網(wǎng)站速度對(duì)提升網(wǎng)站排名具有非常重要的作用,因?yàn)榫W(wǎng)站加載速度不僅會(huì)影響爬蟲(chóng)對(duì)網(wǎng)站頁(yè)面的抓取,而且還會(huì)影響用戶瀏覽網(wǎng)站時(shí)的流暢度,而搜索引擎不斷優(yōu)化的目的就是提升用戶體驗(yàn)。
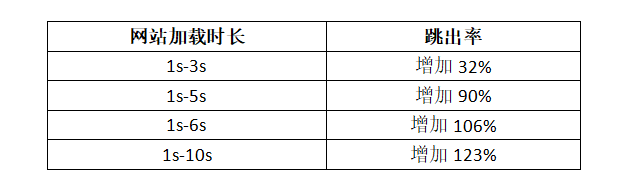
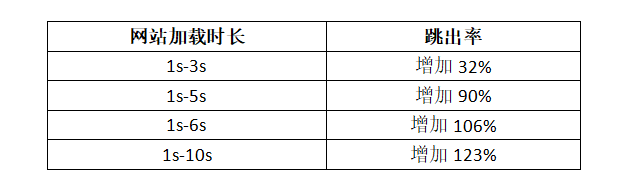
因此,當(dāng)你發(fā)現(xiàn)自己的網(wǎng)站加載速度較慢時(shí),應(yīng)立即進(jìn)行檢測(cè)并針對(duì)相關(guān)問(wèn)題進(jìn)行優(yōu)化。下面本文將為你介紹網(wǎng)站速度優(yōu)化的重要性,并推薦檢測(cè)工具和優(yōu)化方法,幫助你更好地提升網(wǎng)站速度。網(wǎng)站速度優(yōu)化的重要性主要體現(xiàn)在兩個(gè)方面,一是有助于提升搜索引擎蜘蛛抓取網(wǎng)站的效率,二是有助于提高用戶瀏覽網(wǎng)站時(shí)的流暢度。由于互聯(lián)網(wǎng)的快速發(fā)展,目前網(wǎng)站的數(shù)量多、規(guī)大,而搜索引擎爬蟲(chóng)每個(gè)時(shí)間段能夠抓取的頁(yè)面是有限的,所以為了能夠盡可能抓取更多網(wǎng)站,搜索引擎會(huì)為每個(gè)網(wǎng)站設(shè)置抓取預(yù)算(Crawl Budget),在規(guī)定的抓取預(yù)算內(nèi)爬蟲(chóng)會(huì)盡可能多的抓取網(wǎng)站內(nèi)的頁(yè)面。那么網(wǎng)站速度和抓取預(yù)算之間又有什么關(guān)系呢?下面我們舉個(gè)例子來(lái)為大家分析一下網(wǎng)站速度與抓取預(yù)算之間的關(guān)系。假如搜索引擎為一個(gè)網(wǎng)站安排了10分鐘的抓取預(yù)算,那么爬蟲(chóng)在抓取時(shí)只要一到了10分鐘就會(huì)立馬離開(kāi),而如果一個(gè)網(wǎng)站的載入速度比較慢的話,就會(huì)導(dǎo)致減少了爬蟲(chóng)能夠抓取的頁(yè)面數(shù)量。相反,如果一個(gè)網(wǎng)站的載入速度很快,爬蟲(chóng)抓取的效率就會(huì)更高,那么網(wǎng)站在規(guī)定時(shí)間內(nèi)就會(huì)有更多頁(yè)面被抓取。搜索引擎算法不斷更新、優(yōu)化就是為了提升用戶體驗(yàn),根據(jù)Google的研究報(bào)告顯示,網(wǎng)站加載速度的快慢對(duì)跳出率有非常顯著的影響:

由上表可見(jiàn),隨著網(wǎng)站加載時(shí)長(zhǎng)的增加,用戶的跳出率也在不斷提高,這就警示我們一定要做好網(wǎng)站速度的優(yōu)化,不然即使用戶被好的內(nèi)容吸引點(diǎn)擊進(jìn)入了網(wǎng)站,也會(huì)因?yàn)榧虞d速度過(guò)慢而立即退出。網(wǎng)站速度檢測(cè)工具與操作指導(dǎo)
可以進(jìn)行網(wǎng)站速度檢測(cè)的工具非常多,以下主要介紹一個(gè)適用于做Google SEO的檢測(cè)工具Google Page Speed Insights。借助Google Page Speed Insights對(duì)網(wǎng)站進(jìn)行檢測(cè),我們只需要在輸入框輸入想要檢測(cè)的網(wǎng)址,就可以獲得一個(gè)0-100的評(píng)分結(jié)果。
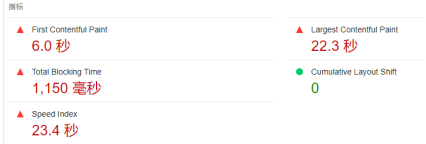
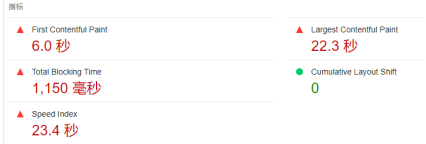
頁(yè)面往下,我們還會(huì)看到Google網(wǎng)站速度檢測(cè)比較重要4個(gè)指標(biāo),下面我們分別來(lái)了解一下:
首次顯示內(nèi)容(FCP):FCP是指頁(yè)面從開(kāi)始加載到頁(yè)面上出現(xiàn)第一個(gè)文本、圖像等內(nèi)容所花費(fèi)的時(shí)間。從第一個(gè)空白頁(yè)面加載到第二個(gè)包含內(nèi)容頁(yè)面的出現(xiàn)就算是一個(gè)完整的FCP檢測(cè)過(guò)程。FCP指標(biāo)要盡可能控制在1.8秒以內(nèi)。顯示最大內(nèi)容(LCP):LCP指標(biāo)衡量的是網(wǎng)站加載過(guò)程中使用者的顯示器畫(huà)面上第一個(gè)可見(jiàn)最大內(nèi)容加載所花費(fèi)的時(shí)間。LCP的最佳指標(biāo)應(yīng)該保持在2.5秒以內(nèi)。總阻塞時(shí)間(TBT):給定長(zhǎng)任務(wù)的阻塞時(shí)間是指其持續(xù)時(shí)間超過(guò)50毫秒。一個(gè)頁(yè)面的總阻塞時(shí)間是FCP之后發(fā)生的每個(gè)長(zhǎng)任務(wù)的阻塞時(shí)間之和(通常是頁(yè)面加載工具的TTI,或者其他工具的總跟蹤時(shí)間)。累計(jì)布局偏移(CLS):CLS指標(biāo)衡量的是網(wǎng)站加載的視覺(jué)穩(wěn)定性。你是否遇到過(guò)打開(kāi)一個(gè)網(wǎng)站時(shí),你想要點(diǎn)擊網(wǎng)站上的按鈕或鏈接,按鈕或鏈接突然發(fā)生了位移,導(dǎo)致你點(diǎn)錯(cuò)了其他按鈕或鏈接,這就是CLS需要檢測(cè)的內(nèi)容,因?yàn)檫@種由加載問(wèn)題導(dǎo)致的對(duì)象偏移會(huì)降低使用者體驗(yàn)。CLS要控制在0.1以內(nèi)才能算好的數(shù)據(jù)指針。需要注意的是,Google Page Speed Insights所提供的檢測(cè)結(jié)果和優(yōu)化建議分為移動(dòng)設(shè)備和桌面設(shè)備兩種,進(jìn)行優(yōu)化時(shí)大家也要根據(jù)不同的檢測(cè)結(jié)果有針對(duì)性的對(duì)網(wǎng)站的移動(dòng)端和桌面端進(jìn)行優(yōu)化。很多人習(xí)慣直接將原圖上傳至網(wǎng)站,但這可能會(huì)讓過(guò)大的圖片影響網(wǎng)站的加載速度。其實(shí)以肉眼觀看的角度來(lái)說(shuō),700*500的圖片和1500*1000的圖片在視覺(jué)上的清晰度差別不大,但兩者所占空間相差甚遠(yuǎn)。因此大家在往網(wǎng)站上傳圖片前,可以利用PS這類工具在保證圖片不失真的情況下壓縮一下圖片的大小。Next-gen是Google推薦的一種圖片格式,其中包含JPEG 2000、JPEG XR、WebP三種格式,但目前Next-gen格式只是Google在推薦使用,部分瀏覽器還不支持這種格式,所以大家可以根據(jù)自己網(wǎng)站的情況選擇性地進(jìn)行圖片格式優(yōu)化。HTML、CSS、JavaScript文檔過(guò)大也會(huì)影響網(wǎng)站的加載速度,你可以通過(guò)Gzip壓縮工具將文檔大小大于150字節(jié)的HTML、CSS、JavaScript文檔進(jìn)行壓縮。除此之外,你還可以通過(guò)刪除代碼中多余的空格、標(biāo)點(diǎn)符號(hào)等內(nèi)容,進(jìn)一步壓縮文檔大小,幫助提升網(wǎng)站速度。你要想對(duì)網(wǎng)站進(jìn)行修飾或?qū)崿F(xiàn)一些復(fù)雜的交互功能,就需要用到JavaScript和CSS文檔,但如果在借助網(wǎng)站速度檢測(cè)工具進(jìn)行檢測(cè)后,優(yōu)化建議一欄出現(xiàn)了“移除未使用的JavaScript/CSS”,那就說(shuō)明你的網(wǎng)站上存在多余的JavaScript或CSS文檔,這些多余的文檔不僅沒(méi)有發(fā)揮應(yīng)有的用處,而且還會(huì)影響網(wǎng)站的加載速度,所以發(fā)現(xiàn)相關(guān)多余文檔時(shí)一定要及時(shí)移除。如果你網(wǎng)站的頁(yè)面比較長(zhǎng),并且含有較多圖片,那么所有圖片同時(shí)加載的話就需要耗費(fèi)比較多的時(shí)間,這時(shí)就可以求助技術(shù)人員,借助“Lazyload”這類插件來(lái)延后尚未進(jìn)入畫(huà)面圖片的加載時(shí)間,而優(yōu)先加載畫(huà)面內(nèi)的圖片。這樣不僅有助于提升網(wǎng)站速度,而且還可以提升用戶體驗(yàn),避免用戶在瀏覽時(shí)出現(xiàn)圖片長(zhǎng)時(shí)間加載不出來(lái)的情況。提升網(wǎng)站速度對(duì)SEO優(yōu)化具有非常重要的作用。想要準(zhǔn)確地找到影響網(wǎng)站速度的問(wèn)題,需要先用檢測(cè)工具進(jìn)行檢測(cè),然后再根據(jù)檢測(cè)報(bào)告所提供的優(yōu)化建議對(duì)網(wǎng)站進(jìn)行優(yōu)化,這樣就可以讓用戶在你的網(wǎng)站上獲得更好的瀏覽體驗(yàn),也能幫助提升網(wǎng)站排名。LoveAd愛(ài)競(jìng)作為一家擁有14年經(jīng)驗(yàn)的專業(yè)出海營(yíng)銷服務(wù)提供商,能提供海外平臺(tái)全方位的營(yíng)銷理論支持和營(yíng)銷手段指導(dǎo),如果您有更多問(wèn)題或需要更多幫助,可以隨時(shí)聯(lián)系LoveAd愛(ài)競(jìng)!
本文部分?jǐn)?shù)據(jù)及圖片來(lái)源于網(wǎng)絡(luò),如有侵權(quán)請(qǐng)聯(lián)系刪除。