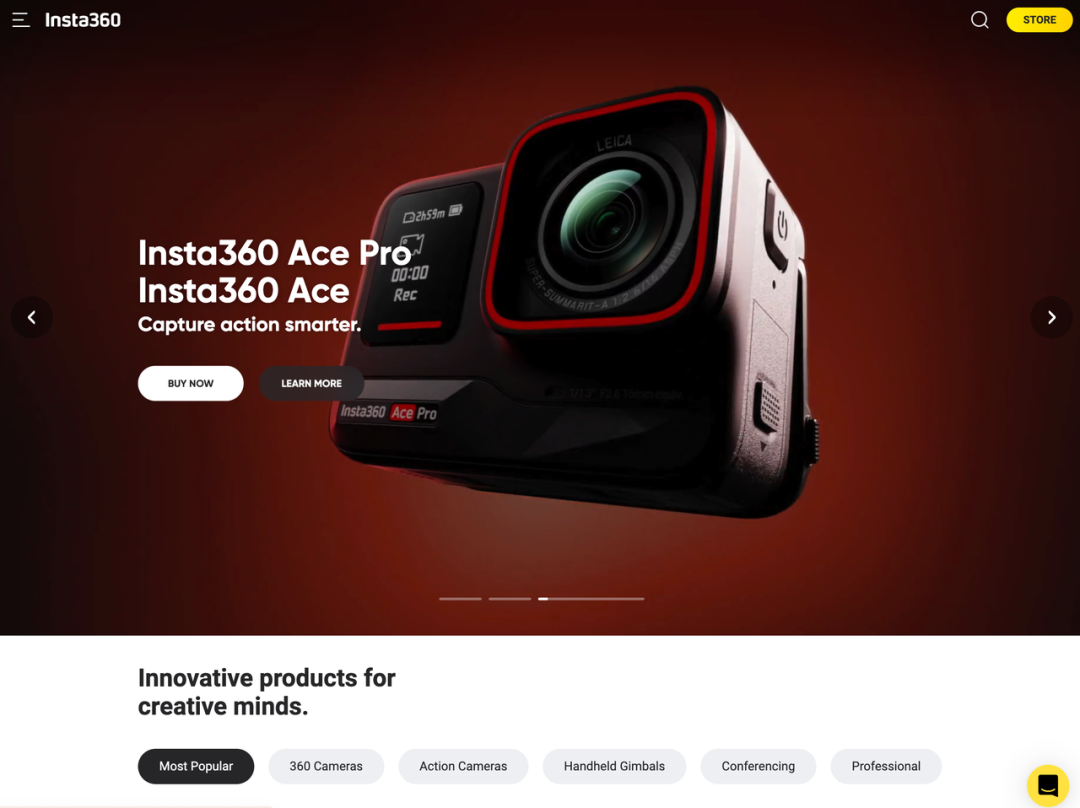
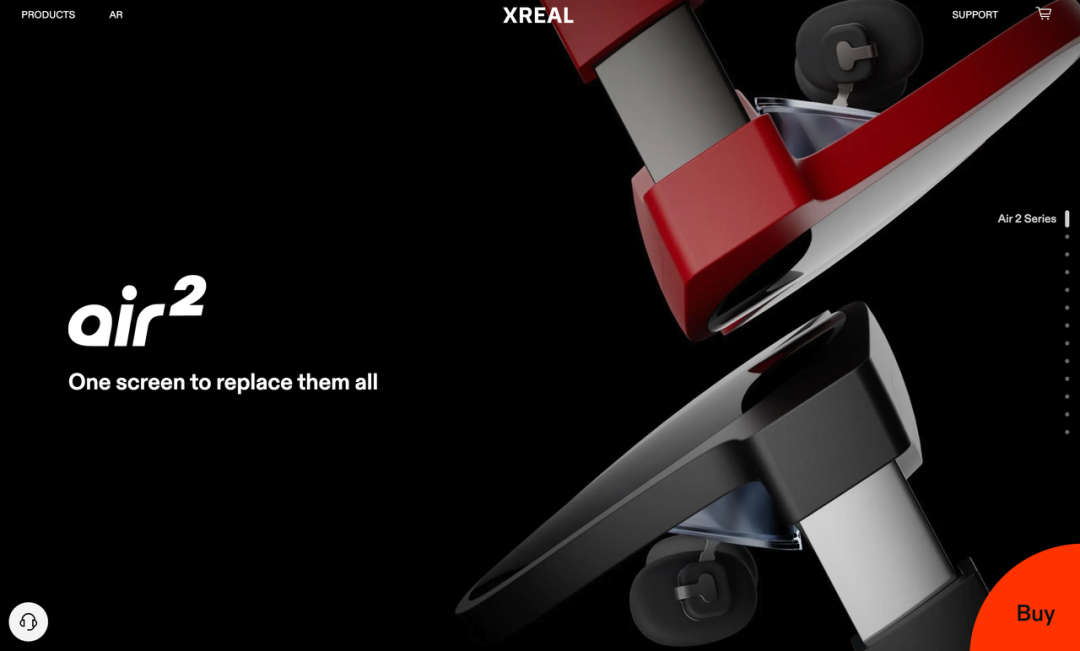
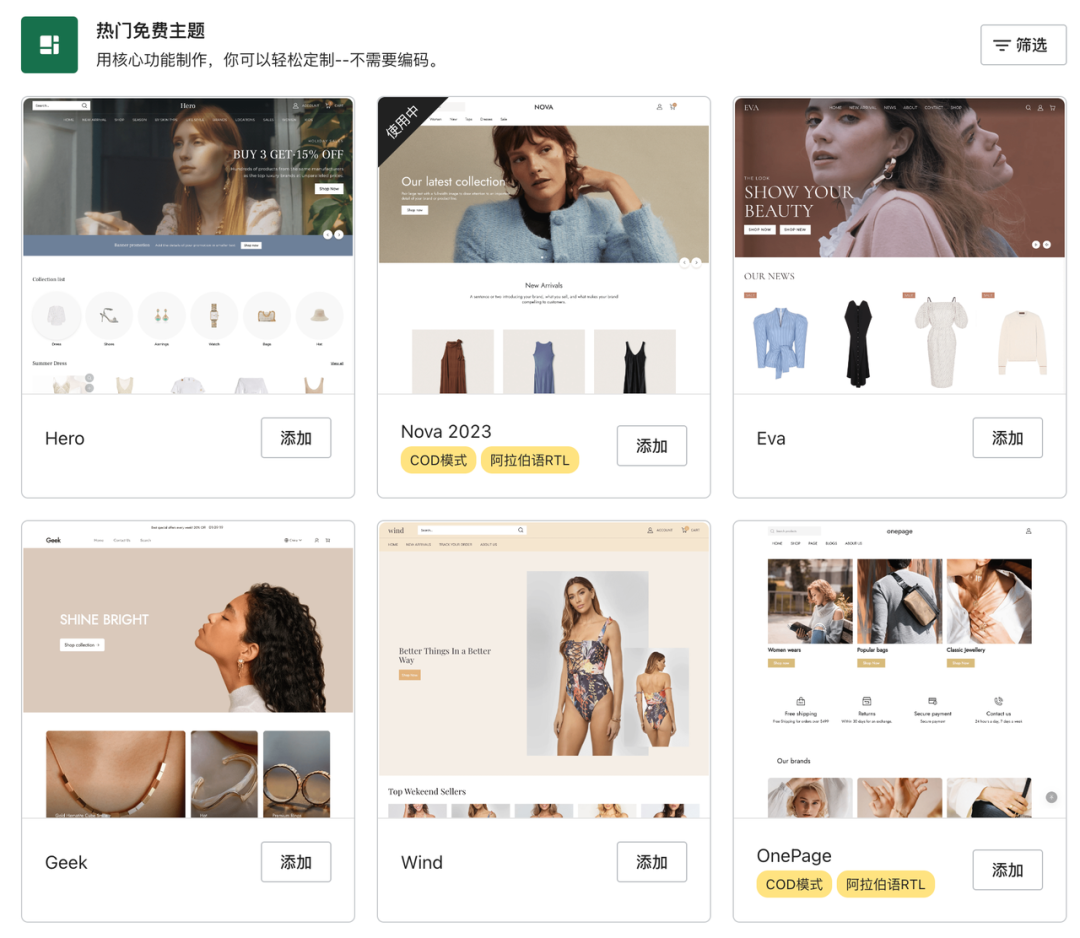
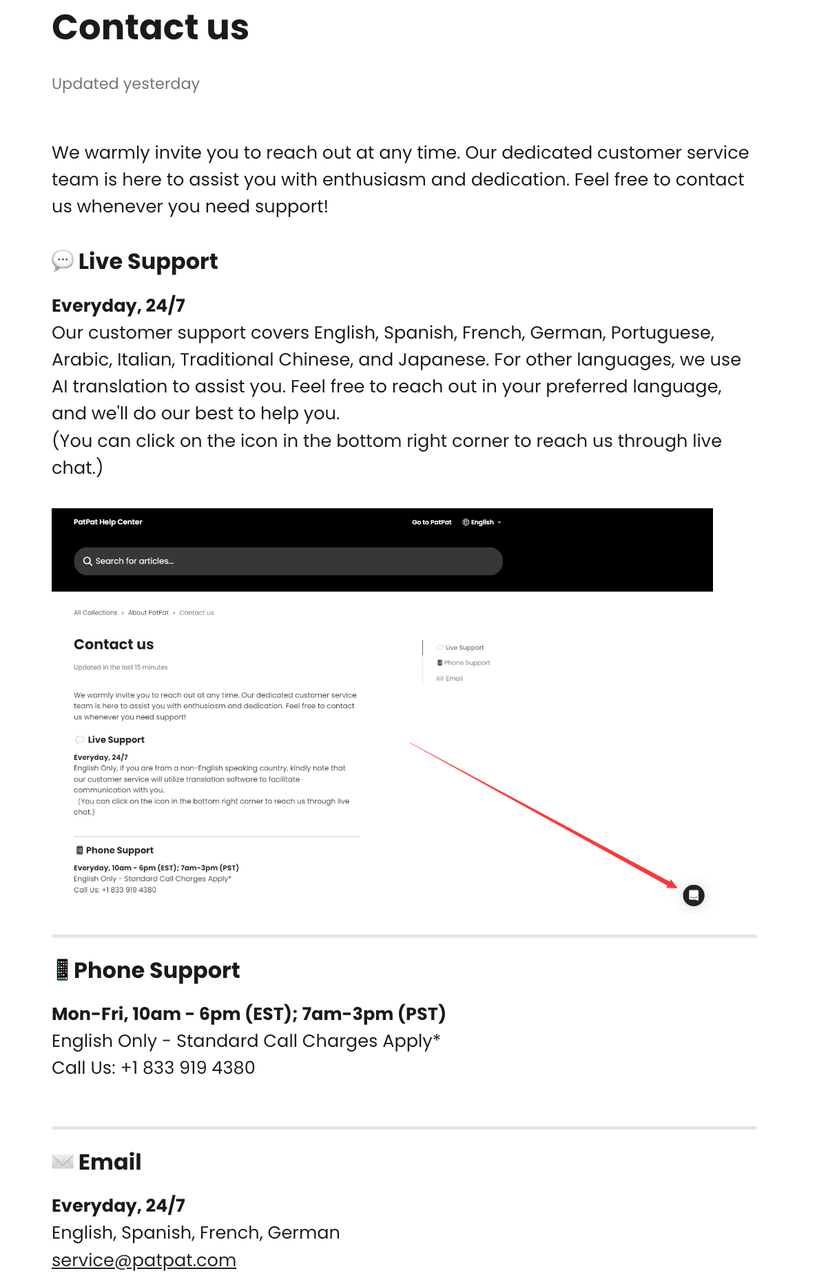
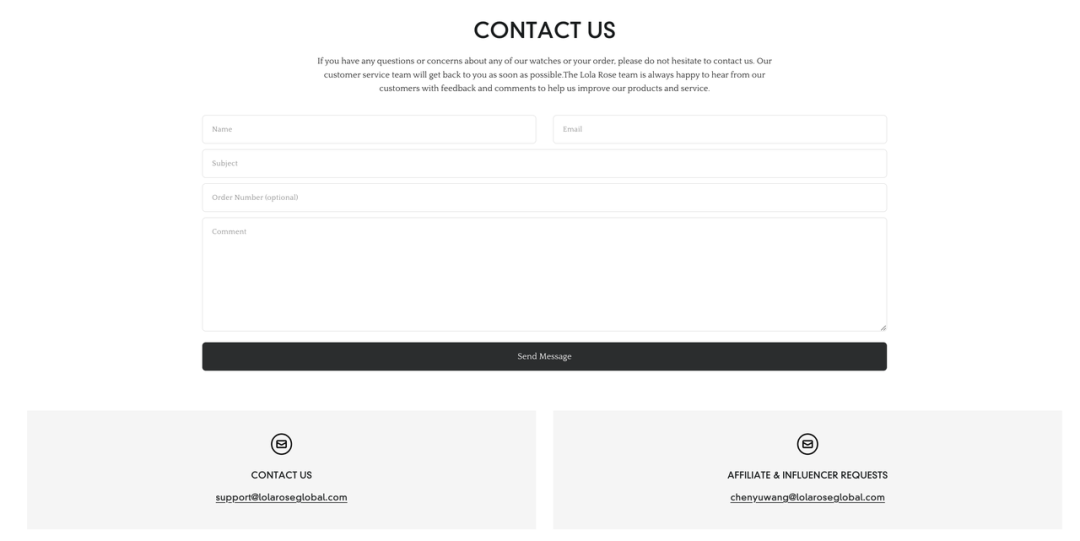
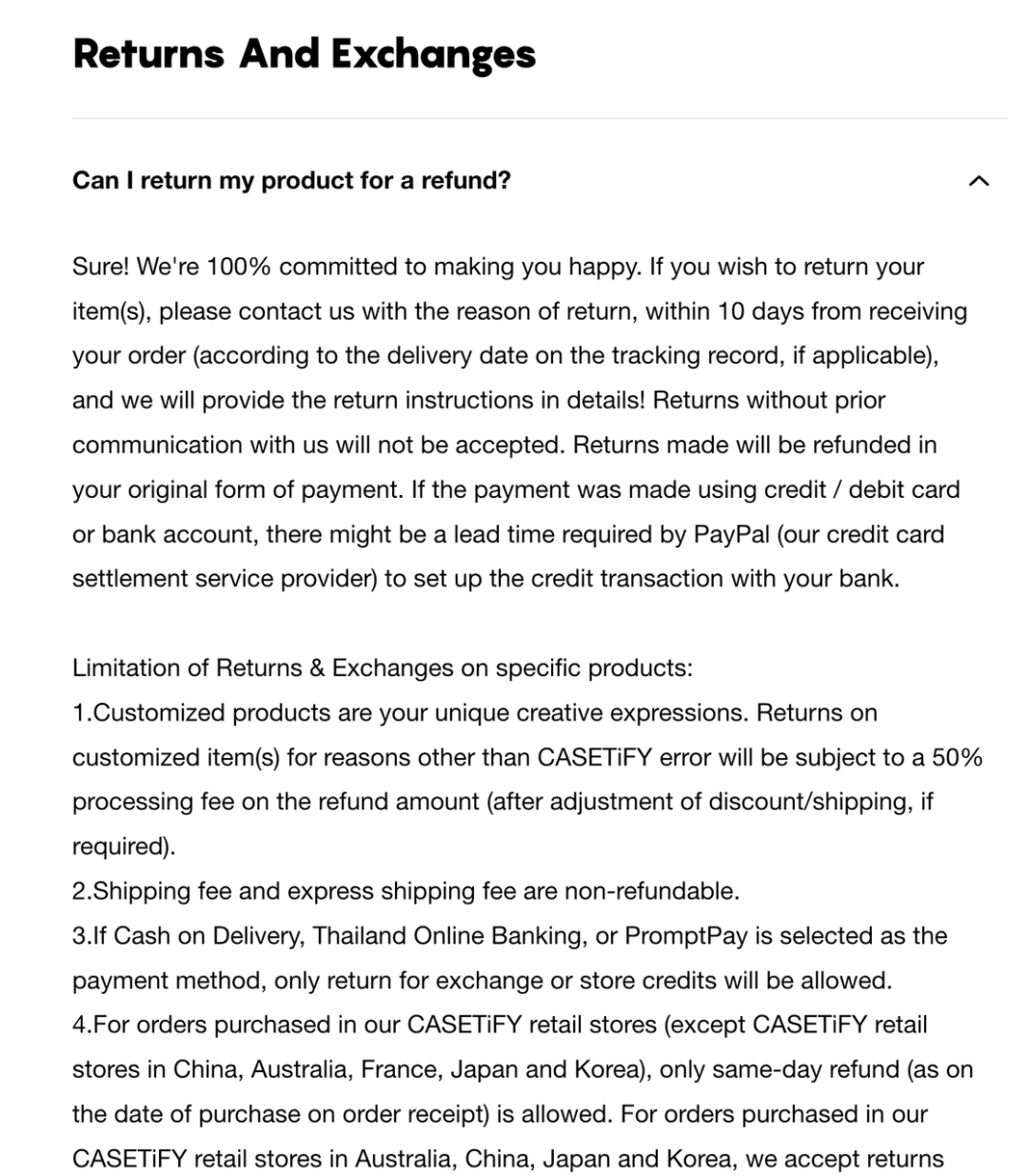
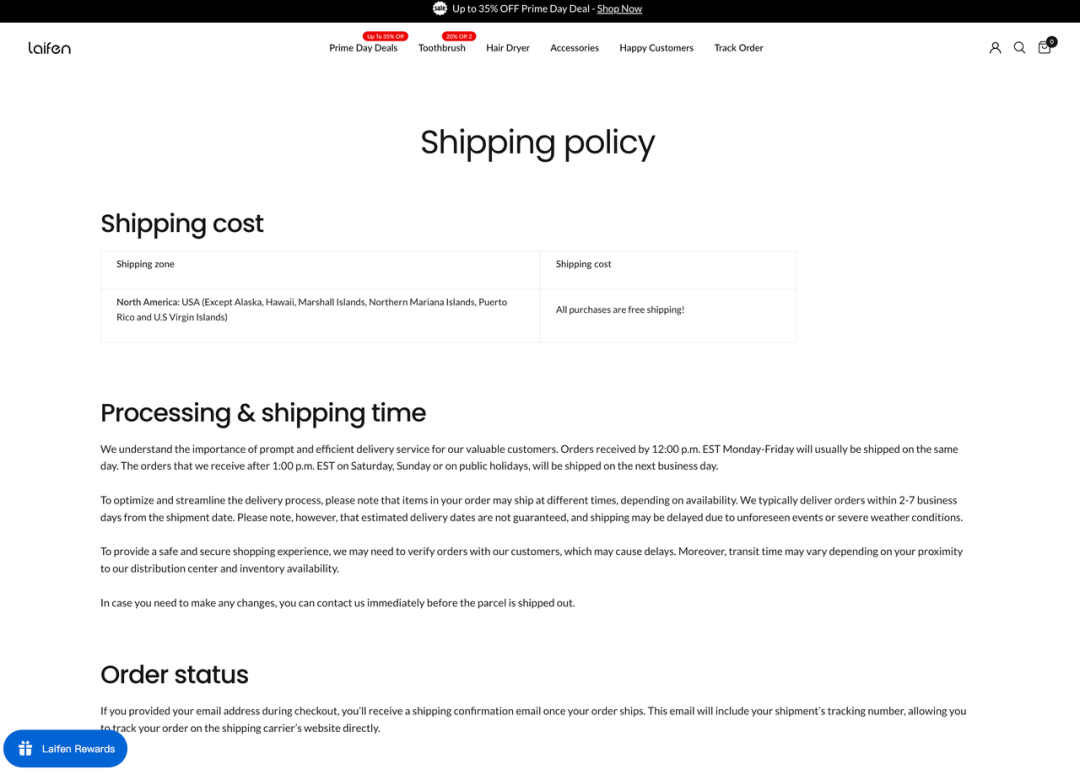
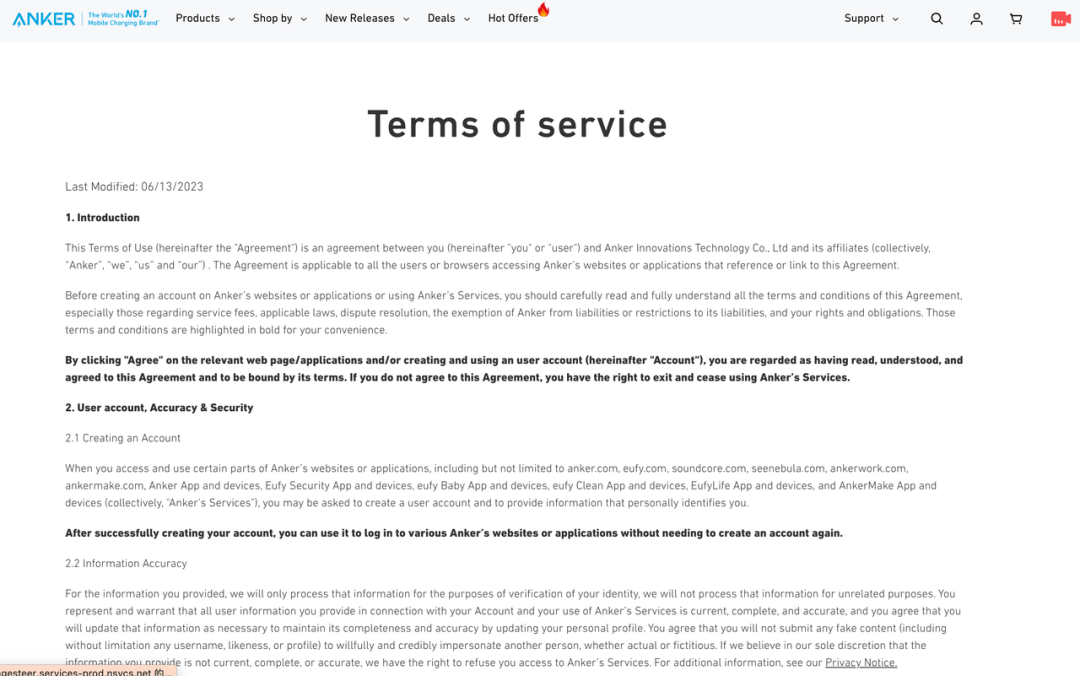
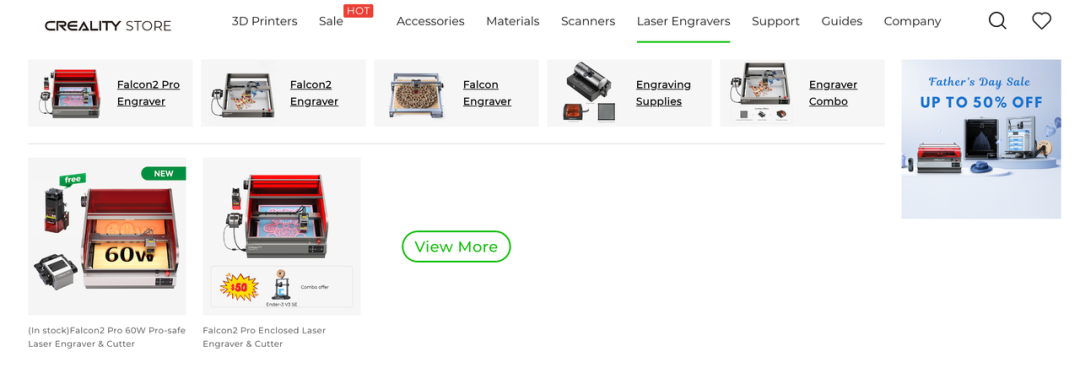
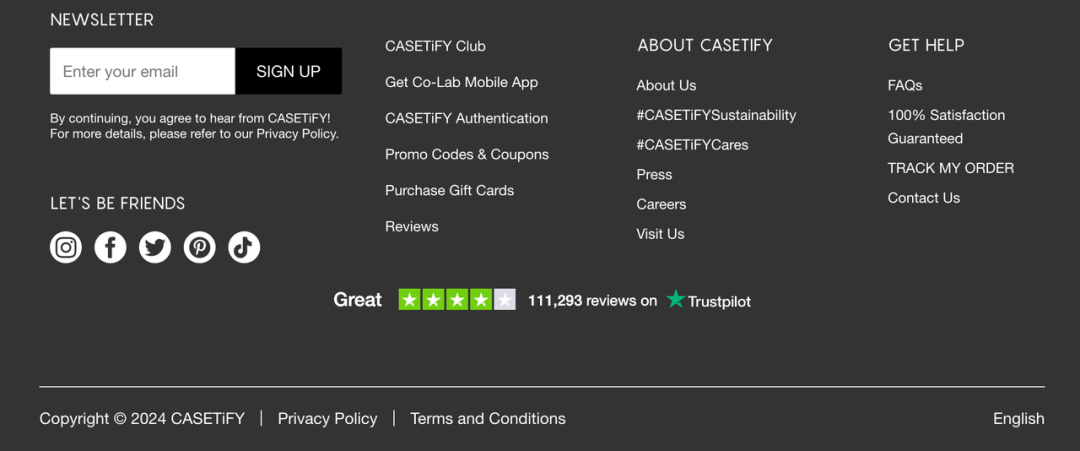
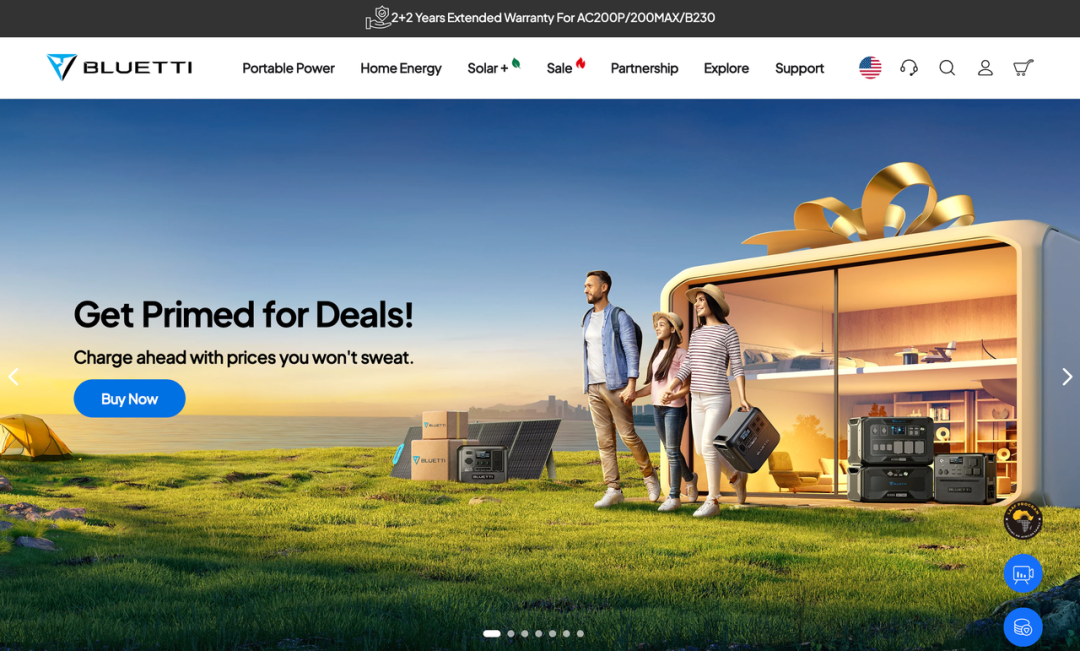
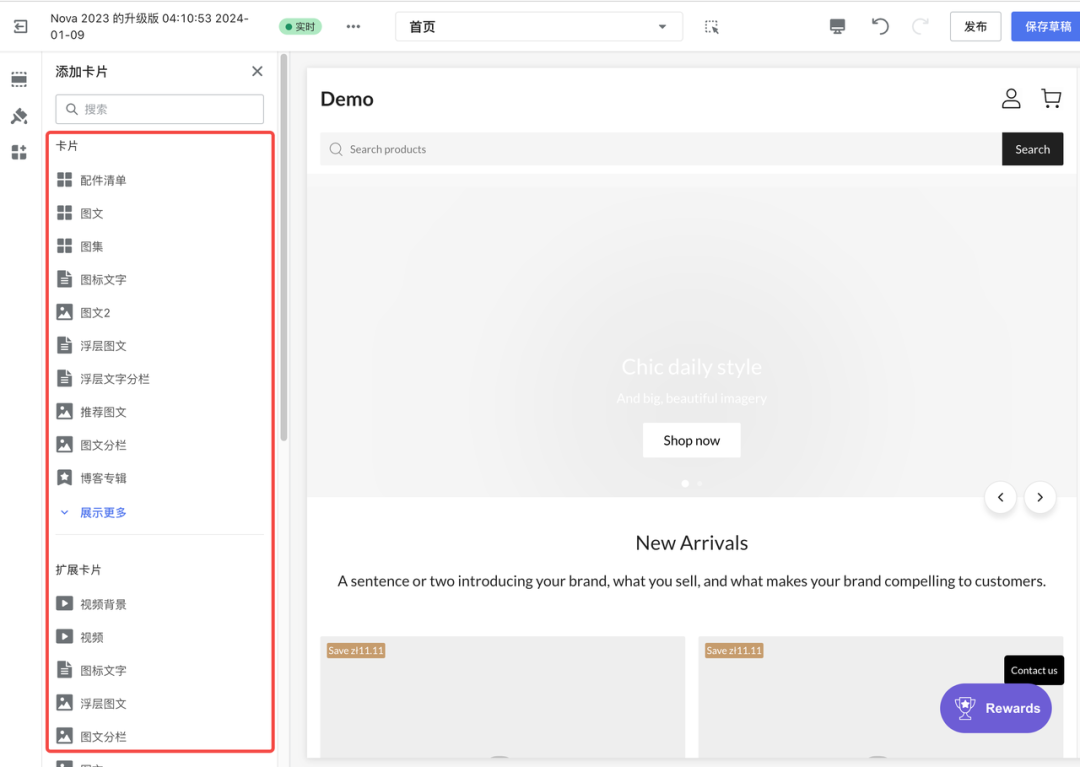
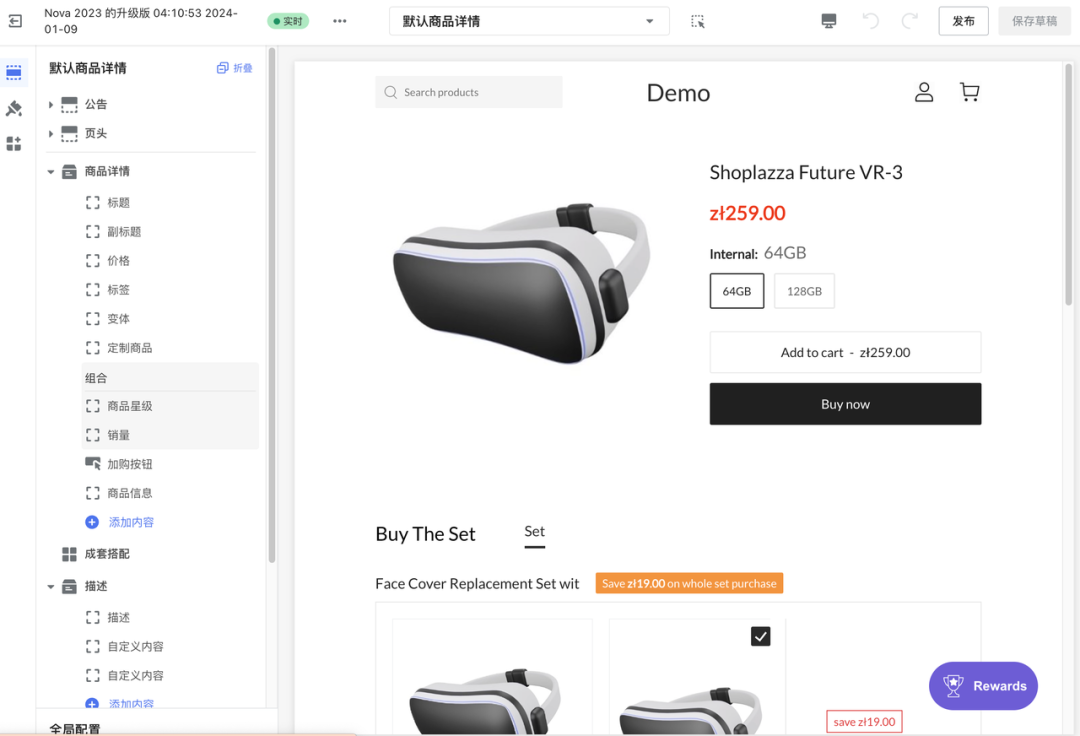
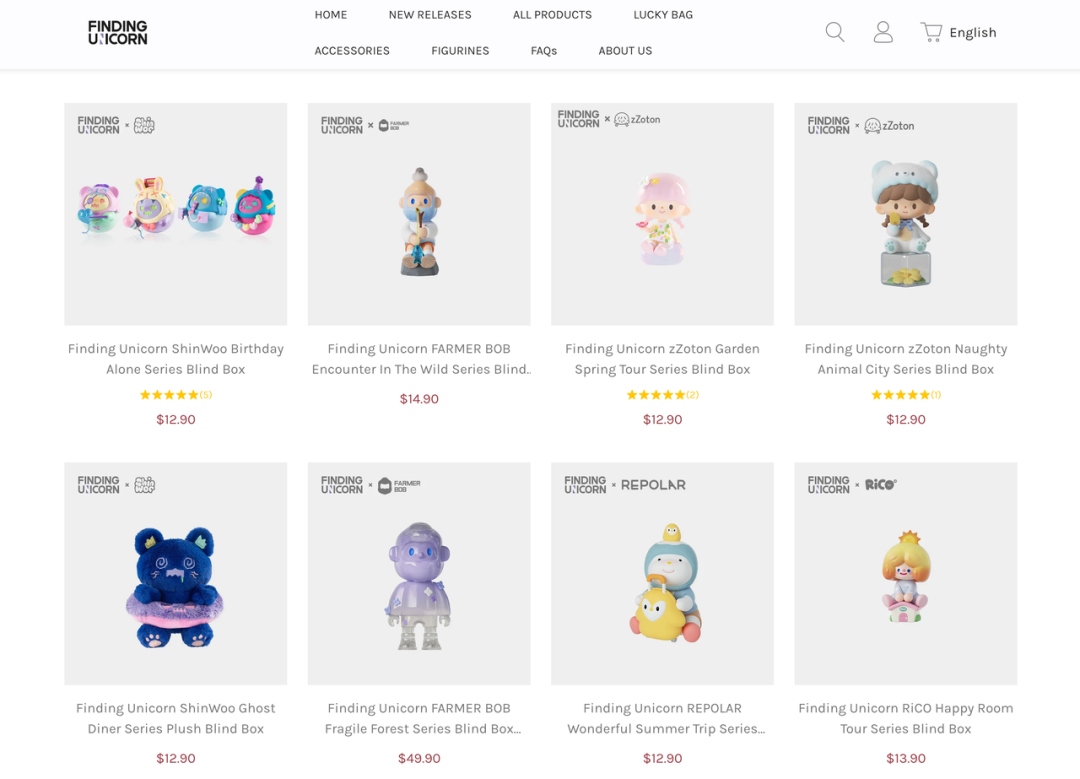
關注「獨立站出海觀察室」獲取獨立站最新資訊 在獨立站的搭建過程中,店鋪裝修起著至關重要的作用。精心設計的店鋪不僅能提升用戶體驗,還能增強品牌形象,促進銷售轉化。 接下來就帶大家走入獨立站店鋪裝修的詳細指南,幫助你在獨立站的打造過程中脫穎而出。 *文末也給大家找了些資料以供參考學習,需要的話可以自行領取~ 網絡風格選擇:奠定品牌基調 網站風格是品牌形象的直觀展現。在選擇風格時,需考慮品牌定位、目標受眾及產品特點,以確保風格與品牌調性一致。 例如,智能硬件類網站可采用冷色調突出科技感;服裝類網站則可運用明亮色彩彰顯時尚氣息。而服裝類則根據不同款式、顏色和尺碼設計網站裝修,重點突出服裝的款式和材質,通常選用明亮色彩以突出時尚感。寵物類根據不同寵物種類、品種和年齡設計網站裝修,重點突出寵物的可愛和活潑,通常選用溫馨色彩以突出友好感。 此外,網站設計應以消費者的視角為中心,避免過于復雜的設計干擾用戶對產品信息的獲取。同時,還需兼顧移動設備的適配性,確保在不同終端上均能提供流暢的瀏覽體驗。 店匠Shoplazza 免費主題(部分) 必備政策頁面:構建信任基礎 完備的政策頁面是建立用戶信任的關鍵。以下為幾個必備的政策頁面及注意事項: 1. 聯系我們(Contract Us) 建議提供?1 - 3 種聯系方式,如電話、郵箱、地址等,方便用戶隨時與你取得聯系。這不僅有助于提升用戶體驗,還能增強用戶對品牌的信任感。 圖片來源: PatPat 圖片來源:lolarose 2. 退換貨政策(Return & Exchange Policy) 在這里,我們需要清晰明確地說明退換貨的條件、期限及流程。例如,是否接受退換貨?退換貨的運費由誰承擔?這些信息的透明化能夠有效減少用戶的后顧之憂,提升購買意愿。 圖片來源:lolarose 運輸政策頁 3. 運輸政策(Shipping Policy) 詳細描述運輸范圍、運輸時長及運費標準等信息。若能提供多種運輸選項,如標準運輸、快遞運輸等,并明確各選項的費用及預計送達時間,將有助于用戶根據自身需求做出選擇。 圖片來源:laifen 運輸政策頁 4. 隱私條款(Privacy Policy) 闡述網站如何收集、使用及保護用戶的個人信息。編寫隱私條款的主要原因有以下幾點: ·合規要求:許多國家和地區都有相關的法律法規要求網站必須提供隱私條款,以保護用戶的個人信息。例如,歐盟的《通用數據保護條例》(GDPR)要求所有處理歐盟公民個人數據的網站必須提供隱私條款。 ·用戶信任:隱私條款可以幫助用戶了解網站如何收集、使用和保護他們的個人信息,從而增加用戶對網站的信任。如果網站沒有提供隱私條款,用戶可能會對網站的隱私保護措施產生疑慮,從而影響用戶的使用體驗和忠誠度。 ·數據保護:隱私條款可以幫助網站保護用戶的個人信息,防止信息泄露和濫用。通過隱私條款,網站可以明確告知用戶其個人信息的收集目的、使用范圍、存儲期限等,從而保障用戶的個人信息安全。 因此,編寫隱私條款是非常重要的,可以幫助網站遵守相關法律法規,增加用戶信任,保護用戶的個人信息安全。 5. 服務條款(Terms of Service) 明確網站與用戶之間的權利和義務,規范用戶行為,解決潛在爭議。服務條款通常涵蓋使用條款、隱私政策、知識產權政策及爭議解決條款等內容。 圖片來源:Anker 服務條款頁 菜單導航設置:優化信息架構 導航欄是用戶瀏覽網站的重要指引。合理設置菜單導航,能夠幫助用戶快速找到所需信息,提升用戶體驗。 1. 頁首導航 頁首導航欄通常包含與產品或類別相關的按鈕選項。建議將導航菜單的層級控制在兩級以內,以便用戶快速定位。例如,一級目錄為產品類型,二級目錄為該產品的細分品類,直觀地展示產品分類,方便用戶瀏覽。 圖片來源:Creality 2. 頁尾導航 頁尾導航主要提供輔助性的信息鏈接,如隱私條款、支付條款、聯系我們及服務條款等。將這些信息置于頁尾,既不影響頁面主體內容的展示,又能滿足用戶在需要時查找相關信息的需求。 圖片來源:CASETiFY 核心頁面裝修:提升轉化率的關鍵 在獨立站中,首頁、商品詳情頁和商品專輯頁是三個核心頁面。精心設計這些頁面,能夠有效提升用戶體驗與轉化率。 1. 首頁:打造吸引人的第一印象 首頁是用戶進入網站后看到的第一個頁面,其布局應簡潔明了,突出品牌形象和核心價值。首先,導航欄需包含主要分類、購物車和搜索欄等功能,方便用戶快速查找。其次,在頁面頂部設置 Banner 輪播圖,用于展示最新活動、促銷信息及明星產品,吸引用戶注意力。 圖片來源:Bluetti 首頁 此外,首頁還應包含推薦商品或商品專輯模塊,根據熱銷、最新上架及用戶偏好推薦商品,提高購買概率。再往下,可簡短介紹品牌的歷史、理念及優勢,或展示用戶評價、KOL 背書等社交媒體互動,增強品牌親和力與信任度。 店匠主題編輯器提供了各類卡片,支持商家對各個頁面進行搭建與調整。 2. 商品詳情頁:提供全面的產品信息 商品詳情頁是用戶了解產品的主要途徑。 優化該頁面需注重以下幾點: ·高清圖片與詳細描述:提供高清、多角度的產品圖片,并支持放大查看,以便用戶詳細了解產品外觀。同時,清晰展示產品名稱、簡要描述及關鍵賣點,吸引用戶興趣。 ·便捷的購買選項:顯著的購買按鈕和可選規格(如顏色、尺寸等)能方便用戶快速下單。 ·詳細的產品信息:全面介紹產品的功能、材質、尺寸等規格信息,幫助用戶做出購買決策。同時,清晰標明價格和促銷信息,若有限時折扣等活動,需突出展示。 ·用戶評價與相關推薦:展示用戶評價可增強其他用戶的購買信心;推薦相關產品則能引導用戶進行更多瀏覽和購買。 3. 商品專輯頁:助力用戶高效篩選 商品專輯頁的布局應便于用戶快速找到所需產品。設置分類導航欄(可置于左側或頂部),輔助用戶快速篩選和查找感興趣的產品分類。產品以網格形式展示,并支持按價格、銷量和評價等進行排序和篩選。每個產品的縮略圖、名稱、價格及簡要描述應清晰展示,方便用戶快速瀏覽和選擇。 根據產品數量,可選擇分頁或無限滾動的方式,確保用戶瀏覽體驗的順暢性。便捷的分類導航和篩選功能、清晰整齊的產品展示布局以及多樣化的排序和篩選選項,均是優化用戶瀏覽體驗、提升購買意愿的關鍵因素。 獨立站的店鋪裝修是一個系統性的工程,涉及網站風格選擇、必備政策頁面準備、菜單導航設置以及核心頁面的精心設計。通過合理規劃和細致執行,你能夠打造出一個既符合品牌形象又能滿足用戶需求的獨立站,從而在激烈的市場競爭中脫穎而出,實現商業價值的最大化。 如果你對獨立站運營還有更多疑問,歡迎掃碼聯系店匠客戶經理,領取《獨立站 0-1 開店指南》。這份資料將為你詳細解答獨立站運營中的關鍵問題,助你在品牌出海之路上更加自信和從容。 長按掃碼領取資料 立即加入社群 往期回顧 ?01 ?02 ?03 ?04















文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






