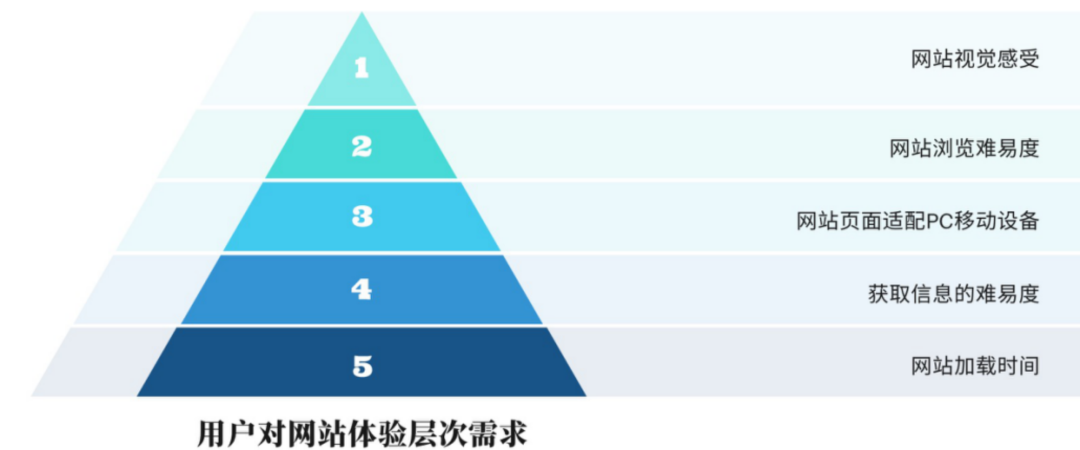
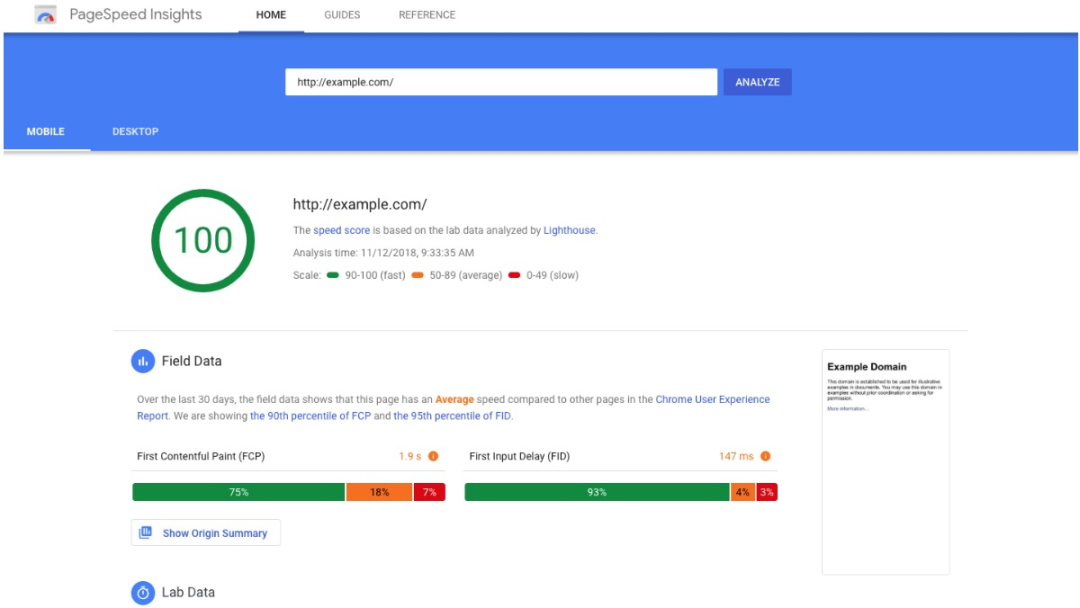
我們的Shopify干貨分享已經進行一段時間啦!想要一試身手,利用Shopify建站的朋友們,歡迎點擊文末「閱讀原文」,或復制下方網址,開啟免費試用。 經過前面幾期文章的學習,想必大家都已經意識到,對于Shopify的賣家來說,用戶對你網站的體驗度尤為重要。 影響客戶體驗感的因素除了網站的視覺效果、網站結構外,網站打開速度也是重要一環。 試想客戶如果連網站都打不開,或者僅僅打開網站就需要10秒以上,這樣怎么還能有轉化呢? 今天我們就分享下如何優化網站打開速度,進一步提升客戶的體驗及網站轉化率。 ? 我們所討論的網站速度指的就是用戶在地址欄輸入完整的URL并加載完網頁全部功能的速度,那網站的打開速度為什么如此重要呢? 01 影響客戶的體驗 以谷歌廣告為例,隨著算法的不斷完善,網站的用戶體驗度對其在谷歌的排名也越來越重要。 對于Shopify的用戶,因為本身網站的整體代碼和安全度等層面已經很完善了,如果想要提升網站速度的賣家,注意下圖提到的幾個維度就可以很好地優化網站速度了。 ? 02 影響網站的轉化率 頁面加載時間過長或失敗都會直接導致頁面瀏覽量減少,轉化率降低。 可是具體的流失率你知道嗎? 如果我們量化這個數字,就會發現糟糕的加載速度所導致的客戶流失量很是觸目驚心! 通常來講,網站加載時間每超過1秒就會流失30%的訪客。 同理,加載時間過長的網站也會導致轉化率的降低。 如Portent研究發現:在0-5秒之間,如果網站加載時間每增加一秒,網站轉化率平均下降4.42%。 換句話說,一旦網站加載時間超過5s,你店鋪的轉化率就會呈現斷崖式下跌。 ? 03 對網站跳出率的影響 跳出率,指訪客進入了我們的網站就立刻離開的訪問次數與產生總訪問次數的百分比。 如果我們的網站在大于3秒沒有打開,用戶很可能會直接離開我們的網站。 谷歌2017年的數據顯示當頁面加載時間從1秒到10秒時,移動網站訪客跳出率會增加123%。 04 ?對SEO的影響 SEO(Searching Engine Optimization)指搜索引擎優化。 拿谷歌舉例,谷歌會對每一個商家進行打分,并根據分數衡量進行排名會,參考的因素依次是“相關關鍵詞”、“域名”、“外鏈”、“用戶數據”、“內容質量”以及“人工干預”六個方面。 這其中以網站結構和網站內容優化最為重要,可以發現搜索引擎的衡量標準是站在客戶的角度,我們想要做好SEO,做好用戶體驗度就到位了。 ? 那么又是哪些因素影響到了這幾個方面呢? 其中,跳轉率是“用戶數據”很關鍵的一環,更傾向于盡快向用戶提供相關信息的站點,如果網站打開速度太慢,客戶會失去等待的興趣從而直接關閉網站,這樣的網站很難有好的排名。 隨著越來越多的人使用移動設備,移動端的流量呈向前發展的趨勢,全球超過50%的在線流量來自移動設備,所以網站移動端的用戶體驗度也同樣重要。 ? 工欲善其事必先利其器,及時檢測對癥下藥 我們現在知道了網站的打開速度如此重要,那我們應該怎么利用工具來檢查自己的網站速度是否達標呢?下面為大家推薦一款免費的測速工具。 ? Google PageSpeed Insights (https://developers.google.com/speed/) 這是谷歌的一款免費工具。它的優勢在于能夠列出網站內諸如跳出率這樣的數據,并給出如何提高頁面速度性能和加載時間的建議。結果以得分的形式呈現,從0-100分不等。 檢測得分有三個等級:網站性能表現優秀的是90分及以上,網站性能還需要提升的得分在50到89之間,0到49分說明網站體驗度糟糕,急需優化。 這個報告結果,通常也會作為谷歌排名網站的一個潛在的排名因素。 ? 報告中好的分數,是有利于獨立站的頁面及整體排名的,低分數可能就會對網站造成負面的影響,這時就應該考慮如何優化網站頁面的加載速度了。 提升網站的打開速度,需注意的有以下幾點, 01 優化網站圖片質量 我們都知道,網站上圖片占的內存是比較大的,約占存儲空間的70%。 圖片太大會直接影響到網站的加載速度,所以我們在制作網站時,就要對圖片進行無損壓縮,減少頁面加載速度對轉化率的影響。一個網站,保存圖像的方式不同,對網站的頁面加載速度產生的影響也是不同的。 ? 將圖像保存為JPG格式,而不是PNG格式。(JPG格式比PNG更小) ? 將比較大的圖像放在頁面下方,這樣買家進入網站就有時間進行加載。 ? GIF動畫使用要慎重,也可以放在頁面下方,并盡可能減小大小,限制幀數等。 ? 可以使用視頻,相比動畫視頻會更小。? ? 02 網站內避免過多視頻和彈窗 網站上如果需要上傳的視頻,在上傳之前要進行壓縮,建議把視頻格式轉化成Mp4, 減小視頻所占的內存。 另外網站上避免加彈窗和flash,這些不僅對我們網站加載速度有影響,還會影響網站的排名。 03 網站后臺避免安裝太多插件 雖然我們之前給大家安利了很多好用的Shopify插件,但是網站后臺安裝太多插件會在網站上產生更多負載。 為了減少網站加載時間,我們應該只選用最能滿足當下需求的插件,刪除不使用的插件。 建議在Shopify上安裝的插件數量不超過5個。 ? 04 移動優先? 在移動互聯網時代,網站必須確保獨立站在移動端的體驗足夠好,而不單單是關注PC端。
現在谷歌在收錄時,事實上也是首先在移動端進行收錄,之后才進行PC端的收錄。因此,在這個移動互聯網時代,移動端先進行優化是非常有必要。 ? 總結:對于提高獨立站頁面加載速度,從而提高轉化率來說,最簡單的方法就是降低網站結構、設計、內容上的復雜度,大道至簡。 ? 當然,一個速度達標的網站,除了在網站的數據指標表現好外,在廣告投放的數據表現也同樣良好。 所以對于想要提高網站轉化率的小伙伴來講,優化加載速度很有必要! 網頁加載速度,包括之前文章內我們提到的優化站內購物界面,利用留評插件增加商品的有效好評等等,都是提升買家購物體驗的一些細節操作。 很多時候,就是這些細節會影響買家對你網站的感官,進而影響網站的整體口碑。 在競爭激烈的跨境電商市場,注意細節,面面俱到的獨立站肯定會保有更加持久穩定的競爭力。 希望各位賣家可以通過我們近期的Shopify相關經驗分享,總結出自己的獨立站打法,在新的一年穩穩盈利,爆單大賣! ?








文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






