最近跟朋友聊天,有談及 WooCommerce 與 Shopify 這兩種不同電商交易系統,在結算流程這塊的異同比較。所以干脆借這篇文章總結下這塊的知識點,溫故知新。
都知道,結算流程路徑的長短能很大程度上影響訂單成交的轉化率。且 Baymard Institute 有數據表明,大多數網站都在結算流程這塊有很大的優化空間。有興趣的朋友可以看看 The Current State of Checkout UX - 18 Common Pitfalls & Best Practices 這篇文章。
鏈接:https://baymard.com/blog/current-state-of-checkout-ux
先說 WooCommerce 的結算流程,大體上分為三步。
一,用戶將商品添加到購物車。
二,在購物車內查看商品,同時也可以使用促銷代碼、更改商品數量,最后準備妥當便可以觸發結算流程。
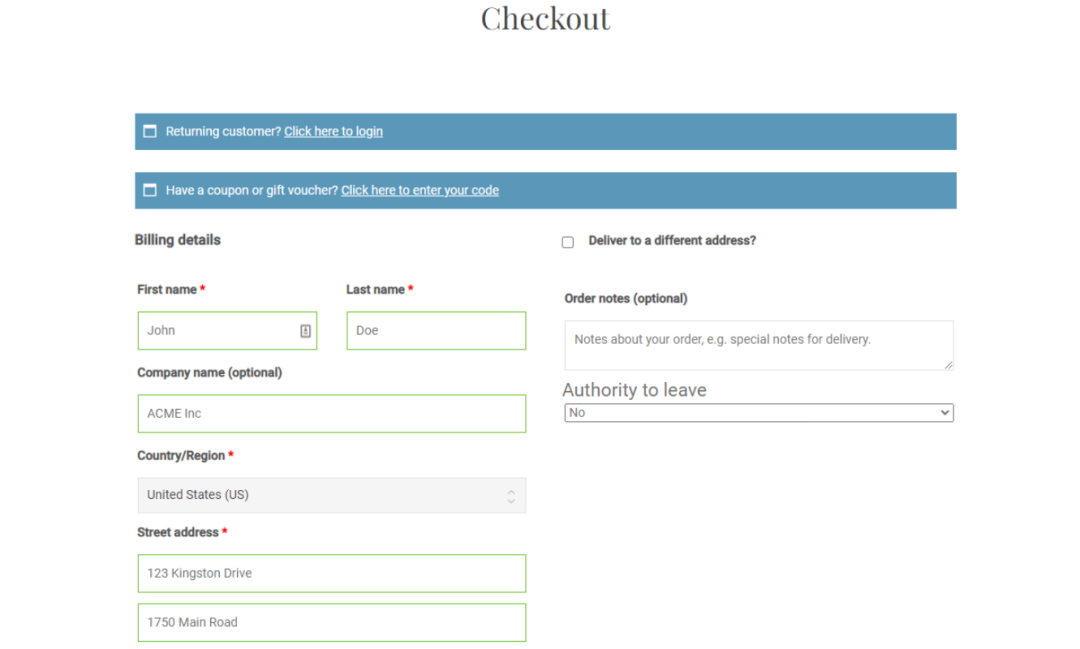
三,填寫賬單信息并完成結算流程。

當然,用戶也可以在最終的結算頁面使用優惠券、查看訂單信息等等功能。但是卻不能增減商品數量,或者是增刪商品。這也就一定程度上導致,整個結算過程臃腫且不夠靈活。
那 Shopify 的結算流程呢?
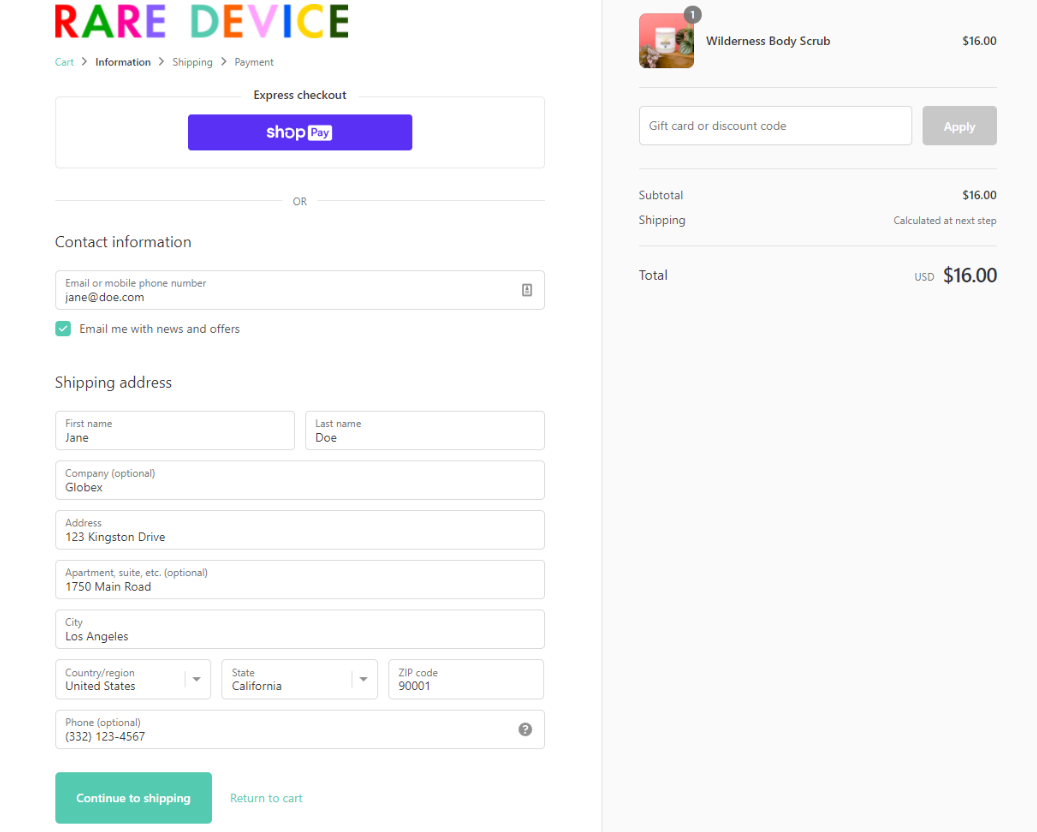
總體上,Shopify 的結算流程與 WooCommerce 類型。都是用戶先將產品添加到購物車,然后用戶進入購物車頁面并進入最終的結算頁面,完成訂單信息錄入后下單。
但不同的是,Shopify 在這種常規結算方式之外,還提供快速結算服務,實現無縫下單。

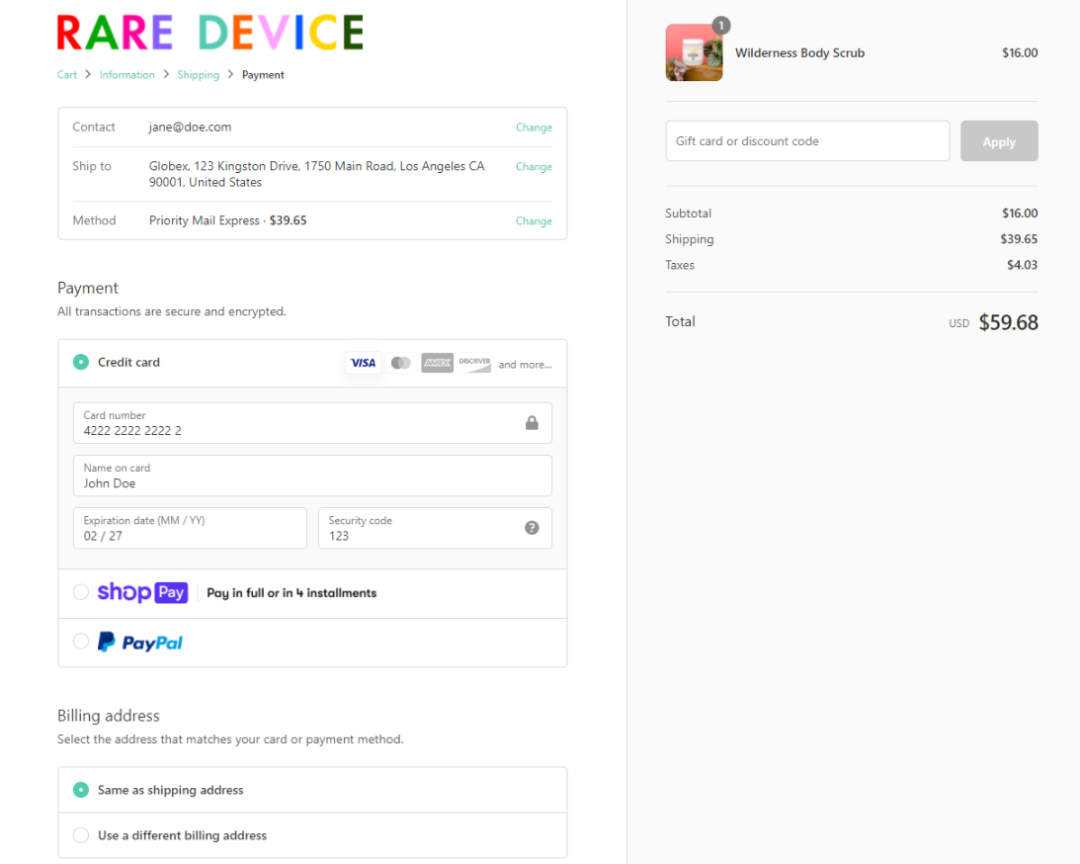
再填完訂單收貨地址信息后,跳出一個頁面讓用戶選擇物流運輸方式。只有這些基礎信息填完之后,才可以進入到付款方式選擇環節,并最終付款。

所以,簡單比較了兩者結算流程的異同,Shopify 簡約、干凈的結算過程,確實要比傳統 WooCommerce 的結算過程,給用戶更強的感官體驗。
具體點說就是。
一、Shopify 的結算頁面有很清晰的 CTA 標識,哪怕是傻子都知道下一步要干嘛。
二、結算頁面的布局比較合理,每一步的層次感比較分明。
三、單向流程設計,使得用戶聚焦在結算過程中,不至于分心。
但是 Shopify 的缺點也很明顯,整個結算過程不支持定制。比如在結算過程中,為什么要將訂單信息填寫、物流運輸方式選擇、結算付款這 3 個步驟,放在 3 在頁面中,就不能一個頁面直接呈現出來?
從這點上講,我就更喜歡使用 WooCommerce 這種開源的、可高度自定義的電商交易程序。針對 WooCommerce 在結算過程中的不足,我自己完成可以對其進行定制化修改,來達到自己的目的。
舉例“優惠券”這一個很小的優化點。
WooCommerce 允許用戶在購物車頁面與結算頁面,這兩處使用優惠券兌換功能。但是 Shopify 只允許用戶在結算頁面上使用優惠券兌換功能。
其實,這么設計是有更深層次考慮的。因為用戶在看到優惠券信息輸入框后,會本能的去找優惠券在哪里。更有甚者,許多用戶會偏離正軌,開始在谷歌搜索優惠券代碼,結果難免是一去不復返,無法完成訂單轉化。
所以就這點,完全可以對 WooCommerce 的結算流程部分代碼進行一些自定義的修改,隱藏掉購物車頁面的優惠券信息輸入框,來簡化購物車頁面,也好讓用戶將精力聚焦到訂單結算這件事上來。
甚至,我可以直接在 WooCommerce 上隱藏掉優惠券兌換這個功能,將結算過程中的干擾項減少到最低。但是這些點,對于封閉性較強的 Shopify 是很難做到的。
再比如,很多朋友喜歡的跳過購物車環節,直接結算這個功能。你要是使用 Shopify,幾乎不可能實現。但是如果你是用的是 WooCommerce,要實現這點倒也不是什么太難的事情。
結算流程中的優化點還有很多,后面再展開。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






