Chrome 瀏覽器的一個強大之處在于它豐富的擴展庫,也就是我們通常說的 Chrome 插件。擴展程序是自定義瀏覽體驗的小型軟件程序,基于 HTML、JavaScript 和 CSS 等 Web 技術構建,在單獨的沙盒執(zhí)行環(huán)境中運行,并與 Chrome 瀏覽器交互。擴展程序允許用戶通過使用 API 修改瀏覽器行為和訪問 Web 內(nèi)容來“擴展”瀏覽器,讓用戶可以通過多種方式定制 Chrome 的功能和行為,滿足個性化使用需求,提供工作效率。下面來分享 30 個外貿(mào)獨立站相關的實用?Chrome 插件。
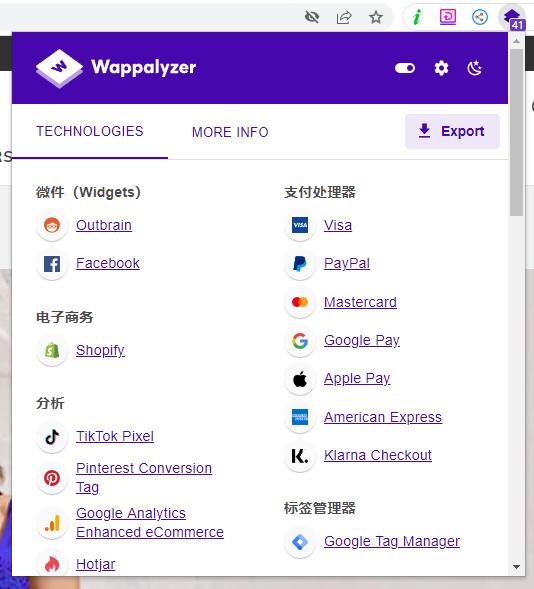
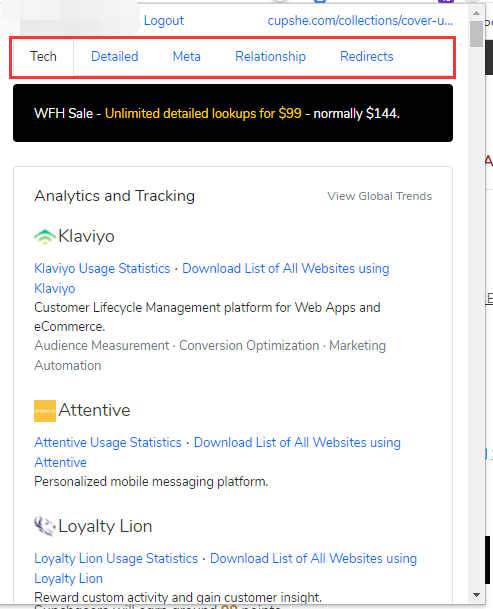
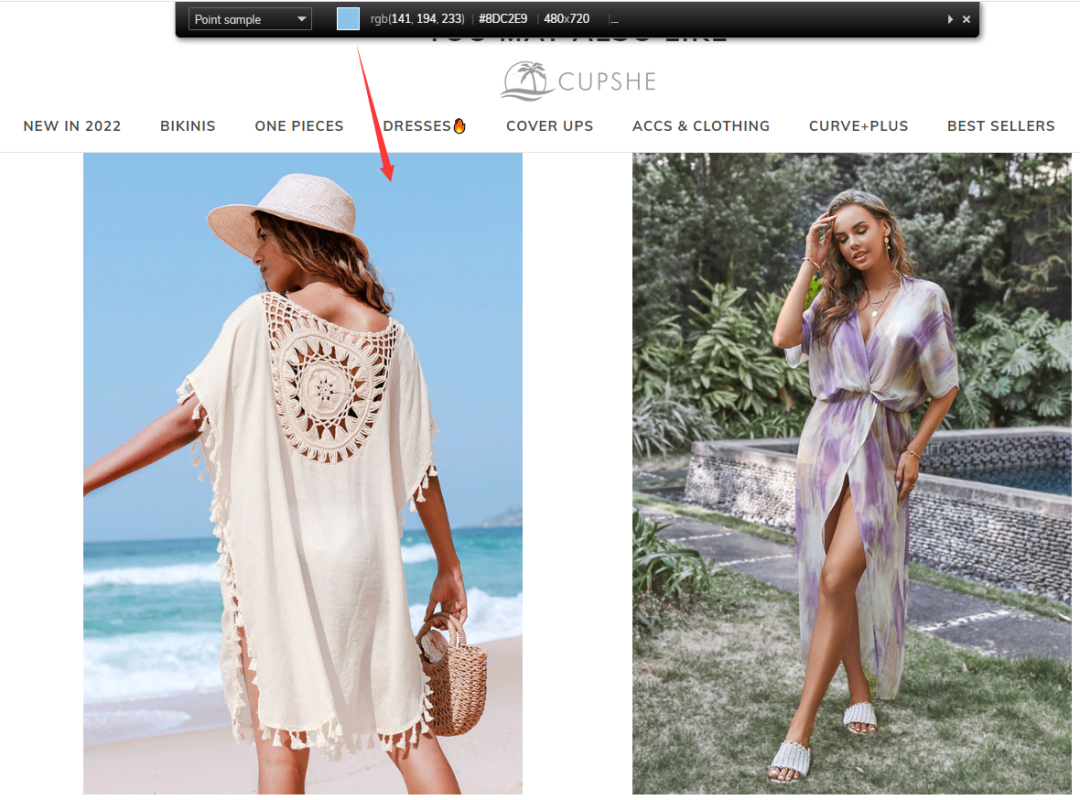
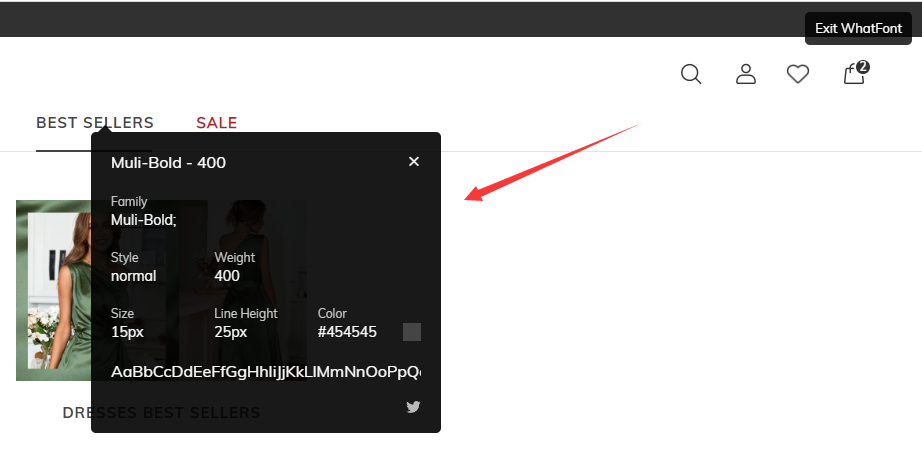
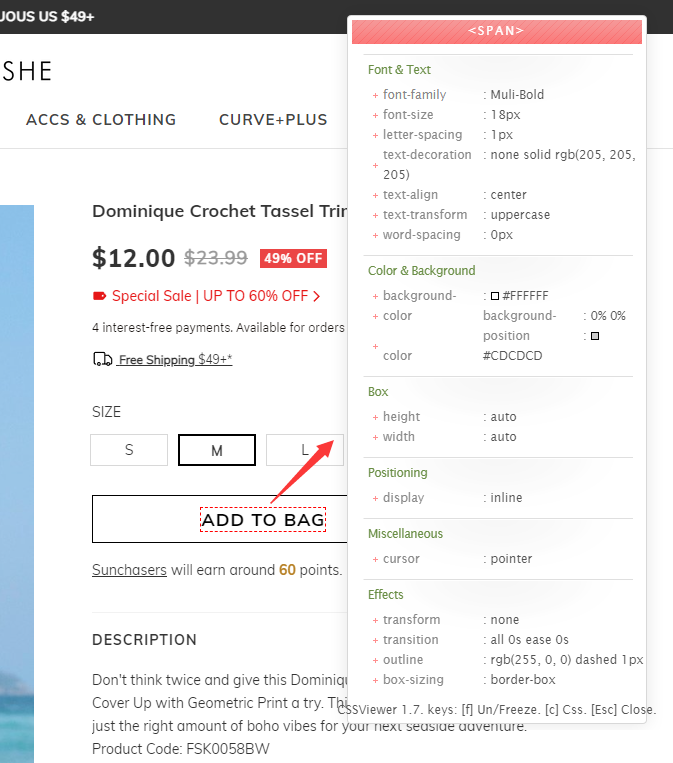
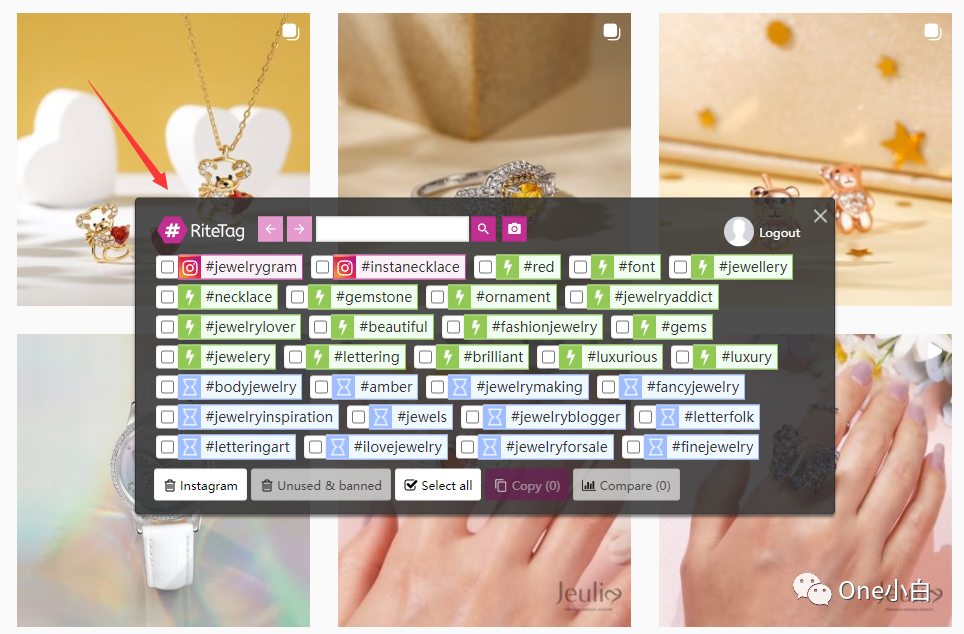
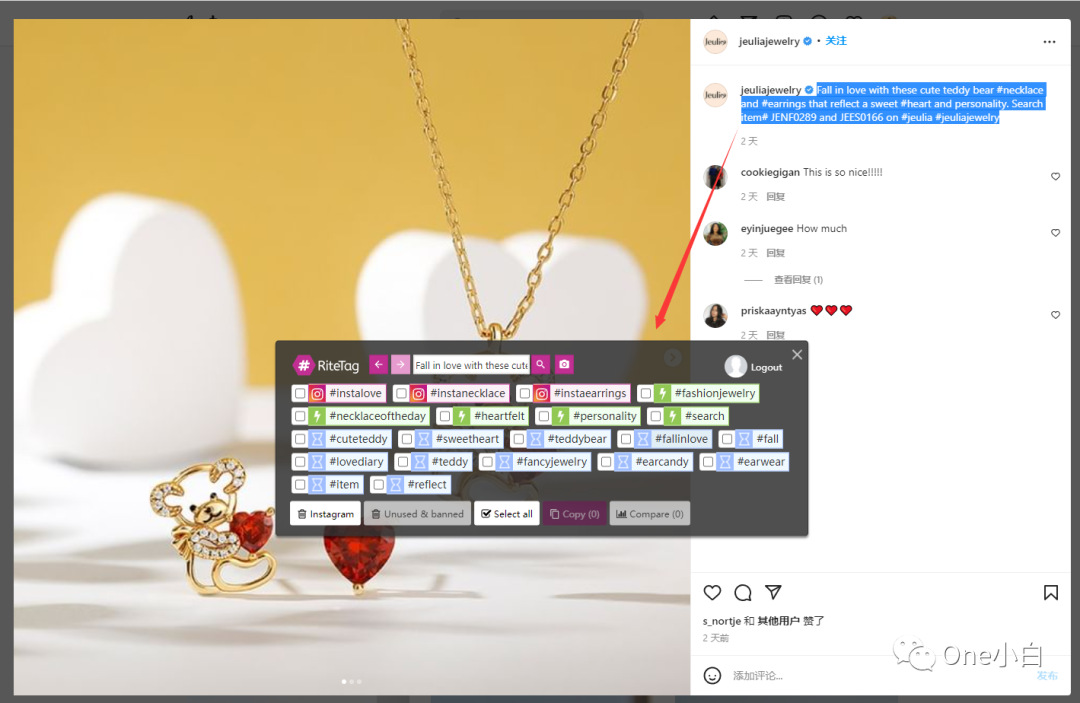
【2】Wappalyzer - Technology profiler網(wǎng)站技術分析插件,可以詳細查看網(wǎng)站具體是用什么工具/建站程序構建的,網(wǎng)站用到的用戶界面(UI)框架,支付服務提供商,小部件,標簽管理器,再營銷工具,JavaScript 庫,JavaScript 框架 ,郵件營銷服務提供商,Analytics 分析工具等等。前面這篇文章有詳細介紹?Wappalyzer 這款工具的使用。【3】BuiltWith Technology Profiler也是一個網(wǎng)站技術分析插件,但相比 Wappalyzer,BuiltWith 功能更強大,除了能找到它所發(fā)現(xiàn)的應用于當前網(wǎng)站上的所有技術之外(包括網(wǎng)站使用的分析工具與追蹤工具,小部件,標準開發(fā)框架,建站程序,內(nèi)容管理系統(tǒng),電子郵件提供商,網(wǎng)站服務器提供商,廣告商,支付技術,內(nèi)容分發(fā)網(wǎng)絡 CDN,JavaScript 庫和函數(shù)等等),BuiltWith 還可以查看當前網(wǎng)站的相關聯(lián)系信息(公司名/電話/郵箱/地址);各社交平臺賬號鏈接及粉絲數(shù)量;產(chǎn)品 SKU 數(shù)及預估月銷售收入(針對電商網(wǎng)站);網(wǎng)站使用的付費技術的預估平均每月支出;所有技術的首次檢測到的時間及最后檢測到的時間的詳細說明;與當前網(wǎng)站共享相同技術ID的其他關聯(lián)網(wǎng)站;與當前網(wǎng)站共享IP地址的其他關聯(lián)網(wǎng)站;當前網(wǎng)站重定向的歷史數(shù)據(jù),等等。前面這篇文章有詳細介紹?BuiltWith 這款工具的使用。顏色提取器,提取頁面上任何像素的顏色。鼠標懸停到頁面任一元素上,便可動態(tài)獲取該元素顏色的 RGB 值及 Hex RGB 網(wǎng)頁顏色代碼,以及顯示元素信息,如標簽名稱、類、ID、大小等。點擊可自動復制所選顏色對應的代碼到剪貼板。點擊 Chrome 瀏覽器右上角擴展工具欄中的該插件圖標即可啟用,懸停識別當前網(wǎng)頁內(nèi)容使用的字體,鼠標左鍵單擊后會出現(xiàn)一個彈出窗口顯示詳細信息。點擊右上角的 Exit WhatFont 即可退出使用。CSS 屬性查看器,所謂的 CSS(Cascading Style Sheet)層疊樣式表是一個純文本文件,里面定義了一組規(guī)則,告訴瀏覽器如何顯示特定的網(wǎng)頁元素(位置,大小,顏色等)。單擊該插件圖標便可開始使用,然后懸停在當前頁面中希望查看的任何元素,接著在彈出窗口中會顯示當前元素的相關 CSS 屬性及對應的屬性值,如字體,顏色,文本,定位,盒子模型(寬高,邊距,邊框,內(nèi)容,填充)等,再次點擊插件圖標即可取消啟用。Hashtag 標簽生成器,能直接從任何網(wǎng)站的圖片和文本中生成相關 Hashtag 標簽建議(最適合用于 Instagram,Pinterest, Twitter, Facebook, LinkedIn 這幾個網(wǎng)站)。直接在網(wǎng)頁端的 Instagram 上傳照片和發(fā)帖,下載 Instagram 視頻和圖片。這里再多說一句,如果想要在網(wǎng)頁端的 Instrgam 發(fā)帖,還可以通過簡單的手動設置來操作,
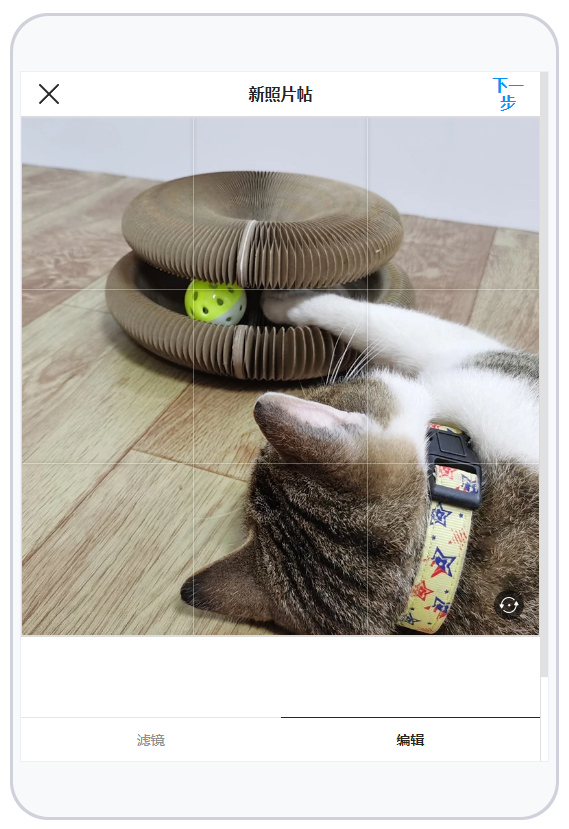
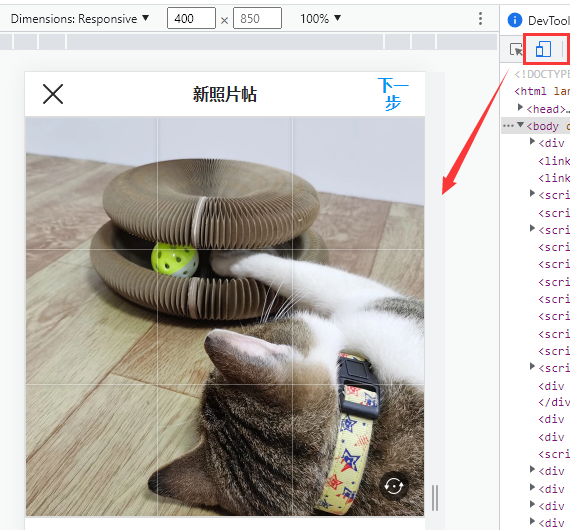
- 首先在 Instrgam 網(wǎng)頁端按 F12 打開 Chrome 瀏覽器開發(fā)者調(diào)試工具,
這時便可以在網(wǎng)頁端的 Instrgam 發(fā)帖了。
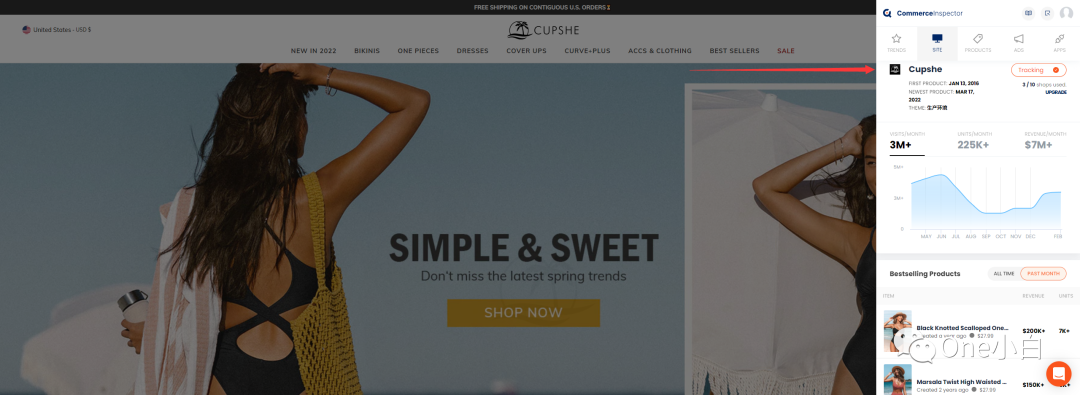
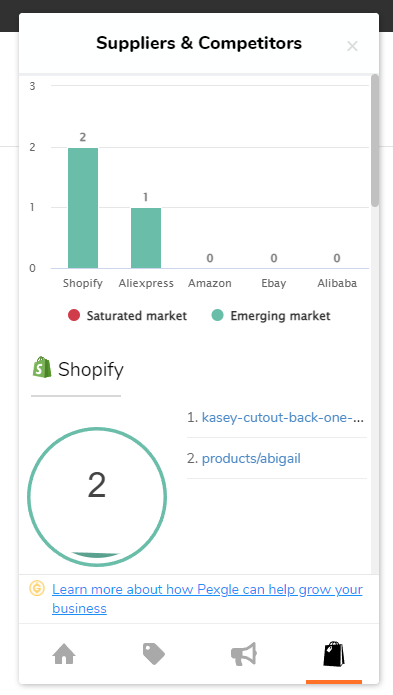
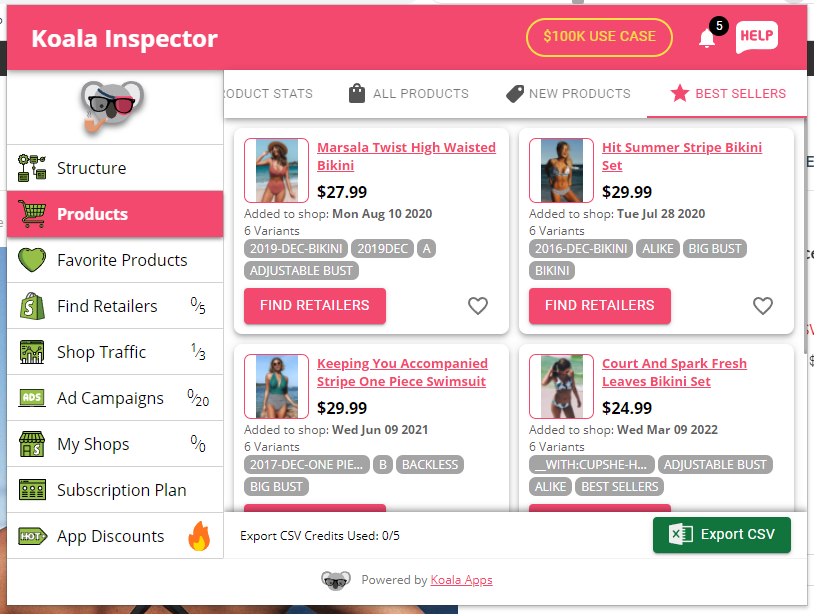
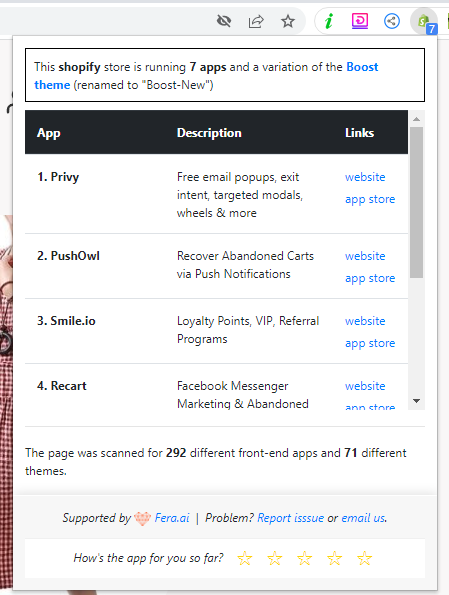
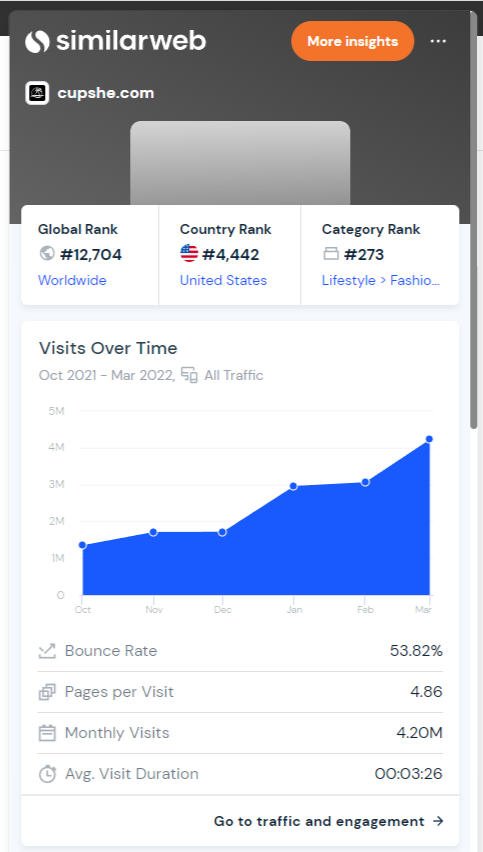
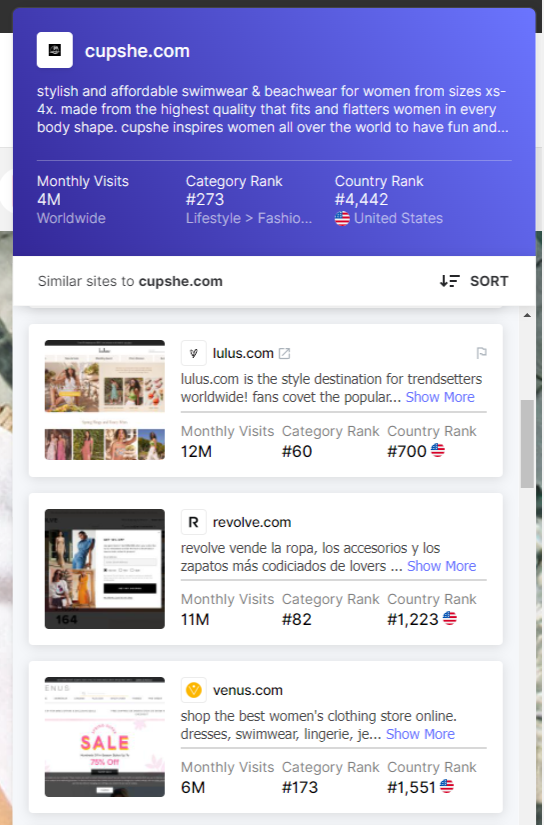
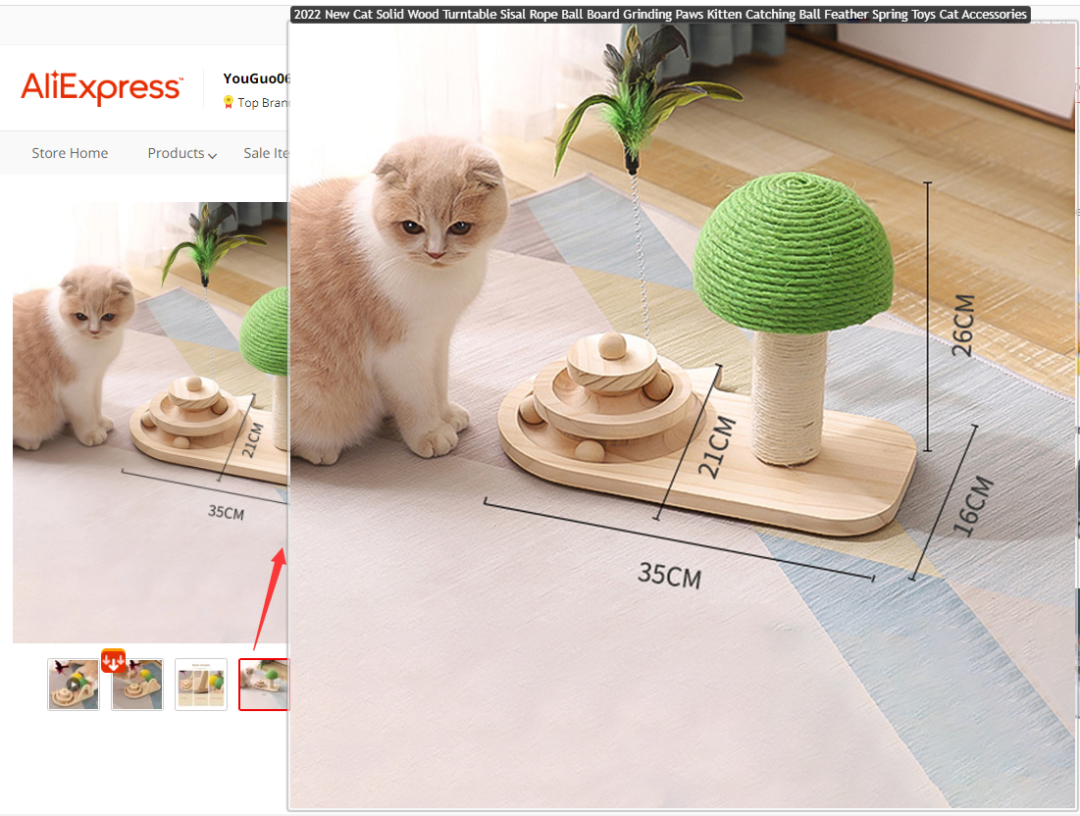
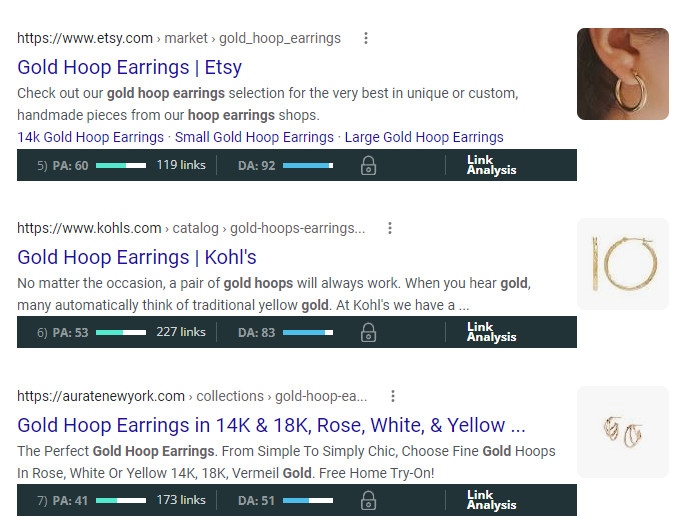
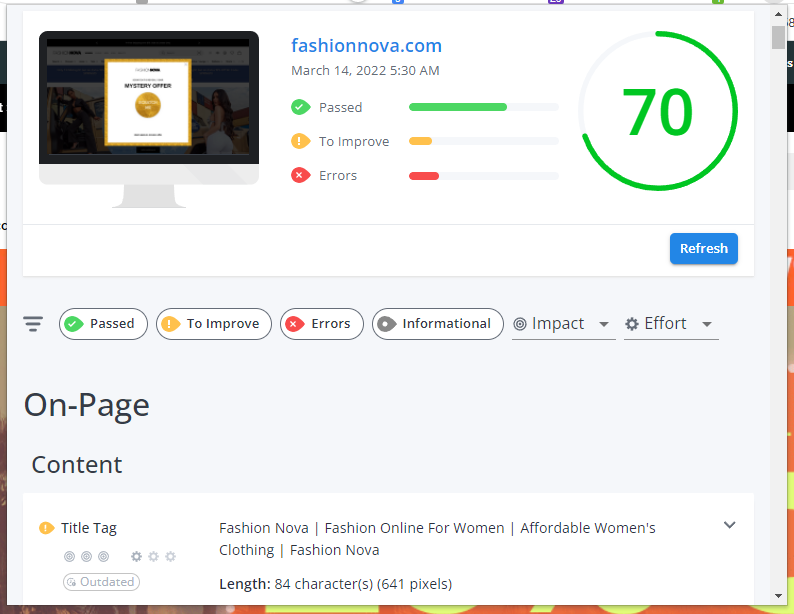
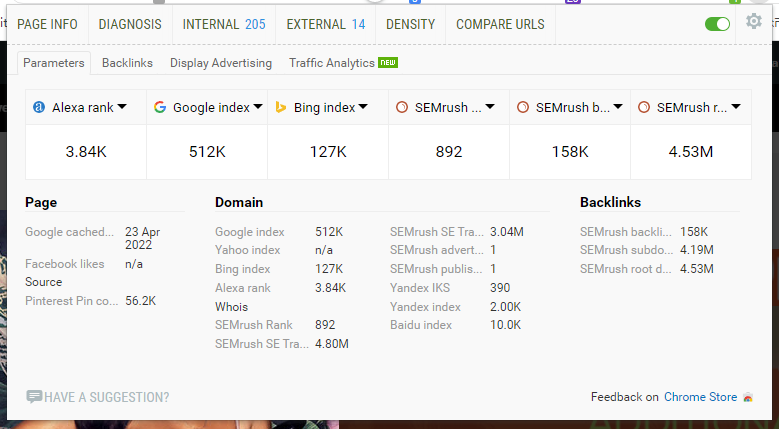
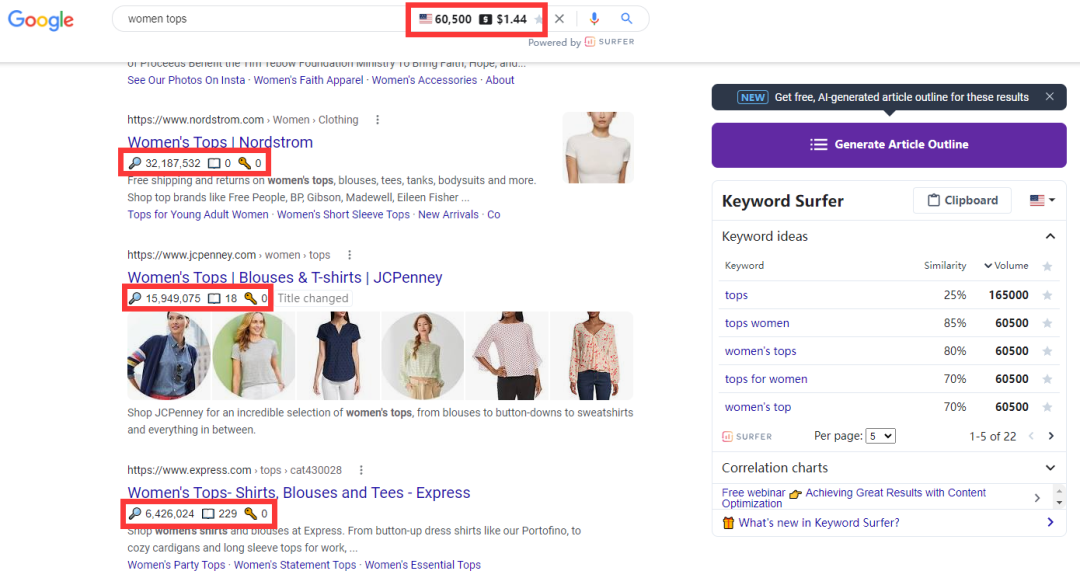
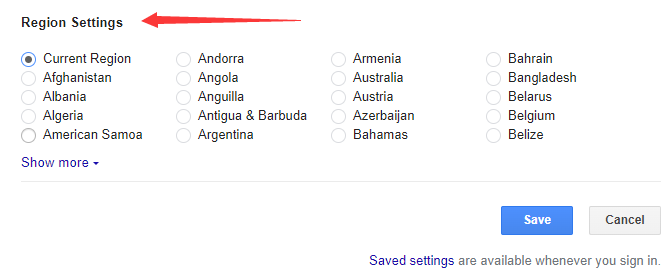
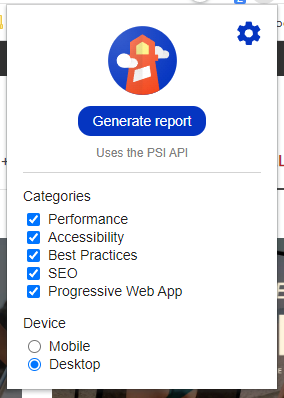
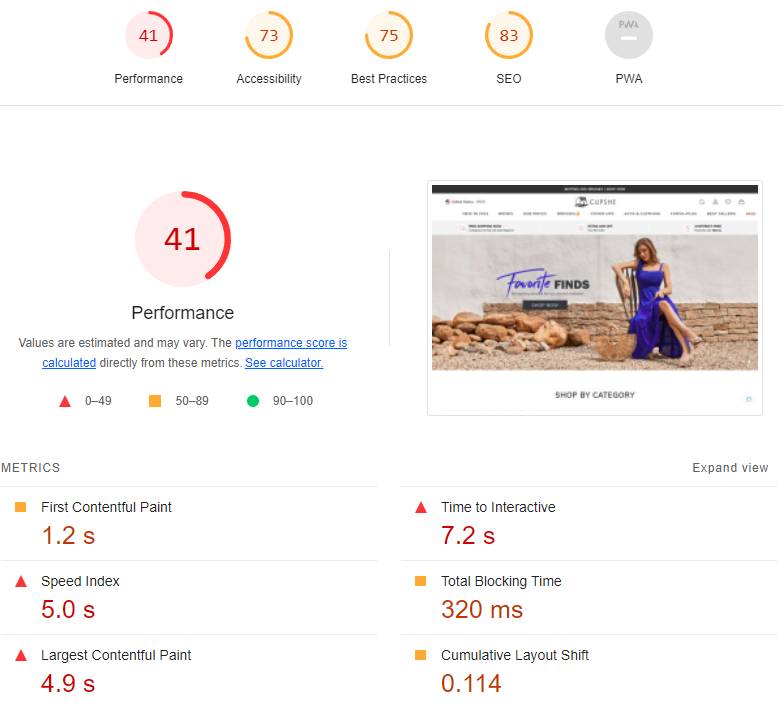
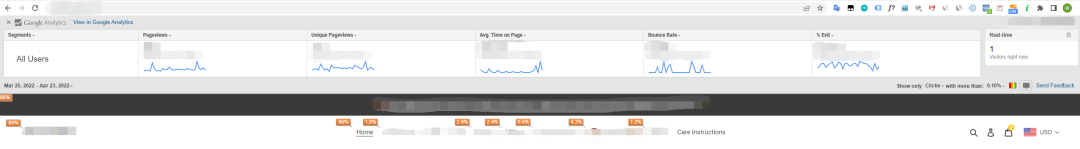
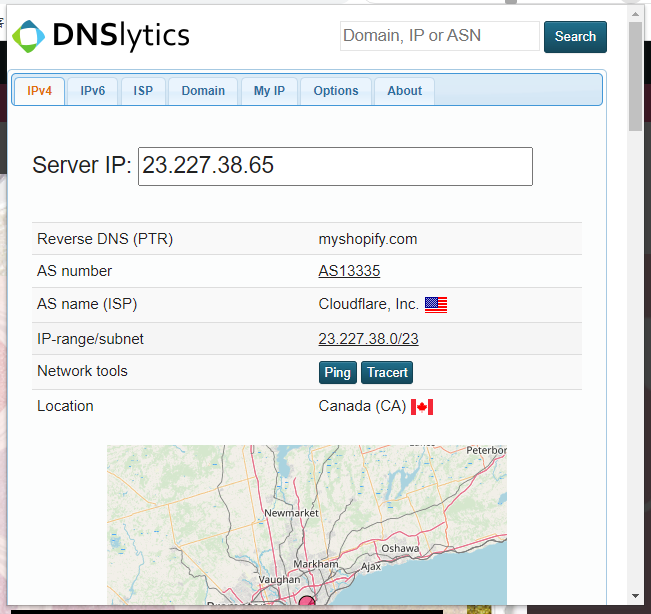
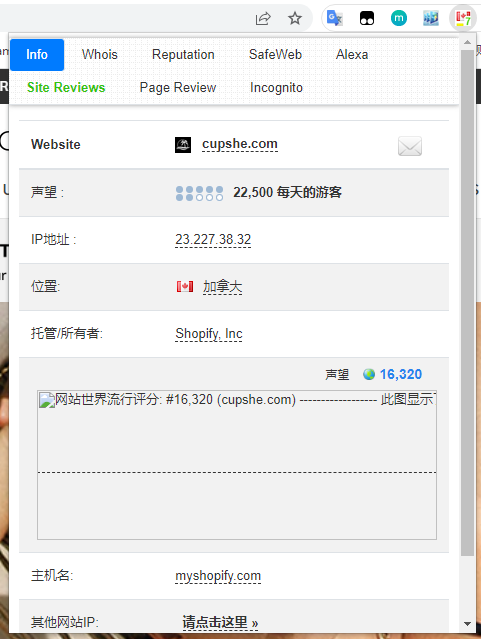
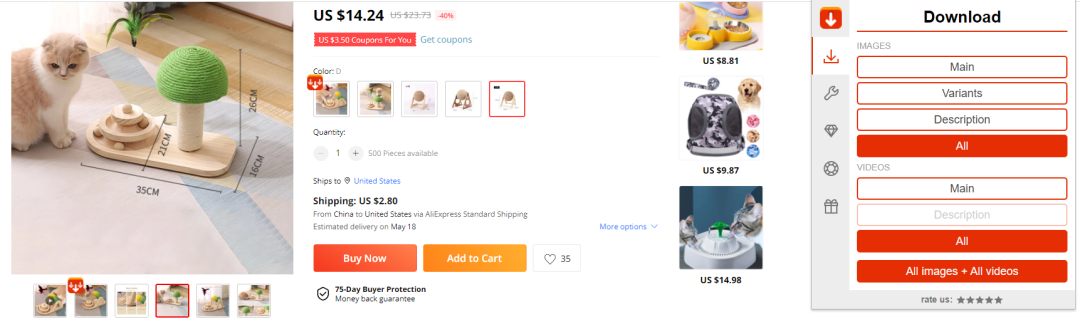
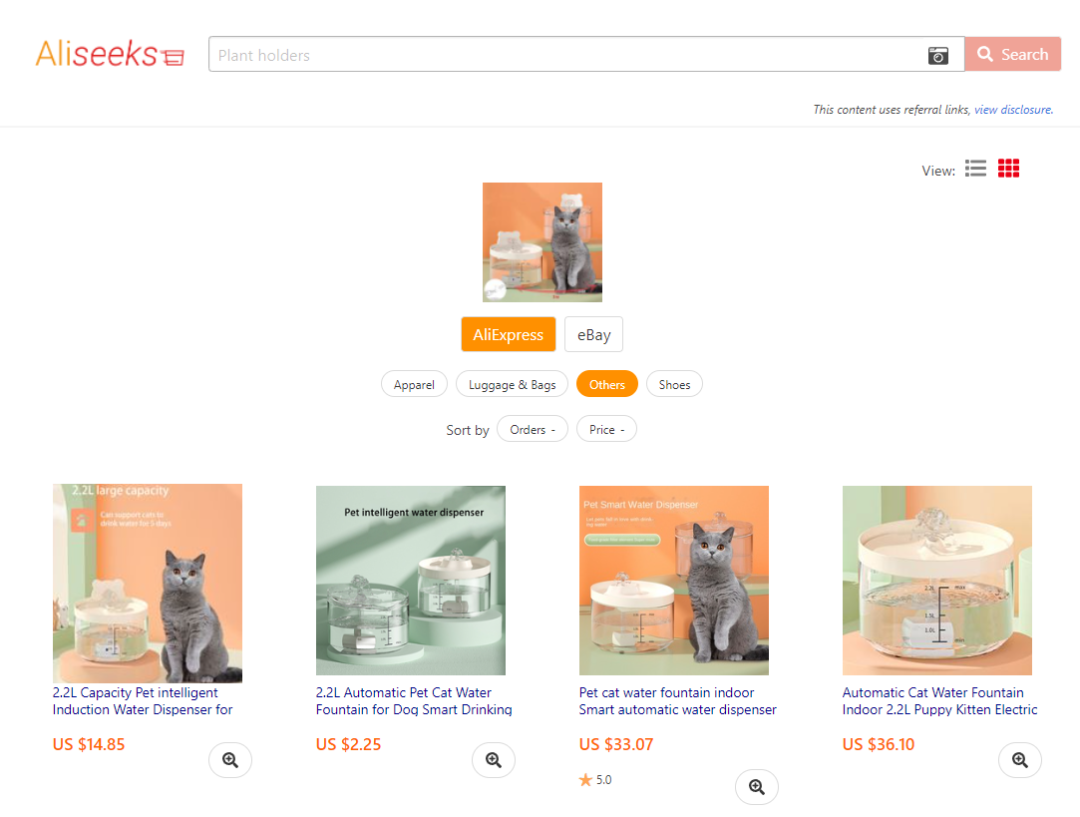
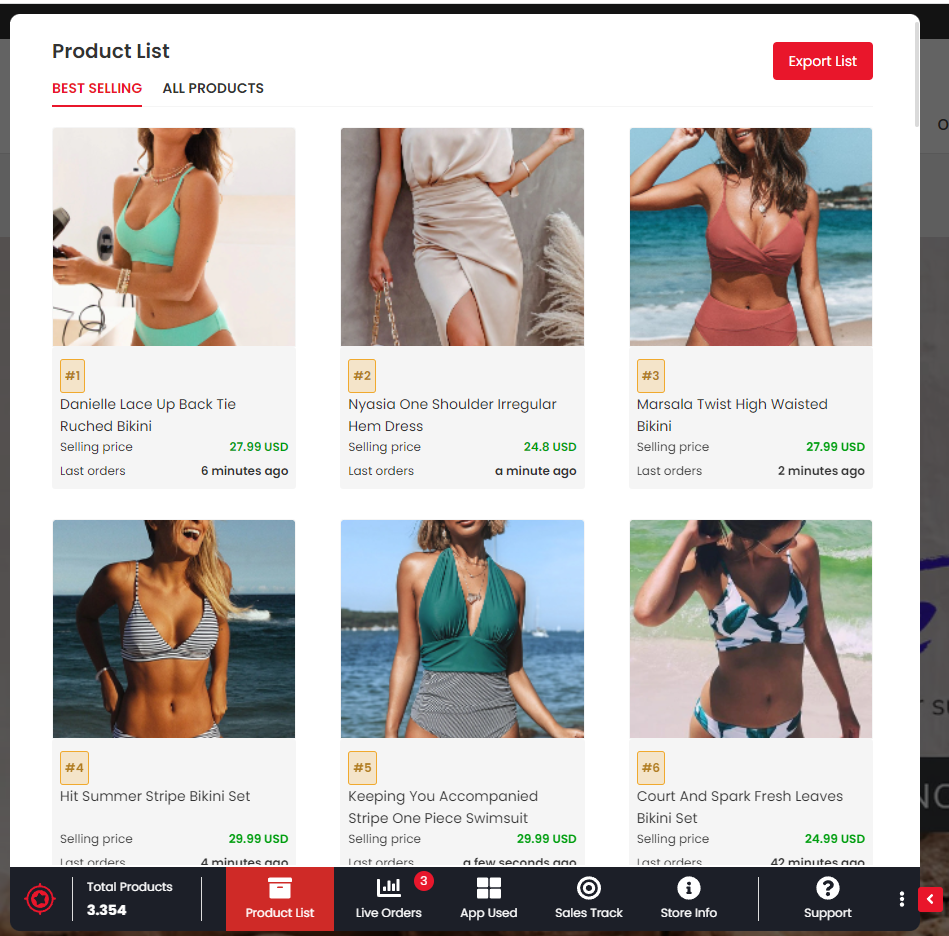
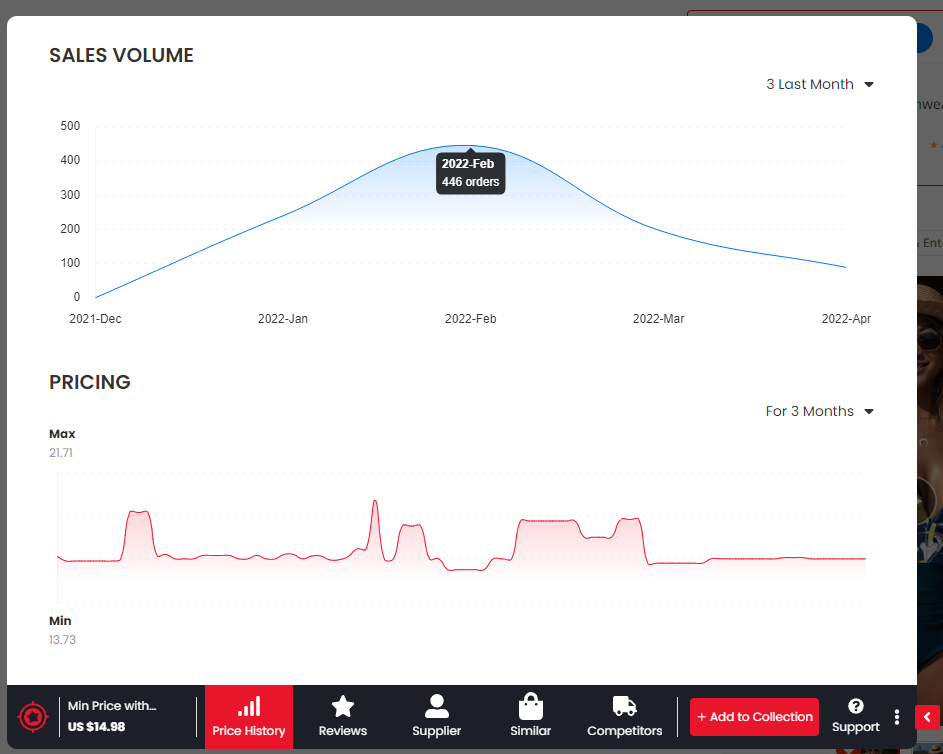
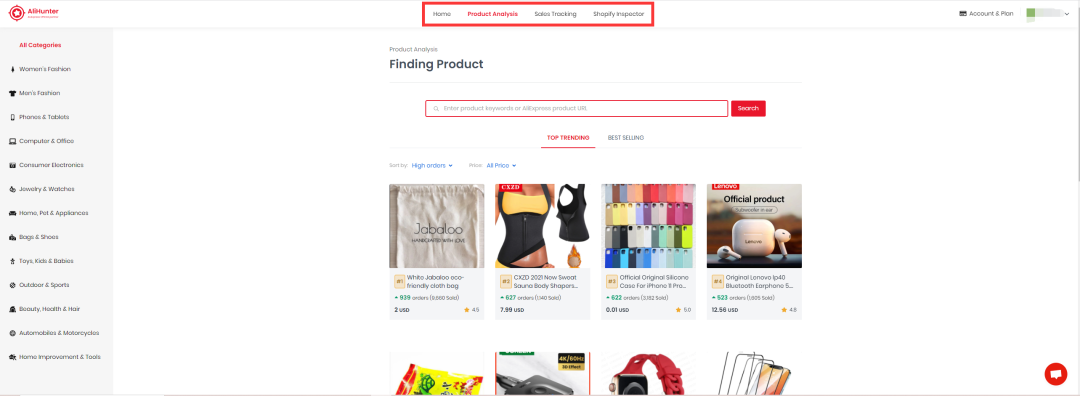
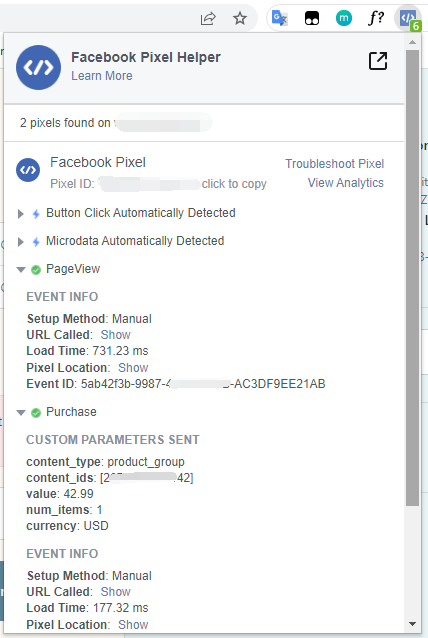
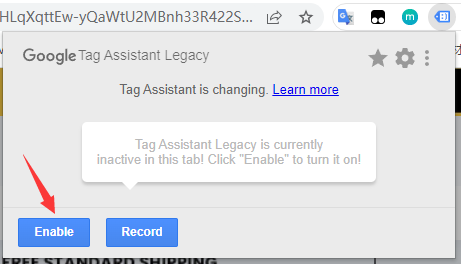
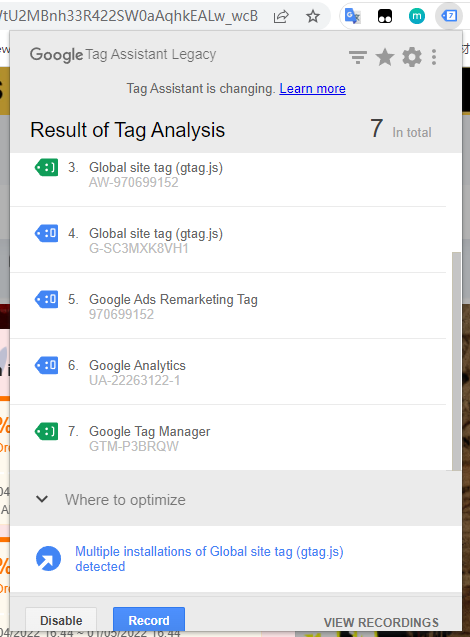
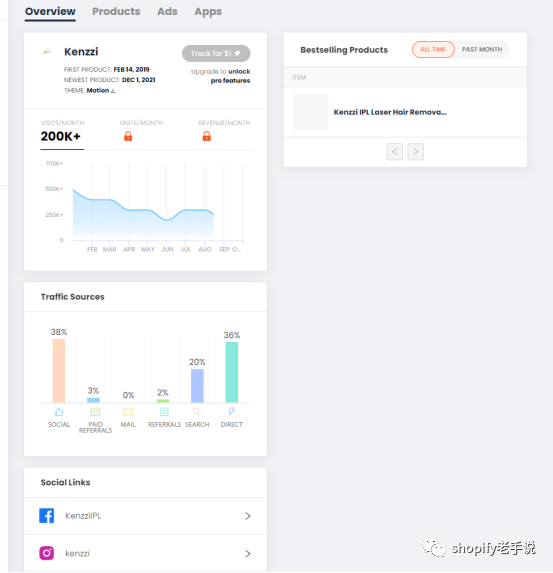
Shopify 網(wǎng)站分析插件(只適用于 Shopify 搭建的網(wǎng)站),能夠跟蹤查看任何 Shopify 在線商店的最新產(chǎn)品上架情況,最暢銷產(chǎn)品,網(wǎng)站流量,流量來源,社交鏈接,銷售收入及銷量數(shù)據(jù),F(xiàn)acebook 廣告活動,安裝的 APP 等等。前面這篇文章有詳細介紹?Commerce Inspector 這款工具的使用。【10】Pexgle - Hunt Winning Products ToolkitShopify 網(wǎng)站分析插件(只適用于 Shopify 搭建的網(wǎng)站),可查看任一 Shopify 網(wǎng)站的流量來源,產(chǎn)品數(shù)據(jù)分析(趨勢產(chǎn)品,熱銷產(chǎn)品,最新發(fā)布產(chǎn)品),正在投放的表現(xiàn)最佳的 Facebook 廣告,以及查找在 Shopify,Aliexpress,Amazon,Ebay 以及 Alibaba 上面出售同款產(chǎn)品的其他供應商。【11】Koala Inspector - Shopify & Dropship Spy ToolShopify 網(wǎng)站的分析插件(只適用于 Shopify 搭建的網(wǎng)站),可以查看任一 Shopify 網(wǎng)站使用的網(wǎng)站主題,安裝的 App,產(chǎn)品的詳細統(tǒng)計信息,產(chǎn)品上新情況及最暢銷產(chǎn)品,正在投放的 Google 廣告活動,網(wǎng)站的月訪問流量及流量來源,等等。前面這篇文章有詳細介紹?Koala Inspector 這款工具的使用。【12】Shopify App Detector?by Fera.ai能夠檢測當前網(wǎng)站是不是用 Shopify 搭建的,當前 Shopify 網(wǎng)站用的是什么主題(但如果是完全自定義主題則檢測不出來),以及網(wǎng)站安裝了哪些 APP 應用程序。網(wǎng)站流量分析插件,能夠非常詳細的分析任一網(wǎng)站的流量數(shù)據(jù),包括網(wǎng)站排名,過去 1 個月網(wǎng)站移動端和 PC 端的總訪問量,跳出率,平均訪問頁數(shù),平均訪問時長,用戶參與度指標,網(wǎng)站流量來源 Top 5 國家,受眾興趣(感興趣的話題分布,訪問的其他網(wǎng)站等),流量渠道來源分布及各渠道流量貢獻占比,等等。前面這篇文章有詳細介紹?Similarweb 這款工具的使用。查找與當前正在瀏覽的網(wǎng)站類似的網(wǎng)站。鼠標懸停在縮略圖上可放大顯示及查看圖片的 ALT 文本。點擊插件圖標開始啟用,能夠快速查看任何頁面的 PA(頁面權威度), DA(域名權威度)以及外鏈數(shù)據(jù),再次點擊暫停使用。PA 和 DA 是 MOZ 自己開發(fā)的評判指標,分值越高越表明能在搜索結果頁面獲得更好的排名。【17】SEO Analysis & Website Review by WooRank即時 SEO 分析(On-Page SEO 及 Off-Page SEO 兩大部分),分析當前網(wǎng)站的網(wǎng)站流量,網(wǎng)站技術, SEO ,結構化數(shù)據(jù),移動友好性,社交媒體,反向鏈接等數(shù)據(jù),生成一個詳細的結果報告并就其中發(fā)現(xiàn)的一些問題給出對應的解決建議。SEO 分析插件,SEOquake 可以嵌入搜索引擎結果頁面,讓用戶直接在 SERP 本身快速查看任何結果頁面的實時 SEO 分析指標,包括 Google 索引、Alexa 排名、網(wǎng)站月訪問流量、反向鏈接數(shù)量、SEMrush 排名數(shù)據(jù)等。此外,SEOquake 還提供其他一些有用的工具,包括頁面 SEO 診斷、關鍵詞自然排名的競爭難度、關鍵詞密度報告、內(nèi)鏈/外鏈分析報告、自定義查詢參數(shù)等。前面這篇文章有詳細介紹?SEOquake 這款工具的使用。快速查看網(wǎng)頁元數(shù)據(jù) Meta data,發(fā)現(xiàn)存在的問題并獲取修復建議。此外,此工具還提供有其他功能,例如可以快捷訪問其他熱門工具像 Alexa,SEMRush 等。【20】Keywords Everywhere - Keyword Tool關鍵詞研究插件,可直接在搜索引擎結果頁面查看相關結果數(shù)據(jù)。免費版可以查看關鍵詞的 SEO 難度,相關關鍵詞,趨勢關鍵詞,PASF 關鍵詞,長尾關鍵詞,自2004年以來 Google & YouTube 關鍵詞搜索量的趨勢圖表,網(wǎng)站月預估流量,Moz 指標,關鍵詞密度分析等。付費版在此基礎上還可以查看關鍵詞具體的 Volume Data,即關鍵詞過去12個月的平均月搜索量,CPC價格,競爭程度以及趨勢圖表(鼠標移動到圖表上方還可查看過去12個月內(nèi)每個月具體的月搜索量數(shù)據(jù)),這些數(shù)據(jù)是直接通過谷歌 API 從 Google 關鍵詞規(guī)劃師獲取的原始數(shù)據(jù)。前面這篇文章有詳細介紹?Keywords Everywhere 這款工具的使用。免費的一款關鍵詞研究插件,可以查看關鍵詞的預計每月搜索量,谷歌廣告的 CPC 價格,SERP 每個搜索結果網(wǎng)站的月預估訪問流量,頁面詞數(shù),當前搜索關鍵詞在頁面完全匹配出現(xiàn)的次數(shù),關鍵詞建議等。需要注意的是,這里統(tǒng)計的國家是基于 Chrome 瀏覽器搜索設置的地理位置,比如說搜索設置的地理位置選擇了美國,那么以上數(shù)據(jù)就是基于美國來統(tǒng)計的。Lighthouse 是一個開源的自動化工具,可用于網(wǎng)站評測及性能優(yōu)化。?這是由 Google Developers 提供的,Google Developers(以前稱為 Google Code )是谷歌提供軟件開發(fā)工具和平臺、應用程序編程接口(API)和技術資源的網(wǎng)站,該網(wǎng)站包含關于使用 Google Developers 工具和 API 的文檔——包括使用 Google Developers 產(chǎn)品的開發(fā)人員的討論群組和博客。有兩種方式運行 Lighthouse,通過 Chrome 擴展程序或通過命令行工具,Chrome 擴展程序則提供了一個對用戶更友好的界面,方便讀取結果報告。點擊 Chrome 瀏覽器右上角擴展工具欄中的 Lighthouse 插件圖標,單擊設置齒輪,可進一步選擇想要運行檢測的子集以及選擇基于網(wǎng)頁端或手機端來檢測。確認后點擊 Generaet report,Lighthouse 將針對此頁面運行一連串的測試,測試完成后 Lighthouse 將打開一個新標簽頁并生成一個有關頁面性能的詳細結果報告,可以查看檢測結果存在的問題及對應的改進措施。【23】Page Analytics (by Google)網(wǎng)頁內(nèi)分析插件,這個是 Google 提供的,可以直接在當前跟蹤網(wǎng)頁加載相關 Google Analytics 統(tǒng)計數(shù)據(jù),例如實時活躍訪客數(shù),網(wǎng)頁瀏覽量,唯一身份網(wǎng)頁瀏覽量,平均頁面停留時間,跳出率等等,可以更加直觀的看到用戶與網(wǎng)站的交互情況,以及利用這些數(shù)據(jù)來優(yōu)化網(wǎng)站布局。默認情況下,這些信息會顯示在頁面頂部的統(tǒng)計信息摘要中,但必須要有當前網(wǎng)站關聯(lián)的谷歌分析賬號的管理權限才可查看。另外,這個插件在 2017 年第 3 季度被Google 棄用了,Google 不會再更新該插件,但仍可繼續(xù)使用。【24】IP Address and Domain Information快速查看當前網(wǎng)站的 IP 地址及域名相關信息,如 IPv4 和 IPv6 地址信息,網(wǎng)站物理位置,ISP,DNS,域名 whois 數(shù)據(jù)等,另外,也可查看自己的公共 IP 地址信息。【25】IP Whois & Flags Chrome & Websites Ratingmyip.ms 提供的工具,能夠顯示網(wǎng)站的 IPv4 和 IPv6 地址信息,網(wǎng)站物理位置(插件圖標會顯示網(wǎng)站所在國家國旗),主機名,DNS,托管/所有者,域名 whois 數(shù)據(jù),此 IP 地址上的其他網(wǎng)站,myip.ms 預估的網(wǎng)站每日訪客量,網(wǎng)站 Alexa 排名等。【26】AliSave | Download AliExpress Images & Videos可以利用該插件非常輕松地一鍵下載速賣通產(chǎn)品的圖片(主圖/變體圖/SKU圖/詳情描述圖)和視頻,點擊瀏覽器右上角工具欄的插件圖標可進一步設置要下載當前產(chǎn)品頁中哪部分的圖片或視頻。【27】Aliexpress Search by image以圖搜索,尋找速賣通上的類似產(chǎn)品。選擇任何一個產(chǎn)品圖片,右鍵點擊“Search goods on Aliexpress by this image” ,這款插件就會通過使用第三方工具網(wǎng)站 aliseeks.com 來尋找速賣通上(也支持 eBay)跟當前產(chǎn)品的其他相類似產(chǎn)品。【28】Ali Hunter - AliExpress Product Tracker來自越南的一家公司開發(fā)的工具,可在速賣通(AliExpress)以及任何一個 Shopify 網(wǎng)站上使用。安裝該插件后,打開任意一個 Shopify 店鋪的產(chǎn)品頁面,插件會在左下角顯示以下信息,店鋪總產(chǎn)品數(shù),產(chǎn)品列表(最暢銷產(chǎn)品列表/所有產(chǎn)品列表),實時訂單數(shù)據(jù)(點擊該功能菜單欄便會開始統(tǒng)計,但只有付費版才能查看全部),店鋪安裝使用的插件,銷售額跟蹤,店鋪信息(使用的主題/社交渠道鏈接)。但要注意的是,這里的訂單數(shù)據(jù)并不是絕對準確,因為它會把店鋪的新上架產(chǎn)品也當作出單產(chǎn)品,另外,如果店鋪內(nèi)任意一個產(chǎn)品有任何更新(比如說更新了價格),那么這里統(tǒng)計的訂單數(shù)也會加 1,所以說只能作為一個大概的參考。該插件還可以在速賣通上使用,點擊點擊速賣通上任意一個產(chǎn)品,在產(chǎn)品頁面的左下角可看到以下信息,過去 3 個月內(nèi)價格和銷量的歷史記錄;產(chǎn)品評論(評論總數(shù),各星級評論占比,評論圖片等);供應商基本信息(賣家評級,正面反饋率,關注者總數(shù),店鋪每周產(chǎn)銷產(chǎn)品 Top 15 以及熱門產(chǎn)品 Top 50 等);類似產(chǎn)品及比較(售價/訂單數(shù)/運費成本對比),在售該產(chǎn)品的其他 Shopify 店鋪及最近的銷售日期。最后,Ali hunter 也可以在網(wǎng)頁版上(alihunter.io)使用,查看當前速賣通上的熱門產(chǎn)品和暢銷產(chǎn)品;Shopify 店鋪銷售跟蹤,跟蹤競爭對手每日的最暢銷產(chǎn)品,總訂單數(shù)及銷售額等。【29】Facebook Pixel Helper檢測當前頁面是否有安裝 Facebook Pixel 以及 Facebook Pixel 是否正常運行。【30】Tag Assistant Legacy (by Google)檢測當前頁面存在哪些 Google Tag 標簽(例如 Google Analytics,AdWords 轉化跟蹤,Google 標簽管理器等),驗證這些標簽是否正確安裝及運行,報告發(fā)現(xiàn)的任何錯誤并給出相應的改進建議。首先點擊瀏覽器右上角的插件圖標,選擇 Enable ,然后刷新當前頁面,便可看到當前頁面是否有安裝 Tag 以及這些 Tag 標簽是否正常運行。標簽 Tag 和問題消息采用顏色編碼,以指示問題的類型或發(fā)現(xiàn)的問題,其中,
- 綠色標簽圖標表示 Tag 標簽已經(jīng)成功安裝且正常生效運行,未發(fā)現(xiàn)存在問題。
- 藍色標簽圖標表示發(fā)現(xiàn) Tag 標簽存在輕微的實施問題或者有改進網(wǎng)站 Tag 標簽的建議。
- 黃色標簽圖標表示檢測警告,說明安裝的 Tag 標簽在運行過程中出現(xiàn)了一些問題,可能會導致意外結果,需要按照建議進行修復。
- 紅色標簽圖標表示發(fā)現(xiàn)存在嚴重實施問題的 Tag 標簽,該 Tag 標簽可能無法正常工作,并可能導致報告中的數(shù)據(jù)不正確或缺失。
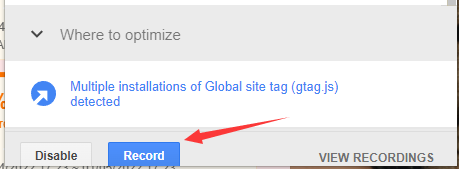
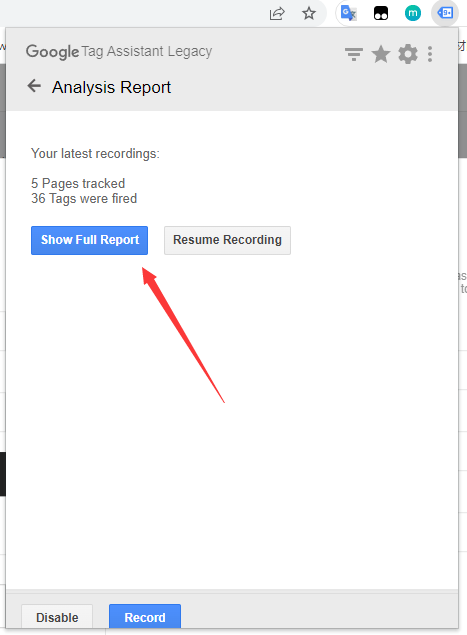
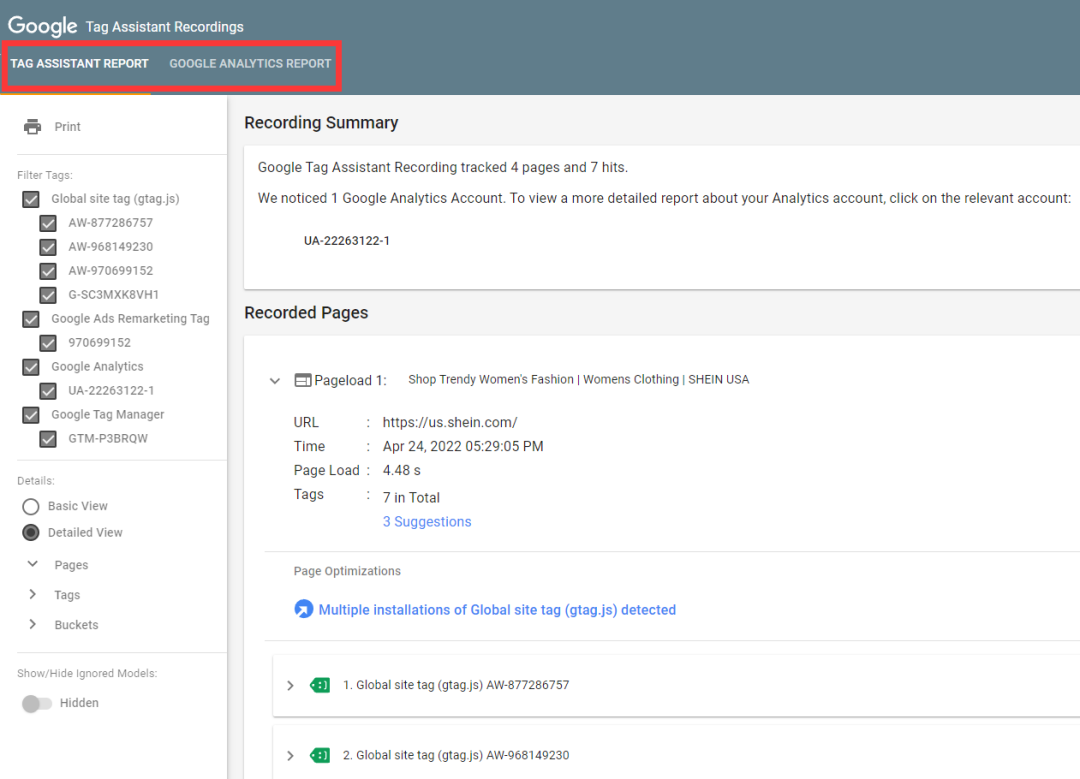
如果檢測到的 Tag 標簽出現(xiàn)問題,都可以點擊具體的某個標簽,然后在插件彈窗底部查看修復建議。除了 Tag 標簽檢測的功能外,這個插件還有一個 Record 記錄流程的功能,通過實時錄制模仿用戶瀏覽網(wǎng)站的訪問流程,對設置進行分析,能夠幫助找到失效或損壞的 Tag 標簽,無效的 Events 事件和過濾器等,驗證,診斷和解決網(wǎng)站上的 Google 分析配置實現(xiàn)問題。用法介紹如下,首先選擇好合適的起始頁面。可以是自己網(wǎng)站的一個頁面,也可以是來自其他第三方網(wǎng)站的頁面,例如 Google search,F(xiàn)acebook 等,可以在其中找到指向自己網(wǎng)站的鏈接(例如廣告鏈接)。然后點擊插件圖標,選擇 Record 開始記錄并重新加載當前起始頁面(以便 Google Tag Assistant 記錄可以捕獲該頁面的標簽和操作)。接著瀏覽要記錄的流程。即選擇一組關鍵步驟進行記錄,如瀏覽產(chǎn)品頁面,加入購物車,發(fā)起結賬,提交付款信息完成購買。這里要注意的是,上述流程都必須在當前記錄頁面完成,如果是在新選項卡或窗口中打開流程頁面,那么這些頁面都不會被錄制到,只有原始錄制頁面窗口才能完成整個記錄流程并結束錄制。瀏覽操作完成后,再次點擊插件圖標,選擇 Stop Recording 結束錄制,這時彈出窗口會顯示一個關于記錄的頁數(shù)和觸發(fā)的 Tag 標簽數(shù)的摘要,點擊 Show Full Report 便可查看詳細結果報告。Google Tag Assistant Recordings 提供了兩個詳細的報告:Tag Assistant 報告以及 Google Analytics 報告。其中,Tag Assistant 報告顯示了在記錄會話期間訪問的所有網(wǎng)頁上觸發(fā)的所有代碼,這包括 Google 代碼,例如 Analytics 跟蹤代碼、Google Tag Manager 代碼和 Campaign Manager 360 再營銷代碼,以及可能包含或管理 Google 代碼的第三方(非 Google)代碼。Google Analytics 報告顯示當前的 Analytics 配置處理錄制數(shù)據(jù)的結果,但必須要有當前網(wǎng)站關聯(lián)的 Google 分析賬號的管理權限才可以查看具體數(shù)據(jù)及更改優(yōu)化 Analytics 配置。以上便是與外貿(mào)獨立站相關的 30 個實用 Chrome 插件介紹,希望對您有所幫助。