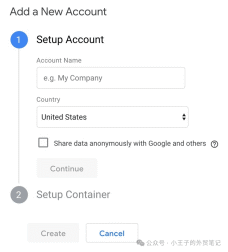
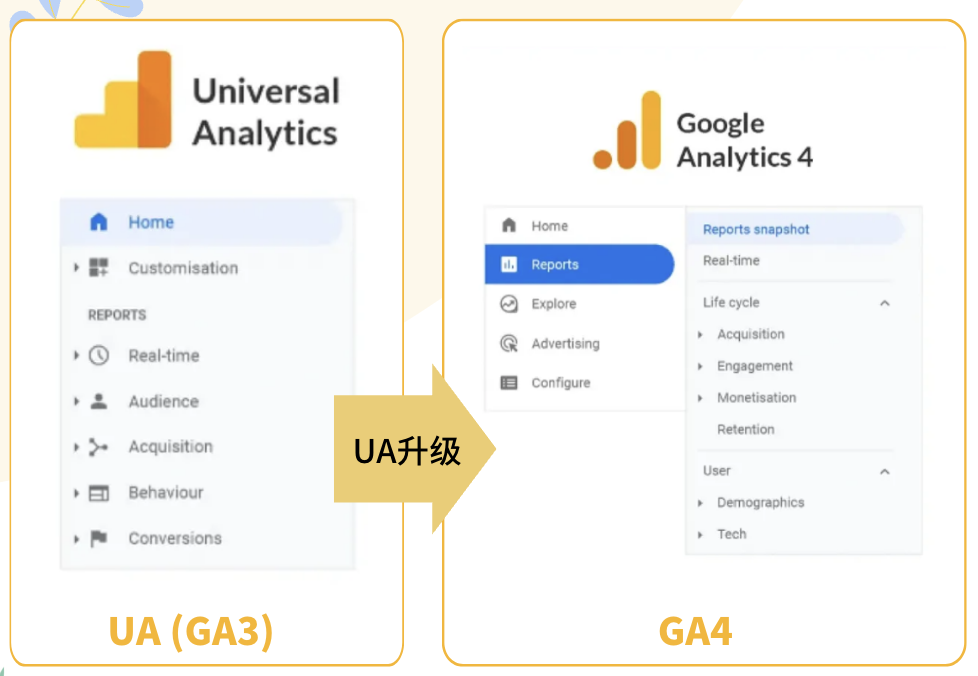
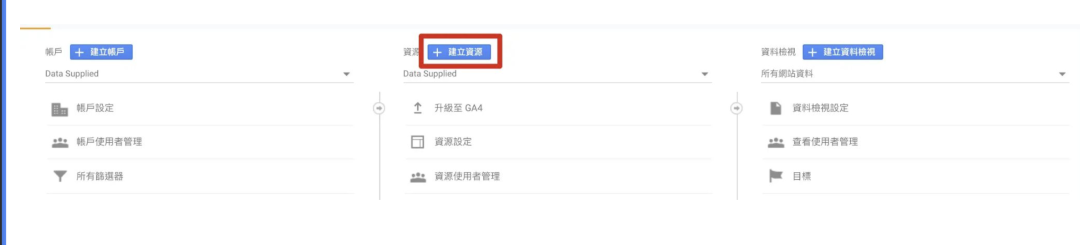
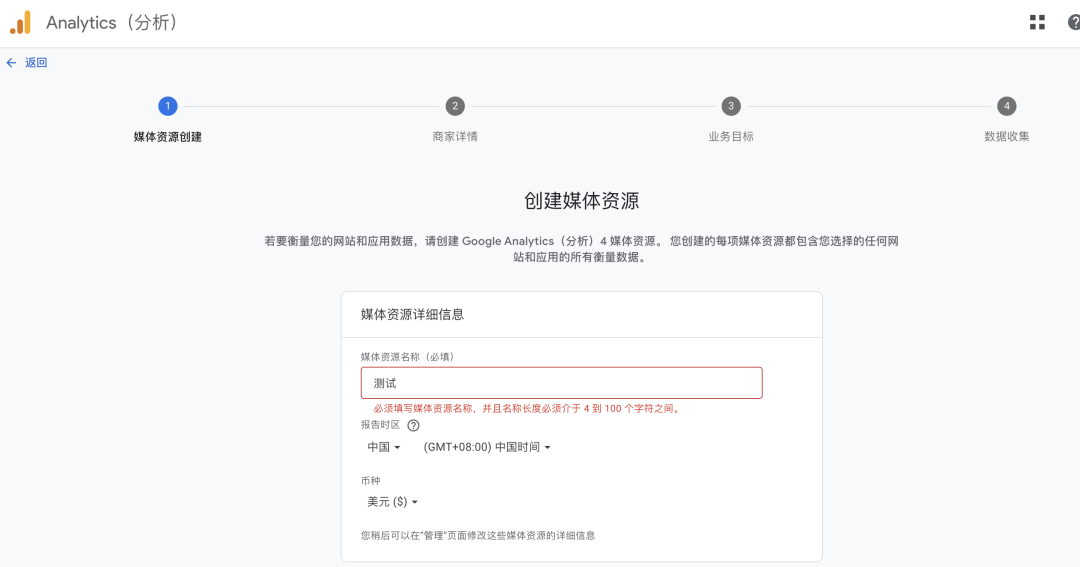
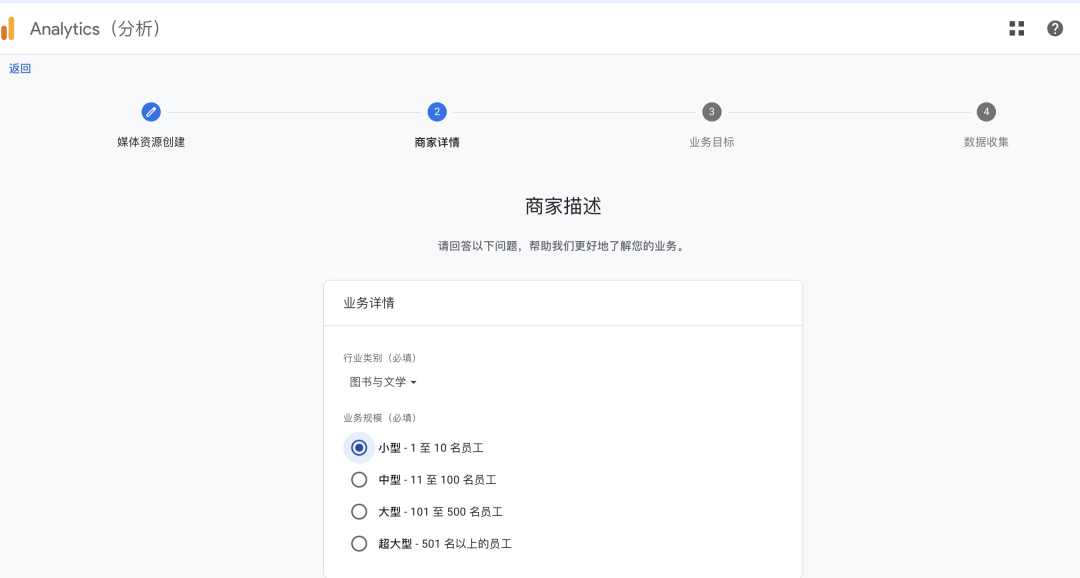
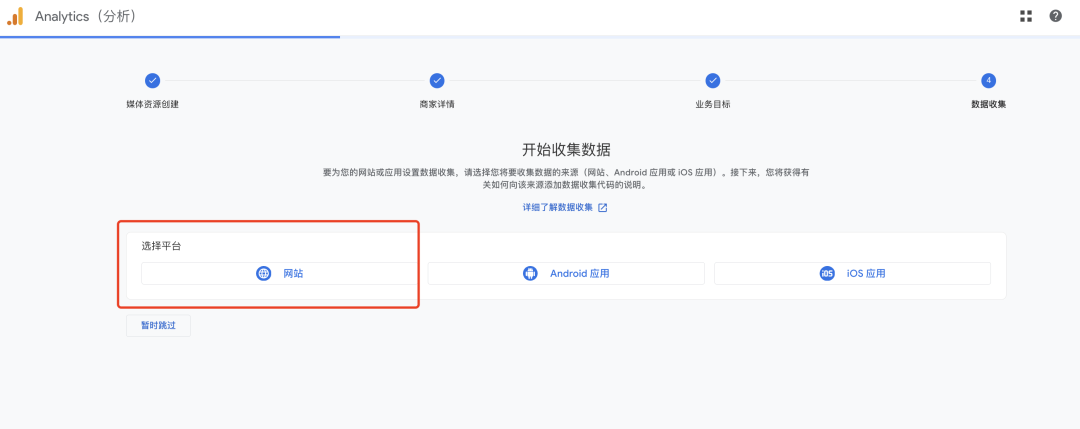
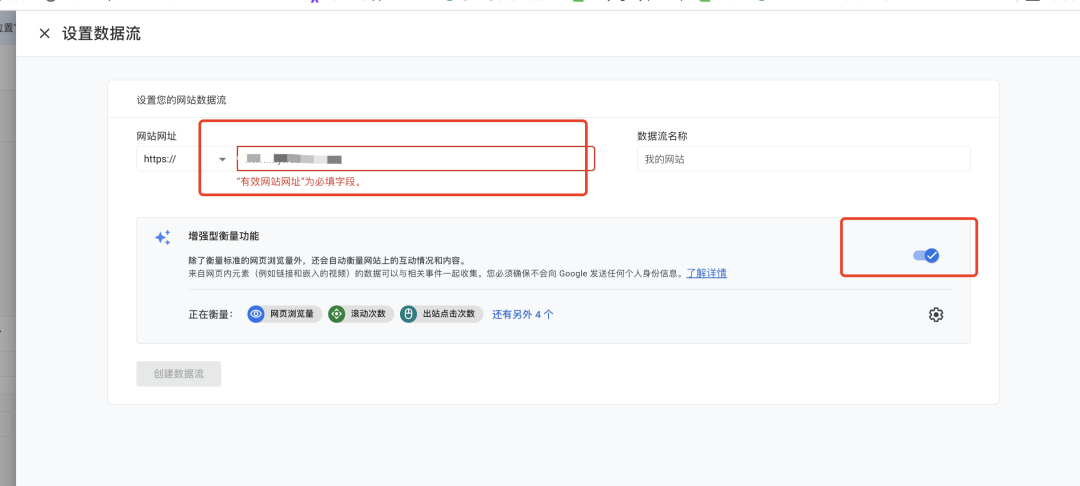
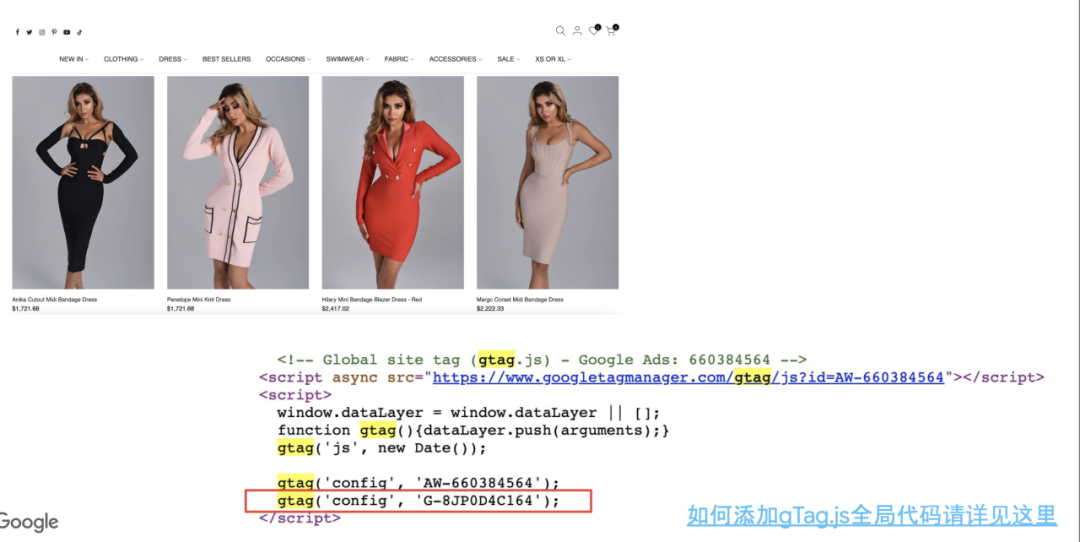
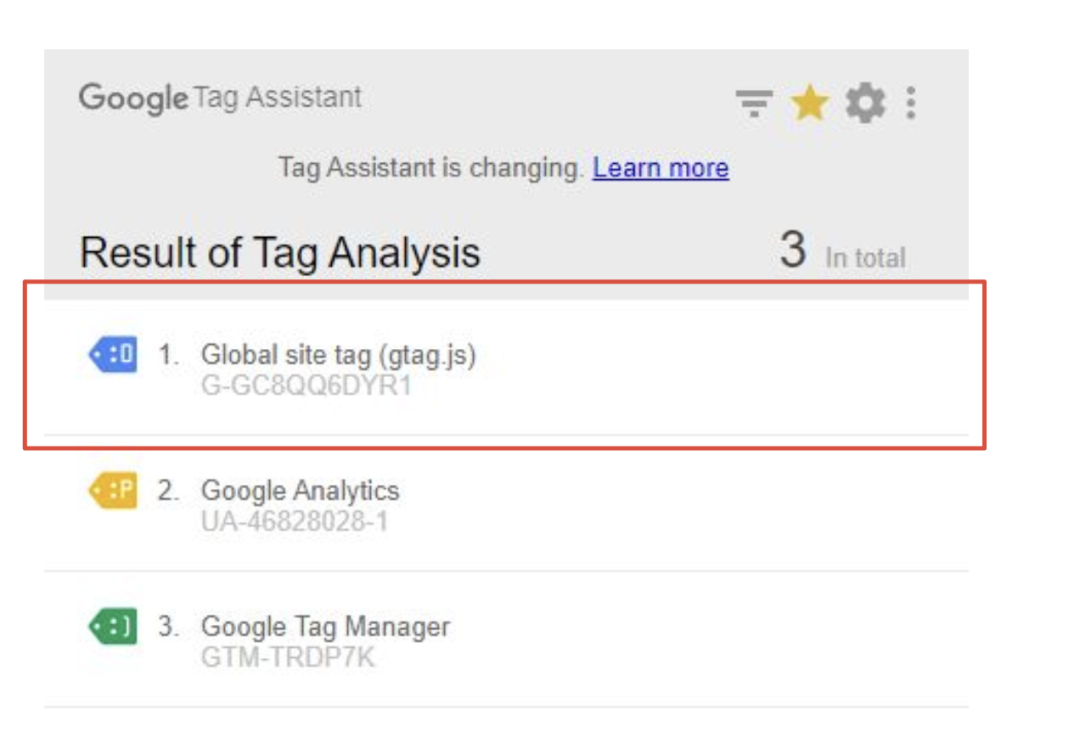
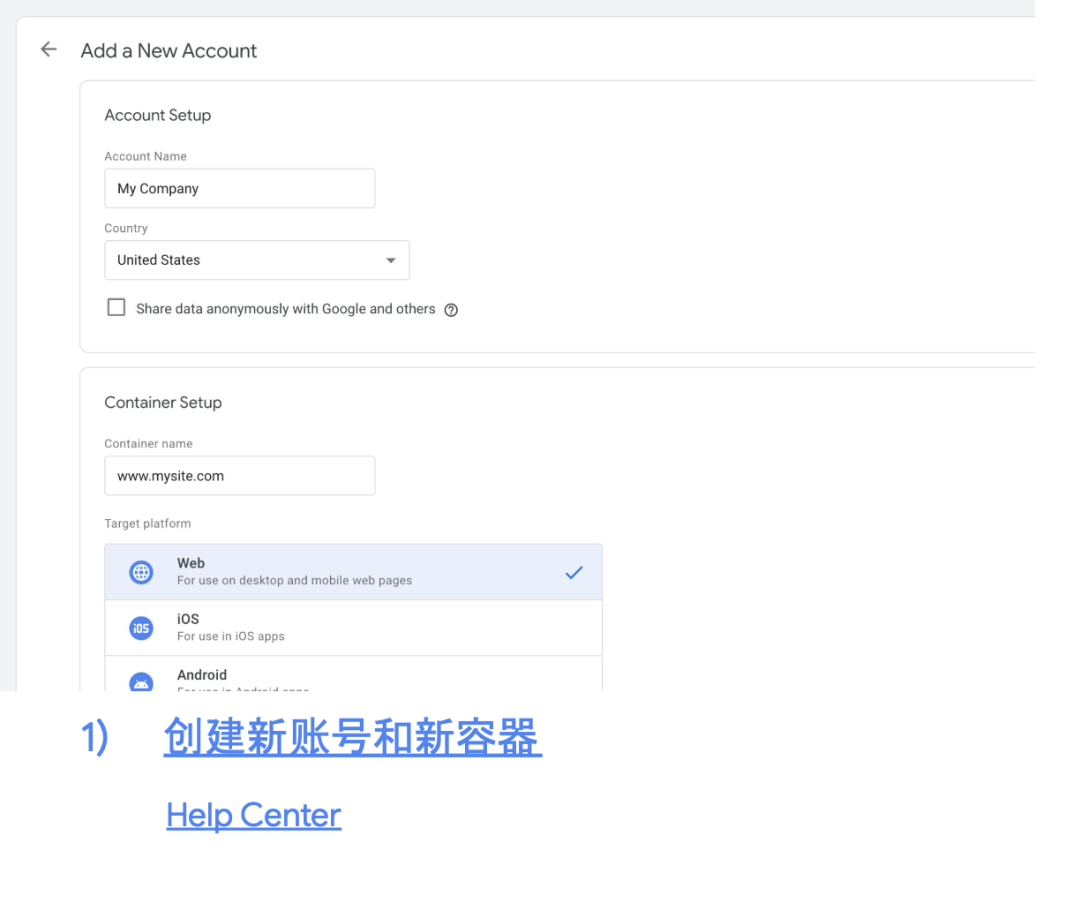
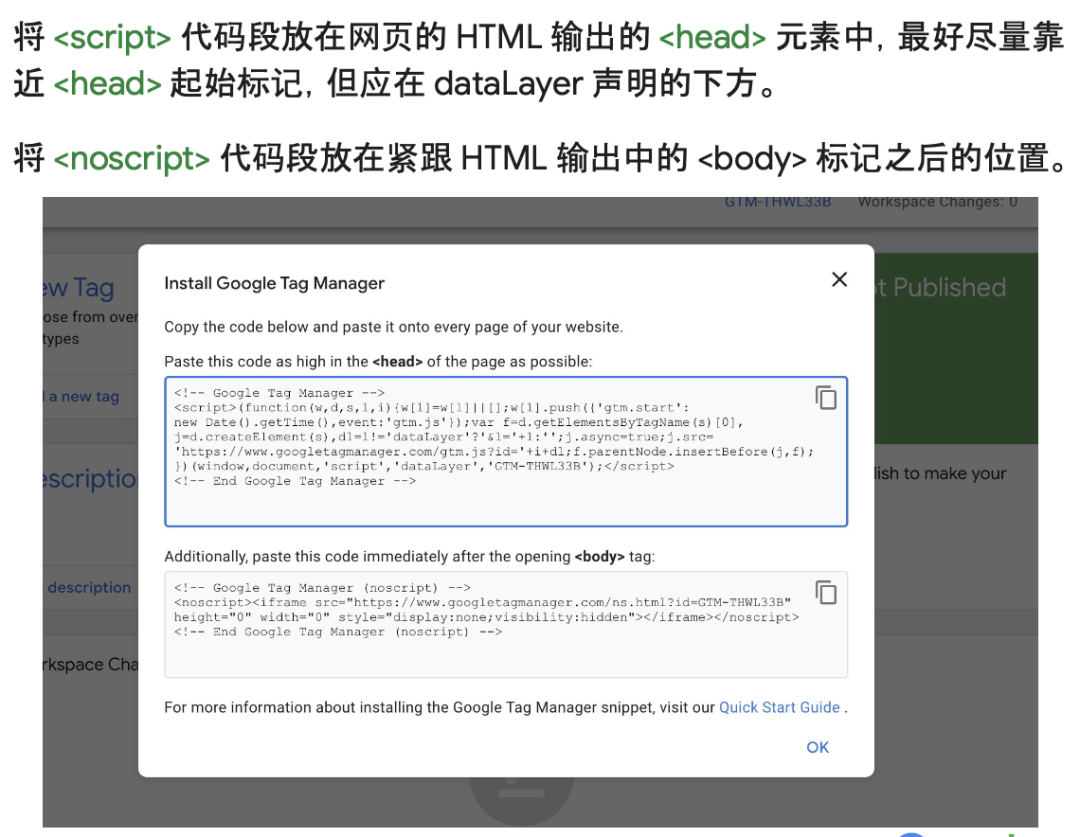
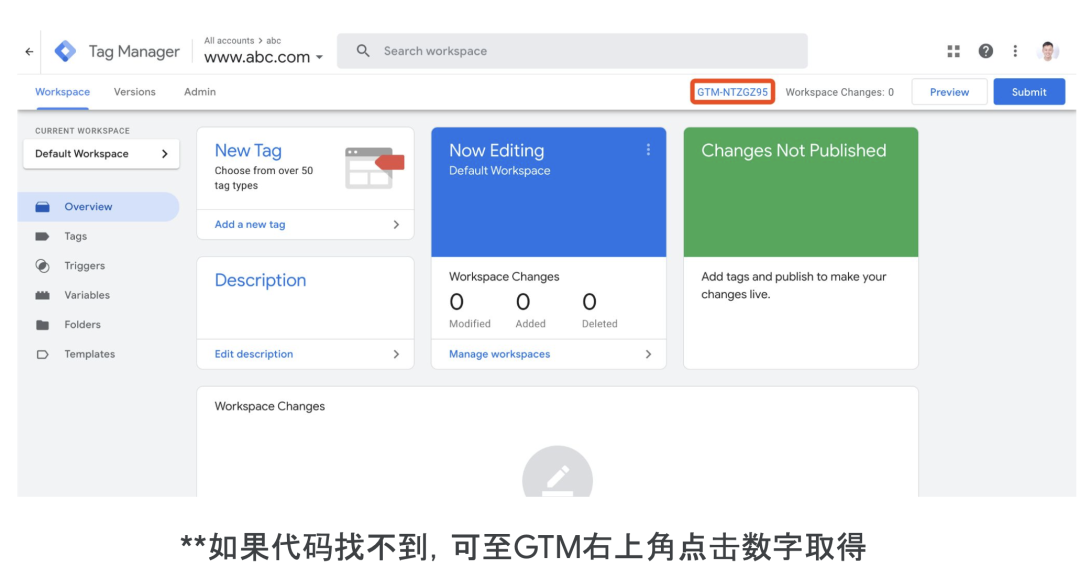
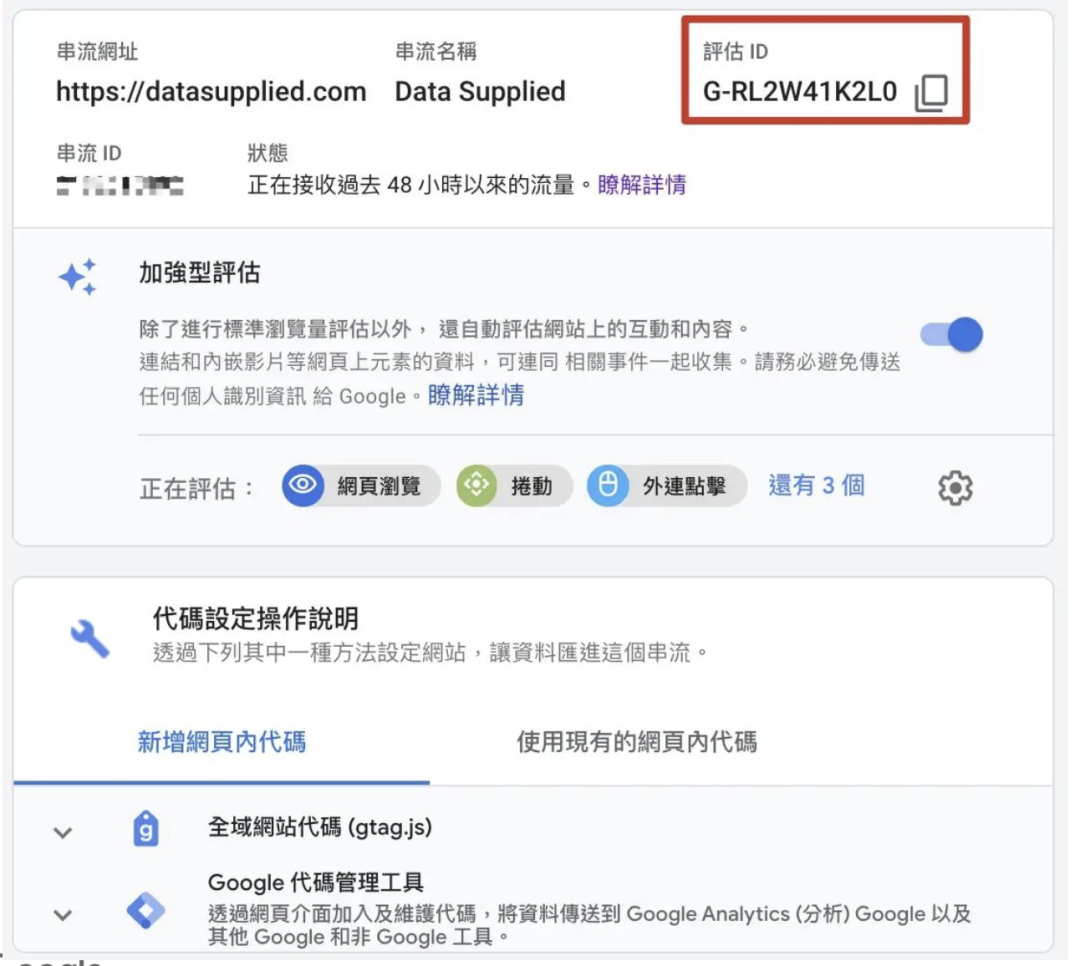
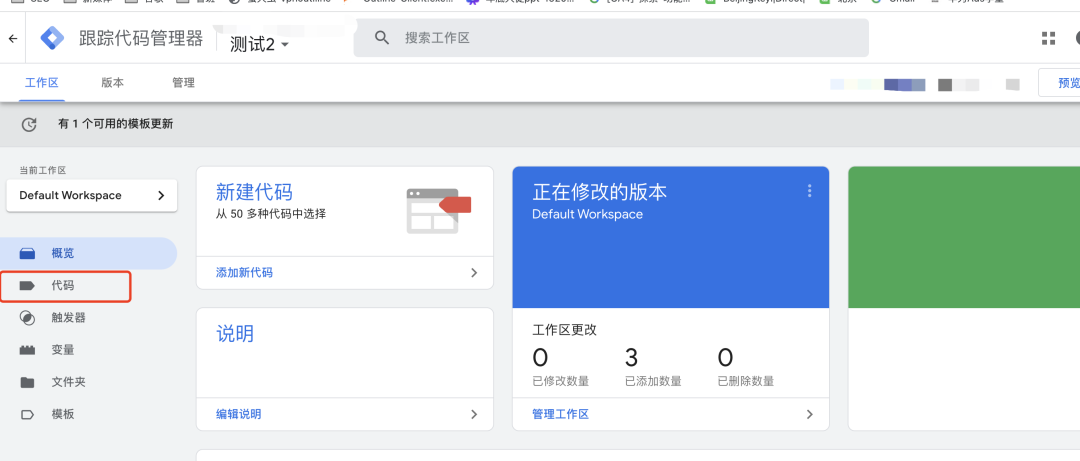
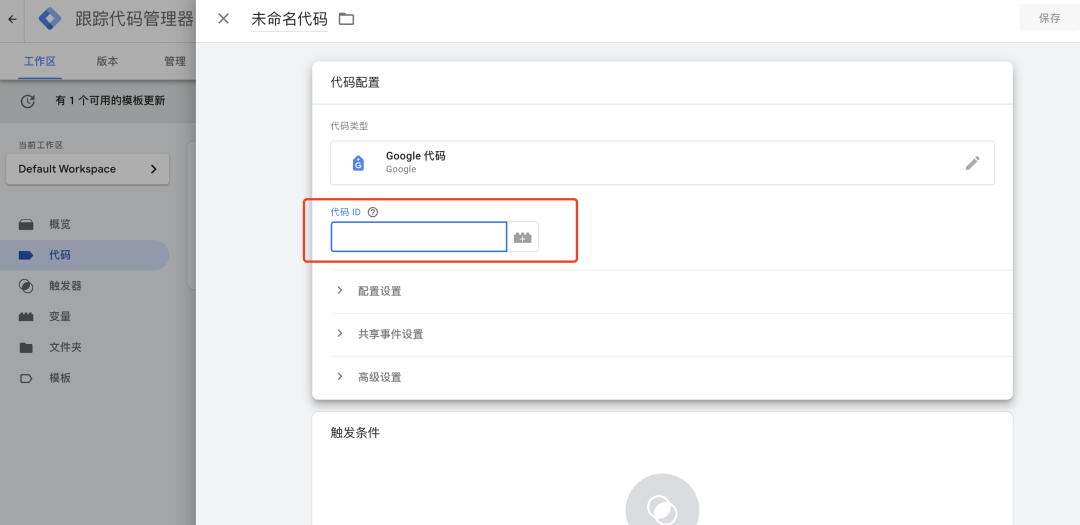
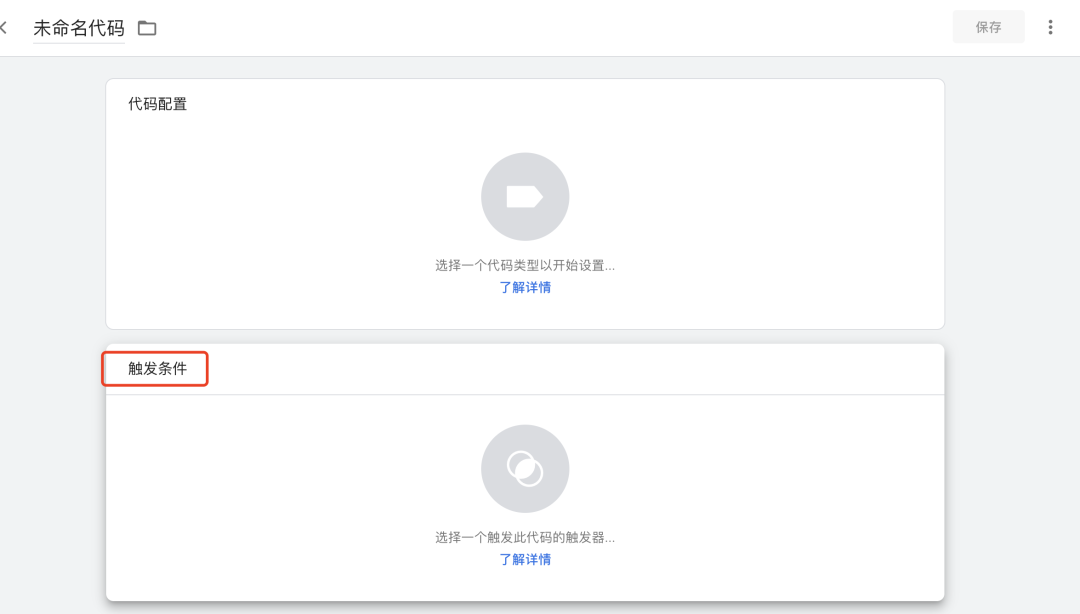
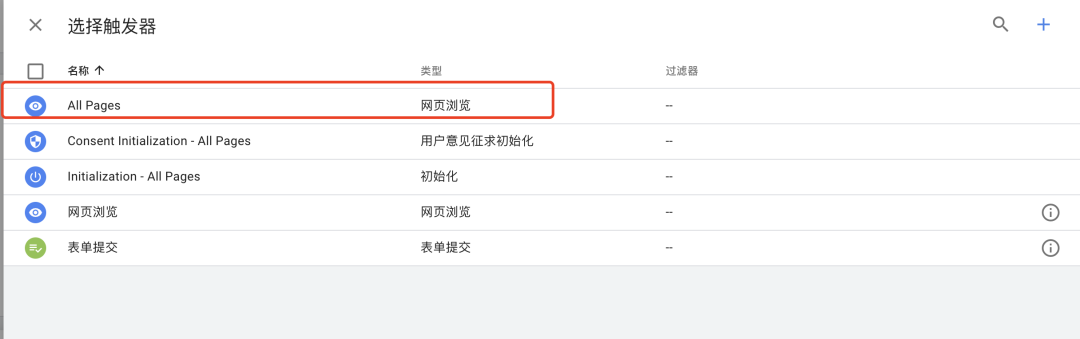
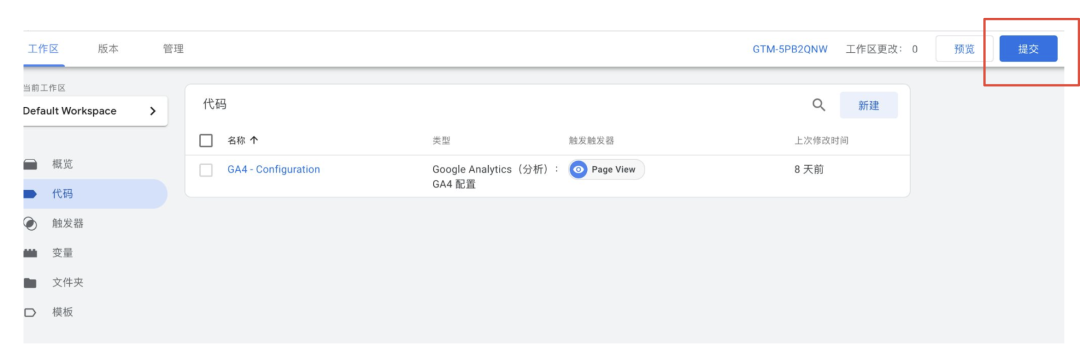
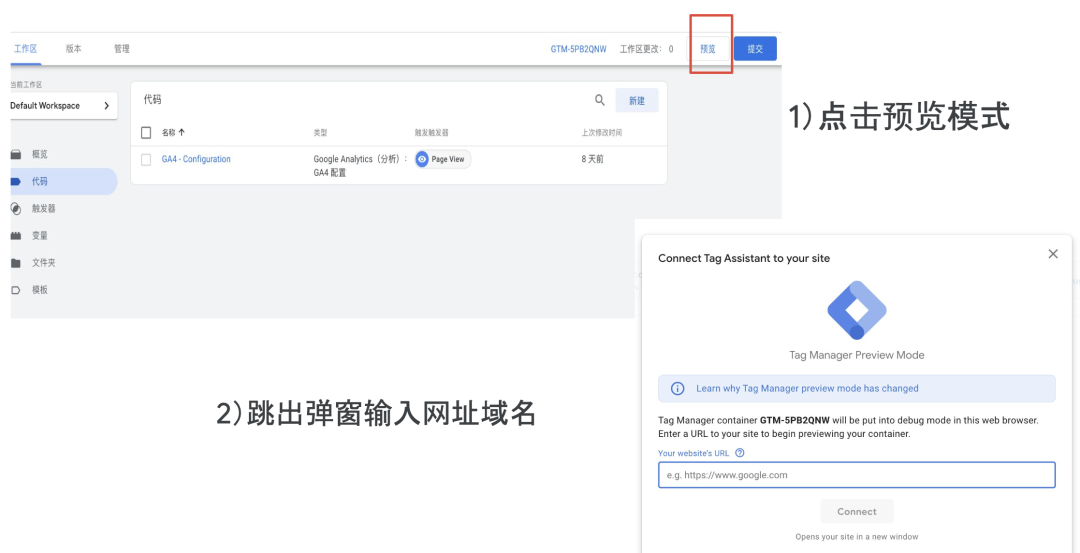
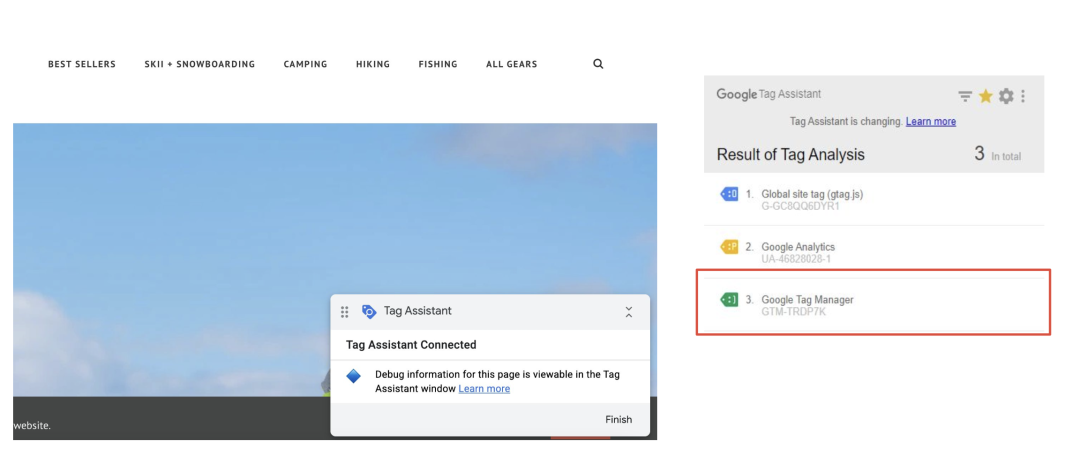
最近有很多老板反映,在運營自己的網站時沒有好用的數據分析工具。當網站上線,用戶在網站上瀏覽,從而注冊賬號或者購買產品時,到底該如何進行數據監測,來評估實際的轉化率?這已經成為了廣大老板出海過程中堪稱“老大難”的一個問題。 想要更好地了解自己的網站訪問用戶,這就需要擁有可靠的數據指南。我們可以使用GA4來了解用戶的行為,進行更全面的分析,從而優化網站,提升用戶體驗,實現爆單轉化!今天魯班跨境通就帶大家一步一步來進行GA4的安裝,這款升級版的數據工具將為您帶來更準確與全面的數據分析結果,哪怕您不會投放廣告,不會SEO,也一定要學會使用GA4! 如果想要更全面,更直觀地了解GA4地安裝與使用?敬請期待10月26日17:30由魯班海外廣告優化經理Bella帶來的【Google零經驗小白如何分析數據?手把手教你入門GA4!】 入門第一步:什么是GA4? Google Analytics定義:谷歌分析是一款功能強大的網絡分析工具,它能夠幫助您深入了解您的網站訪問者、優化您的網站數據以及提升用戶體驗; 今年谷歌推廣GA4(Google Analytics 4):是原UA(也就是GA3)的升級版;可以同時監控web+app數據,是將UA和Firebase一起檢測數據的全新數據分析工具。 入門第二步:如何安裝GA4? 安裝辦法很多,今天重點教大家2種實用+使用率最高的方式,針對shopify建站用戶也有貼代碼專門的demo圖,讓技術小白也能一目了然,快速上手~ 想要了解更多方法,記得10月26日17:30,來魯班跨境通直播間,金牌優化師Bella在【Google零經驗小白如何分析數據?手把手教你入門GA4!】直播間等您哦~ 方法1:直接粘貼GA4代碼到網站 適合:自建站,shpify,wordpress等 備注:若您的網站點擊「add to cart」無頁面跳轉(僅彈出側邊欄),建議用方案2中-GTM安裝; 1)注冊GA4 https://analytics.google.com/ 2)手動建立GA4 Property 01 在左下角-管理-點擊建立資源 02 一共四步,完成后添加網站即可 【媒體資源創建】新建資源會提示設置時區和幣種,建議時區選擇和google ads 一樣的時區,目的是無時間差別的檢測廣告數據; 【商家詳情】根據情況選擇 【業務目標】根據情況選擇 【數據收集】重點,這是核心,填寫我們需要推廣的網站;并開啟「增強型衡量功能」 03 添加GA4 to gTag.js 備注:GA媒體資源和GA4媒體資源的gtag.js代碼均基于OGT全局代碼添加。 官方介紹: https://support.google.com/ analytics/answer/9310895?hl=zh-Hans&ref_topic=11192706 衡量id查看路徑:管理-數據流-選擇網站-衡量ID 04 檢測是否部署正確 使用谷歌瀏覽器插件檢查:按照購買鏈路點擊后即可有提示 插件鏈接:點擊閱讀原文獲取~ 方法2:使用谷歌GTM(Google Tag Manager-跟蹤代碼管理器)安裝 適合:自建站,shpify,wordpress等,當然也非常適合新手 01 安裝Google Tag Manager到網站中 創建新的賬號和容器, 創建鏈接: https://tagmanager.google.com/ #/home 粘貼代碼-同意服務條款后,將彈出代碼段在網頁上設置 將代碼段放在網頁的HTML輸出的元素中,最好盡量靠近起始標記,但應在dataLayer聲明的下方。將代碼放在緊跟HTML輸出的中標記之后的位置。 如果代碼找不到,其他尋找代碼路徑如下圖 02 安裝GA4到Google Tag Manager中 到GA4中找到measurement ID(中文版為:衡量ID),上面文章提到了如何尋找衡量ID 回到GTM點擊代碼—>新建—>代碼配置—>選擇「Google 代碼」—>輸入的GA4衡量ID,保存 選擇觸發條件—>觸發條件中選取All pages — 網頁瀏覽—> Save—>取名 回到GTM首頁->點擊提交->發布 檢測是否部署正確:點擊預覽模式->跳出彈窗輸入網址域名->跳轉網站后進行加入購物車/結算等動作->網站的右下角顯示 connected 即安裝成功/ Tag Assistant顯示GTM安裝成功 以上的干貨內容您學會了嗎?想要了解更多Google廣告政策以及投放玩法,可以點贊本篇文章并將文章分享至朋友圈,點擊最下方閱讀原文領取哦~想要獲取更多福利資料和驚喜好禮,記得本周四17:30來魯班跨境通直播間,金牌廣告優化師在線分享,實操答疑,教您使用GA4!快掃描下方海報二維碼,立即預約直播吧! 往期推薦 ·




























文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)