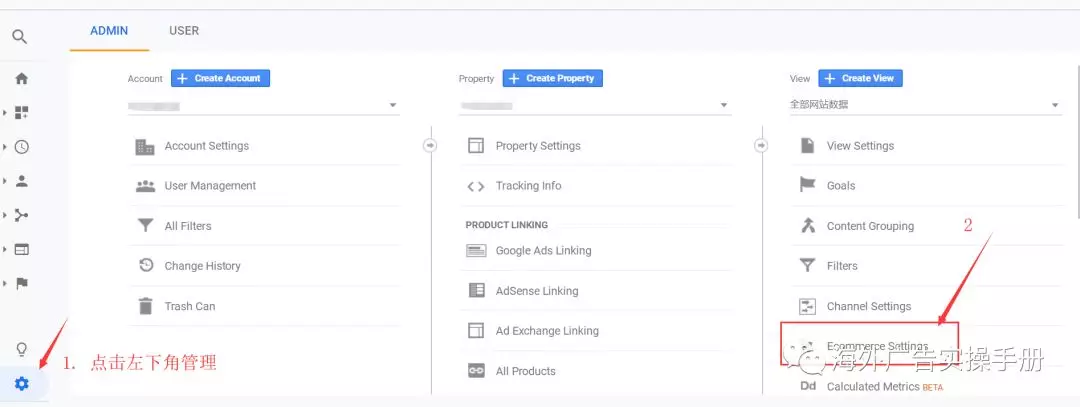
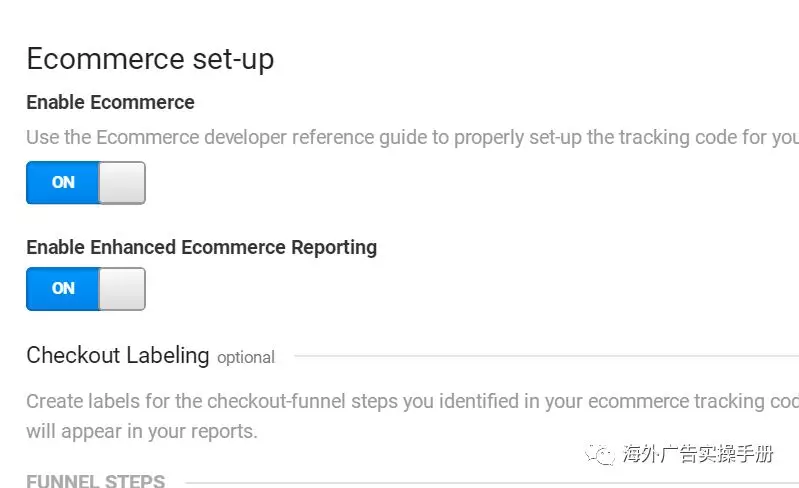
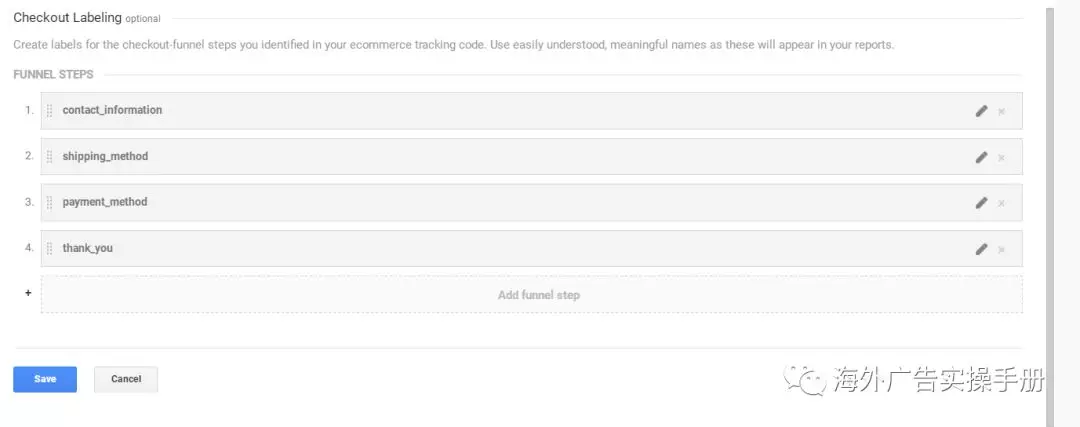
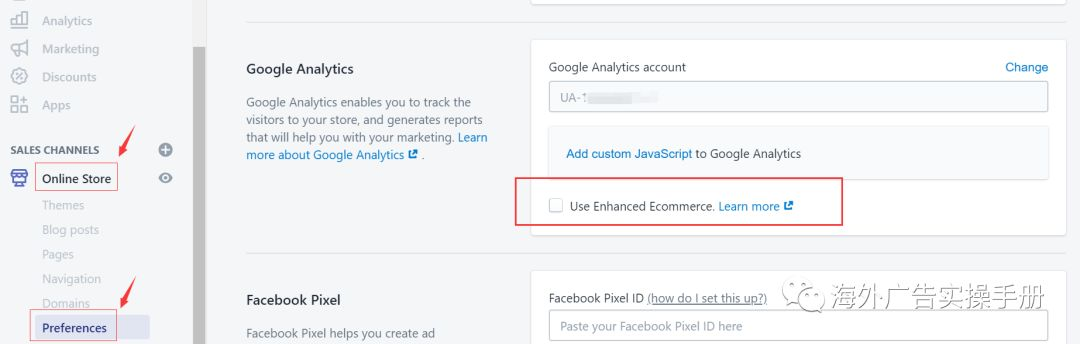
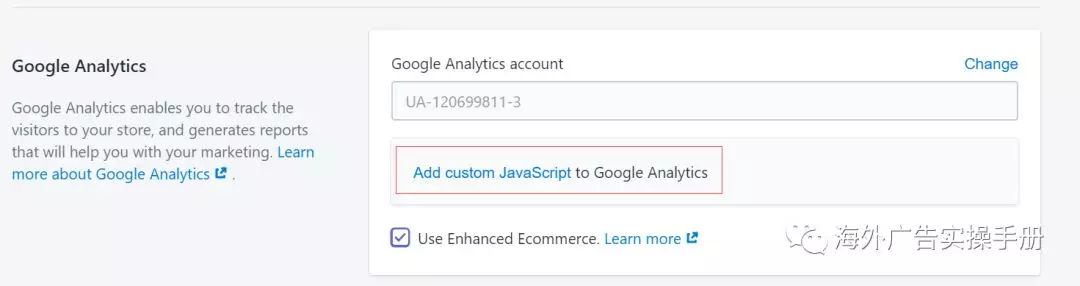
近期和企業的接觸中發現,部分企業使用的是shopify網站。網站的用戶行為數據對我們優化網站非常重要。之前講過了獨立站怎么布局增強型電子商務代碼,統計獨立站的用戶結賬行為數據和購物行為數據。 今天和大家分享一下shopify網站怎么布局增強型電子商務代碼,統計這部分數據。 還是先來看一下,配置好以后可以看到哪些數據: 購物行為數據: 結賬行為數據: 接下來看一下,shopify網站怎么配置增強型電子商務代碼。對比獨立站,shopify網站增強型電子商務代碼的布局要更簡單。 第一步,先在GA里打開增強型電子商務統計 左下角管理 - 數據視圖 電子商務設置 打開電子商務和增強型電子商務統計 接下來設置一下結賬流程名稱。這里設置的名稱就是我們在結賬行為數據里看到的幾個步驟的名稱。需要注意一下,名稱要和實際的代碼部署對應起來。 接下來在shopify后臺進行設置 先點擊后臺左側的Online Store - Preferences 勾選Enhanced Ecommerce,這里勾選后就會自動統計購物行為數據了 要統計結賬行為數據,需要我們自己加一段代碼。 先點擊Add custom JavaScript 然后把這段代碼添加到框代碼框中 //Start of Checkout Steps for ee labelling var ShopifyCheckoutstep = Shopify.Checkout.step; 添加完這段代碼,結賬行為數據就也可以統計了。 小提示 這些數據非常寶貴,我們想優化網站的時候不再毫無頭緒,不知從何做起。而可以分析這些數據,找出網站有問題的環節,加以優化,從而提升網站轉化率。 做好了數據統計后,要記得定期分析數據哦,不要浪費這一寶貴資源。






switch (ShopifyCheckoutstep) {
case "contact_information":
ga("require", "ec");
ga("ec:setAction", "checkout", {
"step": 1,
"option": "contact_information"
});
ga('send', 'event', 'checkout', 'contact information');
break;
case "shipping_method":
ga("require", "ec");
ga("ec:setAction", "checkout", {
"step": 2,
"option": "shipping_method"
});
ga('send', 'event', 'checkout', 'shipping method');
break;
case "payment_method":
ga("require", "ec");
ga("ec:setAction", "checkout", {
"step": 3,
"option": "payment_method"
});
ga('send', 'event', 'checkout', 'payment method');
break;
case "thank_you":
ga("require", "ec");
ga("ec:setAction", "checkout", {
"step": 4,
"option": "thank_you"
});
ga('send', 'event', 'checkout', 'payment');
}
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






