【長文警告】6種GA4?GTM?表單追蹤方法
在與營銷人員交談時,我注意到他們中最受歡迎的話題之一是表單跟蹤。不幸的是,在某些情況下,表單跟蹤可能會成為一個真正的痛點(尤其是當(dāng)營銷人員不知道什么是 CSS 或 HTML 時)。但不要害怕,因為在這篇博文中,我將向你展示 6?種 Google 跟蹤代碼管理器表單跟蹤技術(shù)。
注意:?其中一些需要技術(shù)人員的操作,但我會盡力將所有內(nèi)容都用通俗易懂的語言表達(dá)出來。
目錄
- 以下是你將在本文中學(xué)到的內(nèi)容 –
如果你覺得這篇博文很復(fù)雜
介紹
標(biāo)簽+觸發(fā)器
你應(yīng)該選擇哪種表單跟蹤方法?
方法#1。Google 跟蹤代碼管理器表單提交觸發(fā)器
方法#2。“thanks”頁面跟蹤與谷歌標(biāo)簽管理器
方法#3。使用 Google 標(biāo)簽管理器跟蹤 AJAX 表單提交
方法#4。使用元素可見性觸發(fā)器跟蹤表單提交
方法#5。使用 dataLayer 事件進(jìn)行表單跟蹤
方法#6。使用 DOM 抓取跟蹤表單提交
最后
如果你覺得這篇博文很復(fù)雜
這篇文章很長,有些部分可能令人困惑,尤其是當(dāng)你剛開始使用 GTM,建議你可以先收藏或者轉(zhuǎn)發(fā)到自己自己經(jīng)常訪問的位置。
介紹
在互聯(lián)網(wǎng)有各種類型的表格。其中一些在成功提交后會刷新,有些則不會,有些可能會將你重定向到“Thanks”頁面等。表單跟蹤的主要問題是沒有關(guān)于表單必須如何處理的全球標(biāo)準(zhǔn)。有些技術(shù)人員可能更喜歡一種技術(shù)(例如,AJAX)而不是另一種技術(shù)。
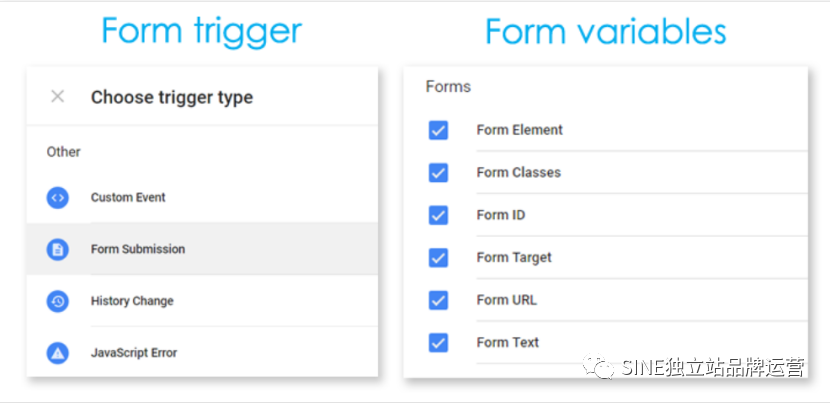
由于你對表單跟蹤感興趣,因此你可能已經(jīng)注意到 Google Tag Manager中的表單提交觸發(fā)器和內(nèi)置表單變量。在一個頁面上至少有一個表單提交觸發(fā)器處于活動狀態(tài)(它會監(jiān)聽所有表單提交),你將打開 Google Tag Manager表單自動事件監(jiān)聽器。

表單自動事件追蹤器只追蹤標(biāo)準(zhǔn)提交的事件。然而,絕大多數(shù)表單使用其他方式發(fā)送它們的數(shù)據(jù)(例如 jQuery’s?$.ajax),因此提交事件無法追蹤。在這種情況下,Google Tag Manager將不記錄表單提交。這是一個非常普遍的問題(事實上,我會說在我工作的 很多的情況下使用了不同的跟蹤方法)。
如果 你的GTM 的表單追蹤器不起作用,還有其他方法可以實現(xiàn)目標(biāo)追蹤。在這篇博文中,我將解釋 Google Tag Manager 表單跟蹤的標(biāo)準(zhǔn)選擇和解決方法。
標(biāo)簽+觸發(fā)器
你可能已經(jīng)熟悉 Google Tag Manager的主要概念:你要跟蹤的每個交互都需要一個代碼和一個觸發(fā)器。如果你想使用 Google Analytics 4 跟蹤所有表單提交,則需要創(chuàng)建一個 Google Analytics 代碼和一個必須觸發(fā)代碼時的觸發(fā)器(規(guī)則)。
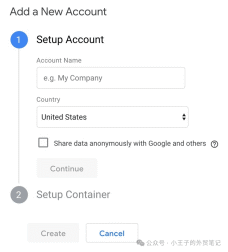
創(chuàng)建標(biāo)簽是此過程中最簡單的部分。讓我們制作一個——你將在本博文的后續(xù)章節(jié)中需要它。
在本文中,我假定你已經(jīng)安裝了 Google Analytics 4并且已經(jīng)擁有 GA4 配置標(biāo)簽。
在 GTM 容器中擁有 GA4 配置代碼后,就可以創(chuàng)建將在本文所有示例中使用的 GA4 事件代碼。
1.轉(zhuǎn)到標(biāo)簽
2.按?新建?按鈕
3.在?標(biāo)簽配置?中選擇 Google Analytics:GA4 事件
4.在?標(biāo)簽配置字段中,選擇你當(dāng)前的 GA4 配置標(biāo)簽。我們正在創(chuàng)建的事件標(biāo)簽將重用配置標(biāo)簽中的一些設(shè)置(例如測量 ID)
5.在事件名稱字段中,我輸入?generate_lead
6.將 觸發(fā)器?部分留空(暫時)并單擊Save。我們稍后再談。這篇博文 80% 的篇幅專門介紹你可以使用的各種類型的觸發(fā)器。觸發(fā)器類型的選擇取決于表單的開發(fā)方式。
此外,在這篇博文的后續(xù)章節(jié)中,我可能會建議向該標(biāo)簽添加一些額外的參數(shù),因此請留意。
我接下來要介紹的每種表單跟蹤方法都取決于表單提交后網(wǎng)站上發(fā)生的不同元素/事件:
l表單自動事件監(jiān)聽器
l感謝頁面
lAJAX 表單跟蹤
l使用元素可見性觸發(fā)器進(jìn)行跟蹤
l技術(shù)人員幫助(請求dataLayer.push)
lDOM 抓取
錯誤配置的觸發(fā)器將導(dǎo)致錯誤的數(shù)據(jù)和報告(導(dǎo)致錯誤的見解和行動)。所以請仔細(xì)閱讀所有內(nèi)容。
如果你有任何疑問或這篇博文的某些部分具有誤導(dǎo)性,請在下面的評論中告訴我。我很樂意提供幫助。
你應(yīng)該選擇哪種表單跟蹤方法?
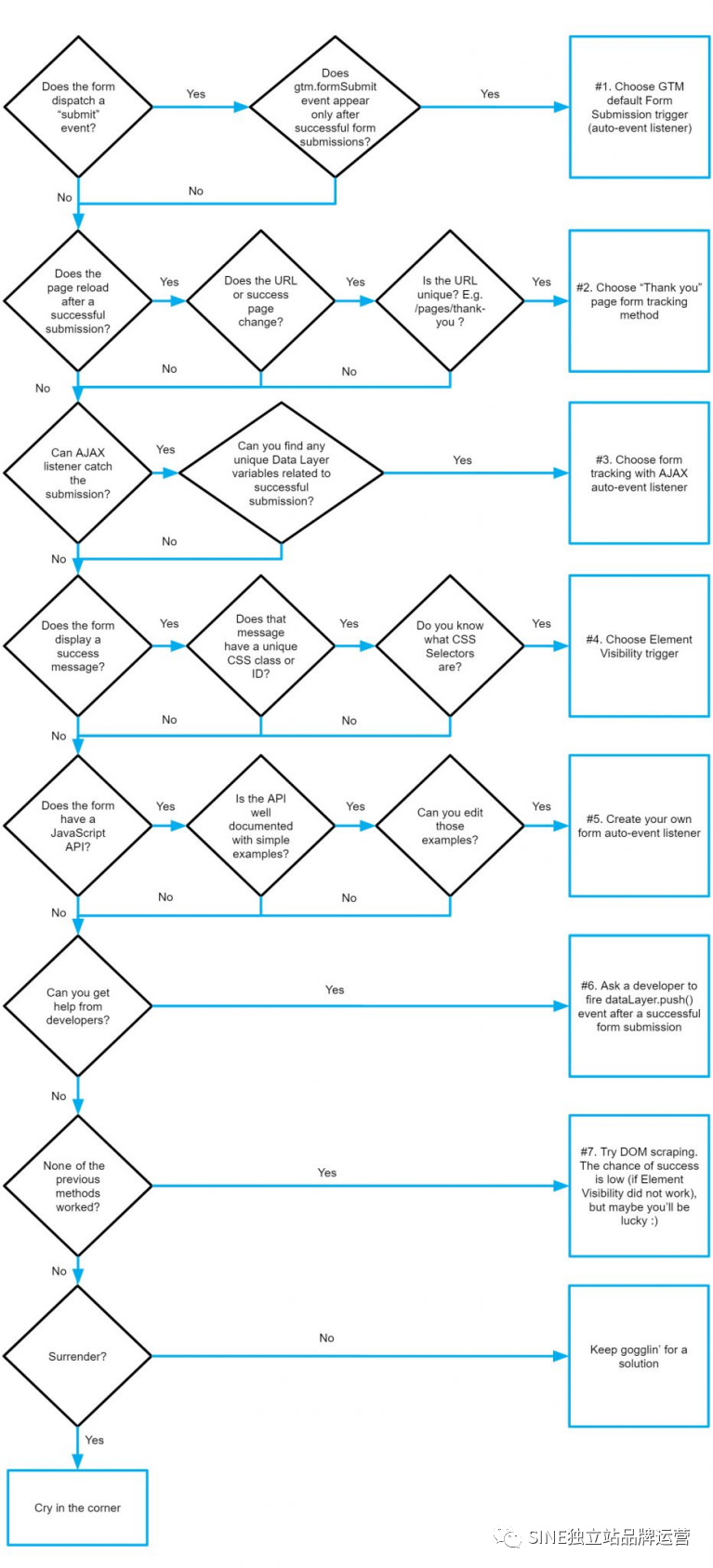
在深入研究觸發(fā)器和跟蹤技術(shù)之前,我們需要檢查一個表單并決定哪種技術(shù)最適合我們的需要。我準(zhǔn)備了一個流程方案來幫助你選擇正確的 Google Tag Manager 表單跟蹤方法。

現(xiàn)在看起來可能一頭霧水,請不要放棄,繼續(xù)閱讀,一切都會變得更加清晰。
方法#1。GTM表單提交觸發(fā)器
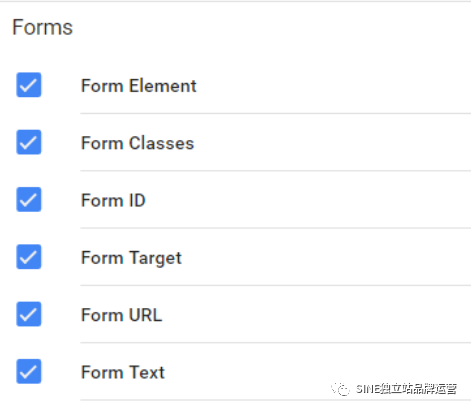
首先,我們來試試 GTM 內(nèi)置的表單追蹤器。在你的 Google 跟蹤代碼管理器帳戶中打開變量列表。默認(rèn)情況下,表單變量是禁用的,因此,你需要啟用它們。

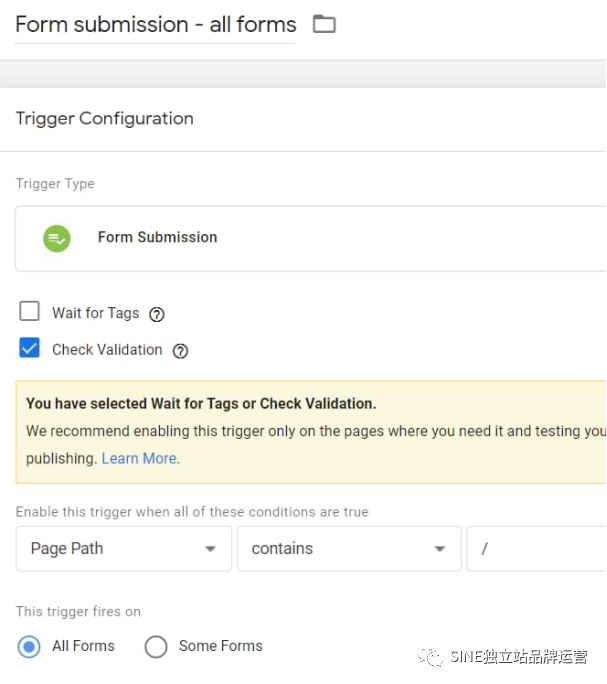
然后打開所有觸發(fā)器的列表(通過單擊GTM 界面左側(cè)欄中的觸發(fā)器)。使用以下設(shè)置創(chuàng)建一個新觸發(fā)器:

關(guān)于Check Validation?復(fù)選框的一些信息?。選中此項后,如果表單的默認(rèn)操作(提交和重定向)被阻止,Google 跟蹤代碼管理器將不會激活觸發(fā)器。
如果未選中,觸發(fā)器將在注冊提交事件時關(guān)閉(即使提交的表單有錯誤(例如,多個必填字段留空))。
啟用該復(fù)選框后,會出現(xiàn)一個附加字段“Enable this trigger when...”。就我而言,我希望此觸發(fā)器在所有頁面上都處于活動狀態(tài),這就是我輸入Page Path contains /的原因。
現(xiàn)在,讓我們使用 GTM 的預(yù)覽和調(diào)試模式來確定默認(rèn)表單自動事件追蹤器是否適合我們。在你的 Google 跟蹤代碼管理器帳戶的右上角,點擊預(yù)覽。

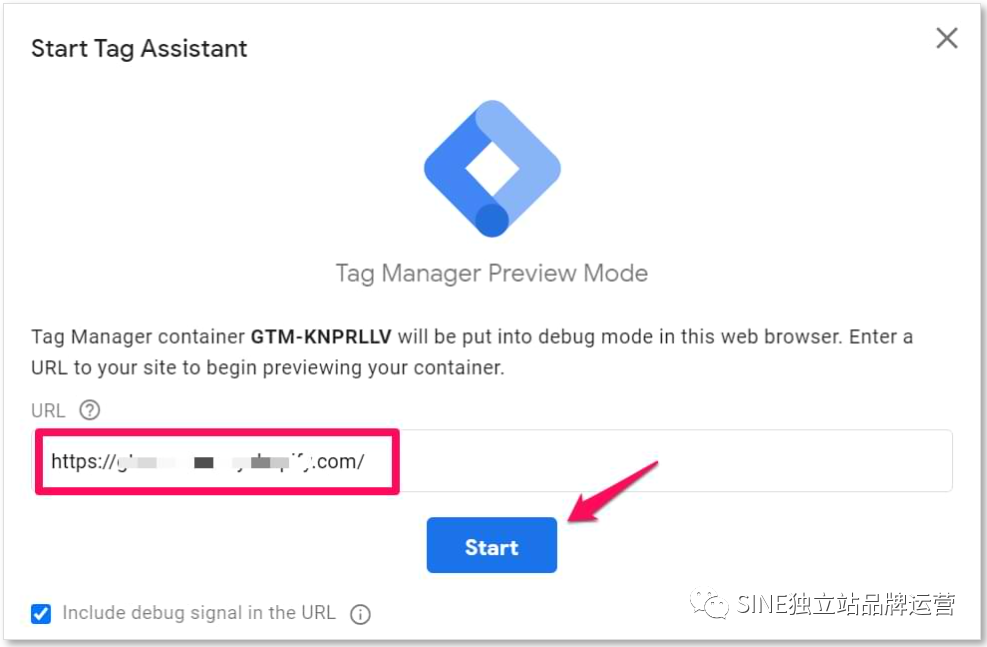
然后將打開一個新的瀏覽器選項卡,要求你輸入表單所在頁面的 URL。輸入它并單擊開始

然后一個新的選項卡(或窗口)將打開你的網(wǎng)站。在屏幕底部,你應(yīng)該會看到一個類似于此的窗口(表示已連接):

啟用預(yù)覽和調(diào)試模式后,轉(zhuǎn)到表單所在的站點。填寫表格(盡量不要留空):
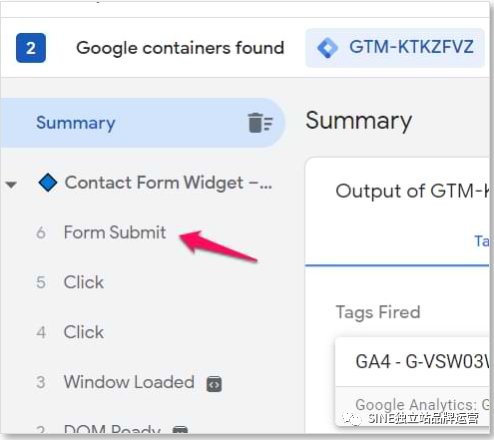
1.點擊提交按鈕。表單提交事件是否出現(xiàn)在預(yù)覽和調(diào)試控制臺中?如果不是,那么 GTM 的表單自動事件追蹤器將無法使用此表單, 你應(yīng)該跳到本博文中描述的下一個表單跟蹤選項。

2.如果?表單提交?事件確實出現(xiàn)在預(yù)覽和調(diào)試控制臺中,那么你應(yīng)該進(jìn)行另一項測試——嘗試將至少一個必需的表單字段留空,然后再次提交表單。這樣,你將在表單中模仿錯誤:
(1)如果?表單提交?事件再次被觸發(fā),那么你應(yīng)該檢查這篇博文中提到的其他表單跟蹤選項。
(2)如果?表單提交?事件沒有觸發(fā)——那就太好了!這意味著 GTM 將僅跟蹤那些已成功完成的表單提交(這正是你所需要的)。
如果你正在閱讀本段,我會假設(shè)表單提交觸發(fā)器按預(yù)期工作,并且僅當(dāng)表單提交成功時才會在預(yù)覽模式下觸發(fā)事件。
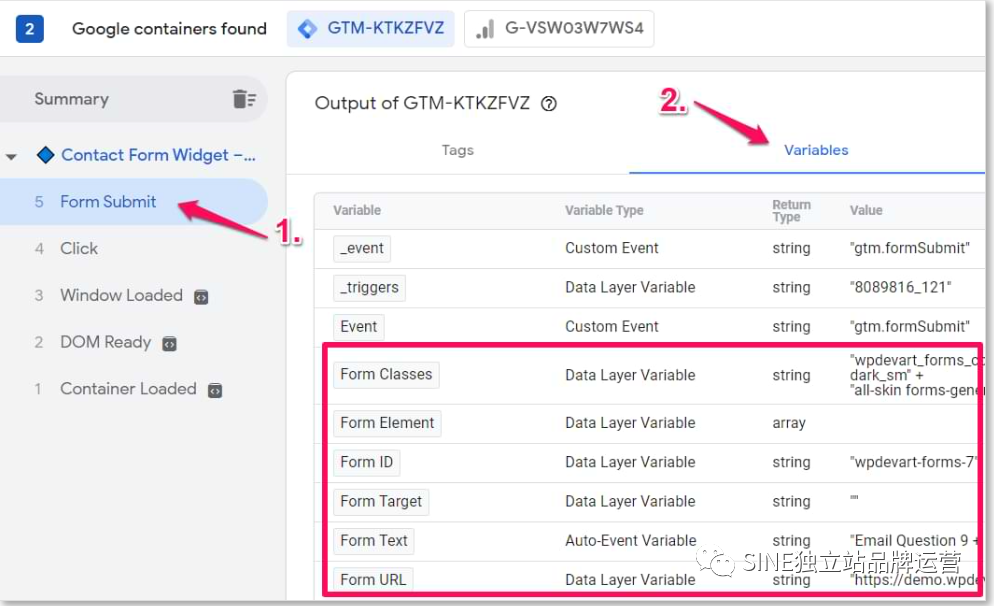
讓我們專門為該表單創(chuàng)建一個觸發(fā)器。?還記得?前面提到的Form Submit?事件嗎?單擊它(在預(yù)覽和調(diào)試模式下),然后單擊變量。

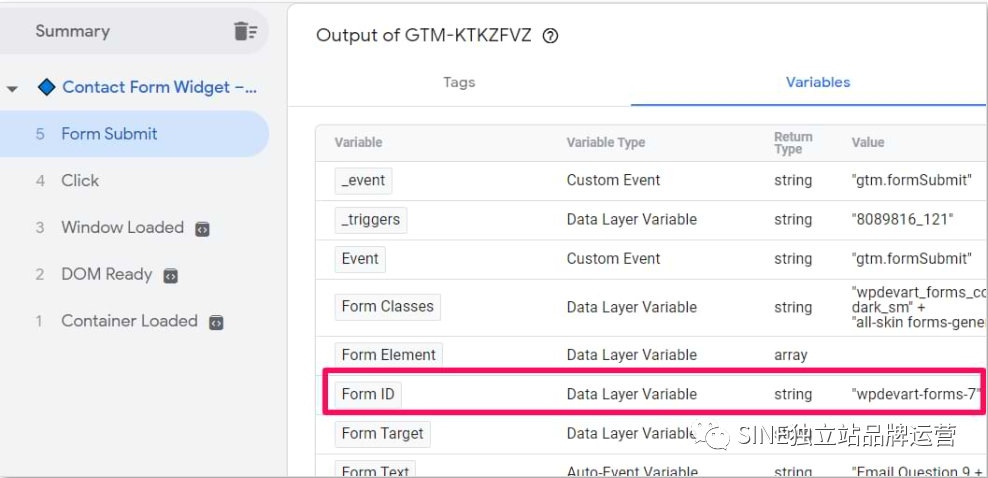
然后向下滾動并開始查找該表單唯一的表單?變量?。通常,它將是?Form?ID(Form?ID 是更好的選擇)。如下圖所示,我提交了一個表單(Form?ID 變量是wpdevart-forms-7)。

這是一個很好的標(biāo)識符,未在網(wǎng)站的任何其他元素上使用,因此我將其用于我的觸發(fā)器:
1.轉(zhuǎn)到觸發(fā)器并打開你之前創(chuàng)建的表單提交觸發(fā)器
2.選擇“某些表單”而不是“所有表單”,然后輸入條件以僅針對該特定表單。在我的例子中,?Form?ID =?wpdevarp-forms-7。
(1)如果你沒有看到Form?ID 變量 – 在 GTM的內(nèi)置變量列表中啟用它。
(2)Form?ID 可能(并且可能會)與你的有所不同(與我的示例相比)。

保存觸發(fā)器。
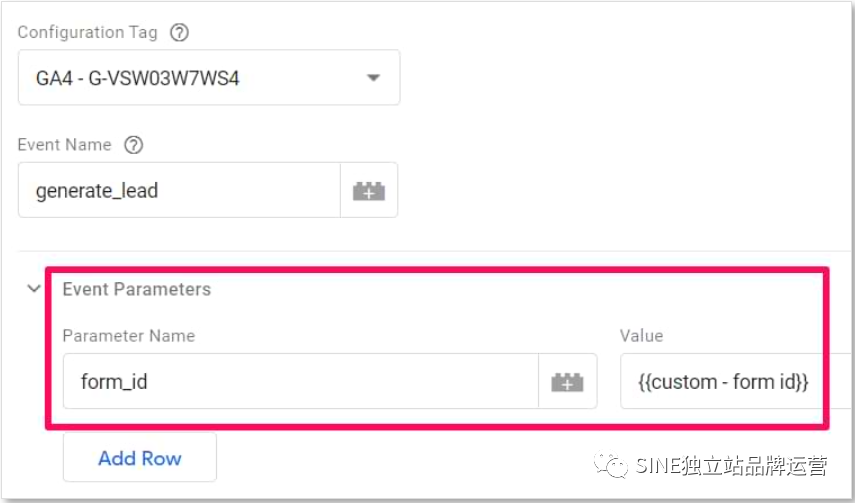
如果你有多個表單可供訪問者/用戶提交,那么在你的 GA4 事件代碼中包含一個附加參數(shù)可能是有意義的(這將幫助你區(qū)分提交的是哪個表單)。
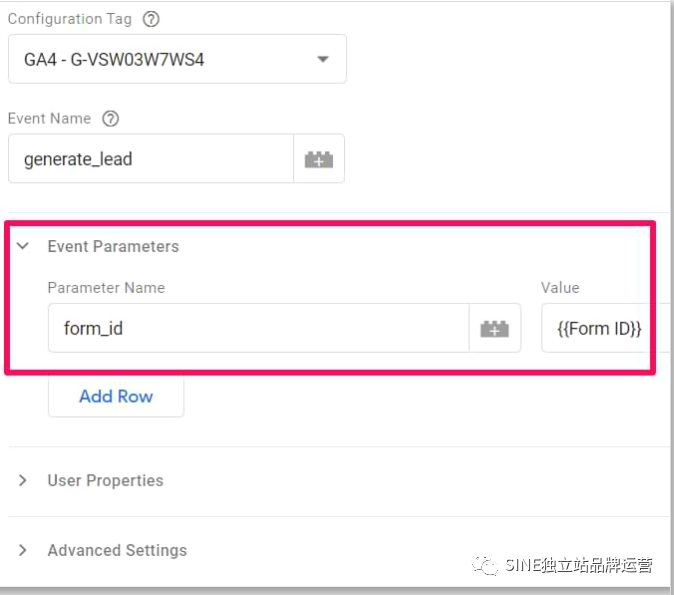
在 GTM 中,轉(zhuǎn)到標(biāo)簽?并編輯你創(chuàng)建的 GA4 事件標(biāo)簽。
對于該參數(shù)應(yīng)該如何命名沒有嚴(yán)格的要求,所以我將其命名為form_id。?它的值將是 {{Form ID}} 變量的值。

保存標(biāo)簽。
讓我們在 GA4 中測試 + 注冊自定義維度
1.將此新觸發(fā)器分配給你在本文開頭創(chuàng)建的 Google Analytics 4 事件標(biāo)簽。
2.刷新預(yù)覽和調(diào)試模式(通過再次單擊 GTM 界面中的預(yù)覽按鈕)
3.然后填寫表格并提交。如果觸發(fā)了 Google Analytics(分析)代碼,那就是個好消息!此外(如果可能),嘗試在你的網(wǎng)站上提交不同的表單。
4.你還應(yīng)該檢查Google Analytics 4 Debug View中的傳入事件 。
5.如果你計劃使用form_id (或 GA4 報告中的其他自定義參數(shù)),則必須將它們注冊為自定義維度。
方法#2。“Thanks”頁面跟蹤與GTM
如果Google 跟蹤代碼管理器中的標(biāo)準(zhǔn)表單追蹤器不起作用,你應(yīng)該檢查該表單是否在成功提交到另一個頁面后將用戶重定向。
·如果是,它重定向到什么 URL(網(wǎng)址)?

o該地址是唯一的嗎?
o如果是,用戶是否可以直接導(dǎo)航到該頁面而無需實際提交表單?如果最后一個問題的答案是?否定的,?那么你可以創(chuàng)建一個僅在該成功頁面上觸發(fā)的網(wǎng)頁瀏覽觸發(fā)器?。你的目標(biāo)是盡可能避免意外訪問成功頁面(又名“Thanks”頁面)。
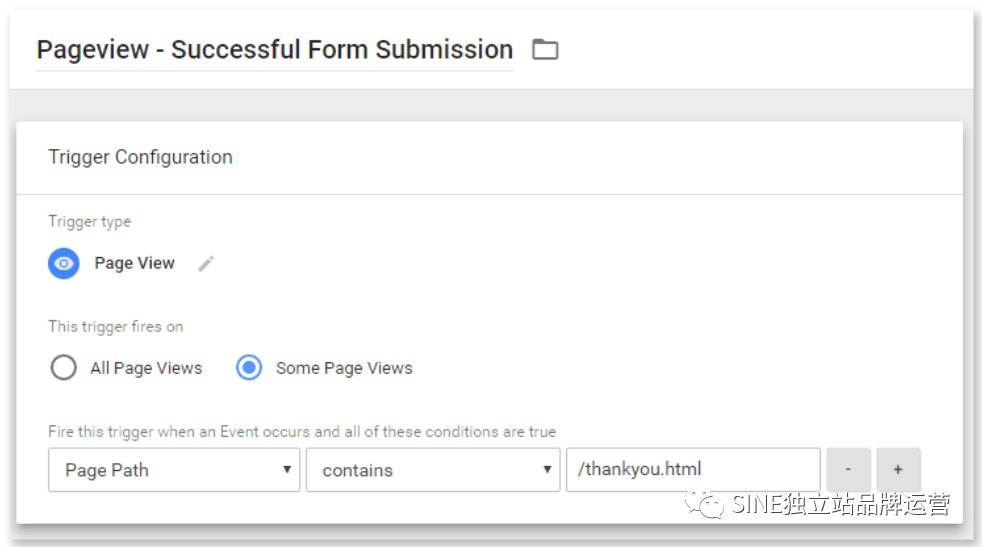
現(xiàn)在讓我們創(chuàng)建一個觸發(fā)器,它只在“Thanks”?頁面上觸發(fā)。
1.轉(zhuǎn)到 Google 跟蹤代碼管理器中的觸發(fā)器
2.按?新建按鈕
3.選擇觸發(fā)類型——頁面瀏覽量和?一些頁面瀏覽量
4.如果訪問者被重定向到 https://www.example.com/form/thankyou.html,那么你可以為此觸發(fā)器設(shè)置以下規(guī)則之一:
1.頁面路徑等于/form/thankyou.html。
2.或頁面 URL 包含/form/thankyou.html。嘗試盡可能具體。僅將“?thankyou?”設(shè)置為此觸發(fā)器的規(guī)則可能不是最好的主意,因為可能還有其他頁面,其 URL 可以包含該詞(我們不希望這樣!)。
5.并且不要忘記正確命名觸發(fā)器,例如“Pageview – Successful Form Submission”。標(biāo)題必須清楚。否則,你的 Google 跟蹤代碼管理器帳戶就會一團(tuán)糟(從長遠(yuǎn)來看)。

讓我們在 GA4 中測試 + 維度
1.將此新觸發(fā)器分配給你在本文開頭創(chuàng)建的 Google Analytics 4 標(biāo)簽。
2.打開(或刷新)預(yù)覽和調(diào)試模式,并刷新包含你要跟蹤的表單的網(wǎng)頁。
3.然后填寫表格并提交。成功提交后,你將被重定向到“Thanks”頁面——如果 Google Analytics(分析)標(biāo)簽被觸發(fā),干得好!此外(如果可能),嘗試在你的網(wǎng)站上提交不同的表單(以查看代碼是否未意外觸發(fā))。
4.你還應(yīng)該檢查Google Analytics 4 Debug View。
5.如果你有多個表單,并且所有表單都有不同的致謝頁面,則無需為 GA4 事件代碼設(shè)置任何自定義參數(shù)。GA4 已經(jīng)自動跟蹤?page_location,你可以使用Page Path等維度來區(qū)分表單提交?。
6.另一方面,如果你有多個表單和一個“Thanks”頁面,則需要執(zhí)行以下操作:
1.檢查所有這些提示,看看你是否可以獲得包含某些表單標(biāo)識符(例如,F(xiàn)orm?ID、Form Name等)的變量,并在下一個列表項中使用它。
2.然后在 GA4?generate_lead事件標(biāo)簽中包含一個附加參數(shù)。它可以是?form_id、??form_name或任何適合你的東西,例如:

?
方法#3。使用 Google 標(biāo)簽管理器跟蹤 AJAX 表單提交
如果你正在閱讀這部分,你的表單可能沒有發(fā)送有效的表單提交事件,也沒有將用戶重定向到“Thanks”頁面。它可能只是自行刷新,然后顯示“你已成功填寫表單”消息,而沒有實際刷新頁面。
這個表單很可能正在使用 AJAX。我建議在這里跳過所有技術(shù)細(xì)節(jié)。你唯一應(yīng)該知道的是?AJAX追蹤器。
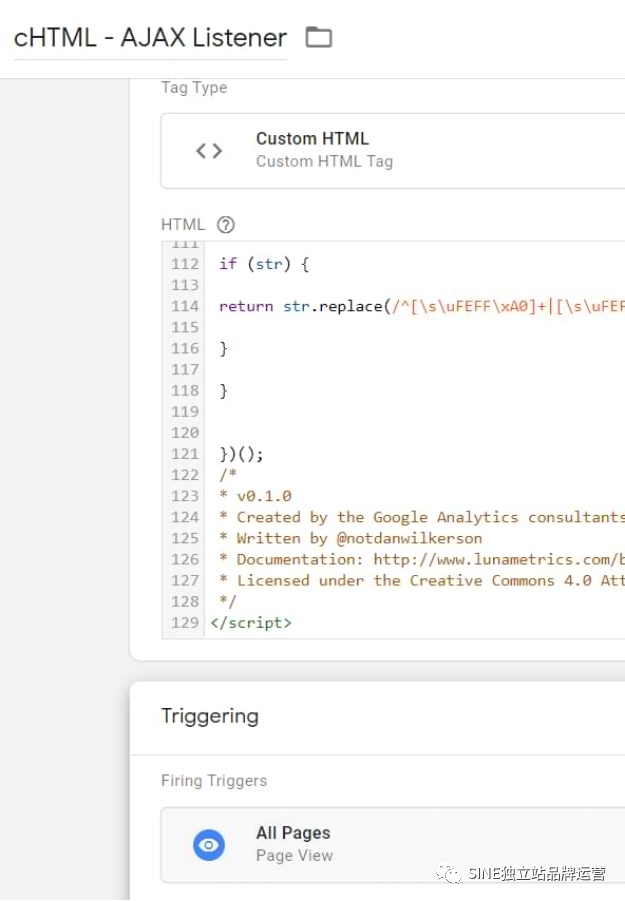
Bounteous為 GTM分享了一個很棒的 AJAX 監(jiān)聽器,每個人都可以免費(fèi)使用。這里我們將借用他們的代碼來跟蹤表單提交。復(fù)制以下代碼并將其粘貼到 Google 跟蹤代碼管理器上的自定義 HTML 代碼中:
<script id="gtm-jq-ajax-listen" type="text/javascript">(function() {;var $;var n = 0;init();function init(n) {// Ensure jQuery is available before anythingif (typeof jQuery !== 'undefined') {// Define our $ shortcut locally$ = jQuery;bindToAjax();// Check for up to 10 seconds} else if (n < 20) {n++;setTimeout(init, 500);}}function bindToAjax() {$(document).bind('ajaxComplete', function(evt, jqXhr, opts) {// Create a fake a element for magically simple URL parsingvar fullUrl = document.createElement('a');fullUrl.href = opts.url;// IE9+ strips the leading slash from a.pathname because who wants to get home on time Friday anywaysvar pathname = fullUrl.pathname[0] === '/' ? fullUrl.pathname : '/' + fullUrl.pathname;// Manually remove the leading question mark, if there is onevar queryString = fullUrl.search[0] === '?' ? fullUrl.search.slice(1) : fullUrl.search;// Turn our params and headers into objects for easier referencevar queryParameters = objMap(queryString, '&', '=', true);var headers = objMap(jqXhr.getAllResponseHeaders(), '\n', ':');// Blindly push to the dataLayer because this fires within GTMdataLayer.push({'event': 'ajaxComplete','attributes': {// Return empty strings to prevent accidental inheritance of old data'type': opts.type || '','url': fullUrl.href || '','queryParameters': queryParameters,'pathname': pathname || '','hostname': fullUrl.hostname || '','protocol': fullUrl.protocol || '','fragment': fullUrl.hash || '','statusCode': jqXhr.status || '','statusText': jqXhr.statusText || '','headers': headers,'timestamp': evt.timeStamp || '','contentType': opts.contentType || '',// Defer to jQuery's handling of the response'response': (jqXhr.responseJSON || jqXhr.responseXML || jqXhr.responseText || '')}});});}function objMap(data, delim, spl, decode) {var obj = {};// If one of our parameters is missing, return an empty objectif (!data || !delim || !spl) {return {};}var arr = data.split(delim);var i;if (arr) {for (i = 0; i < arr.length; i++) {// If the decode flag is present, URL decode the setvar item = decode ? decodeURIComponent(arr[i]) : arr[i];var pair = item.split(spl);var key = trim_(pair[0]);var value = trim_(pair[1]);if (key && value) {obj[key] = value;}}}return obj;}// Basic .trim() polyfillfunction trim_(str) {if (str) {return str.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');}}})();/** v0.1.0* Created by the Google Analytics consultants at http://www.lunametrics.com* Written by @notdanwilkerson* Documentation: http://www.lunametrics.com/blog/2015/08/27/ajax-event-listener-google-tag-manager/* Licensed under the Creative Commons 4.0 Attribution Public License*/</script>
將該自定義 HTML 標(biāo)記設(shè)置為在所有頁面上觸發(fā)。

現(xiàn)在,讓我們檢查一個表單是否基于 AJAX 構(gòu)建:
1.啟用(或刷新)預(yù)覽和調(diào)試模式。
2.嘗試在你的網(wǎng)站上提交表單(沒有錯誤)。
3.ajaxComplete事件是否出現(xiàn)在預(yù)覽和調(diào)試控制臺中?
1.如果是,則表單使用 AJAX。
2.如果沒有,請?zhí)帘疚牡南乱徽隆?p>
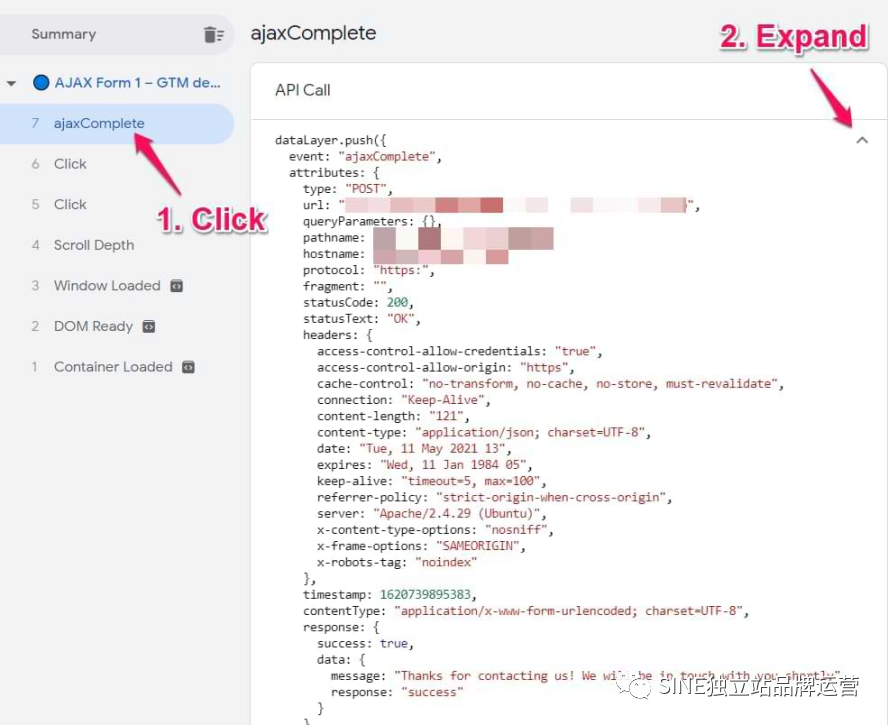
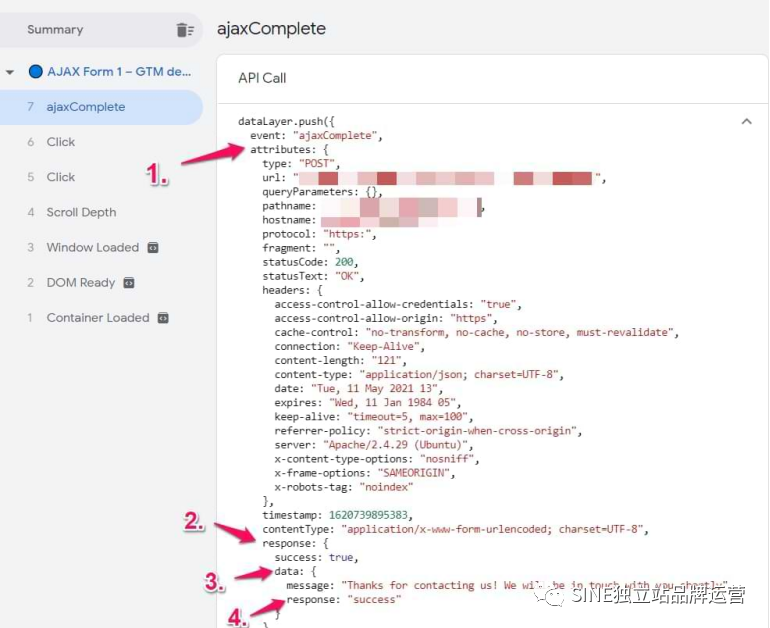
如果你對前面的問題的回答是肯定的,那么讓我們來看看我們可以使用該 AJAX 表單做什么。在 預(yù)覽和調(diào)試?模式下點擊ajaxComplete事件,然后展開 API 調(diào)用:

對于非技術(shù)人員來說看起來很難,對吧?但它比你想象的要容易。
該數(shù)據(jù)在表單提交成功后被傳遞到數(shù)據(jù)層。每一行都是一個單獨(dú)的dataLayer數(shù)據(jù)點,可以作為GTM中的dataLayer變量。
現(xiàn)在你應(yīng)該尋找有助于識別成功提交表單的內(nèi)容。向下滾動并尋找“response”。
讓我們仔細(xì)看看它。你能看到消息“感謝你聯(lián)系我們!我們會盡快與你聯(lián)系”?答對了!我們可以將其用作觸發(fā)器。
首先,讓我們在 Google 跟蹤代碼管理器中創(chuàng)建一個數(shù)據(jù)層變量。
1.轉(zhuǎn)到變量
2.向下滾動到?用戶定義的?變量并點擊?新建
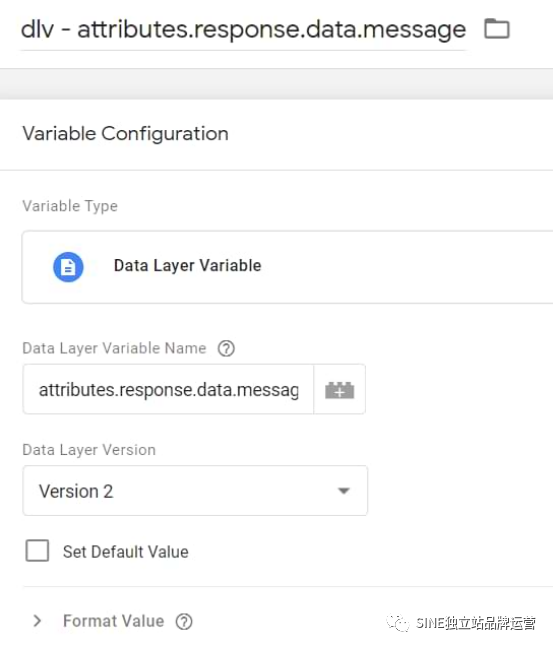
3.點擊?變量配置?,選擇變量類型——?數(shù)據(jù)層變量
4.輸入數(shù)據(jù)層變量名稱 –?attributes.response.data.message
?

你可能猜到為什么我輸入?attributes.response.data.message作為數(shù)據(jù)層變量名稱,而不僅僅是response。讓我們仔細(xì)看看預(yù)覽和調(diào)試模式下的數(shù)據(jù)層。
在第 2 行中,你會看到名為ajaxComplete的事件??——這與出現(xiàn)在預(yù)覽和調(diào)試控制臺左側(cè)的名稱相同。然后我們看到?屬性,它是一個包含各種數(shù)據(jù)點(鍵值對)的對象。響應(yīng)是這些鍵之一。
在該響應(yīng) (2)中,我們看到?數(shù)據(jù) (3),在其中,我們看到?消息 (4)。

將此視為訪問文件夾。首先,你必須訪問屬性,然后你去響應(yīng),然后你去做數(shù)據(jù)文件夾,然后你訪問?消息。
重要提示:在你的情況下,數(shù)據(jù)的結(jié)構(gòu)可以不同,參數(shù)的命名也可以不同。它將始終以?attributes.response 開頭,但在那之后,每種形式的情況可能會有所不同。它可能是?attributes.response.message或類似的東西。你需要適應(yīng)。
另一個例子:假設(shè)你對服務(wù)器數(shù)據(jù)感興趣(來自非常準(zhǔn)確的 AJAX 響應(yīng))。在這種情況下,數(shù)據(jù)層變量的名稱應(yīng)該是attributes.headers.Server ?。
在 Google 跟蹤代碼管理器中創(chuàng)建數(shù)據(jù)層變量后,讓我們進(jìn)行調(diào)試。刷新預(yù)覽和調(diào)試模式(通過單擊 GTM 界面中的預(yù)覽按鈕)。
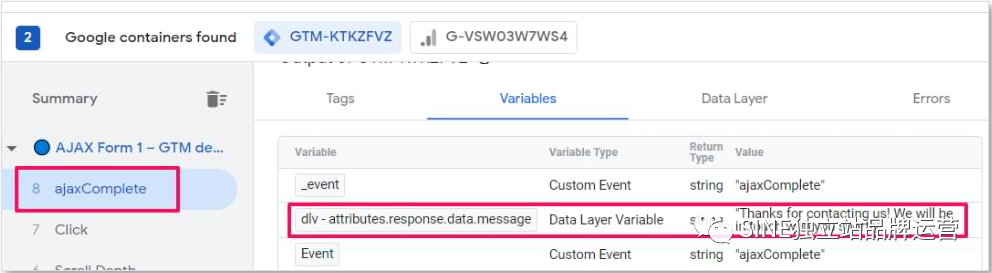
填寫表格并提交。單擊預(yù)覽和調(diào)試控制臺中最近的 ajaxComplete 事件,然后導(dǎo)航到變量選項卡并找到新變量?dlv – attributes.response.data.message。如果你做的一切都正確,它應(yīng)該是這樣的:

這是成功提交表單的消息。如果該變量的值未定義,?那么你應(yīng)該開始尋找錯誤。最常見的是變量名中的拼寫錯誤或變量路徑定義不準(zhǔn)確。有些人只是嘗試使用?response而不是attributes.response.data.message。?
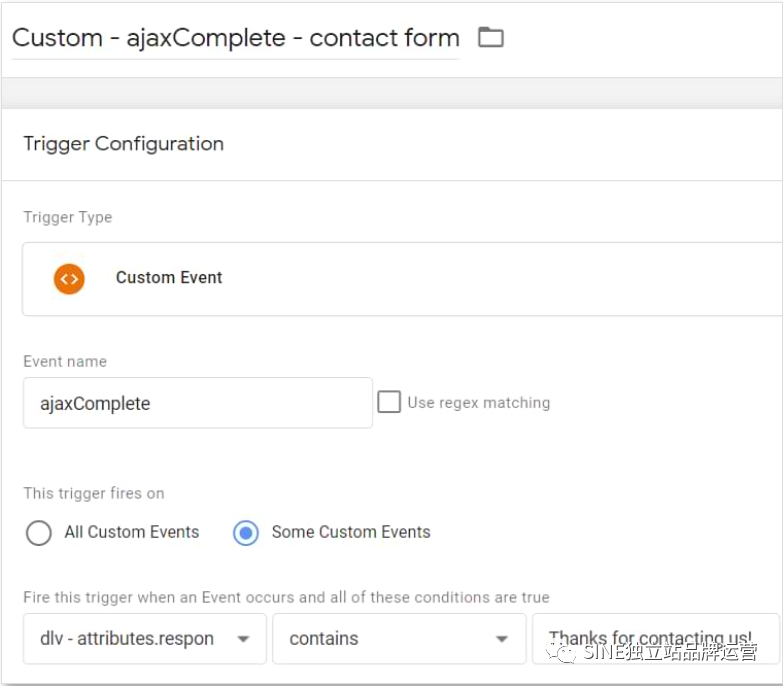
現(xiàn)在讓我們創(chuàng)建一個觸發(fā)器,當(dāng)事件為ajaxComplete 時觸發(fā),?并且我們的新數(shù)據(jù)層變量包含“感謝你聯(lián)系我們”。
1.轉(zhuǎn)到觸發(fā)器并單擊?新建
2.選擇觸發(fā)類型——自定義事件
3.輸入事件名稱 –?ajaxComplete
4.此觸發(fā)器應(yīng)在某些自定義事件上觸發(fā)?。
5.定義觸發(fā)器觸發(fā)的條件 –??dlv – attributes.response.data.message?包含”Thanks for contacting us!”。

讓我們測試一下
1.將此新觸發(fā)器分配給你在本文開頭創(chuàng)建的 Google Analytics 4 事件標(biāo)簽。
2.打開(或刷新)預(yù)覽和調(diào)試模式
3.然后填寫AJAX表單并提交。成功提交后,Google Analytics 4 事件代碼應(yīng)該觸發(fā)(它將在預(yù)覽和調(diào)試模式下顯示。你還應(yīng)該檢查Google Analytics 4 Debug View。
跟蹤 AJAX 表單時要記住的事情:
1.你的表單響應(yīng)可能看起來不同,因此你應(yīng)該調(diào)整數(shù)據(jù)層變量和自定義事件觸發(fā)器。
2.如果技術(shù)人員更改響應(yīng)的數(shù)據(jù),你的觸發(fā)器將失敗。通知技術(shù)人員你的 GTM 實施。
3.如果頁面包含多個 AJAX 表單,請嘗試在數(shù)據(jù)層中查找更多信息,這可以幫助 Google 跟蹤代碼管理器區(qū)分這些表單。
方法#4。使用元素可見性觸發(fā)器跟蹤表單提交
我們在這里需要做的第一件事是檢查表單的成功消息。我們需要找到一種方法來指示 Google 跟蹤代碼管理器我們感興趣的特定網(wǎng)站元素。
然后你將看到瀏覽器的開發(fā)人員工具,其中包含有關(guān)消息的各種信息:消息的內(nèi)容、CSS 類等。
在下面的示例中,我看到消息有一個類“thanks”,它可以用作元素可見性觸發(fā)器中的條件。如果成功消息有一個名為“id”的參數(shù)就更好了,但由于它不可用,我們將使用 CSS 類。

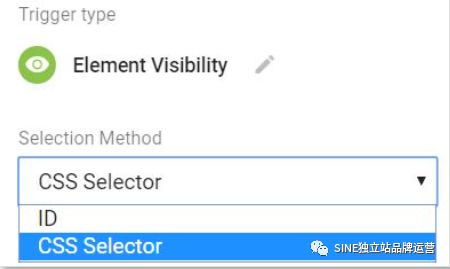
讓我們轉(zhuǎn)到你的 Google 跟蹤代碼管理器容器并轉(zhuǎn)到觸發(fā)器。創(chuàng)建一個新觸發(fā)器并選擇?元素可見性作為其類型。這里的關(guān)鍵要素是幫助 GTM 了解我們正在尋找什么的選擇方法。

選擇方法有兩個選項:Element ID 和 CSS Selector。由于我示例中的成功消息沒有 id(但有“class”),我們將使用 CSS Selector。
在元素選擇器字段中,我們需要粘貼該類“thanks”。在 CSS 中,每個類都在其前面加上一個點來定義,所以我們也這樣做。
最后,確保勾選“Observe DOM changes”。這個設(shè)置意味著如果一個元素出現(xiàn)在屏幕上不是由于滾動而是在某些其他情況下(例如,“只是簡單地彈出”),GTM 將捕獲它(最有可能)。
看看下面的截圖。如果你愿意,你可以做一些其他的調(diào)整,但我所做的只是最低限度。

保存觸發(fā)器。
讓我們測試一下
1.將此新觸發(fā)器分配給你在本文開頭創(chuàng)建的 Google Analytics(分析)代碼。
2.打開(或刷新)預(yù)覽和調(diào)試模式
3.然后填寫表格并提交。提交成功后,在P&D控制臺,會看到?Element Visibility事件。點擊它,你會看到 GA4 代碼已觸發(fā)。如果你沒有看到元素可見性事件,你可能在選擇方法或 CSS 選擇器字段中犯了一些錯誤。或者忘記啟用?Observe DOM changes?復(fù)選框。或者那個表格在 iFrame 中。
方法#5。使用 dataLayer 事件進(jìn)行表單跟蹤
免責(zé)聲明:盡管這種表單跟蹤方法是一種非常強(qiáng)大的解決方案,但出于某種原因,我將其列為此列表中的第 6 個選項。
當(dāng)其他營銷人員向我尋求表單跟蹤建議時,他們正在尋找一種可以避免開發(fā)人員輸入的解決方案。“在沒有開發(fā)人員幫助的情況下管理你的營銷標(biāo)簽”是他們首先開始考慮使用 Google Tag Manager 的主要原因之一。
該聲明是 GTM 推出時的關(guān)鍵“賣點”之一,因此營銷人員期望這 100% 正確也就不足為奇了。盡管我們知道在許多情況下,強(qiáng)烈建議開發(fā)人員提供幫助。我在這里的立場:
1.如果你有權(quán)訪問開發(fā)人員并且 Google 跟蹤代碼管理器的表單偵聽器不適合你,我建議使用 dataLayer.push 方法,我將進(jìn)一步描述該方法。
2.如果你無法接觸到開發(fā)人員或者他們非常忙(他們通常很忙),那么可以使用這篇博文中提到的其他技術(shù)進(jìn)行跟蹤。請注意,當(dāng)開發(fā)人員不斷更新網(wǎng)站時,其他解決方案更有可能失敗。這尤其適用于第 7 種技術(shù)——DOM 抓取。
我希望我表達(dá)清楚了,我們繼續(xù)。
正如上面提到的,如果內(nèi)置的 Google 跟蹤代碼管理器表單偵聽器不能與你的表單一起使用,那么下一個最好的辦法是要求開發(fā)人員在回調(diào)函數(shù)中實現(xiàn)自定義 dataLayer.push() ,該回調(diào)函數(shù)在表單提交成功。這段代碼可能是這樣的(顯然,像“Footer”這樣的虛擬數(shù)據(jù)應(yīng)該用你表單的實際數(shù)據(jù)替換):
window.dataLayer = window.dataLayer || [];window.dataLayer.push({'event': 'formSubmission','formType': 'Contact us','formPosition': 'Footer'});
你需要為開發(fā)人員準(zhǔn)備一個簡短但寫得很好且清晰的任務(wù):
1.首先,為活動選擇一個名稱。在上面的示例中,我選擇了?formSubmission。
2.然后考慮你可能需要的任何其他數(shù)據(jù)。寫下這些數(shù)據(jù)點并嘗試對它們進(jìn)行分類。
1.假設(shè)我有幾種類型的表單——“聯(lián)系我們”和“時事通訊訂閱”。所以我決定有一個 dataLayer 變量?formType。
2.另一個有用的參數(shù)(在我看來)是表單位置,因為一些表單在頁腳中,而另一些則在網(wǎng)站的側(cè)邊欄中。為什么不讓它成為另一個 dataLayer 變量?
3.如果開發(fā)人員對 dataLayer 事件和一般的 Google 跟蹤代碼管理器不熟悉,請向他們提供指向此dataLayer.push 指南的鏈接,其中包含清晰的示例。向他們解釋,在成功提交表單后,你需要一個帶有附加參數(shù)的事件被推送到 dataLayer 中。
4.但請記住強(qiáng)調(diào),??formType和?formPosition等參數(shù)的值應(yīng)由開發(fā)人員動態(tài)替換。如果提交了 X 表單,則必須將該 X 表單的數(shù)據(jù)推送到數(shù)據(jù)層。了解并編寫插入實際值的解決方案是開發(fā)人員的工作。
完畢!開發(fā)者實現(xiàn)所有形式的dataLayer.push后,你應(yīng)該測試它:
1.打開預(yù)覽和調(diào)試模式。
2.嘗試提交表單:
1.至少將一個必填字段留空。在這種情況下,不得推送 dataLayer 事件。
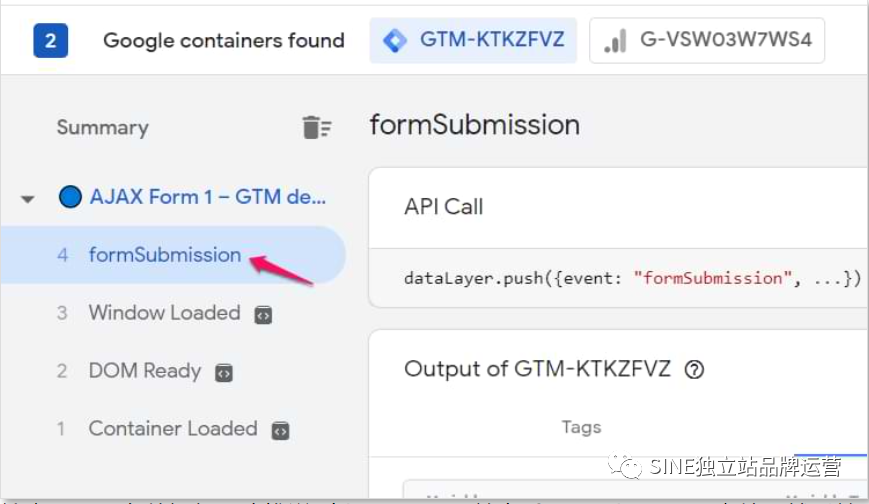
2.填寫所有字段并再次嘗試提交。該事件是否出現(xiàn)在預(yù)覽和調(diào)試控制臺中?它應(yīng)該是這樣的:

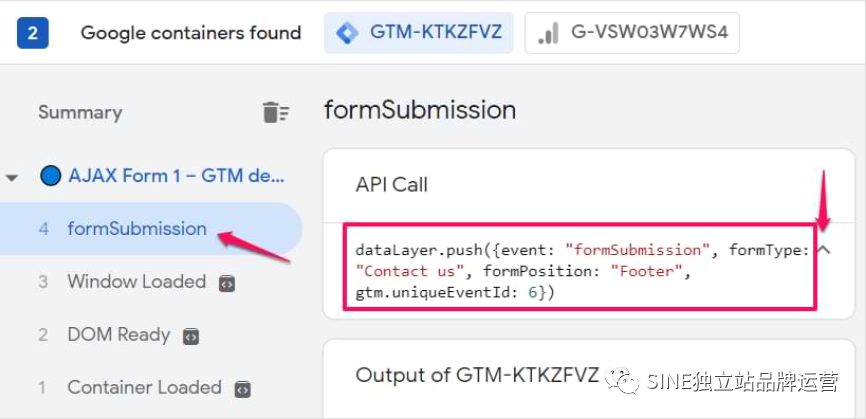
3.檢查是否所有數(shù)據(jù)都正確推送到dataLayer。單擊?formSubmission事件,然后單擊預(yù)覽控制臺中的 API 調(diào)用。數(shù)據(jù)應(yīng)如下所示:

在 GTM 中設(shè)置變量和觸發(fā)器。在我的 dataLayer.push 示例中,有兩個數(shù)據(jù)點我想用作變量——formType?和?formPosition??(?我將它們包含在我的 GA4 事件代碼中),因此我需要通過創(chuàng)建數(shù)據(jù)層將它們包含在 Google 跟蹤代碼管理器中變量。
第一個變量:
標(biāo)題:?dlv – formType
變量類型:?數(shù)據(jù)層變量
數(shù)據(jù)層變量名稱:??formType
保持所有其他設(shè)置不變
第二個變量:
標(biāo)題:?dlv – formPosition
變量類型:?數(shù)據(jù)層變量
數(shù)據(jù)層變量名稱:??formPosition
保留所有其他設(shè)置不變
現(xiàn)在,讓我們創(chuàng)建一個觸發(fā)器。轉(zhuǎn)到觸發(fā)器并單擊新建。輸入以下設(shè)置:
觸發(fā)器類型:自定義事件
事件名稱:?formSubmission(根據(jù)你的情況可能會有所不同。只要確保你和你的開發(fā)人員使用相同的名稱即可)。
此觸發(fā)器觸發(fā):所有自定義事件。這意味著將跟蹤所有formSubmission事件。
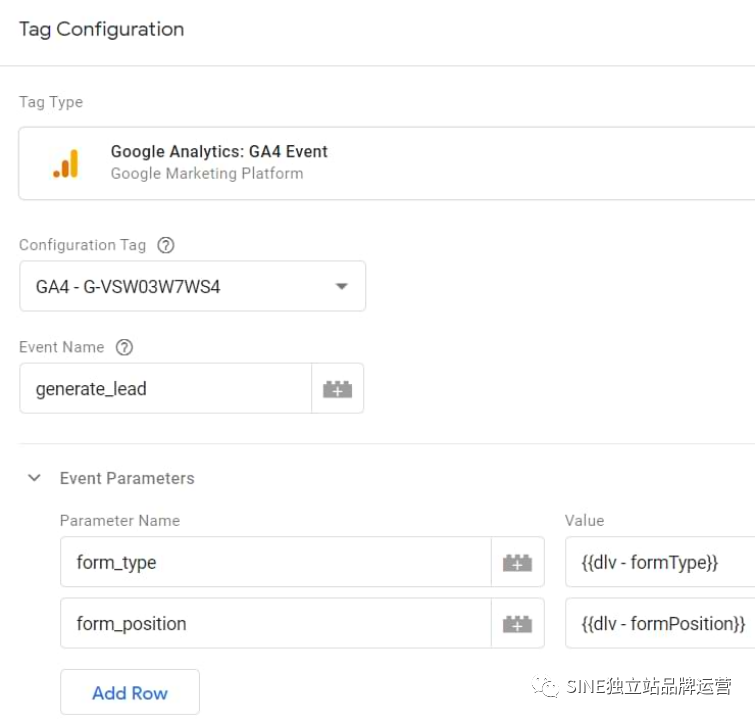
更新 GA4 事件代碼
由于我創(chuàng)建了兩個數(shù)據(jù)層變量(formType和?formPosition),我可以在我的 GA4 事件代碼中使用它們。正如我之前在這篇博文中所說,對于這些參數(shù)的命名方式?jīng)]有嚴(yán)格的要求。
我決定使用form_type和?form_position。它們的值是我剛剛創(chuàng)建的那兩個數(shù)據(jù)層變量。

保存標(biāo)簽。
讓我們測試一下 + GA4 自定義維度
1.將此新觸發(fā)器分配給你在本文開頭創(chuàng)建的 Google Analytics(分析)代碼。
2.打開(或刷新)預(yù)覽和調(diào)試模式
3.然后填寫表格并提交。成功提交后,Google Analytics Tag 應(yīng)該觸發(fā)(它將在預(yù)覽和調(diào)試模式下顯示)。
4.你還應(yīng)該檢查Google Analytics 4 Debug View中的傳入事件?。
5.在 GA4 中將form_position和?form_type注冊?為自定義維度(如果你打算在報告中使用它們)。?
方法#6。使用 DOM 抓取跟蹤表單提交
這種方法永遠(yuǎn)不應(yīng)該是你的第一選擇。在繼續(xù)閱讀本章之前,請嘗試使用所有其他 Google 跟蹤代碼管理器表單跟蹤方法(在本博文中進(jìn)行了描述)。
如果開發(fā)人員經(jīng)常更新網(wǎng)站的代碼,你應(yīng)該將DOM 抓取?作為最后的手段。這是有風(fēng)險的,而且損壞的速度可能比你想象的要快。
即使是開發(fā)人員做出的微小更改也可能會破壞你的實施。此外,它需要一些 Javascript 和 DOM 概念的知識(這在營銷人員中不是很常見的技能)。
對于這個例子,我們將使用DOM 元素變量。它是 Google 標(biāo)簽管理器中的一個變量,可讓你直接從文檔對象模型中抓取內(nèi)容(換句話說:在它的幫助下,你可以將網(wǎng)站上的任何文本轉(zhuǎn)換為變量并將其傳遞給你的營銷工具(例如,谷歌分析))。
例如,我將使用 Shopify 演示商店。在他們的主頁底部有一個注冊到我們的郵件列表表格。

在該 Shopify 表單中輸入?example@example.com ,然后點擊訂閱。?頁面將刷新,網(wǎng)址將更改為?https://somewebsite.com/?customer_posted=true#contact_form,并且?該小表格會顯示一條“謝謝”消息。

在這種情況下,我們可以使用感謝頁面的 Pageview 觸發(fā)器輕松跟蹤表單提交,但讓我們假設(shè)頁面的地址 (URL) 沒有改變。這種情況并不常見,但有可能。這就是 DOM 元素變量可能派上用場的地方。我們可以創(chuàng)建一個可以掃描網(wǎng)站并查找成功消息“感謝訂閱”的觸發(fā)器。
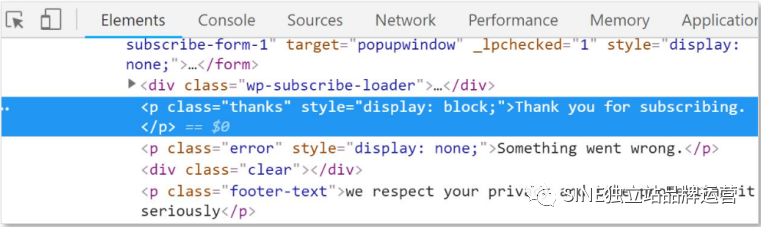
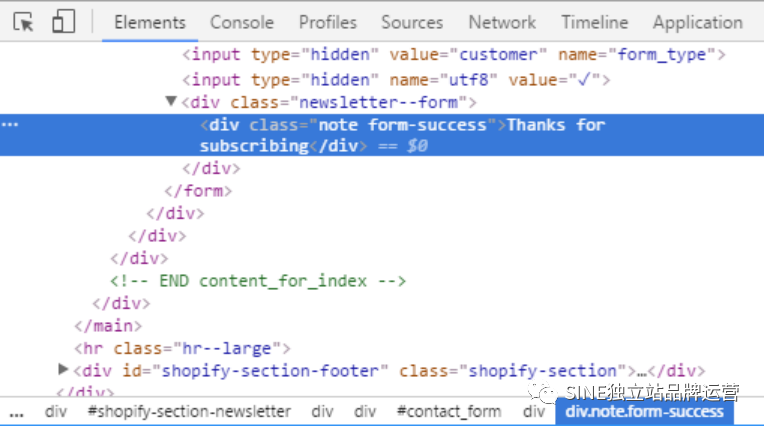
首先,讓我們創(chuàng)建一個 DOM 元素變量來查找特定的成功消息。將鼠標(biāo)光標(biāo)懸停在成功消息的文本上,右鍵單擊并選擇“檢查”。

開發(fā)人員的控制臺將出現(xiàn)大量 HTML 代碼。請注意,已在該控制臺中選擇了成功消息的代碼。該消息沒有任何唯一 ID,因此我們需要使用 CSS 選擇器。

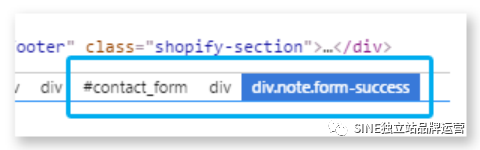
在屏幕截圖的底部,你可以看到一行 CSS 選擇器,例如?div.note.form-success。這些選擇器可以幫助我們識別網(wǎng)站的確切元素。
讓我們創(chuàng)建一個 DOM 元素變量并嘗試抓取“感謝訂閱”文本。
1.轉(zhuǎn)到變量
2.向下滾動到用戶定義的變量并單擊?新建
3.選擇變量類型?——DOM 元素變量
4.選擇方法——CSS選擇器
5.在?元素選擇器字段中輸入div.note.form-success

看到我在那里做了什么嗎?我輸入了上面屏幕截圖中的最后一個 CSS 選擇器。
6.如果在具有類似 CSS 選擇器的網(wǎng)站上有多個可能的成功消息,我會使用更長的 CSS 選擇器,例如“?#contact_form div div.note.form-success?”(不帶引號)。

7.將屬性名稱留空。
8.變量的標(biāo)題可以是?DOM – Form Success Message。
9.點擊?保存。
讓我們測試一下
1.啟用預(yù)覽和調(diào)試模式
2.提交表格。
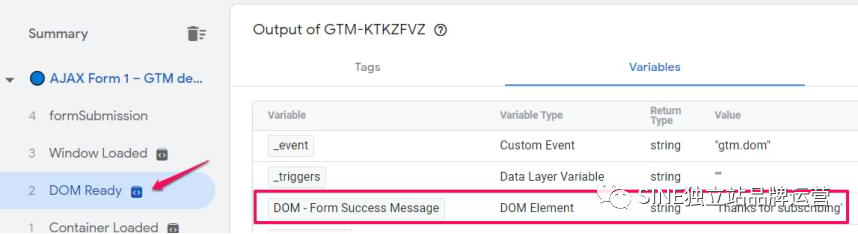
3.?在預(yù)覽和調(diào)試控制臺中選擇?DOM Ready (not Container Loaded) 事件并單擊 Variables。

4.如果DOM – Form Success Message?變量的值為?Thanks for subscribing,那么你做得很好。
好吧!我們需要創(chuàng)建一個依賴于我們新的 DOM 變量的觸發(fā)器。
1.轉(zhuǎn)到觸發(fā)器并單擊?新建
2.選擇觸發(fā)器類型?——DOM 就緒
3.此觸發(fā)器在某些頁面上觸發(fā)?
4.輸入以下條件:DOM –?Form Success Message等于?Thanks for subscribing。?這意味著觸發(fā)器將僅在向訪問者顯示表單成功消息的那些頁面上觸發(fā)。
5.保存觸發(fā)器
不要忘記測試:
1.將此新觸發(fā)器分配給你在本文開頭創(chuàng)建的 Google Analytics 4 事件標(biāo)簽。
2.打開預(yù)覽和調(diào)試模式(或刷新)
3.填寫表格并提交。成功提交后,Google Analytics Tag 應(yīng)該觸發(fā)(它將在預(yù)覽和調(diào)試模式下顯示)。
4.你還應(yīng)該檢查Google Analytics 4 Debug View中的傳入事件?。
5.此外,嘗試提交帶有故意錯誤的表單并查看代碼是否觸發(fā)(它不應(yīng)該觸發(fā))。
最后
在這篇博文中,我描述了一系列使用 Google 跟蹤代碼管理器的表單跟蹤方法。這是一段緊張的旅程,但我希望你覺得它有用。你現(xiàn)在應(yīng)該能夠在沒有技術(shù)輸入的情況下跟蹤更多表單。
但請記住——尋求開發(fā)人員的幫助是可以的。如果可能,選擇dataLayer.push方法而不是 DOM 抓取。強(qiáng)大的解決方案應(yīng)該是你的首要任務(wù)。
文章為作者獨(dú)立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時會分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)