今天繼續(xù)優(yōu)化圖片的時候,突然發(fā)現(xiàn)這是個讓人很容易忽略的事兒。不過說實話,它具體對SEO有多大影響,我也不知道,只是我覺得反正都在做SEO,那就盡可能做好每一步,也許做著做著就有效果了,嘻嘻~ 你現(xiàn)在打開電腦,看看你的圖名字是不是一串亂碼,戳一下F12,是不是發(fā)現(xiàn)圖片相關(guān)的文本也是空白的呢?如果是的話,接下來就跟我一起了解來它吧~
什么是 Alt 文本?
Alt 文本(Alt=alternative)是 HTML 代碼中包含的文本,通常是用于描述網(wǎng)頁上的圖片。我們都知道搜索引擎的爬蟲是讀取不了網(wǎng)頁中圖片的文字,Alt文本存在的作用就是為了給搜索引擎爬蟲提供上下文,便于爬蟲理解這圖存在的意義。Alt 文本通常也被稱為“ Alt 屬性”和“ Alt 標(biāo)記”。
如何找到Alt文本呢?
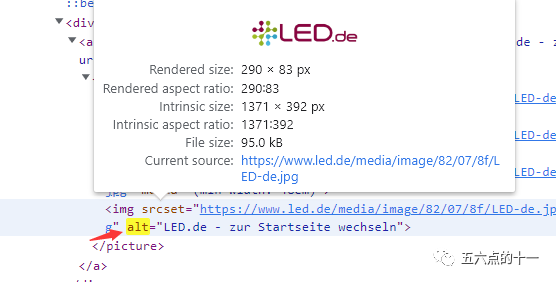
按下F12,如圖

如何設(shè)置Alt文本呢?
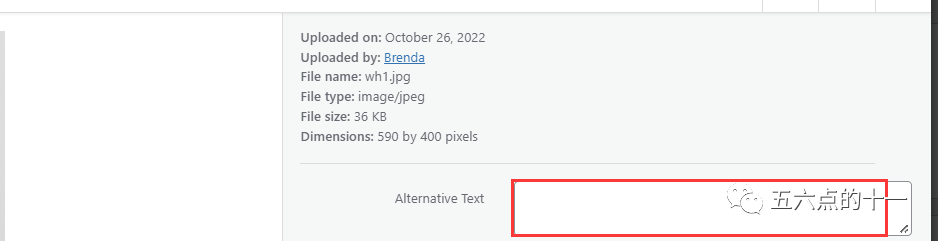
在你上傳完圖片后,在右側(cè)這里輸入即可。

怎么寫Alt文本呢?
打個比方,寫汽車燈,你寫LED?light也可以,寫automotive LED light也可以,寫Ford?F150 automotive LED?light 也可以。但是哪個好點?順序是1<2<3~?
為什么呢?我們的Alt文本是用來描述圖片的,你用很簡潔的詞匯描述圖片內(nèi)容,搜索引擎的爬蟲只能get到這個詞的意思,但是它沒辦法聯(lián)想到這個詞跟這張圖更緊密的聯(lián)系。
所以如果你描述得更詳細(xì)點,會有利于它理解你圖片的意思。但是你發(fā)現(xiàn)沒,我這個123不管怎么變化,都只有一個主關(guān)鍵詞~
對了,注意字?jǐn)?shù)不要超過125個字符哦~太長爬蟲也不想理你了。
另外就是如果你這張圖已經(jīng)有標(biāo)題了,那就不要再重復(fù)標(biāo)題的內(nèi)容,而是多寫一些相關(guān)的內(nèi)容。
好像沒有其他要注意的了,那就先這樣吧~
如果今天的分享對你也有幫助,點點贊分享轉(zhuǎn)發(fā)再走啦~




每天吃瓜一點點(⊙▽⊙)
文章為作者獨立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運(yùn)營大神,不時會分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)



