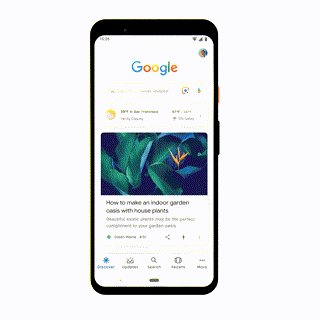
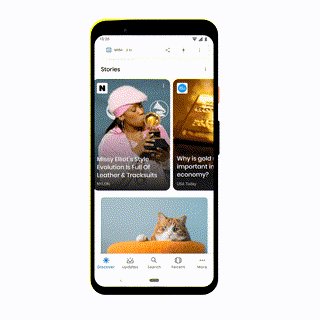
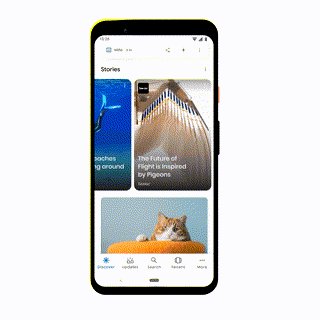
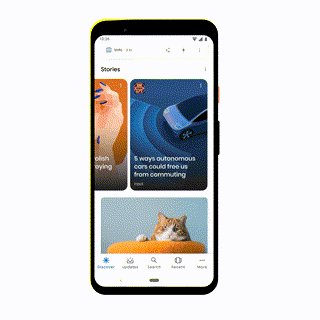
什么是Google?Web?Stories 源于2018年發(fā)布的AMP Stories,Google于2020年5月對其進(jìn)行品牌升級,重新命名為“Google Web Stories”,它是一種用于展示熱門“故事”的內(nèi)容形式,可以混合視頻,音頻,圖片,動(dòng)畫以及文字來營造動(dòng)態(tài)的沉浸式用戶體驗(yàn)。 大家感受一下 Google Web Stories 的實(shí)際樣式: Google Web Stories目前僅在移動(dòng)端的Google Search(美國),Google Discover(美國,印度和巴西) 以及 Google Images的搜索結(jié)果中出現(xiàn),但可以在桌面端和移動(dòng)端的瀏覽器中展示。下圖為Google Web Stories在Google Discover中的展示示例: 我們可以通過使用傳統(tǒng)的HTML標(biāo)記語言&CSS樣式表來美化Google Web Stories的展示樣式,例如增加Title,Description,Open Graph標(biāo)記來使得我們的頁面更適合在搜索結(jié)果中呈現(xiàn),或被分享到社交平臺(tái)上。 國外很多大型權(quán)威資訊站點(diǎn)已經(jīng)都開始使用Google Web Stories來展示內(nèi)容了,例如: Google?Web?Stories的優(yōu)勢 內(nèi)容不受平臺(tái)限制 雖然也有一些Social平臺(tái)(例如Instagram)有類似Google Web Stories的功能,但寄人籬下總是要受對方的約束,而Google Web Stories是發(fā)布在自己網(wǎng)站服務(wù)器上的頁面,因此所有內(nèi)容都在自己掌控之下,不用看別人的眼色。 允許添加外部鏈接 很多有類似Google Web Stories功能的社媒平臺(tái),對于添加鏈接至外部網(wǎng)站可能有限制,而使用Google Web Stories則不會(huì)有這種問題。 支持部署跟蹤代碼 由于這是一個(gè)發(fā)布在網(wǎng)站上的頁面,因此我們可以通過部署各種有需要的跟蹤代碼(例如Google Analytics)來進(jìn)行數(shù)據(jù)跟蹤,方便分析這種新的內(nèi)容展示形式對于我們數(shù)字營銷的影響。 易于收錄和鏈接 由于Google Web Stories本質(zhì)上是網(wǎng)頁,因此可以被Google收錄并有機(jī)會(huì)被優(yōu)化至較好的排名位置,也可以方便的從其它頁面鏈接至相關(guān)Story。 獨(dú)有的“l(fā)ive-story”屬性 通過在Google Web Stories中添加"live-story"屬性,可以實(shí)時(shí)通知用戶該Web Story有內(nèi)容更新,當(dāng)有爆炸性新聞或重要事態(tài)發(fā)展時(shí),添加這個(gè)屬性會(huì)非常有用。 沉浸式的用戶體驗(yàn) 無論是通過桌面端還是移動(dòng)端瀏覽Google Web Stories時(shí),頁面都是以全屏形式展示,這能瀏覽者帶給沉浸式的用戶體驗(yàn),不會(huì)受到普通頁面中其它頁面元素的干擾。 可以嵌入廣告 Google Web Stories中既可以嵌入有針對性的廣告內(nèi)容,也能植入Google Ads,這對于內(nèi)容產(chǎn)出者來說是一個(gè)不錯(cuò)的盈利方式。 如何創(chuàng)建Google?Web?Stories 這是一個(gè)注重品牌的時(shí)代,如何講好品牌故事,并能使用生動(dòng)、吸睛的方式呈現(xiàn)出來,會(huì)變得越來越重要,Google Web Stories可能會(huì)是一個(gè)不錯(cuò)的解決方案。 如果有自己專業(yè)的創(chuàng)建AMP頁面的技術(shù)人員,我們可以不受限制的發(fā)揮創(chuàng)意,創(chuàng)造完全定制化的Web Stories。但即使你沒有專業(yè)的技術(shù)人員,我們可以借助工具,依然能夠快速制作個(gè)性化的Google Web Stories。如下是比較流行的Google Web Stories創(chuàng)建工具,很多工具中都內(nèi)置了一些很精美的模板供用戶直接使用,稍作修改調(diào)整,便能生成一個(gè)效果不錯(cuò)的Web Story網(wǎng)頁。 如果您使用的是Wordpress建站,可以安裝Google官方開發(fā)的插件,當(dāng)然Shopify網(wǎng)站也有對應(yīng)的插件可供安裝使用。而對于使用自有系統(tǒng)開發(fā)的網(wǎng)站,也可使用如下相應(yīng)的工具(例如Newsroom AI)創(chuàng)建后上傳至網(wǎng)站,感興趣的朋友可以自行嘗試。 ● Google Web Stories for Wordpress(官方Wordpress 插件):https://wp.stories.google/ ● Product Stories(Shopify 插件,將產(chǎn)品頁面轉(zhuǎn)換成Web Stories):https://productstories.app/ ● Newsroom AI:https://www.nws.ai/ ● Make Stories:https://makestories.io/ ● Visual Stoies:https://visualstories.com/ ● Tappable:https://tappable.co Google Web Stories的最佳實(shí)踐 我們從故事講述、設(shè)計(jì)、搜索引擎優(yōu)化和技術(shù)四個(gè)方面來解釋Google Web Stories制作的最佳實(shí)踐。 故事講述 ●?視頻比文字或圖片更吸引人。盡可能多地使用視頻,并使用圖片和文字作為補(bǔ)充。 ●?在故事的各個(gè)網(wǎng)頁之間制造懸念。通過提供背景信息和敘事內(nèi)容,引導(dǎo)用戶閱讀故事。 設(shè)計(jì) ●?添加代表品牌的高分辨率Logo; ●?建議每個(gè)網(wǎng)頁包含的視頻長度不超過 15 秒; ●?使用高質(zhì)量的圖片; ●?避免包含文字過多的網(wǎng)頁。考慮將文字?jǐn)?shù)量減少到每個(gè)網(wǎng)頁約 280 個(gè)字符; ●?確保文字未被網(wǎng)頁中的其他內(nèi)容遮擋; ●?確保讀者能夠看到Web Stories 中的所有文字; ●?利用動(dòng)畫讓故事躍然紙上,避免使用可能會(huì)導(dǎo)致用戶疲勞的重復(fù)性動(dòng)畫; 搜索引擎優(yōu)化 ●?建議使用少于 70 個(gè)字符的描述性標(biāo)題; ●?不要在故事中添加 noindex 屬性,該屬性會(huì)阻止 Google 將相應(yīng)網(wǎng)頁編入索引,并阻止其顯示在 Google 搜索結(jié)果中; ●?將Web Stories 添加到 XML Sitemap中; ●?在Web Stories 頁面中須包含指向自身的Canonical標(biāo)簽; ●?為Web Stories 部署結(jié)構(gòu)化數(shù)據(jù); ●?如果我們的Web Stories存在多個(gè)語言的版本,可以部署多語言標(biāo)簽代碼來進(jìn)行區(qū)分; 技術(shù) ● Web Stories 頁面必須為AMP頁面,可以使用 AMP驗(yàn)證工具(https://validator.ampproject.org/)來驗(yàn)證其有效性; ●?確保與 <amp-story> poster-portrait-src 屬性相關(guān)聯(lián)的圖片至少為 640x853 像素,并使用 3:4 的寬高比; ●?確保與 <amp-story> publisher-logo-src 屬性相關(guān)聯(lián)的Logo圖片至少為 96x96 像素,并且寬高比為 1:1; ●?建議在 <meta> 標(biāo)記中添加 og:image,以便讓您的故事更容易被發(fā)現(xiàn); 創(chuàng)建Google?Web?Stories的一些Tips 1、必須包含如下字段的內(nèi)容: ●?publisher-logo-src ●?poster-portrait-src ●?title ●?publisher 2、使用 Google URL Inspection Tool 來檢查其收錄情況; 3、針對Google Web Stories 的頁面部署區(qū)別于主站的GA跟蹤代碼,避免數(shù)據(jù)混淆; 4、由于Google與 Unsplash(https://unsplash.com/: 免費(fèi)圖片素材平臺(tái))& Coverr(https://coverr.co/: 免費(fèi)視頻素材平臺(tái))的合作關(guān)系,當(dāng)使用Google官方的Web Stories 插件時(shí),可以快捷的下載使用這兩個(gè)平臺(tái)的免費(fèi)資源(注意:盡量使用縱向的素材); 5、Web Stories 的末尾可以鏈接展示更多的其它故事,吸引用戶瀏覽更多內(nèi)容; 幾個(gè)Google?Web?Stories示例 如前所述,海外很多大型平臺(tái)都已經(jīng)開始使用這種新型的內(nèi)容展示方式,下面也分享了幾個(gè)優(yōu)秀示例供大家體驗(yàn),如下: ● PCGames:https://www-pcgamesn-com.cdn.ampproject.org/c/s/www.pcgamesn.com/amp-stories/best-battle-royale-games.html ● CNN:https://edition-cnn-com.cdn.ampproject.org/c/s/edition.cnn.com/ampstories/world/protecting-the-antarctic-a-journey-to-a-continent-in-distress ● USA Today:https://www-usatoday-com.cdn.ampproject.org/c/s/www.usatoday.com/amp-stories/beyonce-rule-the-world/ 后記:一些思考 Google Web Stories 的確是一種更酷的內(nèi)容呈現(xiàn)方式,但其終究也只是一個(gè)工具而已。如何合理、創(chuàng)新的利用這個(gè)工具為我們的數(shù)字營銷助力才是最重要的部分。我們可以嘗試大開腦洞,思考一下如何將Google Web Stories 與其它的工具或營銷方式來進(jìn)行結(jié)合,最大化我們的營銷效果,例如: ●?與其它平臺(tái)的結(jié)合 - Google Web Stories x Tiktok; ●?與各種廣告的結(jié)合 - Google Web Stories x Google Ads ●?與促銷活動(dòng)的結(jié)合 - Google Web Stories x Chrismas ●?與其它營銷渠道的結(jié)合 - Google Web Stories x EDM …… 各位看官如果有更多奇葩想法,歡迎在下方評論區(qū)分享討論,See you!




文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時(shí)會(huì)分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)



