之前有篇文章寫了如何通過緩存插件、CDN 等功能的設(shè)置來優(yōu)化網(wǎng)站速度,但是要知道,速度優(yōu)化絕不僅限于此。所以今天這篇文章,就簡單聊聊網(wǎng)站速度優(yōu)化這塊需要注意的一些點(diǎn)。當(dāng)然,主機(jī)性能優(yōu)化,與網(wǎng)絡(luò)優(yōu)化這塊的內(nèi)容,因?yàn)橹暗奈恼吕锒驾敵鲞^,便不繼續(xù)展開了。
第一點(diǎn)需要注意的,便是在建站時(shí)的技術(shù)選型,包括但不限于:CMS 系統(tǒng),主題,插件。CMS 系統(tǒng)不過多介紹了,好像大家用的基本都是 WordPress,那需要重點(diǎn)注意的便是主題與插件。
關(guān)于這塊細(xì)節(jié)的處理,我有一個(gè)基本原則。主題盡最大可能精簡、輕量,與低耦合。至于插件,能不安裝就堅(jiān)決不安裝,能用一句代碼解決就不使用插件。
舉個(gè)例子,很多朋友在安裝網(wǎng)站監(jiān)控代碼,或者一些其他的事件代碼時(shí),會(huì)習(xí)慣先安裝一個(gè)插件,然后再通過該插件來安裝代碼片段,無疑這種做法加重了網(wǎng)站內(nèi)容加載的負(fù)擔(dān)。其實(shí)解決這樣的需求很簡單,直接編輯下 header.php 文件即可。谷歌一下,其實(shí)具體教程很多很多。
可能到這里你會(huì)疑惑,作為技術(shù)小白,我根本不知道那些主題,插件是不是適合我,怎么辦?
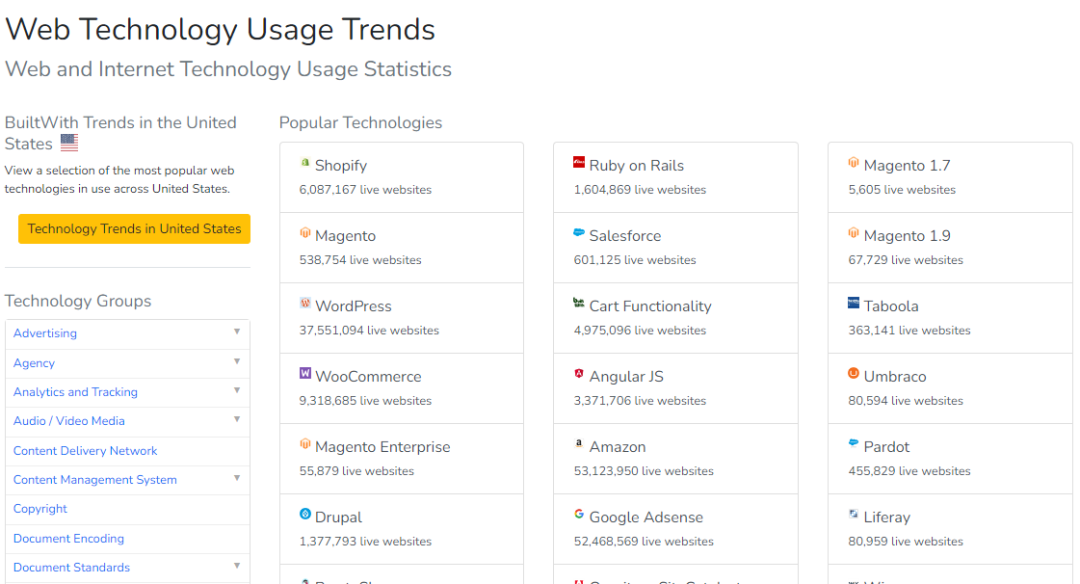
這里推薦一個(gè)最簡單的方法,去 Builtwith 上尋找對應(yīng)需求的解決方案,就選那個(gè)最多人使用的產(chǎn)品即可(見下圖)。

除了技術(shù)選型優(yōu)化外,個(gè)人認(rèn)為還有一點(diǎn)需要重點(diǎn)關(guān)注的優(yōu)化項(xiàng),那就是圖片。
圖片這塊的問題其實(shí)蠻嚴(yán)重的,主要集中體現(xiàn)在兩個(gè)方面,其一是圖片未經(jīng)過壓縮便直接上傳,其二是上傳太多不使用的圖片(或者說不管理)。
曾經(jīng)幫一個(gè)電商站點(diǎn)做速度優(yōu)化,進(jìn)入后臺(tái)后驚奇發(fā)現(xiàn)每一張圖片,大小基本都在 5M 左右,且還是 3000x3000 px。詢問才得知,他們運(yùn)營就是簡單對圖片進(jìn)行 PS 處理后,便將高清原圖直接上傳,根本就沒有壓縮這個(gè)步驟,更別提圖片裁剪了。這也就直接導(dǎo)致在商品詳情頁面上,幾張商品主圖的完全加載都需要 40 多秒。
更要命的是,在“Media”管理中心里面有幾千個(gè)素材(包含視頻)。那幫運(yùn)營也沒做素材管理,以至于哪些資料有用到、哪些沒用到,根本就不知道。

所以這里真的要注意一下,為了更快的加載速度與用戶體驗(yàn),圖片尺寸盡可能小一點(diǎn)。且如果你的主機(jī)不帶自動(dòng)壓縮功能,那上傳網(wǎng)站之前務(wù)必使用壓縮軟件壓縮一下圖片。更重要的一點(diǎn)是,使用不到的圖片,那就不要上傳了,免得將網(wǎng)站后臺(tái)弄得一團(tuán)糟。
做好上面兩點(diǎn)的優(yōu)化,外加之前提及的緩存與 CDN,那一個(gè)普通網(wǎng)站的速度基本就什么太大問題了,怎么著也能在測速網(wǎng)站上得“A”這樣的成績了。
如果想要做的更好一點(diǎn),便涉及到代碼以及代碼加載順序的優(yōu)化了。這塊內(nèi)容之前有提及到,但是真的蠻枯燥的,就不展開了,因?yàn)榻^大多數(shù)場景下都用不到。
對了,忘了提一點(diǎn),盡可能保持 CMS 系統(tǒng)、主題、插件等內(nèi)容都更新到最新版。

文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時(shí)會(huì)分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)






