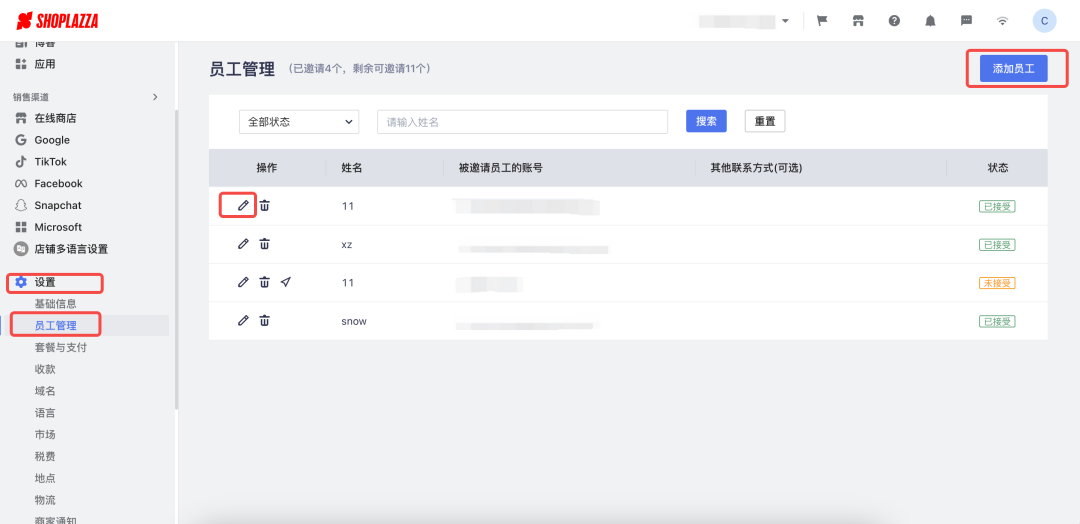
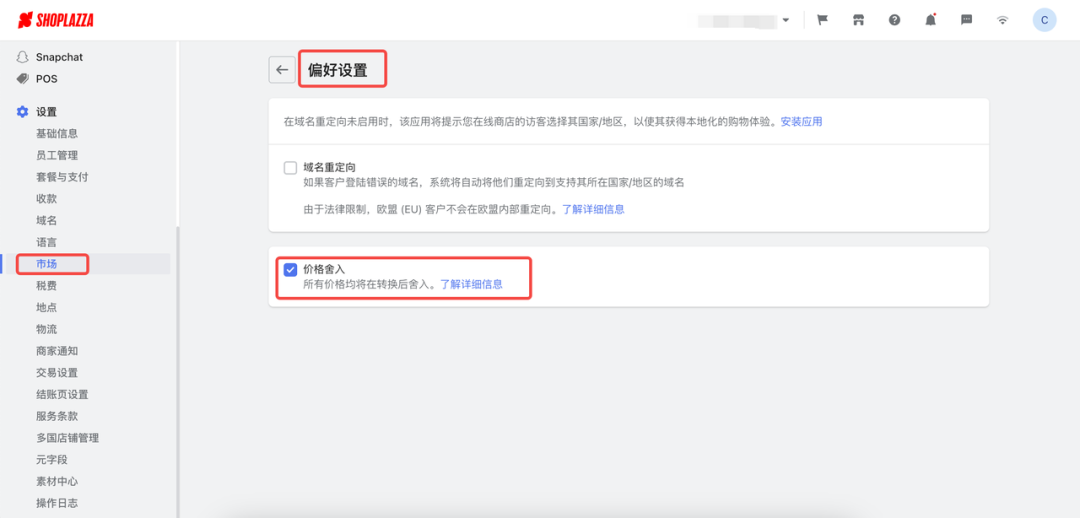
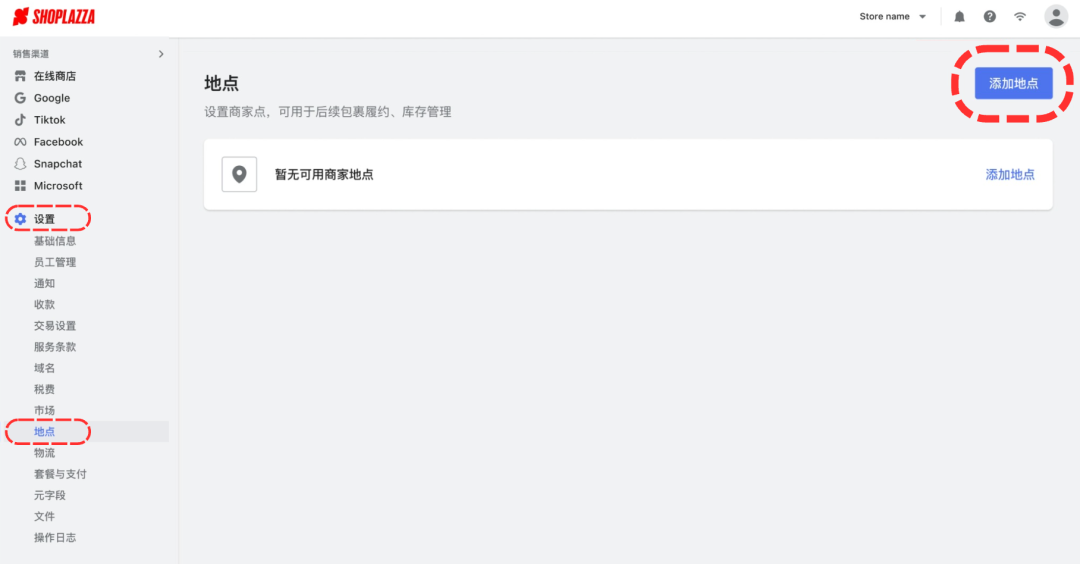
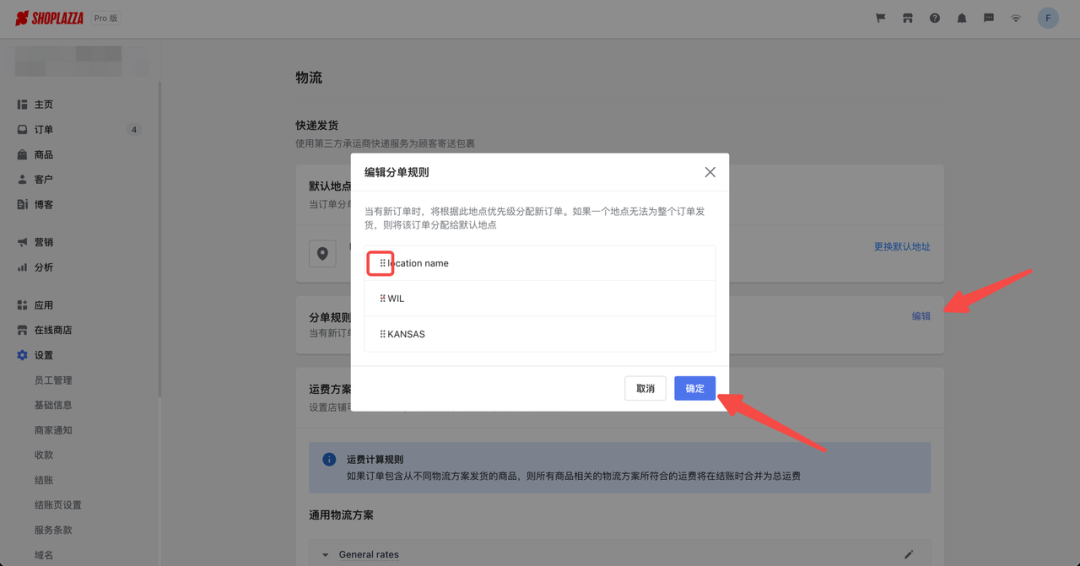
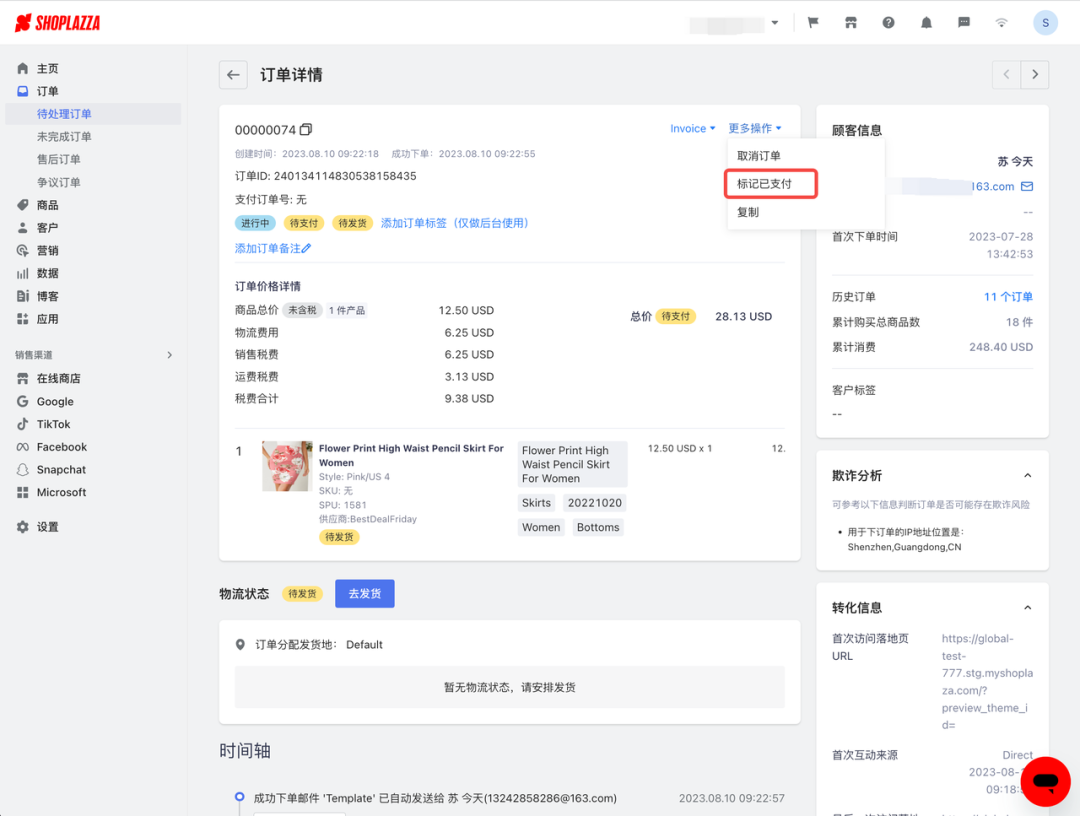
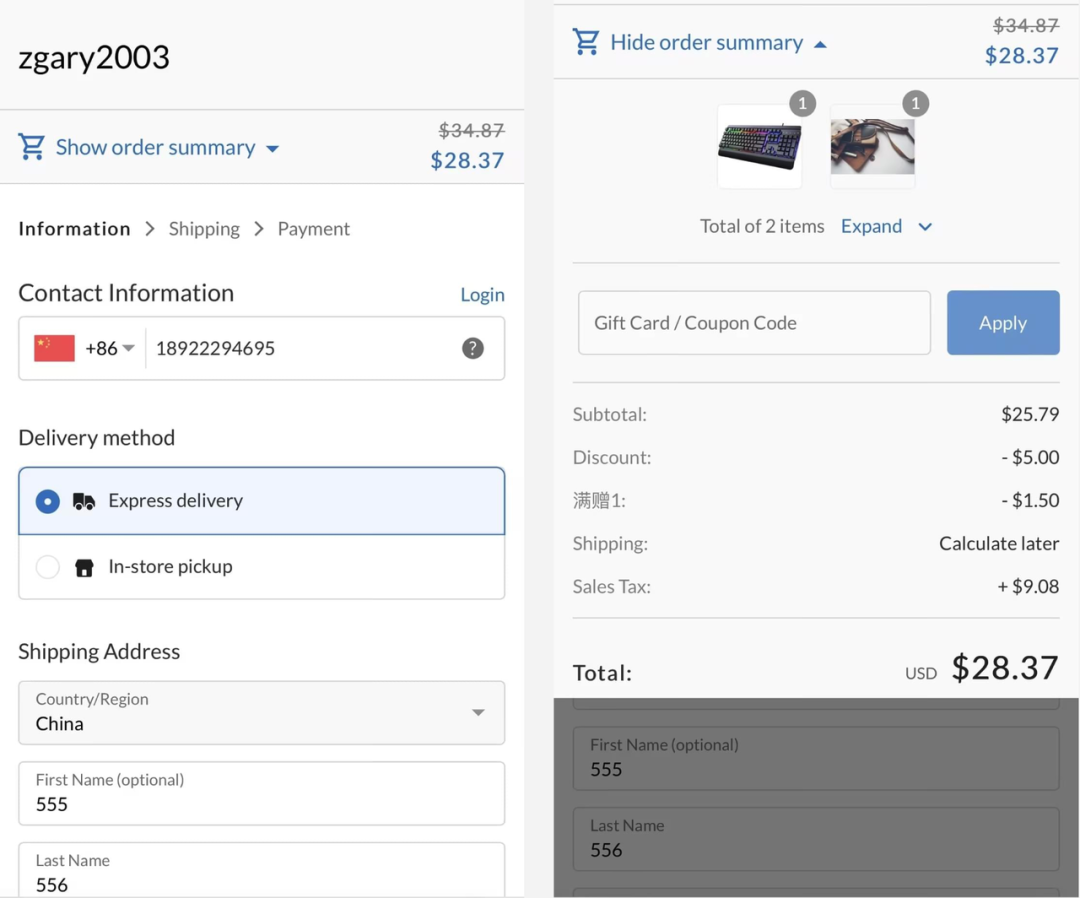
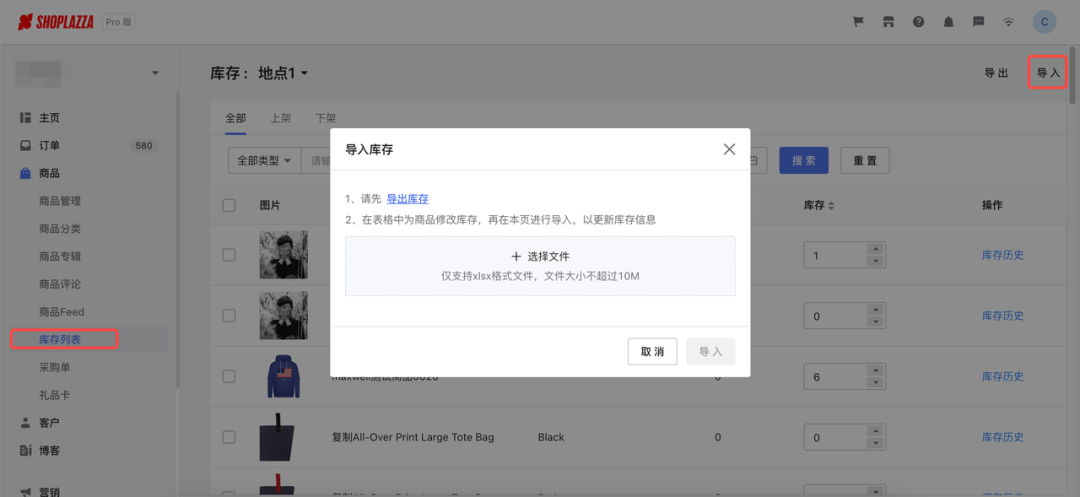
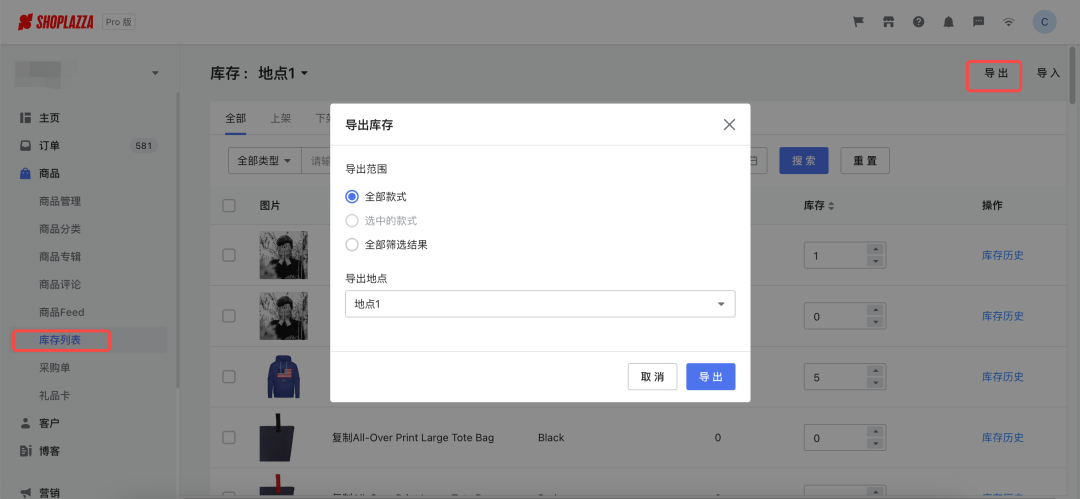
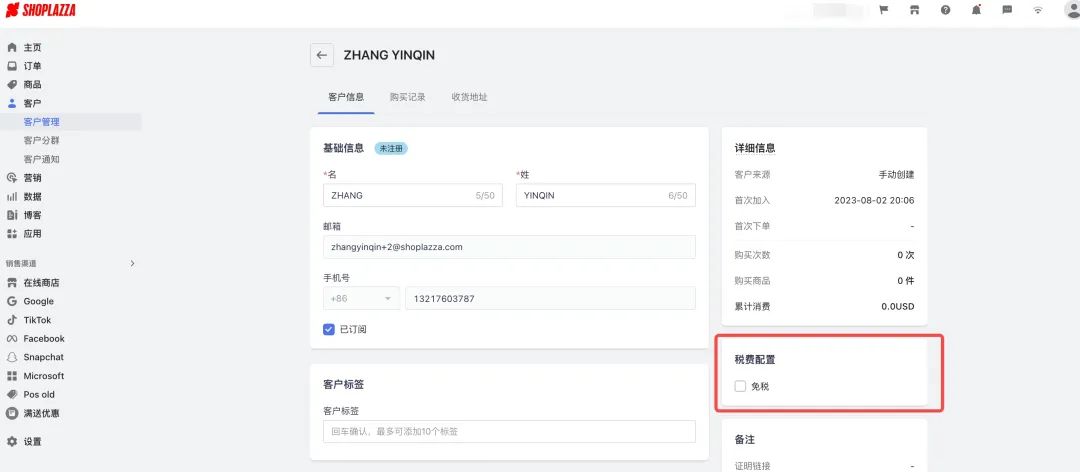
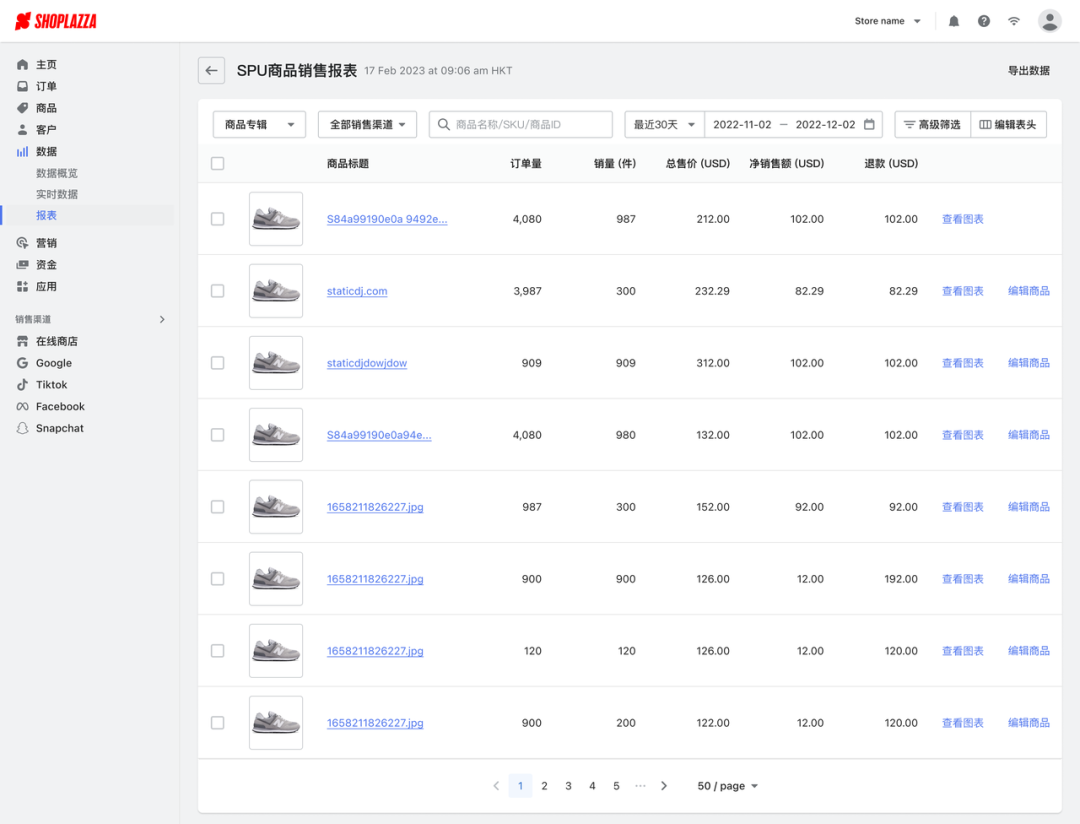
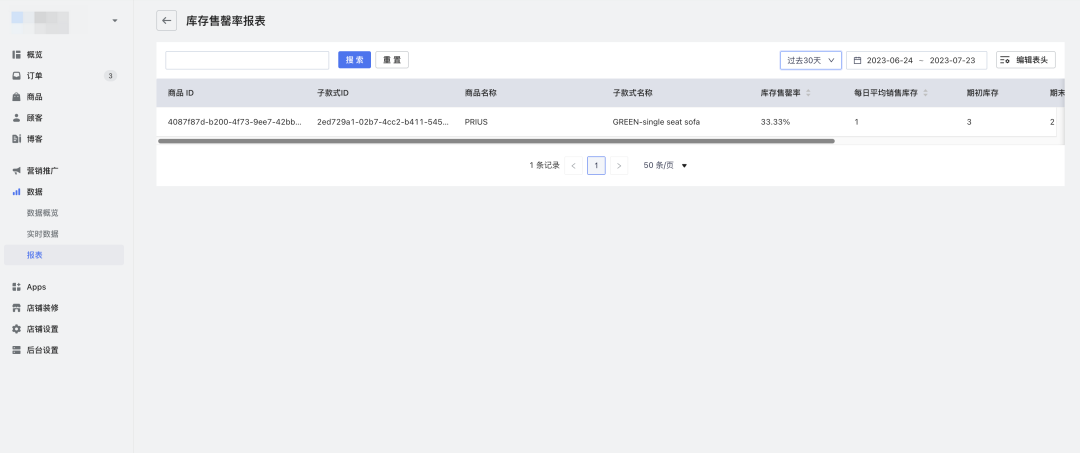
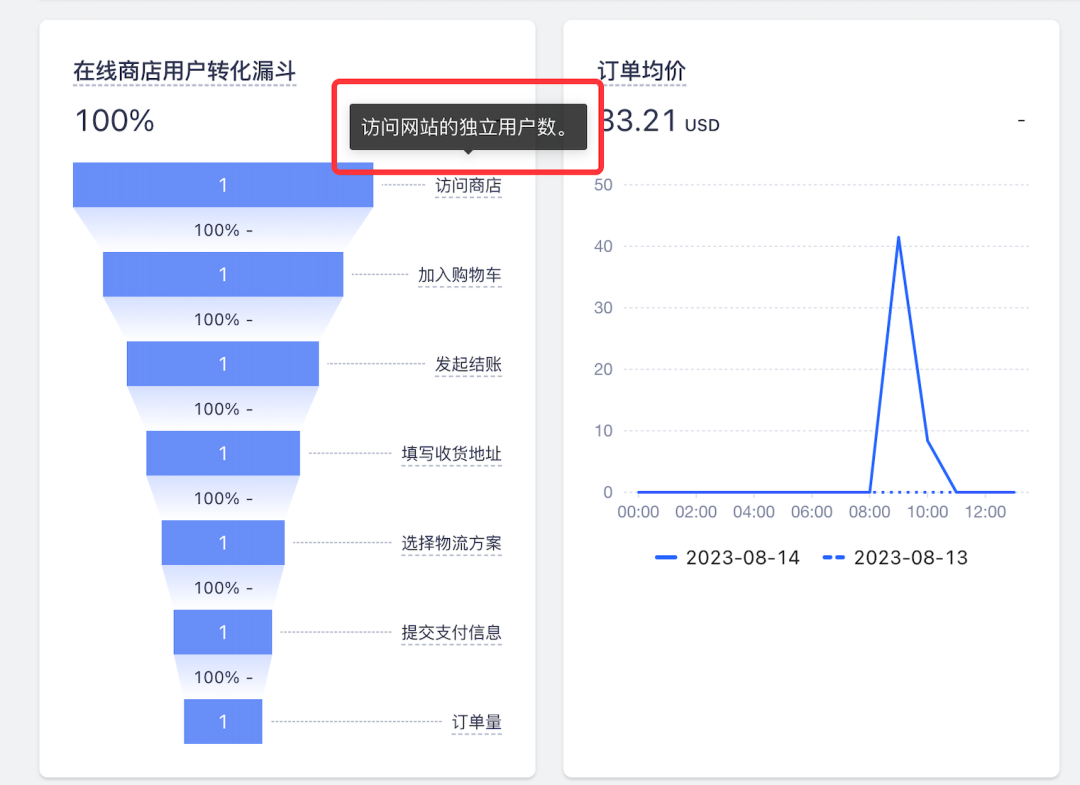
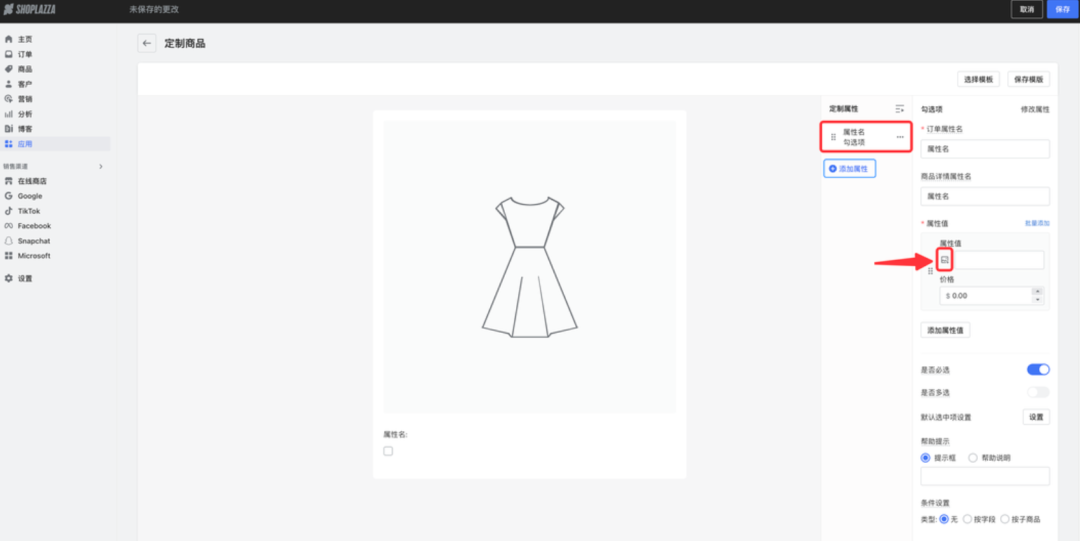
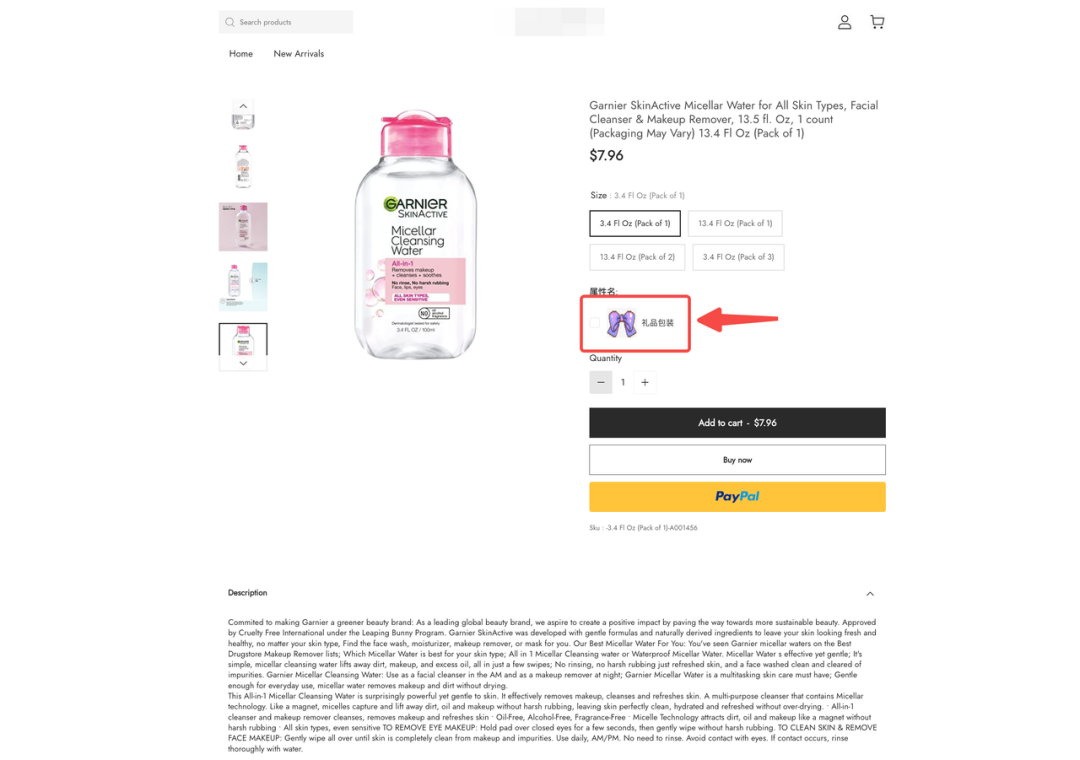
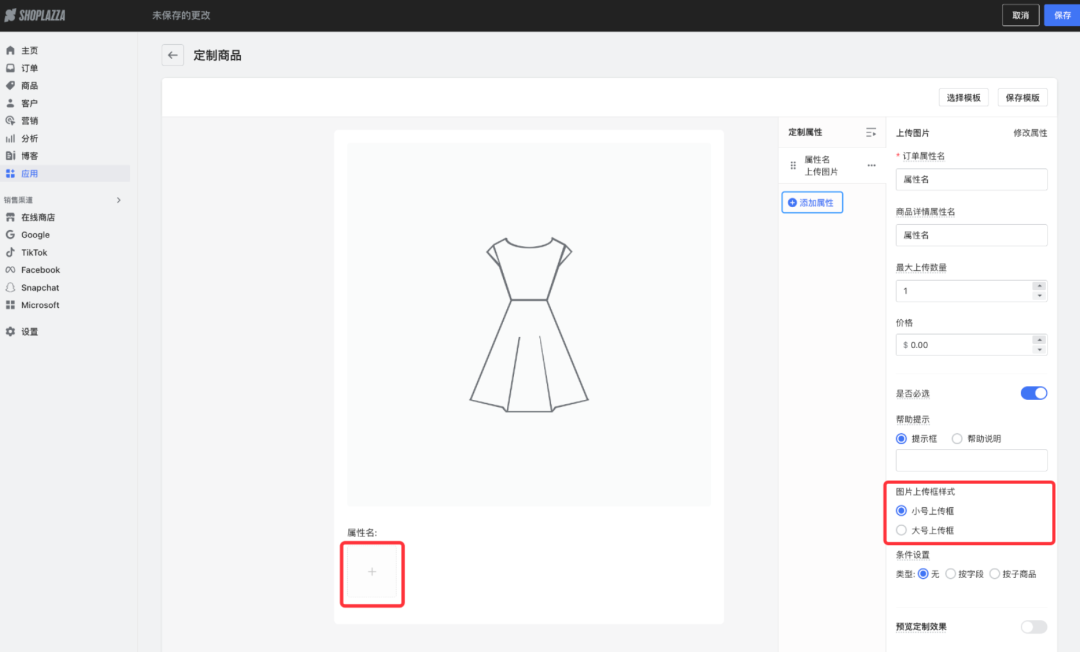
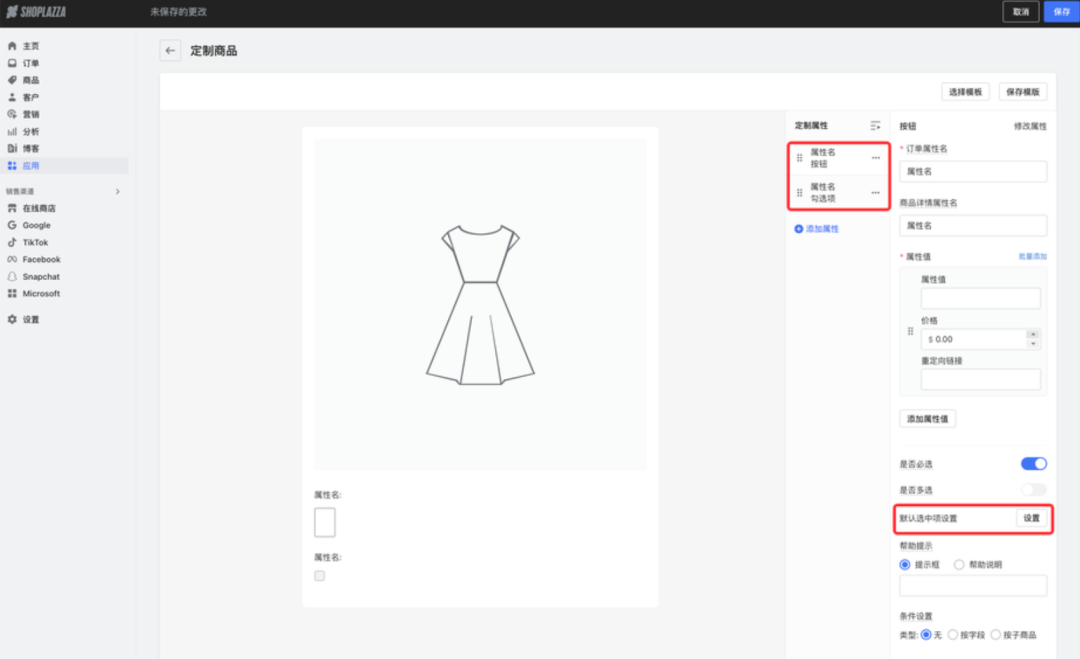
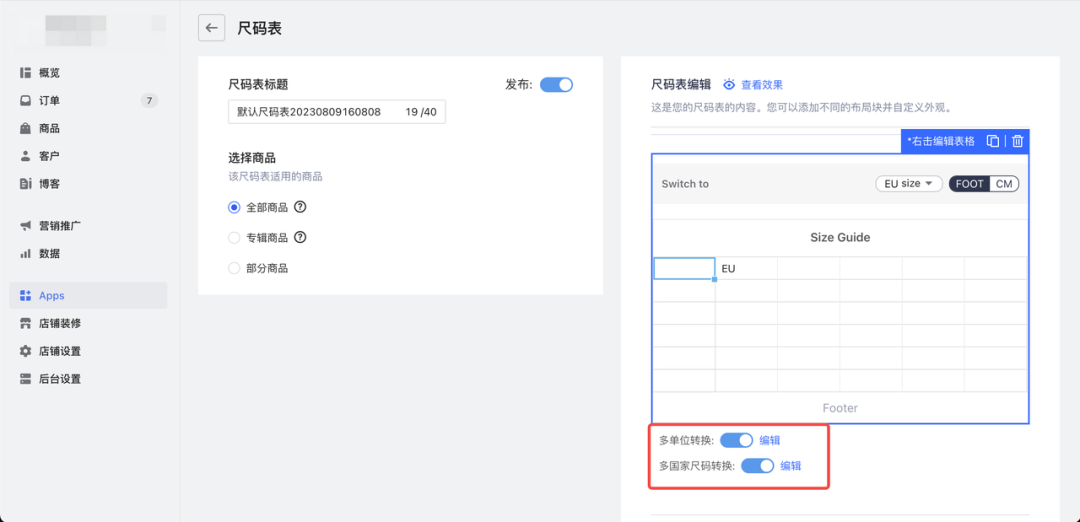
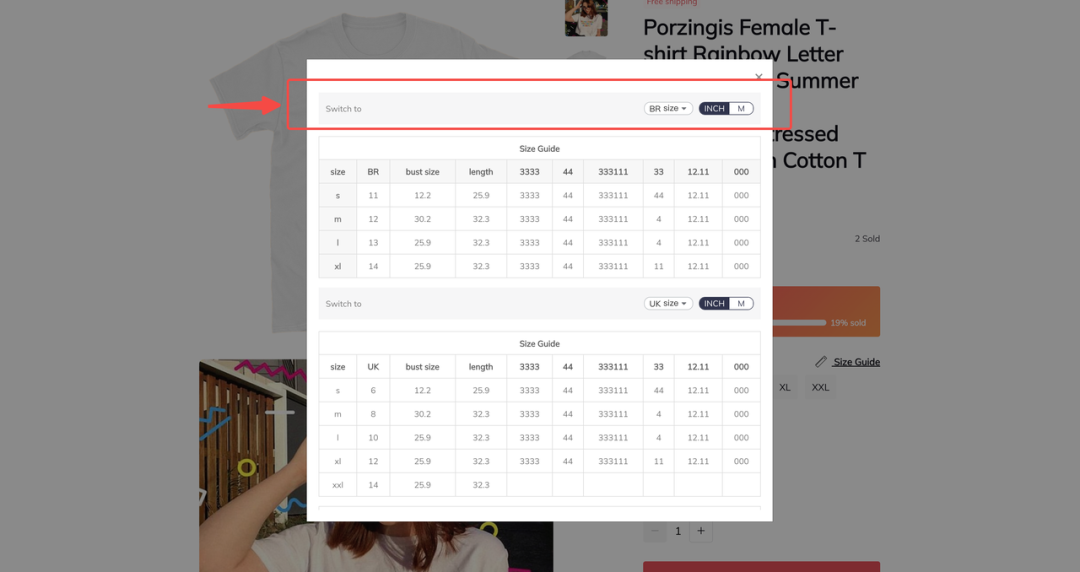
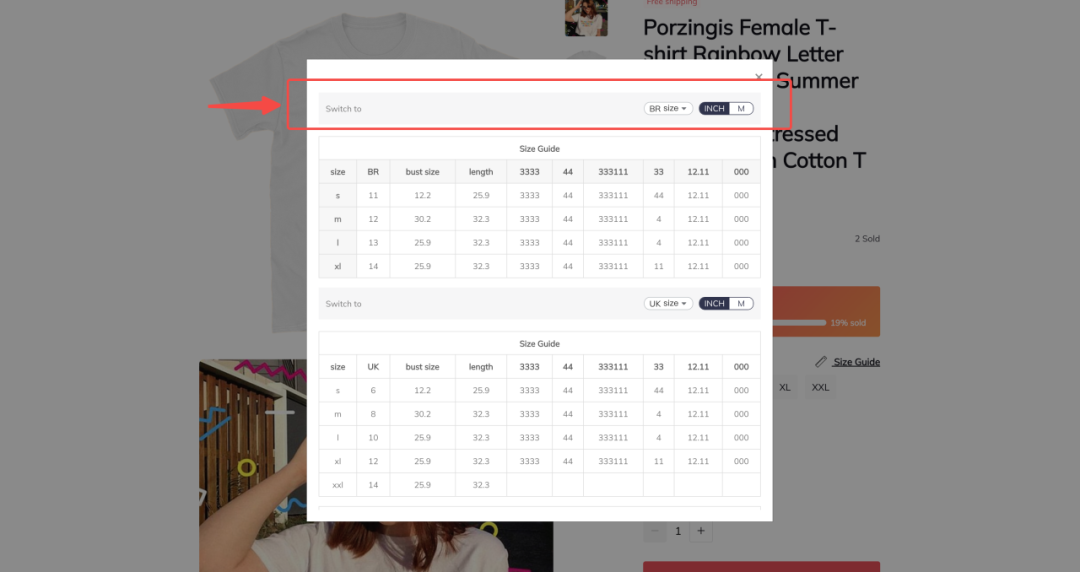
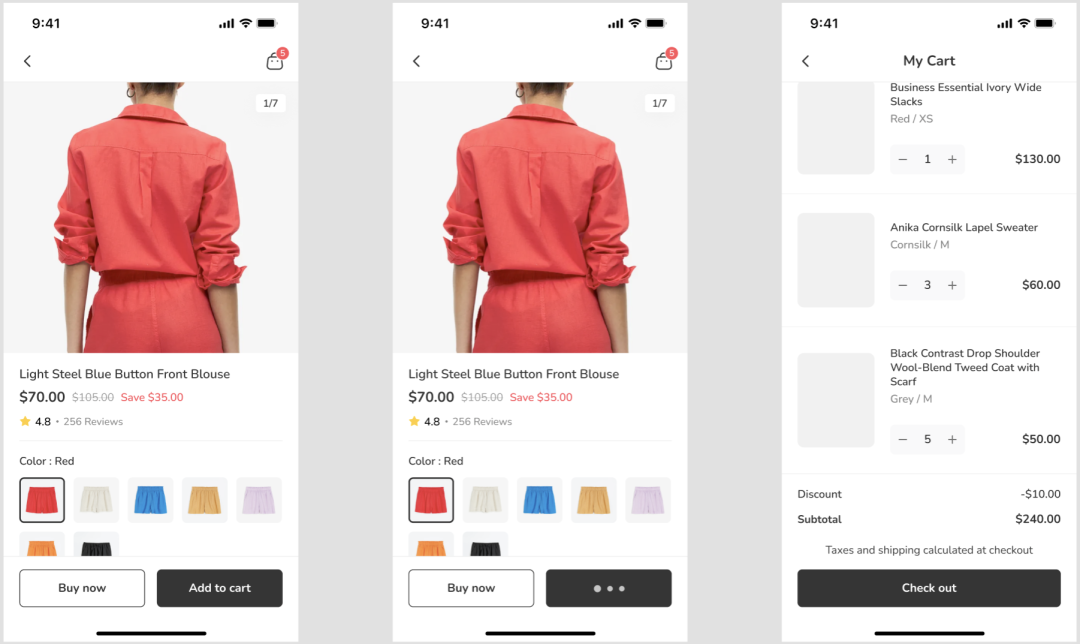
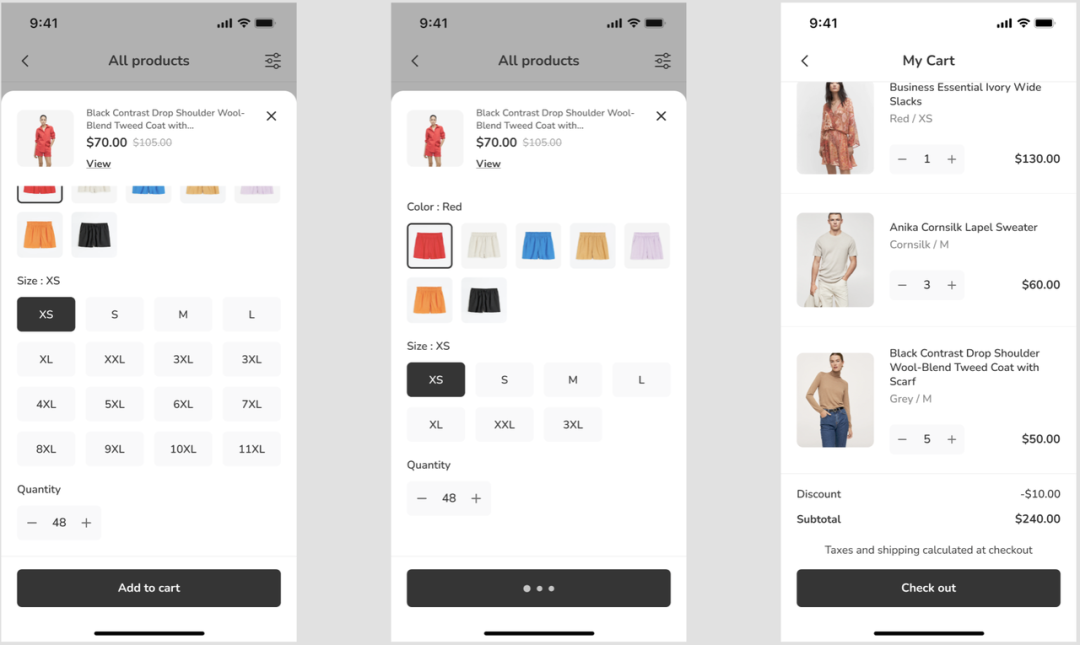
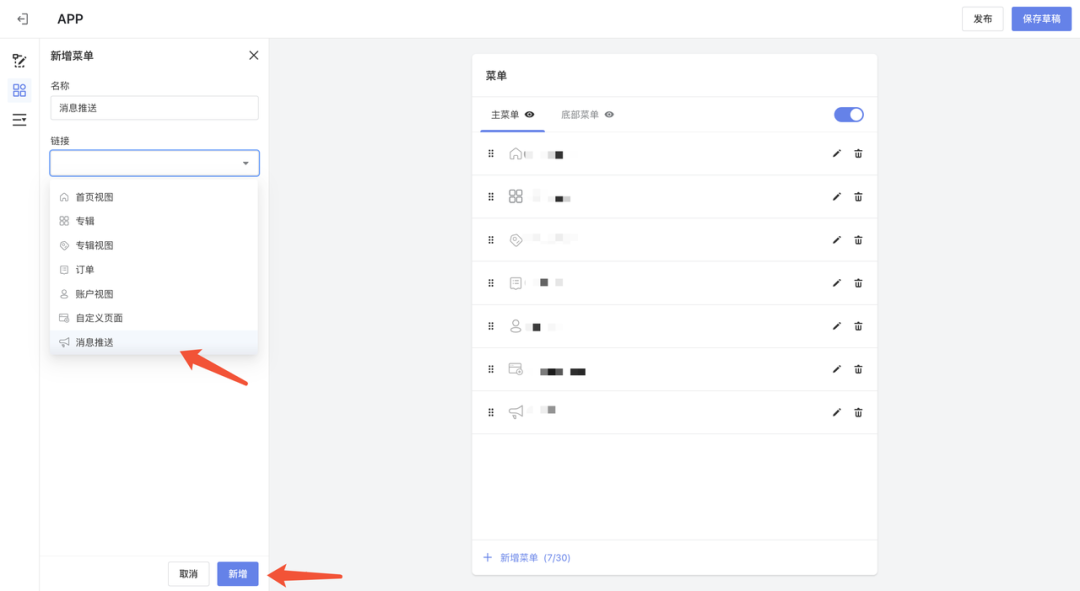
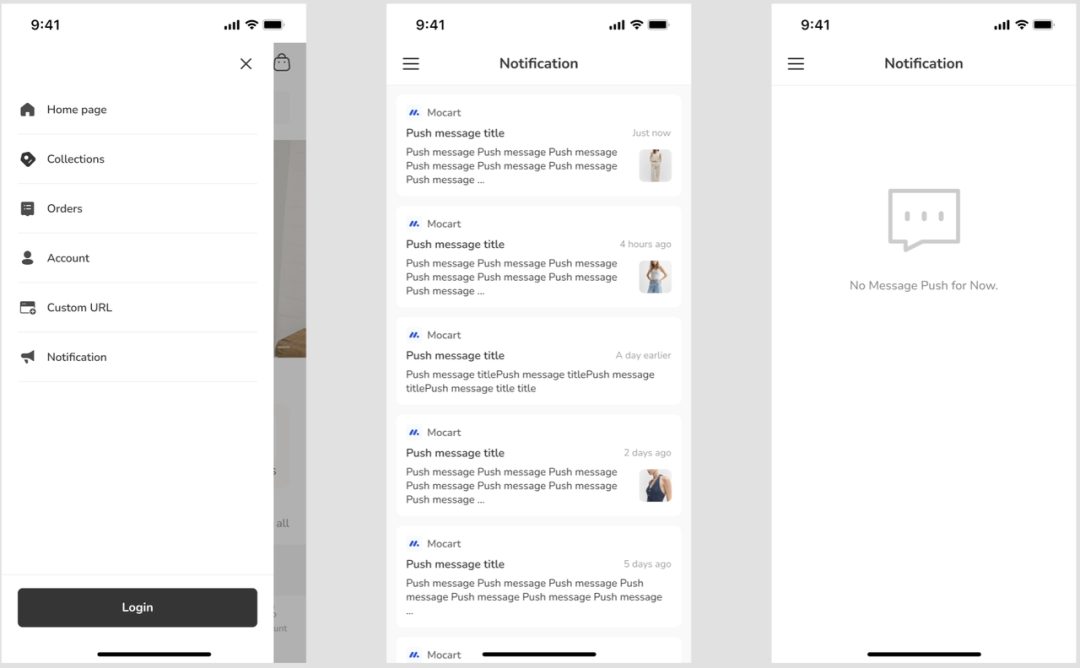
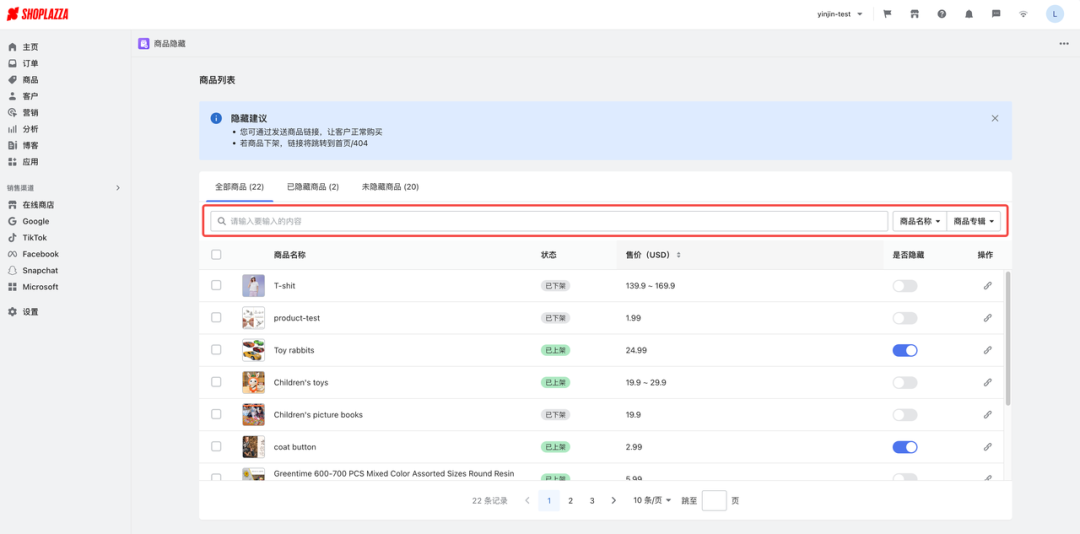
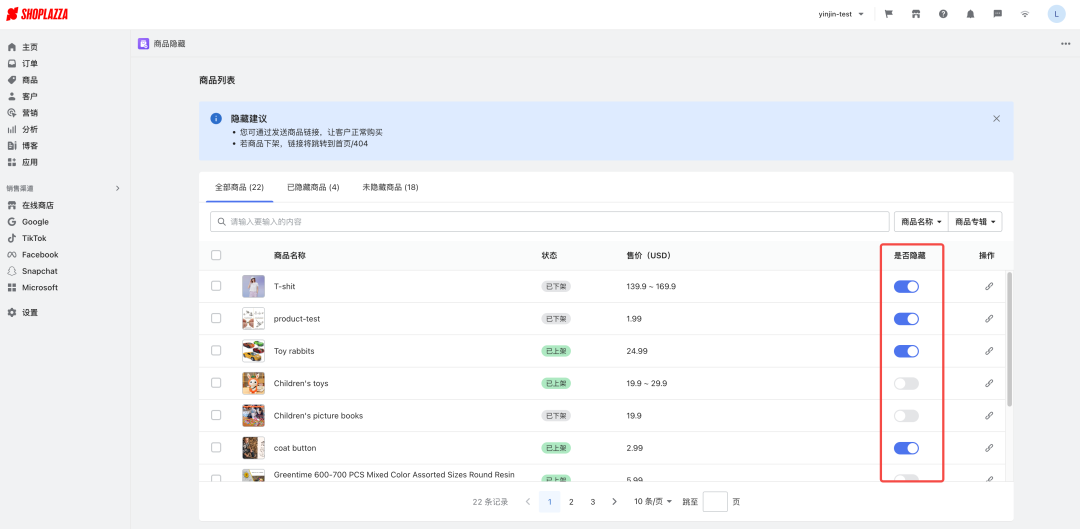
V2.3.3 更新導覽 01「設置」新增7項功能 02「結賬頁」 2項優化 03「商品」新增2項功能 04「客戶」新增支持對客戶免稅功能 05「營銷推廣」限時促銷功能優化 06 「數據」報表功能改進 07「應用」新增12項功能 01 「設置」新增7項功能 新增員工權限支持應用權限管理 使用場景:根據員工權責劃分的不同,可能需要針對不同員工設置不同的應用權限。 使用路徑:設置 > 員工管理 > 編輯按鈕 功能介紹:支持精細化管理員工的單個應用權限。 卡支付高級設置:支付路由 使用場景:商戶想要比較兩個不同渠道的支付表現,或者保證店鋪日常穩定運營,商戶可以使用路由功能分配交易量。 使用路徑:設置 > 收款,點擊卡支付高級設置 功能介紹: 1.商戶可以將交易量按照比例分配到不同支付渠道,并且分配比例不與顧客關聯,而與訂單關聯。 2.例如,商戶的設置是40%分配到渠道A,60%分配到渠道B,則在商戶店鋪產生的訂單,將會約40%為渠道A支付,約60%為渠道B支付。 3.交易為隨機分配,交易量越大,分配的比例會越趨近于設置的比例。 *注意:若要進行卡支付高級設置,商戶的支付方式中需要有已經激活的卡支付方式。 多市場價格舍入功能適用運費 優化項:多市場「價格舍入」的功能適用運費計算場景。 優化目的:多市場功能可以根據實時匯率,自動計算出各個市場的產品價格和運費。由于匯率波動,轉換后可能會出現價格不穩定的情況。 為增加價格的穩定性,商戶可以選擇啟用價格舍入功能,這個功能會將價格向上舍入到每種貨幣的常見面額形式,本次優化將運費也適用價格舍入功能,以減少運費收取和結算的難度。 使用路徑: 1.價格舍入開啟:設置 > 市場 > 偏好設置 > 勾選價格舍入 2.若已開啟價格舍入功能:更新會自動應用,無需額外設置。 新增「地點」菜單,實現多地點管理 使用場景:若商戶擁有多個倉庫、店鋪、或任意形式的地點存放庫存時,需要在店鋪后臺維護多個地點信息,以方便更好地管理庫存與發貨點。 使用路徑:設置 > 地點 > 添加地點 功能介紹:通過維護【多地點】,商戶可以實現以下用途 1.管理每個商品在不同地點的庫存數量,實現準確跟蹤庫存 2.使用快遞發貨時,可從多個發貨地中選擇其一,作為“發貨地”填寫向物流商下單 3.使用本地配送時,可作為多個配送服務點,配送多個區域 4.使用到店自提時,可為客戶提供多個取貨自提點 *此功能不區分客戶套餐,當前所有客戶均支持維護多地點信息,且至多允許添加50個地點 新增「到店自提」履約 使用場景: 如果商家存在某些倉庫或店鋪具備客戶親自上門取貨的條件,則可開放“到店自提”自提點服務,降低商家物流履約的成本,商家只需關注訂單內容實施揀貨即可。 使用路徑:設置 > 物流 > 到店自提 功能介紹: 1.一個自提點內,支持商家去配置以下服務:到店自提服務是否開啟、預計可提貨的時間、門店營業時間、是否支持貨到付款等。 2.由于到店自提無需配送,因此客戶在結賬、商家在發貨時,無需填寫收貨地址、物流商、運單號等信息。 新增訂單分配地點規則設置 使用場景:若商戶擁有多個倉庫、店鋪、或任意形式的地點存放庫存時,顧客在購買下單后,訂單需要按照合理的規則,分配給其中一個地點作揀貨、發貨、扣減庫存操作。 使用路徑:設置 > 物流 > 快遞發貨 > 設置默認地點和分單規則 功能介紹: 1.分單規則:當商戶多個地點都有存貨,且支持快遞發貨時,商戶可以在“分單規則”為商戶的多個地點提前設置好訂單分配優先級。每次顧客下單,系統都會自動根據商戶的優先級設置,將訂單按優先級分配給庫存滿足的地點,預占并扣減庫存,同時支持商戶使用該地點作為發貨點快遞發貨。 2.設置默認地點:當按分單規則里的設置,將所有地點庫存判斷一遍,沒有地點庫存滿足訂單商品時,訂單將分配給默認地點,只有可為在線訂單發貨的地點才能用作默認地點 “自定義付款”訂單支持手動“標記已支付” 使用場景:部分批發商家,與買家之間通過銀行轉賬、匯票等方式結算,不通過線上收款,需要手動標記訂單支付。 使用路徑:訂單 > 待處理訂單 > 選擇對應訂單詳情 > 更多操作展開下拉框 > 標記已支付 功能介紹: 1.買家可在選購下單時不支付,后續將款項補齊,賣家確認收到貨款到賬后將訂單手動“標記為已支付”,再進行發貨。 2.當訂單支付方式為“自定義付款”,且支付狀態為“待支付”時,才可通過“更多操作”里的“標記已支付”將訂單變更為已支付狀態,再進行發貨。 02「結賬頁」2項優化 優化結賬頁運費優惠顯示 優化項:結賬頁物流方案的優惠展示 優化目的:提升“購后推薦”場景加購免郵商品的購物轉化、提升運費優惠碼的顧客使用體驗 使用路徑:無需手動設置,更新后即可在顧客端結賬頁生效 優化結賬頁UI與交互 優化項: 1.移動端結賬頁的summary交互,增加劃線原價的展示 2.手機號輸入框默認展示區號 3.增加一鍵x刪除地址表單已輸入內容 4.結賬頁UI 優化目的:提升顧客在結賬時的操作與觀感體驗,提高結賬轉化率 使用路徑:無需手動設置,更新后即可在顧客端結賬頁生效。 03「商品」新增2項功能 新增支持設置多地點庫存 使用場景:若商戶擁有多個倉庫、店鋪、或任意形式的地點存放庫存時,需要在店鋪后臺維護每個商品在各個地點的庫存數量。 使用路徑: 商品 > 商品管理,點擊商戶想要編輯庫存的商品 > 勾選跟蹤庫存,針對商戶想編輯庫存的SKU在庫存列點擊編輯按鈕 > 在浮窗中填寫每個地點的庫存數量 功能介紹: 1.商品詳情頁:當商戶的商店有多個啟用地點,并且商品選擇跟蹤商品庫存時,可填寫商品在不同地點下的庫存。 2.庫存列表:支持切換查看每個地點下商品SKU的庫存數量;支持導出庫存,商戶可以導入或導出包含商戶各個地點庫存數量的xlsx文件。 批發模式支持導入導出商品 優化項:支持批發模式下導入導出商品;導入導出模版新增支持【最低起購量】字段。 優化目的:提高批發模式下商戶創建商品的效率,支持批量導入和導出。 使用路徑:商品 > 商品管理 > 點擊導入商品 > 下載商品導入模板 *此功能僅對Pro版套餐生效。 04「客戶」新增支持對客戶免稅功能 使用場景:當商家不想要對某一些特殊客戶收取稅費,則可以在客戶詳情模塊設置免稅,以防止向他們收取特定稅費。需要商家自主驗證客戶是否符合免稅條件。 使用路徑:客戶 > 客戶管理 > 選擇客戶 > 稅費配置 功能介紹:勾選免稅后,客戶在進行結算時,不會再對該客戶進行收稅(僅支持對登錄客戶生效)。 05「營銷推廣」限時促銷功能優化 使用場景:當商家舉辦某節日才有的限時促銷活動,需要把文案自定義成與該節日相關聯的文案,更加能讓消費者感知這個是節日限定促銷,促進消費者下單。 使用路徑:營銷推廣 > 限時促銷> 選擇新建/編輯活動 功能介紹: 完成限時促銷基本活動規則設置后,在活動頁面設置模塊,當開啟活動橫幅后,支持在活動落地頁和商品詳情頁自定義橫幅促銷文案。 支持自定義文案,最多不超過16字符。 06「數據」報表功能改進 7張報表新增按銷售渠道篩選功能 優化項:按SPU查看銷售額/按SKU查看銷售額/商品售賣趨勢/滿減活動數據概覽/限時促銷數據概覽/優惠碼數據概覽/財務報表默認統計來自所有銷售渠道的數據。商戶可以通過篩選功能切換,查看某一銷售渠道的數據。 優化目的:推出MoCart等功能后,Shoplazza支持了多個銷售渠道,本次升級是對多銷售渠道的兼容。 使用路徑: 數據 > 報表 > 銷售額 > 按SPU查看銷售額 / 按SKU查看銷售額 / 商品售賣趨勢。 數據 > 報表 > 營銷活動 > 滿減活動數據概覽 / 限時促銷數據概覽 / 優惠碼數據概覽。 數據 > 報表 > 財務 > 財務報表。 庫存售罄率報表統計口徑的變化 優化項:先前每個店鋪只有一個倉庫,庫存售罄率報表反映了單個倉庫的數據情況。配合多地點庫存功能,庫存售罄率報表各項指標,改為在所選時間內,所有未停用的地點庫存之和。 優化目的:兼容多地點庫存功能。 使用路徑:數據 > 報表 > 庫存 > 庫存售罄率報表。 數據概覽“在線商店用戶轉化漏斗”優化 優化項:優化了文案并增加了備注說明。 優化目的:方便賣家查看統計口徑。 使用路徑:數據 > 數據概覽 > 在線商店用戶轉化漏斗。 數據概覽“訂單量(按國家/地區統計)”增加查看詳情 優化項:增加了“查看詳情”入口,點擊跳轉到“訪客按所在地分布”報表。 優化目的:方便賣家查看完整的詳情數據。 使用路徑:數據 > 數據概覽 > 訂單量(按國家/地區統計)。 07 「應用」新增12項功能 定制商品插件功能優化 勾選項屬性值增加圖片 使用場景:商家需要在勾選項內增加圖片時,可以使用此功能 使用路徑:應用 > 點擊定制商品插件 > 編輯定制商品 > 添加勾選項 > 在屬性值內添加圖片 功能介紹: 1.在勾選項屬性值內可以添加圖片(選填) 2.添加圖片后,圖片將展示在勾選框后面 上傳圖片屬性新增圖片上傳框樣式并支持批量上傳 使用場景:商家需要在C端展示大號圖片上傳框時,可以使用此功能;所有圖片上傳框均支持批量上傳 使用路徑:應用 > 定制商品插件 > 選擇需要編輯的定制商品 > 添加上傳圖片屬性 > 在圖片上傳框樣式字段內可選擇大號上傳框或小號上傳框 功能介紹:新增圖片上傳框樣式字段,默認小號上傳框(即之前的圖片上傳框樣式) 1.選擇大號上傳框,樣式如圖所示 2.大號上傳框支持拖拽圖片或選擇圖片進行上傳,還會顯示圖片要求 支持刪除模版 使用場景:商家需要在刪除多余模版時,可以使用此功能。 使用路徑:應用 > 定制商品插件 > 編輯定制商品 > 選擇模版 > 點擊刪除模版 > 在二次確認彈窗中點擊確定 功能介紹:點擊刪除模版,將從模版列表中刪除該模版,正在使用該模版的商品不會受到任何影響 支持配置默認選中項 使用場景:商家需要配置默認選中項時,可以使用此功能,目前僅支持對按鈕和勾選項配置默認選中項。 使用路徑:應用 > 定制商品插件 > 編輯定制商品 > 添加勾選項或按鈕屬性 > 在屬性值內的默認選中項設置字段點擊設置 功能介紹:在按鈕或勾選項屬性中的默認選中項設置中點擊設置,選中開啟默認選中,選擇默認選中值,點擊確定。生效后該屬性值將會被默認選中。 尺碼表插件功能優化 國家尺碼轉換和單位轉換的樣式優化 優化項:國家尺碼轉換和單位轉換的按鈕優化后更加簡潔易用 優化目的:提升尺碼表的轉換功能的易用性,提升顧客體驗 使用路徑:應用 > 尺碼表插件 > 編輯尺碼表,在編輯尺碼表時開啟多單位轉換/多國家尺碼轉換功能 新增設置標題行/標題列功能 使用場景:商家需要標題行/標題列時,可以使用此功能 使用路徑:應用 > 尺碼表插件 > 編輯尺碼表 > 添加表格 > 鼠標右鍵點擊表格 > 選擇設置為標題行/設置為標題列 功能介紹: 鼠標右鍵點擊表格 > 點擊設置為標題行/設置為標題列,該行/列將會變成灰底字體加粗 C端樣式如圖所示 MoCart 插件端推廣模塊新增購物車與結賬設置 購物車與結賬設置新增多個開關 使用場景:針對實際業務場景設置在加購時跳轉至購物車引導客戶結賬或恢復廢棄結帳、購物車、快速加購等。 使用路徑:應用> MoCart插件 > 推廣> 購物車與結賬 > 勾選相應開關 > 保存修改 功能介紹: a.APP端功能生效 1.商品詳情頁加入購物車,導航至購物車頁引導結賬; 2.專輯頁快速加購時,導航至購物車引導結賬; APP設計模塊菜單類型新增消息推送 使用場景:商戶在菜單中新增消息推送列表的展示,客戶可查看全部消息推送內容,并且可點擊內容跳轉至商戶設置推廣的商品/專輯頁。 使用路徑:應用 > MoCart > APP設計 > 點擊菜單圖標 > 在主菜單點擊新增按鈕 > 鏈接選擇消息推送 > 新增菜單 功能介紹: 1.插件端,主菜單新增菜單,填寫名稱,鏈接類型選擇消息推送,點擊新增按鈕新增; 2.APP端功能生效 主菜單配置后,點擊消息推送菜單跳轉至消息推送列表,點擊推送內容跳轉至配置的推廣內容頁面; 商品隱藏插件 使用場景 1.特定客戶召回:通過 E-mail、Facebook 等渠道向會員、老顧客私發小禮品、特價商品鏈接進行客戶召回。 2.退換貨商品銷售:針對退貨、換貨等場景,可快速將原商品復制為低價商品并進行隱藏,提供低價商品給客戶購買進行補發。 使用路徑:應用 > App Store > 搜索「商品隱藏」 > 添加應用,完成App 安裝 功能介紹 1.根據商品名稱、商品SKU、商品標簽、商品專輯搜索商品 2.通過是否隱藏開關設置單個或批量多個商品進行隱藏 3.商品設置隱藏,前臺店鋪不展示已隱藏商品 4.復制商品鏈接并發送給客戶,可對商品進行加購或購買 5.如果隱藏商品已下架,前臺店鋪展示404頁面 店匠最新官方資料來咯! 每周更新「產品功能優化 & 獨立站運營干貨」 掃描下方二維碼,更多精彩內容等著您! 往期推薦










































 ?戳原文,即刻免費試用!
?戳原文,即刻免費試用!
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






