網站多語言的方案,目前主流的做法有兩種。其一是使用多語言插件(類似 GTranslate),自動將網站翻譯成對應的小語種。其二是手動從一個母站上復制出多個站點出來,逐個進行手動翻譯。
今天先不談這兩種方案孰優孰劣,就簡單聊聊在多語言網站中,經常會涉及到的一個標簽,Hreflang。
其實從技術角度出發,Hreflang 標簽是一個 HTML 屬性,作用就是指定網頁的語言與區域定位,好讓搜索引擎知道,來自特定區域的用戶,該展示哪種語言版本的頁面。
所以 Hreflang 標簽使用得當的話,是可以有效提高不同地區使用不同語言進行搜索時的結果準確性。

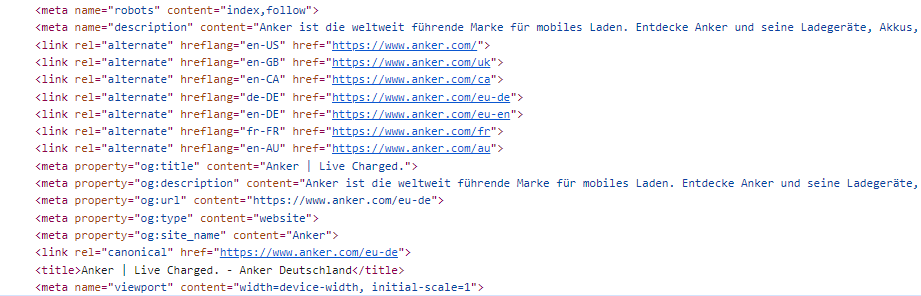
就比如上圖便是我截取的 Anker 站點的多語言設置信息,基本上每一個網頁都有設置好相應的多語言鏈接信息。
但是我們普通的網站,可能都是采用 WP 建站,而非 Anker 這種自定義開發模式去做的。所以我們自己親自去設置這些多語言 Hreflang 標簽信息,就會比較困難。
所以怎么做?
這里以 Weglot 這個多語言翻譯插件為例,我們需要做的,不過是使用 Weglot 插件將各個網頁翻譯成相應的語言版本(子域名或者子目錄都可以)。
然后使用 SEO 插件將各個語言版本的集成起來,比如 RankMath 這款 SEO 插件便支持自動集成 Hreflang 標簽。等全部處理完畢后,我們需要做的則是去前端驗證下信息是否設置正確了。
其實整個做法很簡單,就不展開具體步驟了(可以谷歌下具體的步驟指南)。
其實上面提到的這些做法,針對的只是使用插件翻譯成多語言這種技術場景。如果你采用網站復制的方案去做,可能并不需要這么復雜。
這里簡單提一下邏輯。
比如我現在有網站 abc.com,那我可以采用技術手段將網站 abc.com 復制出一個一模一樣的出來,放在 abc.com/fr 目錄下。那此時 abc.com 與 abc.com/fr 這兩個網站,對于搜索引擎而言就是兩個獨立的網站。
那下一步我需要做的就是將 abc.com/fr 這個網站上的語言逐一翻譯成法語,然后請求搜索引擎收錄。因為 abc.com/fr 這個一開始就是法語設置的,且內容、圖片、文案等等方面的信息,全部都是法語,自然會被搜索引擎認為這就是一個單純的法語站點,后續也就只會顯示在法語環境下。
其實采用這種方案去做的話,就不需要考慮什么 Hreflang 標簽了,畢竟每個網站都是相對獨立且互不干涉的。
至于哪種方案好,其實都是相對的,仁者見仁吧。后續如果有可能的話,分析下這塊的數據對比信息。
以上。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






