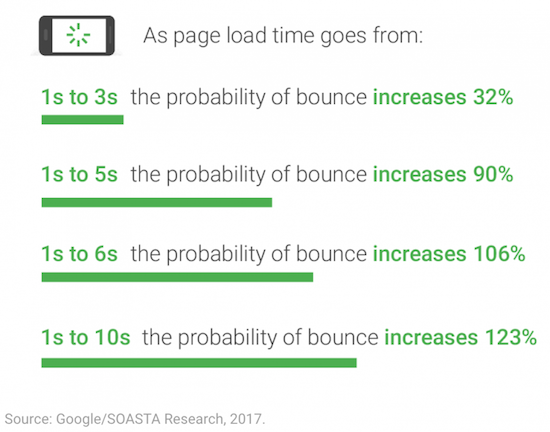
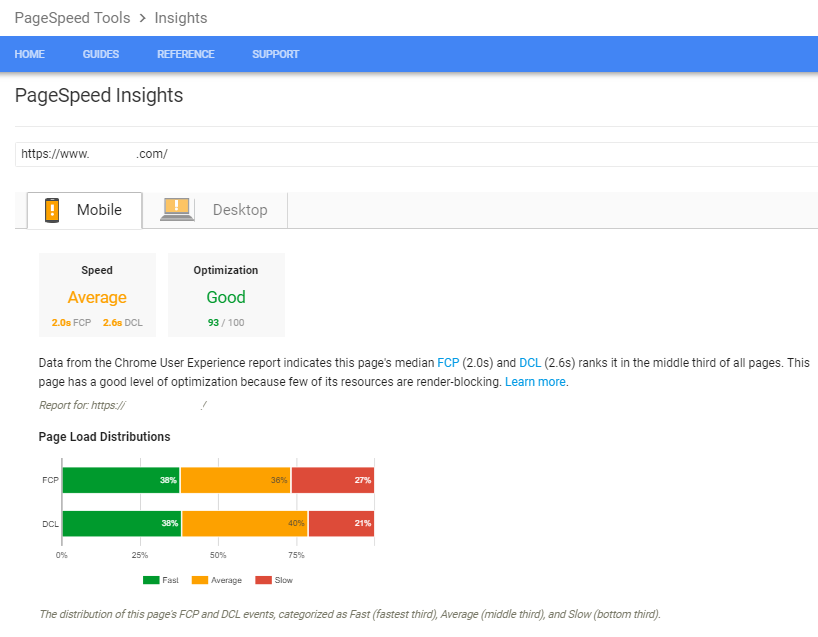
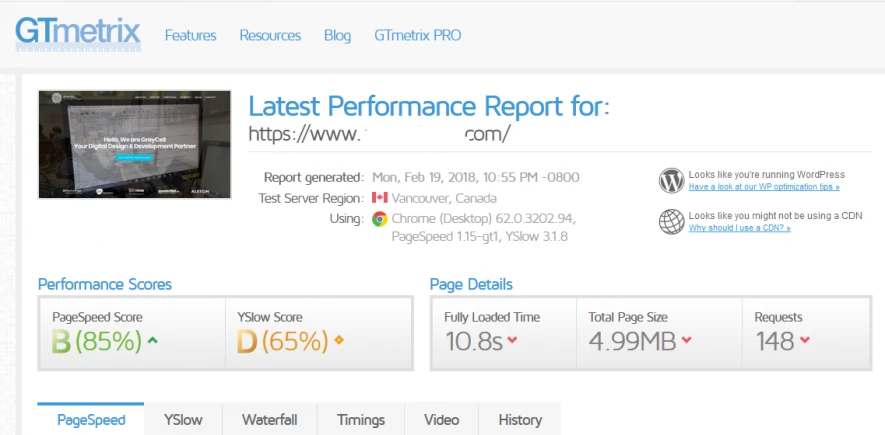
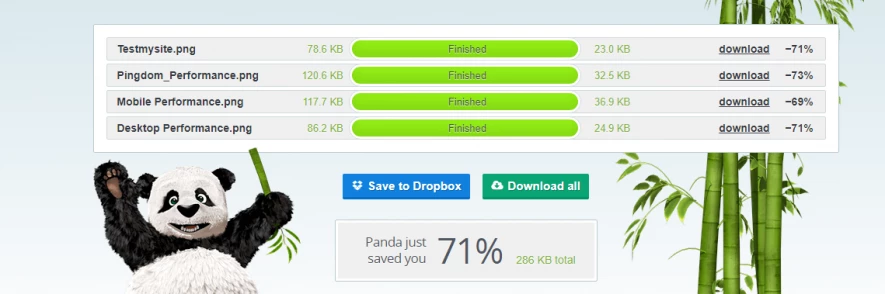
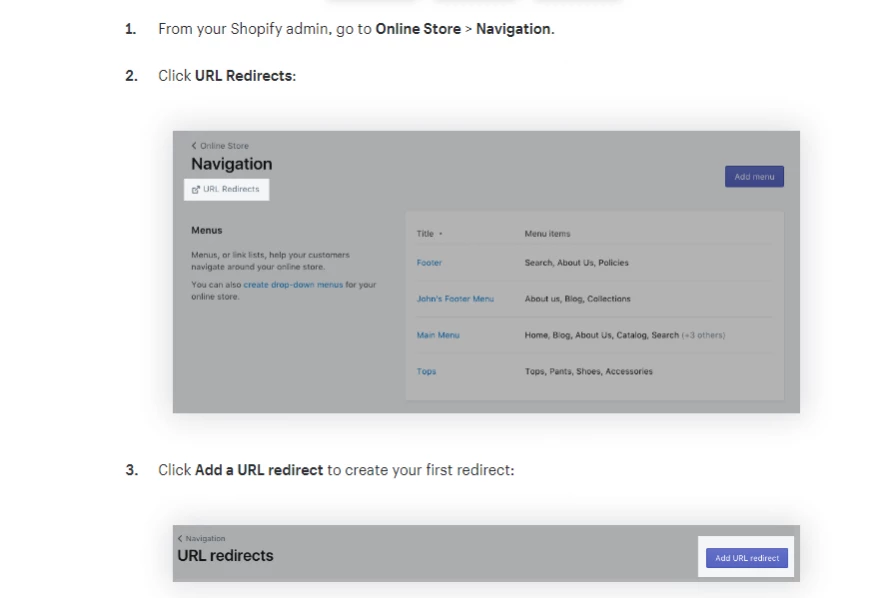
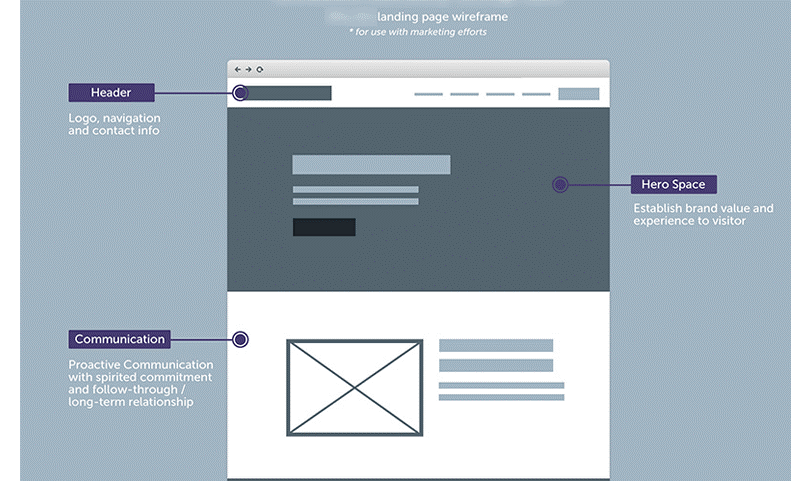
在搜索引擎優(yōu)化方面,快速的頁面速度和良好的網(wǎng)站性能是在電子商務(wù)世界中取得成功的關(guān)鍵因素。網(wǎng)頁加載緩慢會導(dǎo)致跳出率變高,用戶參與度降低,流量減少,從而對您的銷售轉(zhuǎn)化產(chǎn)生不利影響。 從Google / SOASTA研究數(shù)據(jù)便可看出加載速度減慢的影響: 因此,您的網(wǎng)站需要擁有足夠快的頁面加載速度,避免過高的跳出率和傷害用戶體驗,從而抓住每一個銷售線索。 ? 下文內(nèi)容將介紹如何提高Shopify電商網(wǎng)站的加載速度。 首先我將推薦幾種在線工具,以快速幫您分析網(wǎng)站的速度問題,參考工具給出的優(yōu)化建議將能最大化提升工作效率。 工具一? PageSpeed Insights PageSpeed Insights工具是Google官方推薦的測速分析工具,GA中報告中“speed suggestion”也是引用的該工具的數(shù)據(jù)。它可按移動端和桌面端的設(shè)備進(jìn)行劃分,生成對應(yīng)的PageSpeed得分和PageSpeed建議,盡可能的幫助網(wǎng)站提升加載速度,例如: ●優(yōu)化圖像尺寸和格式 ●縮小CSS ●縮小JavaScript ●清除首屏內(nèi)容中阻止呈現(xiàn)的JavaScript和CSS ●利用瀏覽器緩存,減少服務(wù)器響應(yīng)時間 ●避免目標(biāo)網(wǎng)頁重定向 ●Gzip壓縮 示例:移動端端加載速度報告 示例:桌面端加載速度報告 Google還建議通過Test My Site Tool工具來運行您的網(wǎng)站,在這里您可以分析移動設(shè)備的友好程度和移動設(shè)備的頁面速度。前往“Test My Site”進(jìn)行嘗試。 輸入您的網(wǎng)站網(wǎng)址,工具會掃描您的網(wǎng)站并花幾分鐘進(jìn)行評估。您還可以通過點擊“GET MY FREE REPORT”按鈕并輸入電子郵件地址以獲得免費的詳細(xì)報告。 工具二:GTMetrix GTmetrix是另一個比較受歡迎的免費分析工具,他會分析您的頁面速度性能并從A到F對網(wǎng)頁進(jìn)行評分,然后提供優(yōu)化建議。 通過單擊“waterfall”選項,我們還可以看到頁面每個請求完成的確切時間。 工具三:Pingdom Pingdom將免費測試您的網(wǎng)站的加載速度,并提供有關(guān)如何優(yōu)化加載速度的建議。 Accelerated Mobile Pages(簡稱AMP)是一個開源項目,旨在供任何發(fā)布者在移動設(shè)備上創(chuàng)建快速加載的網(wǎng)頁。據(jù)調(diào)查,超過50%的購物者將使用移動設(shè)備進(jìn)行購物,因此確保您的網(wǎng)站是移動友好型且可快速加載是非常重要的。 ? AMP的工作原理簡單的可以總結(jié)為:代碼減負(fù)+緩存預(yù)加載,所以借助AMP技術(shù),用戶可以在移動設(shè)備上快速訪問您的網(wǎng)站。在Shopify中,推薦使用AMP by Shop Sheriff、FireAMP或是RocketAmp等App來快捷輕松的生成AMP頁面,這些應(yīng)用在Shopify應(yīng)用商店上均獲得四星級以上的評分。如果不使用App,那您則要考慮創(chuàng)建Shopify API來開發(fā)這些AMP頁面。 Shopify允許您添加以下圖像格式: ●JPEG或JPG ●漸進(jìn)式JPEG ●PNG ●GIF 圖像壓縮很重要,也是更快加載網(wǎng)頁的必要條件。在進(jìn)行圖像優(yōu)化時,請確保圖像尺寸在可接受的范圍內(nèi),并且不要在單個頁面上添加太多圖像。在執(zhí)行圖像壓縮時,首先確保圖像的質(zhì)量不被損壞,不影響感官體驗。 ? 對于需要新上傳的圖片,推薦使用免費工具如tinypng.com或tinyjpg.com來減小圖像的大小。示例如下圖:這個工具為我節(jié)省了71%,總共節(jié)省了286KB。 用優(yōu)化版本替換所有圖像后,頁面加載時間將自動縮短。 ? 對于Shopify商店中的現(xiàn)有圖像,您還可以使用Crush.pics或Image Optimizer等APP壓縮圖像文件而不會造成質(zhì)量損失。 事實是,網(wǎng)站存儲速度主要取決于網(wǎng)站主題,因此,在選擇安裝主題之前,建議可以檢查以下內(nèi)容: ●尋找一個快速響應(yīng)的主題; ●通過Google PageSpeed Insight測試模板的預(yù)覽頁(首頁、產(chǎn)品頁等) 確認(rèn)主題后,請記住需要定期更新,維持最新版本。 通過Shopify下載的大多數(shù)應(yīng)用程序都會向您的商店添加一些JavaScript / CSS文件。這樣就會存在一個問題,如果您不使用該應(yīng)用程序,JavaScript / CSS文件也會在后臺運行,從而使網(wǎng)站性能降低。 因此,建議盡可能卸載那些不必要的,或效果不佳但忘記刪除的APP。 使用GiftOfSpeed的“HTTP Requests Checker”工具可以找出您的頁面發(fā)出的HTTPS請求總數(shù)。您可以通過執(zhí)行以下操作減少HTTP請求: ●合并和內(nèi)聯(lián)CSS腳本; ●內(nèi)聯(lián)較小的JavaScript; ●合并所有JavaScript; ●盡量減少使用設(shè)計和功能圖像; ●CSS圖片精靈(Image Sprites)。也就是將多個小的背景整合在一張圖上,這樣就可以減少瀏覽器向服務(wù)器請求的次數(shù),可以提高網(wǎng)頁的加載速度; ●將圖像轉(zhuǎn)換為Base64代碼; ●限制社交按鈕的數(shù)量; 如想了解更多,可參考這篇文章How to make fewer HTTP requests。 文章鏈接:https://www.giftofspeed.com/fewer-http-requests/ 如果網(wǎng)站存在過多的重定向和斷開的鏈接,那就可能出現(xiàn)性能問題,也會影響爬蟲抓取網(wǎng)站的效率。 針對重定向 不必要的重定向會導(dǎo)致性能和速度問題,這可能會影響網(wǎng)站的整體加載時間。在Shopify中,您可以通過內(nèi)置的重定向功能“URL redirect”來設(shè)置301跳轉(zhuǎn)。 針對404錯誤鏈接 網(wǎng)站上存在斷開的死鏈會增加不必要的HTTP請求并帶來不良的用戶體驗。那么如何快速查找并修復(fù)網(wǎng)站的錯誤鏈接呢?推薦幾款免費的工具,例如Broken Link Checker和Xenu。 通常情況下,您需要為Google Analytics、Google Ads Conversion、廣告平臺像素、事件跟蹤目標(biāo)和再營銷標(biāo)簽等添加單獨的跟蹤代碼,或者將其交給網(wǎng)站開發(fā)人員來設(shè)置,此過程將耗費很多時間,最終會降低整個網(wǎng)站的性能。 推薦使用Google Tag Manager代碼管理工具,可以方便的統(tǒng)一管理這些第三方代碼,不用網(wǎng)站開發(fā)人員再去一遍一遍改動頁面代碼,直接在GTM中便可修改、測試和發(fā)布。 聯(lián)系小編可獲取GA>M數(shù)據(jù)分析的案例和服務(wù)。 Slider滑動條已經(jīng)流行了很長一段時間,電商網(wǎng)站的首頁banner都喜歡添加多張高質(zhì)量的圖像,但這無疑增加了網(wǎng)站的整體加載時間。 而下面這些研究表明是時候該放棄它了: ●用戶基本不會點擊滑動條,只有1%的人實際點擊了滑動條; Source:https://www.newdesigngroup.ca/website-design/home-page-sliders-carousel/ ●滑動條/輪播會煩擾用戶并降低可見度; Source:https://www.nngroup.com/articles/auto-forwarding/ ●滑動條/輪播對SEO不利; Source:https://searchengineland.com/homepage-sliders-are-bad-for-seo-usability-163496 ●滑動條對于移動端訪問不友好; Source:https://krogsgard.com/2013/sliders-suck/ ●滑動條將您的內(nèi)容下推(頁面布局算法的改進(jìn)); Source:https://webmasters.googleblog.com/2012/01/page-layout-algorithm-improvement.html 建議大家使用Hero image來代替輪播圖。例如下面這幾個網(wǎng)站都是使用的單個Banner圖: ●Dropbox ●Apple ●Colourpop 什么是hero image? Hero image是網(wǎng)頁設(shè)計中一種特定的術(shù)語,也是目前最流行最引人注目的網(wǎng)頁設(shè)計趨勢之一。根據(jù)Wikipedia的說法,它是“大的網(wǎng)頁橫幅圖像,通常放置在網(wǎng)頁上,通常位于正面和中央。”Hero Image是網(wǎng)站上訪問者的第一個視覺圖像,它概述了該網(wǎng)站最重要的內(nèi)容內(nèi)容,通常由圖像和文本組成,并且可以是靜態(tài)或動態(tài)的。 從這些簡單實用的技巧開始,可以立即提高Shopify網(wǎng)站的頁面加載速度。如果您有其他更好的想法,可在評論區(qū)留言分享。









文章為作者獨立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






