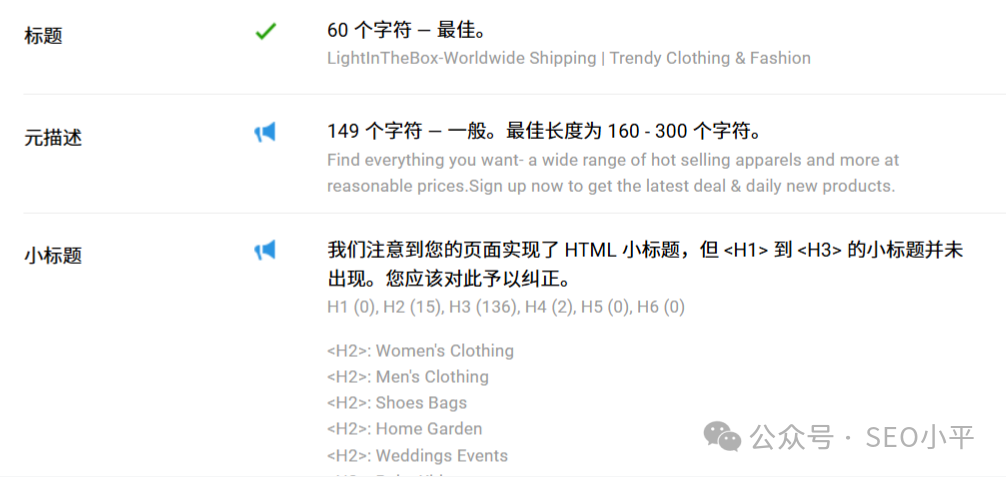
PS:要檢測自己網站的HTML是否按照SEO小平上述邏輯布局的,可以安裝谷歌瀏覽器插件SEOquake或者AITDK檢測 -


-


六、圖片alt標簽:賦予圖片 “語言”
圖片能讓網頁鮮活起來,但搜索引擎無法直接理解圖片內容,這就需要<img>標簽助力。關鍵要設置alt屬性,為圖片添加文字說明。例如:

這樣,搜索引擎就能借助alt屬性理解圖片含義,增加圖片在Google搜索中的展示機會,就如同給圖片配備了翻譯器,使其能被搜索引擎讀懂。
七、規(guī)范化標簽:rel="canonical"
在 HTML 代碼中,rel="canonical"標簽是一個非常重要的規(guī)范化標簽。它主要用于解決網站內容重復的問題,當一個網站存在翻頁,第一頁,第二頁,第三頁這樣多個頁面內容相似或重復時,可以通過在頁面的<head>部分添加<link rel="canonical" href="指定規(guī)范的 URL 地址" />來告訴搜索引擎哪個頁面是原始的、主要的頁面,搜索引擎在處理時會將權重主要集中到規(guī)范頁面上,避免因重復內容而分散權重或造成誤解。例如,如果一個產品有多個不同的展示頁面,但產品信息核心相同,就可以在其中一個頁面設置rel="canonical"指向主頁面,這樣有助于搜索引擎更好地理解網站的頁面架構和內容布局,提升網站的整體 SEO 效果。
在創(chuàng)建文章內鏈、導航欄鏈接以及頁腳鏈接時,許多 SEO 人員常常忽略了 URL 鏈接結構的細節(jié)。例如,有的網站rel="canonical" 可能是帶www的或者斜杠 “/” 結尾,如果你在做內鏈和外鏈時沒添加和rel="canonical" 一致的URL,那SEO權重就減損了。這些看似微小的錯誤實則可能導致鏈接被重定向了。因為搜索引擎在處理鏈接時,對于 URL 的準確性和規(guī)范性有著嚴格要求。一個不完整或格式錯誤的 URL 可能會使搜索引擎的爬蟲在抓取和索引頁面時遇到障礙,降低頁面之間的關聯(lián)度和權重傳遞效果。為避免此類問題,建議在創(chuàng)建內鏈時檢查"canonical"是否和站點地圖的URL一致,如果一致就直接復制網站sitemap.xml中的 URL創(chuàng)建內鏈,避免手動輸入URL出錯。
在這篇文章里SEO小平也詳細介紹了rel="canonical"功能,點擊閱讀
八、<a>標簽:構建網站 “橋梁”
<a>標簽也叫超鏈接,也叫錨文本(讀音是:“毛文本”,遇到很多SEO把他讀成“喵文本”)。<a>標簽是連接網頁各部分以及不同網頁的關鍵通道,方便用戶與搜索引擎在網站中穿梭。
定義超鏈接,href屬性指定鏈接目標,包裹的文本即錨文本。錨文本的設置至關重要,它能讓搜索引擎蜘蛛據此判斷目標頁面內容與相關性。例如:

-
九、語義化標簽:明確網頁各部分職能
語義化標簽如同給網頁各區(qū)域貼上清晰標簽,使搜索引擎和開發(fā)者能迅速理解其用途。
-
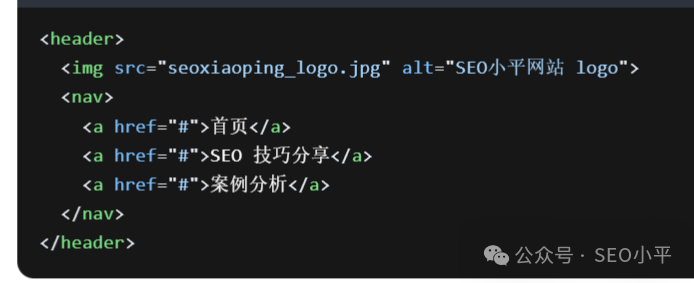
1. <header>標簽定義頁面頭部區(qū)域,常包含網站 logo、導航等重要元素,是用戶進入網站首先映入眼簾的部分,如同店鋪招牌與入口指引。示例

-
-
2. <nav>標簽專門用于構建頁面導航鏈接部分,如同商場樓層指示牌與店鋪導航圖,助力用戶快速定位所需內容。 -
3.<main>標簽表示頁面主要內容區(qū)域,是網頁核心所在,所有精彩內容皆在此處呈現(xiàn),猶如舞臺主角。 -
4.<article>標簽用于界定獨立文章內容,如一篇 SEO 小平的谷歌 SEO 經驗分享文章可置于其中,讓搜索引擎明確這是一篇完整且有獨立主題的文章。 -
5.<section>標簽可將頁面內容劃分為不同部分或章節(jié),類似書籍章節(jié)劃分,使內容組織更有條理。 -
6.<footer>標簽定義頁面底部區(qū)域,通常包含版權信息、聯(lián)系方式等,雖在最后卻不可或缺,如同書籍封底。
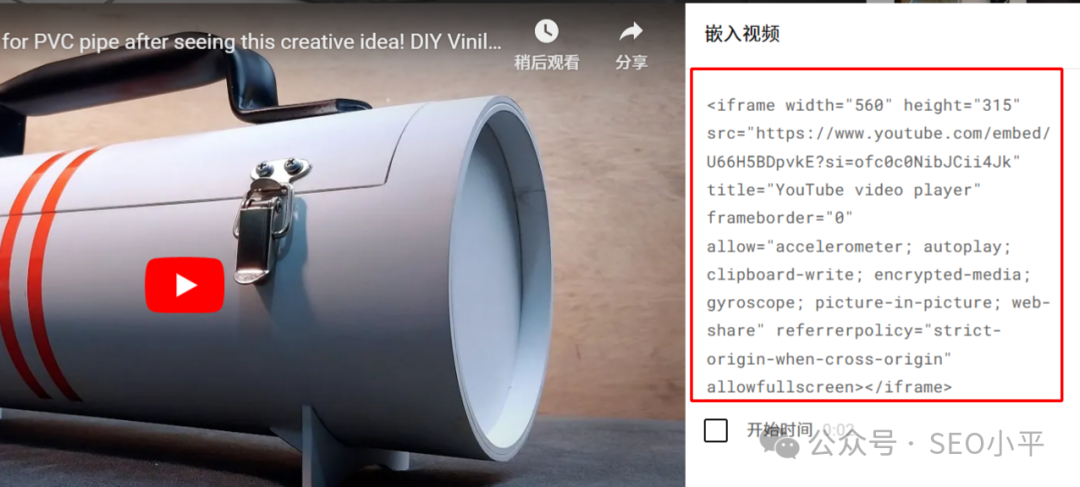
十、內聯(lián)框架<iframe>標簽:視頻嵌入不耗網速
能在當前頁面嵌入另一頁面或文檔,但需謹慎使用。因為搜索引擎對其中內容處理能力有限,可能忽略部分信息。除非有特殊需求,如嵌入高度相關的可信視頻或地圖等,否則應盡量少用。通常是在你的網站嵌入Youtube視頻,這樣不占用你網站服務器,也不會降低你網站的網速。

今天的干貨分享就到這里,希望能幫SEO朋友理清思路,趕緊轉發(fā)此文章給你的獨立站朋友,根據文章流程檢查自己的網站。
我是死磕谷歌SEO的隔壁老王,持續(xù)為你分享有價值的跨境獨立站SEO打法和資料。歡迎關注我的公眾號【SEO小平】,我將持續(xù)輸出一線實操經驗。
以往的文章也是干貨,錯過就是損失
https://www.processon.com/view/link/62d580a20791291d01e1879b?cid=623fd25e1efad40756c82a93


文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯(lián)系我們。( 版權為作者所有,如需轉載,請聯(lián)系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質的學習資料。
現(xiàn)在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)