
打造品牌不僅僅在于視覺美學(xué),更是要升華你的平面設(shè)計,向受眾傳達(dá)一種“專業(yè)感”。
無論是博客、Youtube 頻道,商店,還是其他任何平臺,道理都是一樣的。當(dāng)然了,當(dāng)你更新品牌時,或者只是更新視覺資產(chǎn)時(比如以假期為主題的社交媒體資料),也請始終牢記這一點(diǎn)。
另外,與其做一個甚至對制作視頻封面都一無所知的視頻博主,不如手握殺手級平面設(shè)計,做一名冉冉升起的 YouTuber 新星。
好消息是,如今你有很多選擇。如果你不想雇傭?qū)I(yè)設(shè)計人員,或者擔(dān)心 Photoshop 的學(xué)習(xí)難度太大,那么你仍然有其他方法,為項目或品牌的在線平臺打造令人驚嘆的視覺效果。
無論你是要更新現(xiàn)有品牌,還是啟動一個全新項目,請先確保你的視覺效果符合你的品牌形象。接下來我們將介紹專為初學(xué)者而設(shè)計的妙用工具,帶你進(jìn)入品牌的視覺設(shè)計世界。
品牌策略概述
在真正進(jìn)入視覺設(shè)計世界之前,你需要對你的品牌有一個更全面的了解。畢竟,這不僅關(guān)乎字體、顏色和 logo (這些因素同樣很重要)。
品牌的基礎(chǔ)是你的誰,你代表什么,你又為誰服務(wù)。如果你能回答出這些問題,那么事情就變得容易多了。
為了幫助你更好地了解自己的品牌,請試著回答以下問題。
- 你是做什么的?
- 你為什么要做一行?
- 你為誰服務(wù)?
- 他們的需求是什么?
- 是什么讓你與眾不同?
請注意,你不可能做到滿足所有人的需求。也不應(yīng)嘗試去滿足所有人的需求。最好的品牌是那些能夠代表某種東西的品牌,所以放心大膽地去追求你的目標(biāo)吧。
你還可以再問自己幾個更深入的問題:
- 你不做什么
- 你不為誰服務(wù)?
例如,假設(shè)你身處一個有史以來始終以男性為主導(dǎo)的行業(yè)或利基市場,但是你的品牌卻只針對女性受眾,或者,假設(shè)你是一家瑜伽品牌,但你的受眾卻是那些從未想過上瑜伽課的人,那么這幾個問題就非常關(guān)鍵。
有了堅實的基礎(chǔ)才能夠輕松地為品牌的各個方面做出最佳選擇——而不僅僅是視覺效果方面。
深度閱讀:正欲敲定品牌的方方面面?請查看我們的打造品牌的七步指南。
打造視覺系品牌
現(xiàn)在你已經(jīng)有了良好的基礎(chǔ),接下來我們就來深入地了解一下什么是視覺效果吧。
視覺效果強(qiáng)烈的公司可以在激烈的市場競爭中輕松占據(jù)上風(fēng)。從字體使用到圖像處理,所有這些元素皆與品牌的視覺效果一脈相承,因此在大多數(shù)情況下,人們甚至都不用看清楚 logo 就能夠辨別出這是誰家的廣告或帖子。
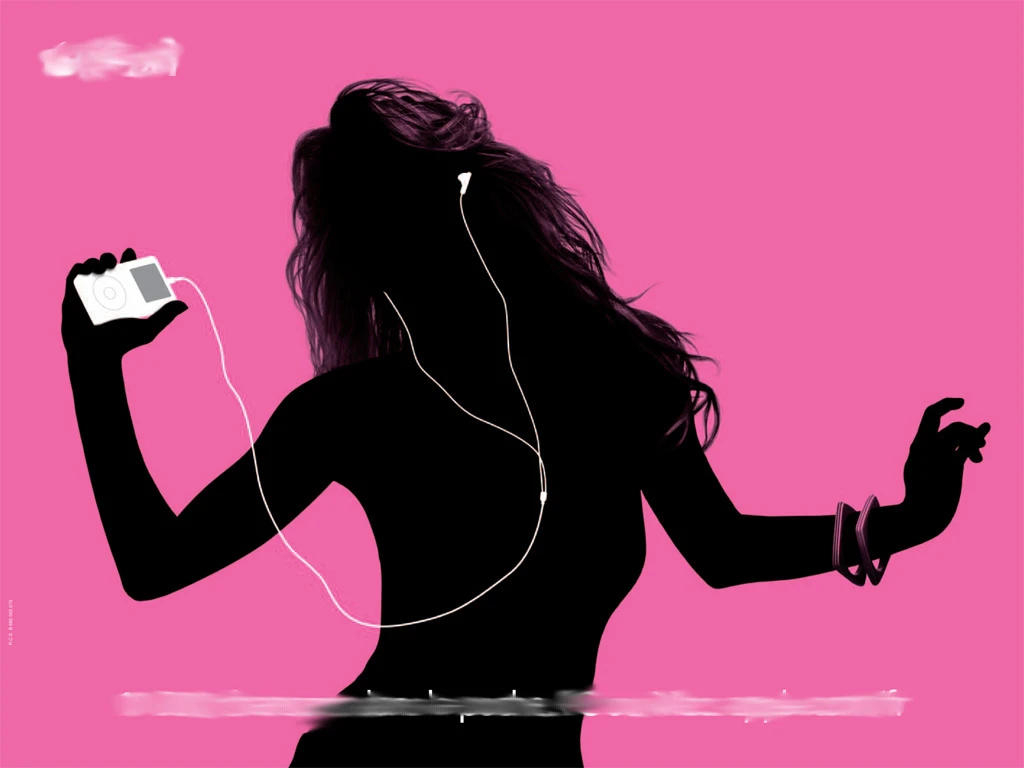
看看下面這個例子。你能猜出這是誰家的廣告嗎?

圖片提供:AD FORUM
下面這個呢?

圖片提供 (劇透警告): NIKE
可能你立即就猜到了,第一個廣告來自 Apple。一直以來,他們的 iPod 廣告風(fēng)格始終保如一,而第二個廣告中的字體則“大聲叫嚷”著自己的名字:Nike(耐克)。一致的 logo,一致的字體風(fēng)格和一致的產(chǎn)品設(shè)計,這就是一致的視覺效果的品牌力量。
你也可以為自己的視覺效果添加某些一致的元素,打造出一個同樣具有高辨識度的品牌。這樣,每當(dāng)人們在 Pinterest 上的 pin 或 Youtube 的視頻封面看到你的品牌圖片時,他們的腦海中總是能立刻蹦出你的品牌名字。
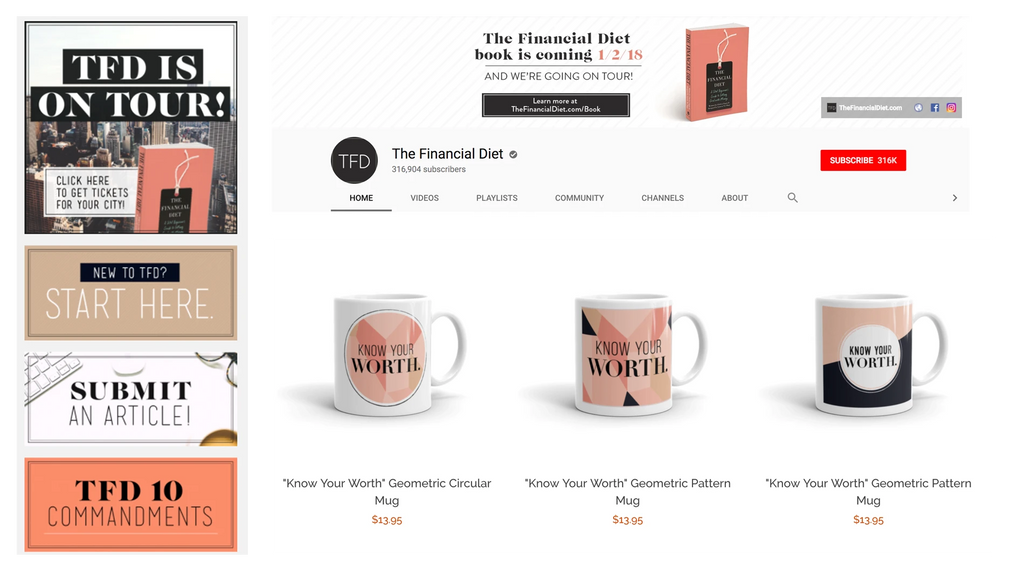
一個非常典型的例子就是 The Financial Diet。下面這些圖片來自該品牌的 YouTube 頻道,網(wǎng)站和商店。所有這些圖片顯然都源自同一品牌。他們的受眾看到這些圖片后,立刻就可以知道這是 TFD 家的東西。

保持品牌的一致性還可以幫助你未來的粉絲或者潛在消費(fèi)者發(fā)現(xiàn)你的存在。經(jīng)過長期的耳濡目染,潛移默化,當(dāng)他們想要尋找另一個高品質(zhì)內(nèi)容或產(chǎn)品的替代方案時,腦海中總會首先浮現(xiàn)出你的品牌。
在決定如何為你的品牌添加那些視覺效果時,請先考慮清楚它們的用場在哪里:
- 字體:標(biāo)題用哪種字體?正文用哪種字體?想強(qiáng)調(diào)某一信息時用哪種字體?
- 顏色:哪種顏色適合你的品牌?使用幾種顏色?選擇顏色時,請務(wù)必記錄每種顏色的十六進(jìn)制代碼,類似于#5c6ac4 這種。大多數(shù)網(wǎng)絡(luò)平臺都采用十六進(jìn)制代碼,以保證他們能夠正確提供你所期望的顏色。
- 圖案:條紋?圓點(diǎn)?還是留白?記下你喜歡的圖案,或者將你喜歡的示例保存下來,以備所需。
- 圖片處理:圖片是選擇樸素典雅的黑白色,還是選擇絢麗多彩的色彩?所有圖片中都否包含人物嗎?還是只想用作插圖?
- logo 變體:在什么位置使用 logo?是基于文本的 logo,還是基于圖標(biāo)的 logo,亦或者是兩者兼而有之?
這就到了品牌風(fēng)格指南的用武之地了。它將為你記錄下你的品牌決策之路,等到以后進(jìn)行新一輪的創(chuàng)作時,這上面記錄的一切都將成為你的素材源泉。
即使你將平面設(shè)計的任務(wù)交給了虛擬助手(或其他員工),風(fēng)格指南也可以助你一臂之力,為你記錄下在應(yīng)用上構(gòu)建圖形時所操作的每一步。

創(chuàng)作 logo
當(dāng)你面對的是像 Nike(耐克) 這樣的勁敵時,創(chuàng)作 logo 的難度可不小。但是別擔(dān)心,只需遵照幾條簡單的規(guī)則,你也可以順利創(chuàng)作出一個(甚至多個)符合所有期待的 logo。
保持簡單
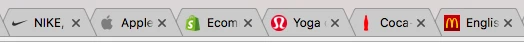
如果這是你第一次參與 logo 設(shè)計大賽,那么你可能不太清楚需要設(shè)計出多少不同尺寸的logo(遠(yuǎn)比你預(yù)想的要多得多)。但是至少,你可以對 logo 稍加改動,讓它適用于你的網(wǎng)站收藏圖標(biāo)——也就是你在網(wǎng)址欄或網(wǎng)絡(luò)瀏覽器標(biāo)簽中看到的那張小圖片。

一些知名品牌的網(wǎng)站收藏圖標(biāo)。
收藏圖標(biāo)設(shè)計得越簡單越好。
細(xì)節(jié)豐富的 logo 適合全屏頁面,但是如果將它縮小到所需的最小尺寸,全部細(xì)節(jié)都簇?fù)碓谝黄穑麄€ logo 就會顯得雜亂無章,視覺效果非常糟糕。就算不縮小到最小尺寸,只是將 logo 用于 Instagram 頭像或 Twitter 個人資料圖片,那看起來似乎也不盡如人意。
簡單是你最好的朋友。
設(shè)計變體
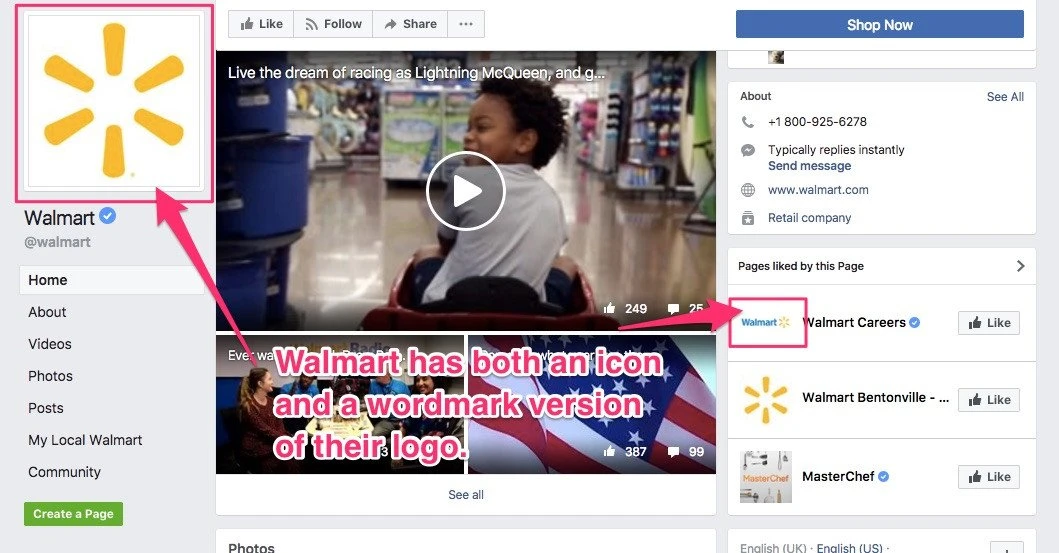
截至目前,我們所舉的例子都是正方形的圖像,那么你應(yīng)該如何設(shè)計網(wǎng)站標(biāo)題圖片或 Youtube 的橫幅圖片呢?這兩個位置的水平空間更大,長方形的 logo 或者文字標(biāo)記可能是更合適的選擇。
下面這張圖是 Walmart (沃爾瑪)的例子。他們在 Facebook 個人資料照片中使用正方形圖標(biāo),在其他地方則使用長方形的文字標(biāo)記(為了保持一致性,長方形文字標(biāo)記中也加入了正方形圖標(biāo)的 logo 圖案)。

考慮背景
可能你的行業(yè)中有一些專屬的項目或形狀。比如,金融行業(yè)的美元符號,美妝行業(yè)的化妝刷,等等。或者,在你的行業(yè)中還有一些常見的代表色。
你是希望借助這些常見符號、代表顏色或行業(yè)傳統(tǒng)的力量,還是完全避開它們,重新開辟一條新的道路?哪種方式都可以,前提是你已經(jīng)進(jìn)行過深思熟慮的思考。
如何設(shè)計你的 logo
這一步要學(xué)習(xí)的內(nèi)容有很多,可能是最讓你感到緊張的環(huán)節(jié)。可能你想問了,我們剛剛不是承諾過不用學(xué)習(xí) Photoshop 嗎?
沒錯。你說得對。我們的應(yīng)用可以替你完成這些繁重的任務(wù)。
Hatchful 是一款適用于 iOS 和 Android 的應(yīng)用,可以為你掃清 logo 設(shè)計時的一切障礙。在設(shè)計這款應(yīng)用時,開發(fā)人員就已經(jīng)為你考慮到了所有你可能會有的疑慮。使用時,你只需輸入內(nèi)容,這款應(yīng)用就幫你從數(shù)百種可用的 logo 中選出最佳的 logo 模板供你使用。
你可以自行調(diào)整顏色、字體等元素,下載所需的所有變體和資源。這款應(yīng)用是免費(fèi)使用的,但是如果你愿意在自己喜歡的設(shè)計上花一些錢,就可以獲得它的高級 logo 選項——只有在完成編輯并準(zhǔn)備下載新 logo 和品牌資源時才需要付費(fèi)。
深度閱讀:這里還有其他五個 logo 生成器,希望可以幫助你創(chuàng)建出一個滿意的 logo(另外還包含有關(guān)如何制作出色 logo 的建議)。
將平臺品牌化
如今已經(jīng)不是僅僅品牌化商店就萬事大吉的時代了。甚至或許你的項目都不再需要網(wǎng)站了。
但是,無論你從哪里起步,網(wǎng)站、Youtube、Instagram、或者任何其他平臺,你都需要關(guān)注視覺效果。
也就是說,你需要為你所利用的每個平臺都量身定制一套尺寸合適、顏色搭配的社交媒體圖片。
我們可以為你分享一份關(guān)于每個平臺的最佳圖片尺寸的清單列表。這份清單不長,但是不太具有時效性。一旦某個平臺更改了其布局或優(yōu)選圖像尺寸,這份清單就失效了。(如果你正在尋找尺寸信息,可以看看 Sprout Social,這個應(yīng)用一直在跟蹤更新最新的尺寸信息。)
但是,直接使用可以為你處理所有圖像尺寸的工具不是更好嗎?
Hatchful 將為你制作出適合于 YouTube,F(xiàn)acebook,Instagram 等平臺的社交媒體圖片,你可以直接從應(yīng)用下載所有圖片。圖像將針對每個平臺進(jìn)行適當(dāng)?shù)母袷胶统叽缯{(diào)整。
你要做的就是將每張圖片上傳到對應(yīng)的社交媒體平臺上,即可完成平臺的品牌化。
如果你需要在貼子中添加圖片或為 Instagram 提供一張好看的引用圖片,我們也有推薦的可用工具。
Canva 可以跟蹤推薦的社交媒體圖像大小,因此你所需要做的就是選擇一張 Pinterest圖片、Twitter 圖片、Youtube 縮略圖或其他任何預(yù)先設(shè)置大小的社交媒體圖片。你的工作只是保證字體、顏色和布局與你現(xiàn)有的品牌相匹配。
你還可以使用 Pablo 來創(chuàng)建針對社交媒體帖子優(yōu)化的圖片。Pablo 是 Buffer 的圖像編輯工具,專門用于快速創(chuàng)建出色的社交媒體圖片。
將網(wǎng)站或商店品牌化
當(dāng)項目發(fā)展至某一階段,可能你就需要構(gòu)建自己的網(wǎng)站了。
這可能是業(yè)務(wù)發(fā)展的第一步,也可能是業(yè)務(wù)起步所需的最終一步。但是如果你在互聯(lián)網(wǎng)上擁有了一塊完全由自己說的算的立足之地,那么你就對創(chuàng)意擁有了掌控權(quán)。因此這樣一方天地也就成了項目創(chuàng)收的重要因素。
深度閱讀:下面就讓我們來全面了解一下如何在 Youtube 上賺錢。劇透警告:某些方法包括在視頻流網(wǎng)站之外建立自己的網(wǎng)站。
這就是一致性越發(fā)重要的原因。與其他平臺相比,你的網(wǎng)站你說的算,你可以創(chuàng)造出各種各樣的視覺效果。你需要針對以下元素進(jìn)行仔細(xì)考慮:
- 主題
- 圖片
- 字體
- Logo
- 顏色
主題
在考慮品牌的視覺效果時,網(wǎng)站主題是大多數(shù)決策的基礎(chǔ)。你可以把網(wǎng)站主題比喻成房子的根基:有了這個根基,你才能開始搭建基本的框架,然后按照自己的喜好進(jìn)行定制。
當(dāng)然,我們可不是 Property Brothers (注:《Property Brothers》(房產(chǎn)兄弟家居設(shè)計)是由Storm8 Studios推出的一款模擬經(jīng)營類家居裝修設(shè)計三消手游。),不會將一切都推倒重來。因此,在選擇網(wǎng)站主題時一定要謹(jǐn)慎,保證從構(gòu)建網(wǎng)站的第一天起數(shù)字墻(即頁面布局)就符合你的期待。
如果你要建立一家 Shopify 商店,那么請從我們 Theme Store 開始。你可以根據(jù)要構(gòu)建的內(nèi)容、價格等因素對主題進(jìn)行排序。
深度閱讀:需要幫忙選主題嗎?這里有你需要了解的一切,可以助你為商店選出一個最完美的主題。
圖片
網(wǎng)站圖片包括標(biāo)題圖片、博客文章圖片、側(cè)邊欄圖片、產(chǎn)品圖片等等所有圖片。事實證明,網(wǎng)站往往會包含很多圖片,因此圖片也就成為品牌的重要組成部分。
選擇圖片時,請盡量選擇風(fēng)格統(tǒng)一的圖片類型,保持圖片的視覺一致性。如果一半的圖片是卡通類型,而另一半則是經(jīng)典的黑白類型,那么你可能無法給人留下正確的品牌印象(當(dāng)然,除非這正是你的目的,不然我們不建議你這樣做)。
需要圖片嗎? Burst 能幫上忙。這是一個免費(fèi)的圖片庫,你可以從中選擇適合你的項目或商店的圖片。
字體
你已經(jīng)選好了品牌字體,并且已經(jīng)記錄在風(fēng)格指南中(對吧?!)。現(xiàn)在就將它們添加到你的主題中吧。就像你在主題編輯器中選擇主題時一樣,這一步非常容易。
大多數(shù)主題和平臺都可以從下拉列表中選擇字體。只需選定你心儀的字體,就大功告成了。
如果你沒有在字體選項中找到合適的字體,那么不妨深入研究一下主題代碼吧。如果這超出了你的舒適區(qū),讓你覺得煩惱,那么也可以將該任務(wù)外包給專家。Shopify 商家可以找到專家來幫助自己完成諸如主題定制之類的小任務(wù)。
Logo
還記得我們談?wù)撨^ logo 變體嗎?在你需要建立自己的網(wǎng)站時,你會很高興能夠擁有各種不同的 logo 變體。
Logo 可以添加到任何其他有意義的網(wǎng)站元素中。最小尺寸的變體(如果有的話)最適合用于網(wǎng)站的收藏夾圖標(biāo)。寬幅版本的 logo 則可以添加到在網(wǎng)站的標(biāo)題圖片中。
例如,如果你正欲建立一家 Shopify 商店,則可以將 logo 添加到所有發(fā)貨通知中,這樣一來,每封來自品牌的電子郵件都會帶有 logo,這就實現(xiàn)了電子郵件的品牌化。
這是 Province of Canada 的一個例子。這封郵件通知顧客他們的訂單已經(jīng)發(fā)貨。

顏色
設(shè)置好主題后,通常還可以自定義一些顏色。請回顧一下已經(jīng)選擇的特定顏色,保證網(wǎng)站使用的顏色風(fēng)格一致。
這時十六進(jìn)制代碼就派上用場了。十六進(jìn)制代碼可以確保網(wǎng)站上的品牌顏色達(dá)到像素級的完美匹配。
言簡意賅
有很多新手友好的應(yīng)用可以幫助你為品牌設(shè)計出一個出色的視覺效果。可靠的視覺效果是在線項目或商店取得成功的重要因素。
要制作 logo 并在最短的時間內(nèi)將所有社交媒體平臺都打上品牌的烙印,Hatchful 是獨(dú)一無二的完美選擇。下載好適用于 iOS 或 Android 的應(yīng)用后,你就可以將你的在線形象完全品牌化(或重新品牌化)——完全不需要 Photoshop。
最重要的是,無論什么時候你希望更新社交媒體資料或更新整個網(wǎng)站的資源——可以是季節(jié)性營銷,是假期購物季,甚至是需要全力以赴的主題產(chǎn)品發(fā)布——所有這些工具都可以隨時為你效勞。
不管你更新品牌的原因是什么,一切都已經(jīng)準(zhǔn)備就緒。
文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時會分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)






