上次跟大家分享了網站的padding & margin,padding和margin其實也沒有辦法完完全翻譯成中文,在CSS語言,看到padding和margin就知道是啥了。
今天跟大家分享一個神奇的谷歌插件,可以快速識別任意網站的CSS代碼。
CSS Peeper谷歌插件

識別CSS,我們可以用CSS Inspector,我發現了好用而且免費的谷歌插件
CSS Peeper插件地址:https://chrome.google.com/webstore/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk
在谷歌擴展Google extension搜索CSS Peeper就可以添加到你的谷歌瀏覽器,然后激活就可以使用啦。
啟用CSS Peeper
然后,當你打開任意網頁的時候,就可以啟用CSS Peeper。
以下是我的操作錄頻
CSS Peeper功能
識別網站字體:其他識別網站字體的谷歌插件有WhatFont。大家可以戳如何設置你的網站字體?讓你的網站格調UP UP!進行回顧
識別網站色號:色號代碼可以直接復制
識別網站元素CSS:識別元素的padding,margin,border等等CSS外觀
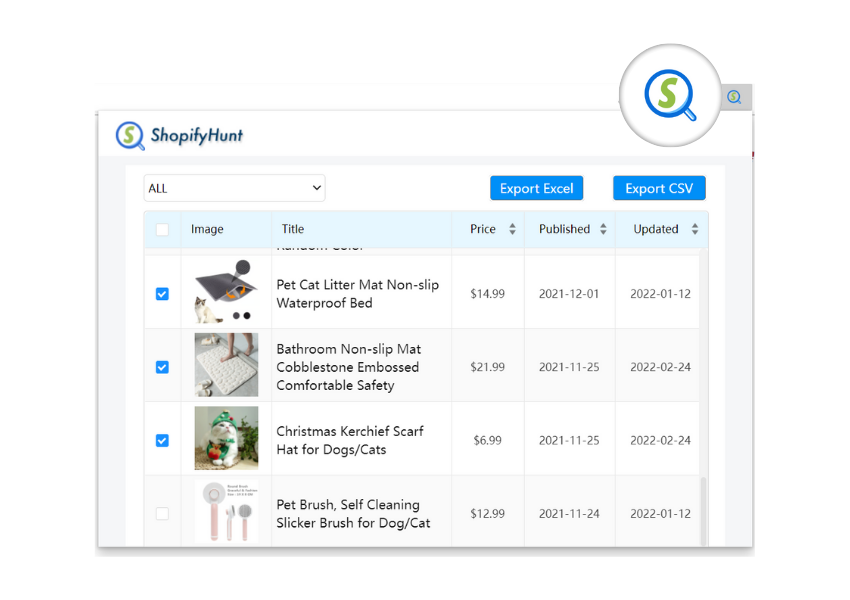
可導出網站圖片:下載到電腦本地
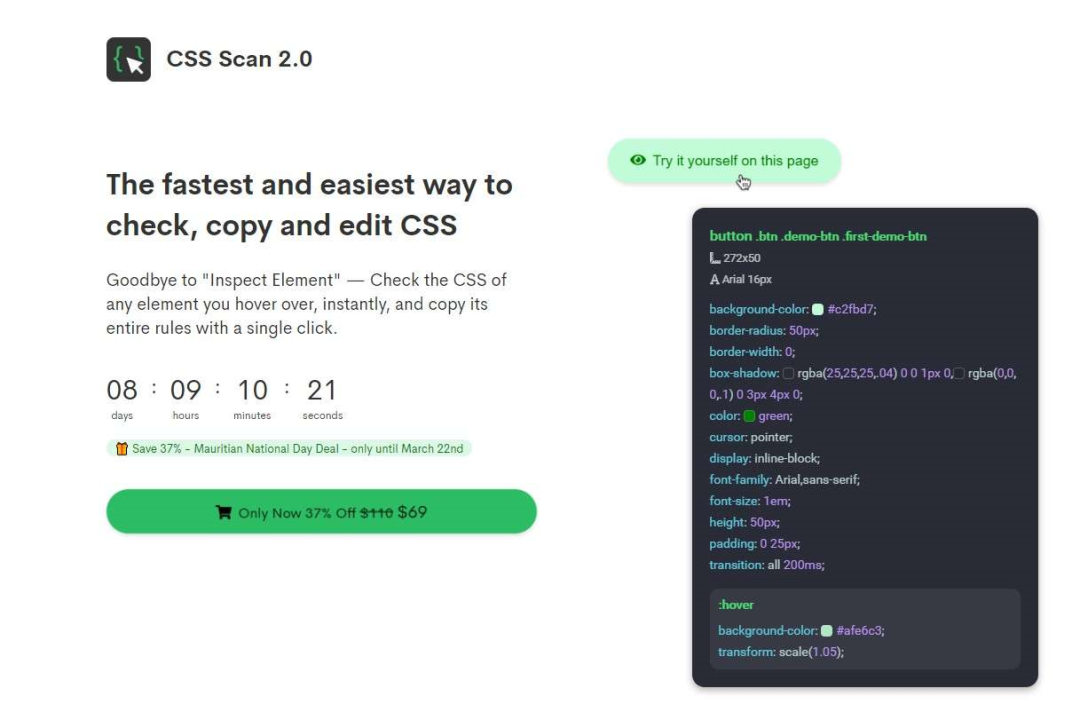
CSS Scan

除了CSS Peeper,當然其他類似的工具,比如CSS Scan,但是CSS Scan需要氪金才可以使用。
地址鏈接:https://getcssscan.com/
大家根據自己的需求進行選擇,對我來說CSS Peeper就足夠啦。
趕快去試試吧。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)