

用Elementor編輯器搭建網站,可以又快又好,還可以使用專門針對Elementor編輯器開發的配套插件,幫你找到更多炫酷的網頁模板,一鍵導入,非常方便。
1
比如Templately插件
直接WordPress后臺搜索詞插件,安裝激活,就可以使用了。

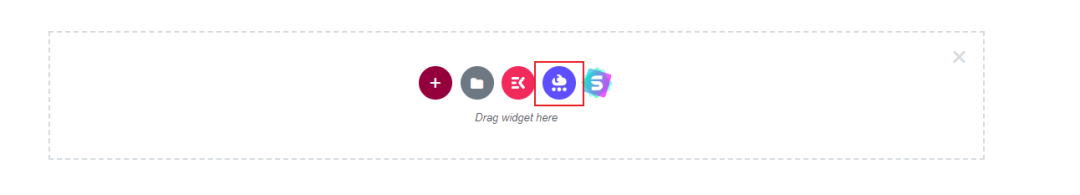
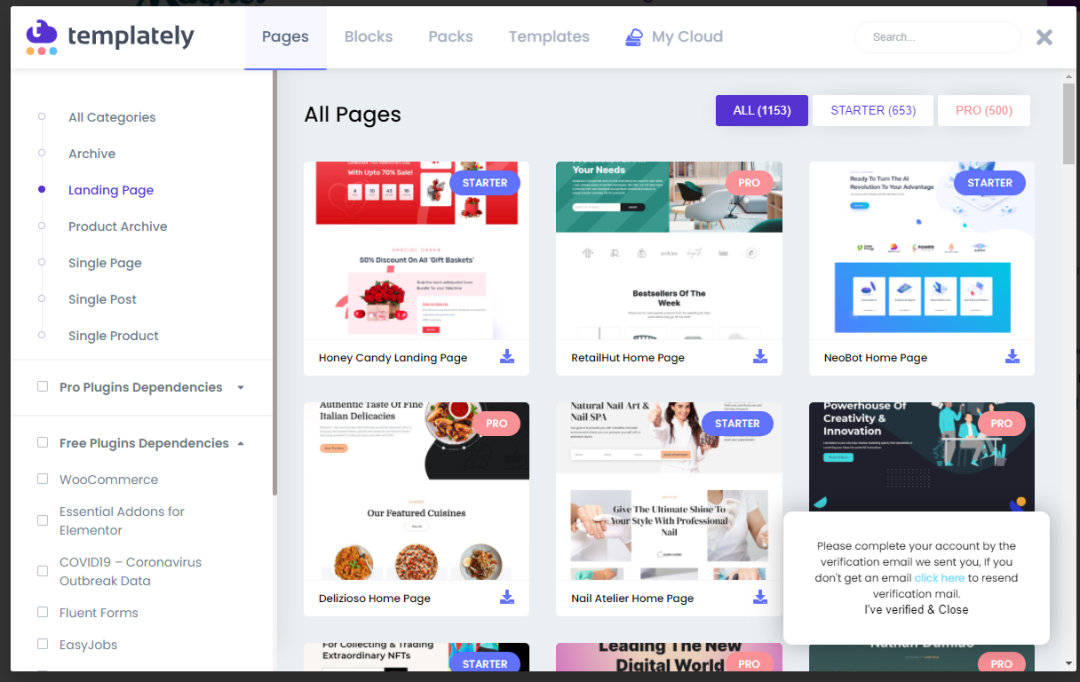
然后,再打開Elementor編輯器時候,就可以看到Templately插件圖標了,點擊圖標,就可以一鍵導入自己喜歡的網頁模板

很多好看的模板,自己都不用花時間去設計,簡直不要太方便

然后,替換網頁模板的元素,相信你的網頁很快就可以設計出來,而且非常高端大氣上檔次。
2
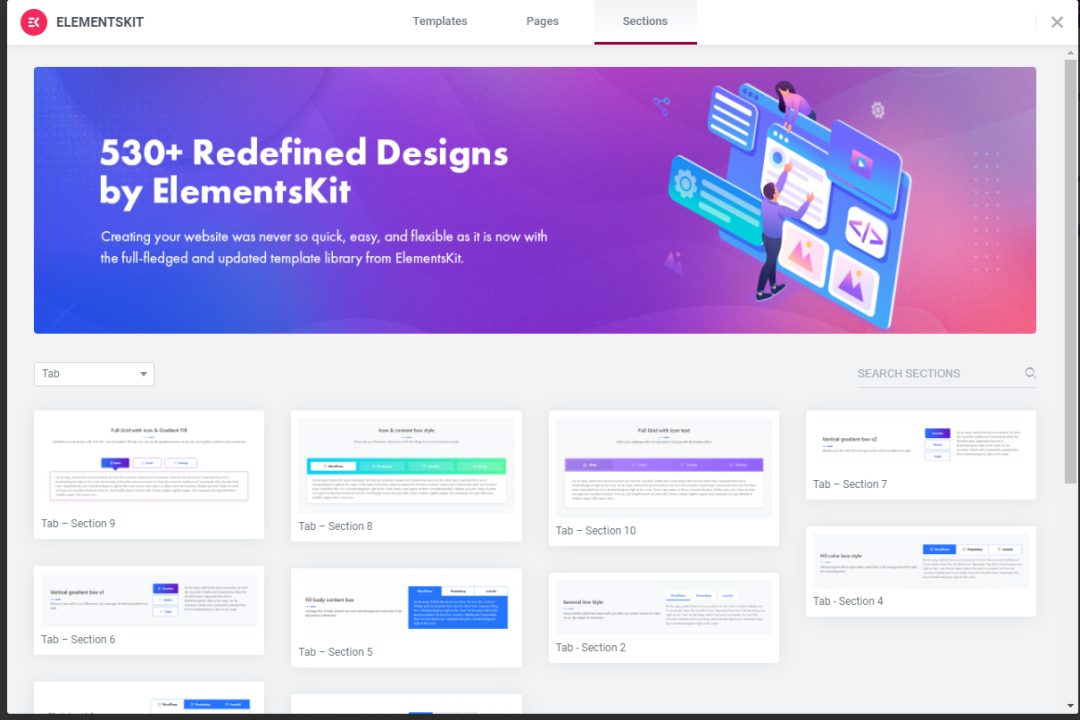
除了Templately插件,還有其他很多好用的Elementor設計模板,比如Elements Kit

安裝激活方法和Templately都是一樣的,Elements Kit還可以幫你做出好看的Mega Menu超級菜單,戳WordPress建站 | 如何設計超級菜單Mega Menu?里學習詳細的教程吧。
Elementor功能欄里面,馬上多出很多小工具




3
除了整個網頁模板,還有Addon可以豐富你的Elementor功能組件,比如Essential Addons for Elementor。

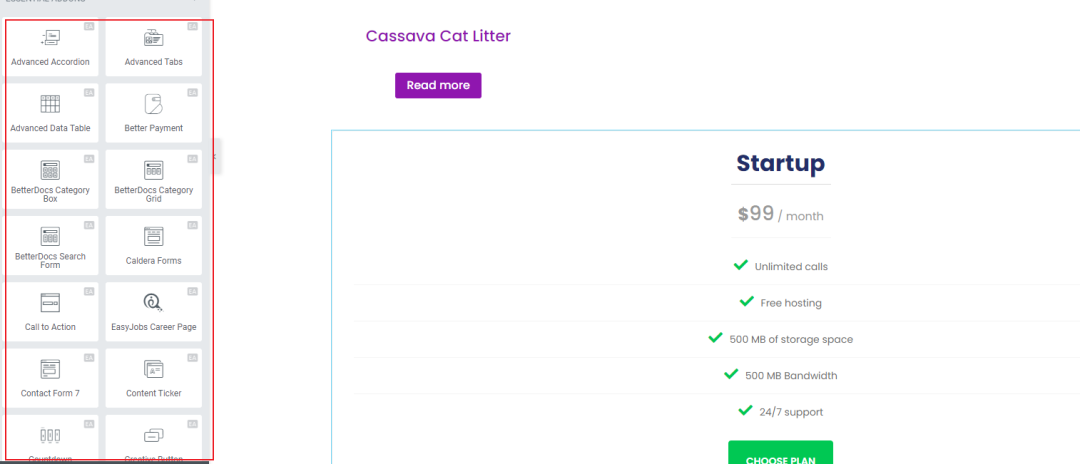
安裝激活之后,用Elementor打開網頁,和Elements Kit,就可以找到很多EA的小工具了




網頁設計很簡單,有木有!
4


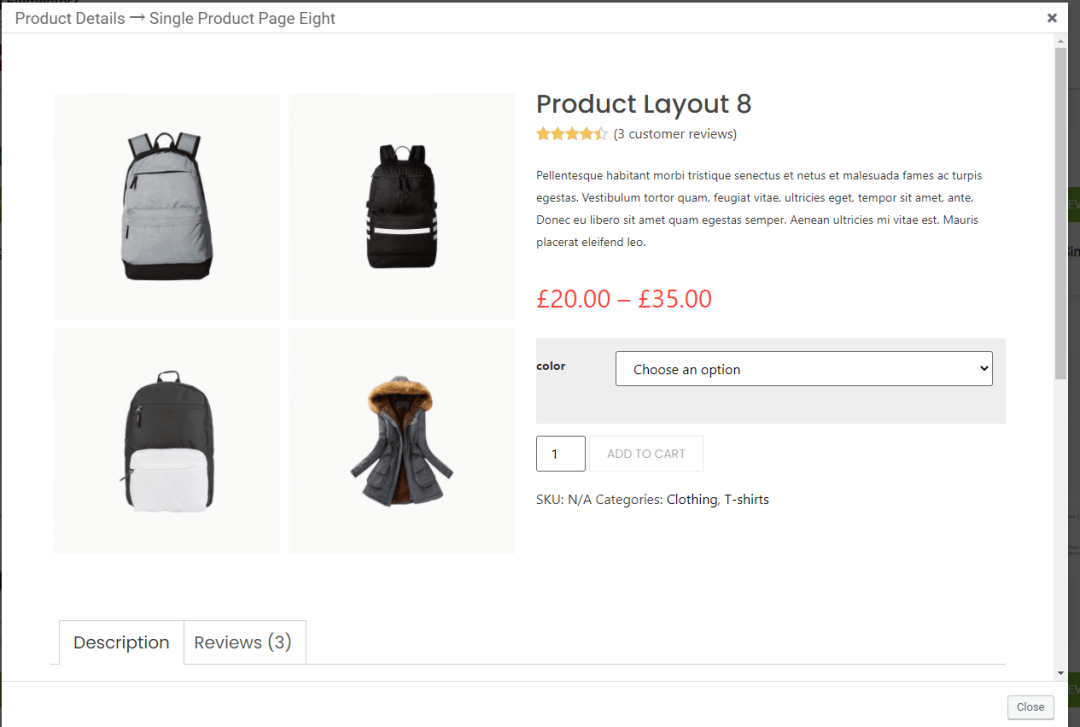
里面也有很多漂亮的產品單頁的模板哦

趕快用WooLentor制作你的產品頁面,讓你的產品頁面也豐富起來吧。
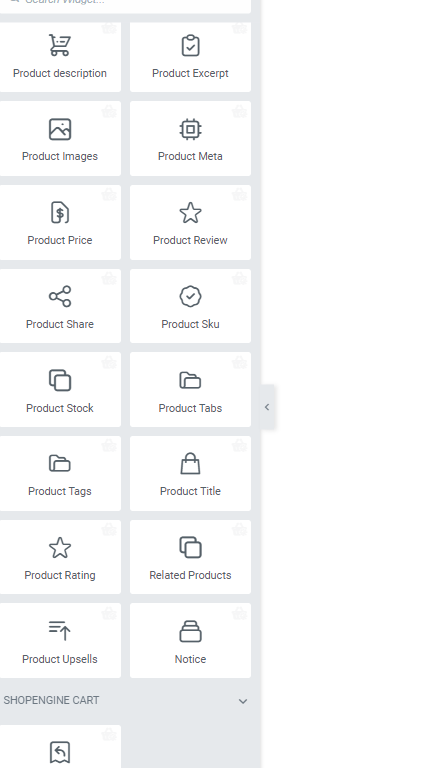
5

ShopEngine也是一款WooCommerce專用產品頁面設計的

也有很多的Elementor小工具Addon

最后呢,關于WordPress建站的問題都可以直接在公眾號里發消息給我哦,如果需要建站,也歡迎聯系我們哦

以后,就有我的同事Nita小姐姐跟大家溝通啦

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






