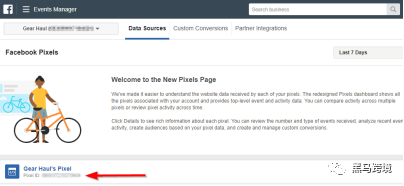
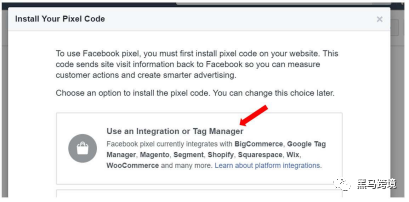
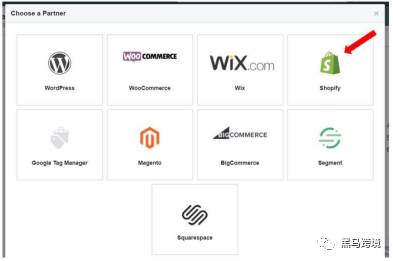
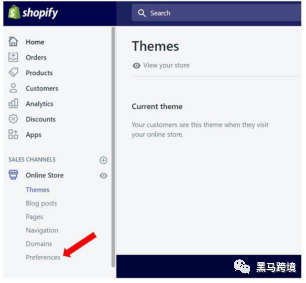
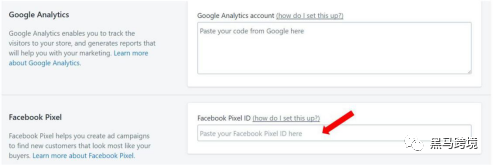
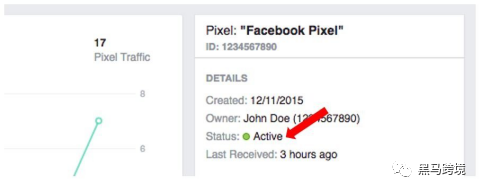
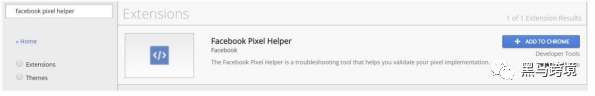
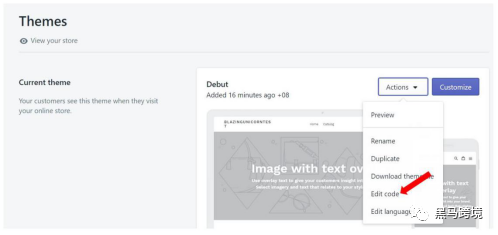
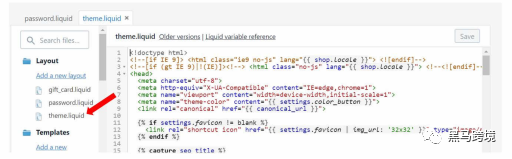
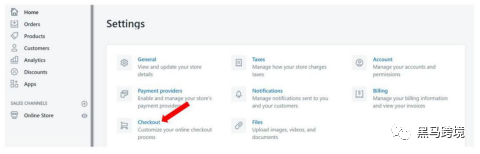
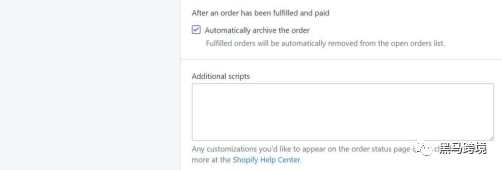
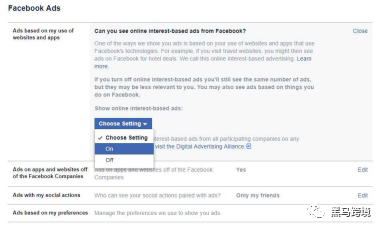
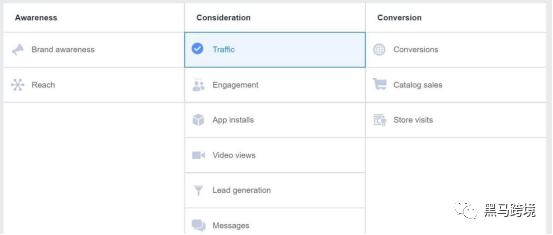
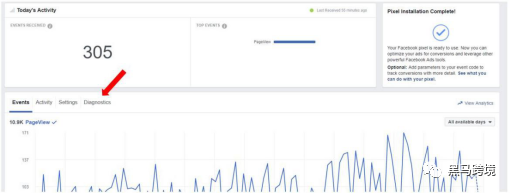
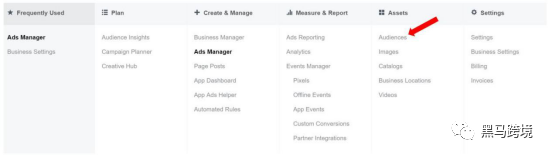
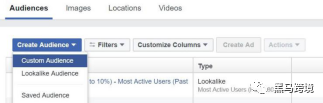
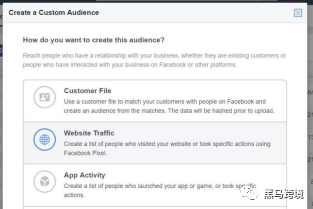
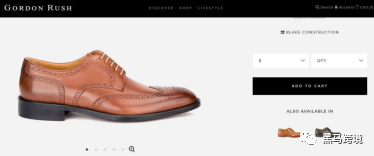
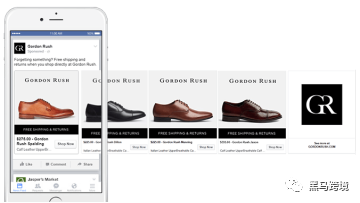
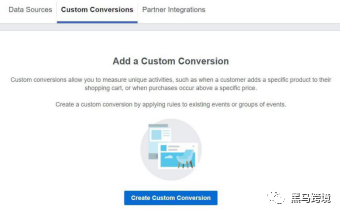
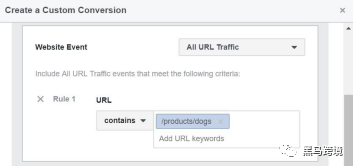
1.找到你的Facebook像素ID 首先,導航到你的Facebook業(yè)務經理。點擊左上角的漢堡菜單,然后點擊這個菜單右下角的“所有工具。從這里,你正在尋找“像素”,它就在“測量和報告”下”。點擊它,你就可以訪問你的Facebook像素ID了! 如果你看到下面的界面... 1. 這意味著你以前可能嘗試過創(chuàng)建一個Facebook像素,但從來沒有在你的網上商店正確設置它。 2. 如果真是如1所說,你需要完成安裝你的像素代碼在你的網站上,然后你才能得到你的像素ID。 3. 你也可以:使用集成或標簽管理器。 4. 手動自己安裝代碼,或者讓開發(fā)人員為你安裝代碼。 到目前為止,最簡單的方法是使用標簽管理器。繼續(xù)點擊那個選項... 它會把你帶到這個頁面,在那里你可以點擊“Shopify”。 下一個窗口給你你的Facebook像素ID... 所以請注意,向下并繼續(xù)下一步! 2.2. 在Shopify商店輸入你的像素ID 導航到Shopify商店的“首選項”部分。 向下滾動,你會發(fā)現(xiàn)一個“Facebook像素ID”部分,在那里你可以輸入你的像素ID。 2.3. 在Facebook上檢查你的像素狀態(tài)再次,從下拉菜單中選擇“像素”,并查看... 如果狀態(tài)反映“活躍”,這就正確了。 但是,如果你的像素狀態(tài)表示“還沒有活動”,這意味著你的像素不工作(還沒有)。可能需要20分鐘才能反映變化,所以要耐心!如果它仍然不能工作,你可以采取一些步驟。如果它起作用了(恭喜!點擊這里跳過右邊的提示部分[10]以從你的新你的新像素! Shopify Facebook像素不起作用?嘗試Facebook像素幫助Chrome擴展。下面是如何使用Facebook Pixel Helper Chrome擴展來解決Facebook Pixel問題。如果你還沒有使用Chrome,你必須先得到它。然后訪問ChromeWebStore,并搜索擴展。 單擊“添加到Chrome”按鈕。 一旦完成,一個“添加”橫幅將彈出左上角。。。 你也可以看到你的地址欄上的圖標。 接下來,導航到你的Shopify商店,單擊圖標,它將告訴你你的像素是否 如果你看到這樣的東西: 恭喜你,你的像素創(chuàng)建成功了! 但是,如果Facebook Pixel Helper報告你的像素有錯誤,請繼續(xù)閱讀更多的故障排除建議。“Facebook Pixel沒有加載” 這里判定你確實設法讓你的Shopify Facebook像素在你的網站上,同時 它不會傳回任何數(shù)據(jù)。 這里有兩種可能性: 首先,這可能會發(fā)生,因為你已經設置了你的像素來觸發(fā)動態(tài)事件(這意味著你的像素可能只有在有人單擊頁面上的特定按鈕時才會觸發(fā),而不是在加載頁面時觸發(fā))。如果是這樣的話,繼續(xù)點擊按鈕,你已經附加了你的像素代碼... 然后再點擊Pixel Helper,看看是否一切都好。如果你仍然得到相同的“Facebook像素沒有加載”spiel,你的像素基礎代碼很可能有錯誤。接下來你要做的是:刪除你在網站上放置的Facebook像素代碼并重新添加它。 “非標準事件”如果你收到此消息,這意味著Facebook Pixel Helper在你的站點上找到了與9個標準事件不匹配的事件 代碼。這是9個標準事件的列表,供你參考: 因為標準事件代碼區(qū)分大小寫,所以需要逐字復制代碼片段。 這里有一個例子:用于跟蹤頁面視圖的標準事件代碼是fbq(‘track’,‘View Content’);如上表所示。如果你不小心把fbq(“track”,“viewcontent”)添加到Shopify商店的頁面中,你會發(fā)現(xiàn)一個新的事件——“viewcontent”出現(xiàn)在你的廣告中...這將作為自定義事件而不是標準事件報告。因此,確保你仔細地復制代碼,這應該解決這個問題! “像素多次激活” 這意味著像素多次向Facebook發(fā)送相同的信號,導致你的廣告和shopify顯示的數(shù)據(jù)是不準確的。這是一個很常見的問題:許多初次使用Facebook的廣告客戶犯了一個錯誤,就是在你的收銀臺或產品頁面中添加Facebook像素代碼(除了將Shopify Facebook像素集成到他們的商店之外),這引起了這個問題。如果你這樣做了,只需采取以下步驟從Shopify頁面中刪除現(xiàn)有代碼: 首先,導航到Shopifyacco下的“主題”部分 點擊“主題.液體”文件,ctrl+F“Facebook像素代碼”。 這將使你看到代碼中不必要的部分,它看起來像Facebook像素代碼示例(整個#2部分!) 在下面的圖像中突出顯示: 圖片來自Shopify.com。 刪除此段代碼,然后保存文件。你還沒有完成-你還必須刪除任何代碼存在于你的管理面板。從你的Shopify帳戶,導航到“設置”和“簽出”。 然后向下滾動到“訂單處理”部分,并進一步向下到你將找到你的“附加腳本”文本框的地方。 如果它是空的(就像上面的截圖),你就清楚了。如果存在Facebook像素代碼(再次,ctrl+F并搜索“Facebook像素代碼”),則在保存之前刪除它,就這樣結束了。“Facebook Pixel沒有與任何產品目錄配對”, 如果你看到了上面的信息,或者其他的變化。沒有發(fā)現(xiàn)給定內容的產品, 無法找到產品目錄, 像素沒有產品目錄對這意味著Shopify Facebook像素發(fā)送的產品ID在產品目錄中找不到,或者沒有產品目錄存在。如果你沒有運行任何Facebook動態(tài)廣告,請忽略此消息。(我確實建議嘗試這些廣告,但我稍后會再談)。但是,如果你正在運行這些廣告,你將需要檢查你的產品提要,并確保一切正常。 這里有一些具體的事情要注意:你的Shopify Facebook像素、產品目錄ID和像素content_ids參數(shù)應該使用相同的邏輯,產品ID應該存在于你的產品目錄中,目錄應該連接到你在Shopify站點上使用的相同像素ID。“像素加載時間太長”:這個很簡單,很容易修復。基本上,當你的像素需要太長的時間來加載時,這通常是因為你的像素的位置不是最佳的。解釋雖然有點技術性,但我再這里簡單的講一下邏輯:如果你稍后將像素代碼放置在網頁中,這意味著頁面上的所有其他元素都將在像素加載之前加載。這增加了訪問Shopify商店的人關閉它、單擊鏈接或在像素事件被激活之前以某種方式從商店導航的機會...在這種情況下,Shopify Facebook像素將不會跟蹤該行為。如果你想擺脫這個問題(并確保你不會失去任何你的行動),下面是你所做的:不是將像素代碼放置在主體和頁腳標記之間,而是將其放置在關閉</標題>標記之前。 進入你的廣告設置,點擊On,以看到基于興趣的廣告從Facebook,這樣可以用于學習其他競爭對手的廣告。 4個建議幫助提高你的Shopify Facebook像素轉換。你的Shopify Facebook像素已經啟動并運行,我來簡單的談談如何從像素中最大化轉換。 提示1:確保你的像素上有足夠的事件 大多數(shù)做Shopify的老板們都迫不及待地想讓球快速滾動起來,一旦他們安裝了他們的像素,他們非常興奮地開始建立自定義受眾,創(chuàng)建廣告,并在他們的過程中進行優(yōu)化。我這里給一句忠告,要想長久的生意一定需要點耐心。 第一步是確保像素上有足夠的事件。這就是為什么重要:如果你的網站上的像素事件太少,你就沒有足夠的數(shù)據(jù)來繪制準確的圖片。例如,八個人訪問你的網站,其中四個人進行購買。從技術上講,這是一個50%的轉換率-但它沒有統(tǒng)計學意義。你不會想在這個高度過早的階段做出任何預測或根據(jù)這個數(shù)字制定任何策略。那得到多少比較合適呢?根據(jù)Facebook的數(shù)據(jù),不低于1000個像素事件或更多,相對于Conversion,Traffic更易于得到轉化。 提示2:修復Facebook像素問題 雖然Facebook Pixel Helper我之前談到過你的Pixel可能遇到的任何重大錯誤的報告,但它并不完全涵蓋所有的內容。 要解決其他棘手的問題,你需要導航到Facebook儀表板的像素部分,單擊像素,然后單擊“診斷”選項卡。 你希望得到這條信息... 但如果你看到的是一系列錯誤,也沒有關系,我會告訴你可能面臨的所有問題,并教你如何解決它們。 “無效貨幣代碼” 這只是意味著一個(或多個)的貨幣代碼!你的事件沒有正確格式化。 解決方法:單擊“查看受影響的URL”,你將能夠看到哪些頁面和參數(shù)導致此錯誤。從那里,修改有問題的貨幣代碼,以匹配標準的3個字母的ISO貨幣代碼(所以“美元”而不是“美國”或“美國$”)。 “沒有指定事件名稱”:所有事件(無論它們是標準事件還是自定義事件)都需要一個事件名稱。再次,單擊“查看受影響的URL”,并確保你已經填寫了所有事件的名稱。 “無效事件值”:如果你收到此錯誤消息, 有兩種可能性: 無論是你的價值或貨幣參數(shù)是完全丟失的事件...或者值或貨幣參數(shù)沒有正確格式化。在這種情況下,確保代碼片段同時包含值和貨幣參數(shù)。在此之上,檢查事件的值字段,并確保它包含大于或等于的小數(shù) 點擊“創(chuàng)建受眾”>“定制受眾”。。。 然后是“網站流量”。 從那里,你可以指定你的列表是否包括: 1.所有去過你商店的人 2.去過你店里某個特定頁面的人 3.或者那些花了最多時間瀏覽你的商店的人 不管你為這些人服務什么類型的廣告,這部分人群通常情況下數(shù)據(jù)會表現(xiàn)得很好(至少比你向非目標受眾展示的廣告更好!)。“但為了取得最好的效果,我推薦動態(tài)產品廣告。稍后我將更詳細地討論這個問題” 然后我們先來看看Custome Audiences。看起來自定義受眾是一個很好的方法來解決轉換與曝光的困境。基本上,如果你把所有的廣告預算都花在自定義上,你肯定能得到更多的轉換和銷售。。。但是你的頻次會上漲,同樣的人,一次又一次,意味著你不會把你的品牌暴露給新的受眾,同時你的受眾群體還會造成品牌視覺疲勞度。如果你在不使用自定義受眾的情況下運行廣告,你通常會把你的品牌擺在更廣泛的受眾面前,但這個受眾可能不太合格,這會降低你的轉化率。 然后我們進入Lookalike受眾。簡單地說,Lookalike Audiences是指那些在人口統(tǒng)計、喜歡和不喜歡以及瀏覽/購物模式上與你的定制Audiences非常相似的人。他們可能以前沒有和你的品牌互動過 選擇你想要基于你的Looklike受眾的自定義受眾列表。然后指定你希望你的Looklike受眾來自的位置。決定你的受眾人數(shù)。(1%給你一個與你的定制受眾非常相似的外觀受眾,但它也限制了你的受眾規(guī)模。在另一端,10%給你一個看起來像的受眾,這是更大的,但不像你的客戶受眾。)提示:同的行業(yè)和品牌有不同的受眾,不一定1%的相似就好于10%。 所以我建議創(chuàng)建多個Lookalike Audiences(你可以從1%、5%和10%開始)和A/B測試,看看最好的結果。 提示4:使用Facebook像素運行動態(tài)產品廣告 如果不熟悉動態(tài)產品廣告,請將其視為千人前面的特定廣告推送應用程序。 對于那些剛開始做廣告的Shopify商家來說,這些都是特別棒的,因為它們是一種經過嘗試和測試的提高銷售和轉化率的方法。假設你是一位賣男鞋的Shopify商人,如果你想對你那零點幾的ROI做點什么,哈哈哈,可以試試這個。 動態(tài)產品廣告 我們做一個案例假設,他們點擊“添加到購物車”按鈕,他們正要拿出他們的信用卡和支付,但是他們的老板給他們發(fā)短信,問他們今天要交的那份10頁的PPT,結果他們分心了。沒有動態(tài)產品廣告,你肯定得不到高的銷售。 但是有了動態(tài)產品廣告,你可以把你的產品精準的再次推送到看過你產品的用戶視覺里。 圖片來自BoostConsulting.com。 而且這個客戶很有可能會回到你的網站并完成他們的購買:統(tǒng)計數(shù)據(jù)顯示,消費者在看重新定位廣告時轉換的可能性比非重新定位廣告高50-60。另外,通過重新定位廣告登陸你的網站的訪問者也有70%的可能性轉換。要開始使用Facebook動態(tài)廣告,你需要創(chuàng)建并上傳產品目錄到你的業(yè)務經理。此產品目錄應包含你希望發(fā)布的所有產品;除其他外,你需要提供每個項目的ID、名稱、類別、可用性、產品URL和圖像URL。提示:在設置產品目錄時,你需要指定你是使用預定的自動上傳還是手動上傳。如果你的行業(yè)要求你需要非常定期地更新你的產品(例如,如果你是一個快速時尚品牌,每周推出新的收藏),你將希望選擇定期重復上傳。它允許你按預定的時間從你所在的網站上傳你的資料 將基本規(guī)則設置為“URL包含”,然后決定觸發(fā)規(guī)則。如果你想為特定類別創(chuàng)建自定義轉換(如我在上面概述的示例中所示),它看起來會像這樣: 最后一個是關于設置和使用你的Facebook像素在Shopify。首先,你需要做的就是建立你的Facebook像素。這是一個相當簡單的過程,我已經在上面概述了!只要遵循步驟,你就能完成它。在這之后,你接下來要做的就是決定你的Facebook廣告預算。接下來的一步是,你將熟悉Facebook的廣告平臺。



































文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯(lián)系我們。( 版權為作者所有,如需轉載,請聯(lián)系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質的學習資料。
現(xiàn)在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)