今天跟大家聊聊如何設計網站的感謝頁面Thank You Page。
什么要創建感謝頁面?
我們的外貿獨立站,除了創建基本的頁面(Home, About, Product, Blog, Contact等等),另外還需要創建一個感謝頁面Thank You Page。比如用戶提交了詢盤表單之后,就可以跳轉到感謝頁面Thank You Page,這樣可以提升用戶的體驗,也方便我們做數據追蹤記錄(比如我們統計感謝頁面Thank You Page的打開次數,就可以知道我們收到詢盤表單的次數),還可以對網站訪客做二次營銷的動作,提升轉化。新建感謝頁面Thank You Page

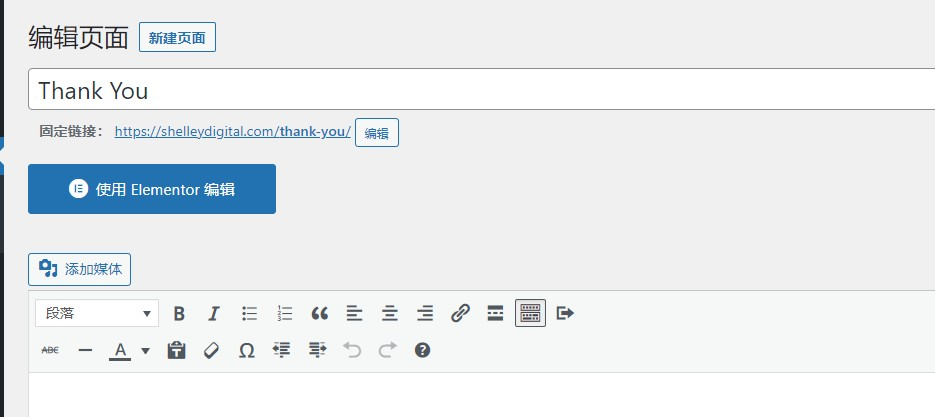
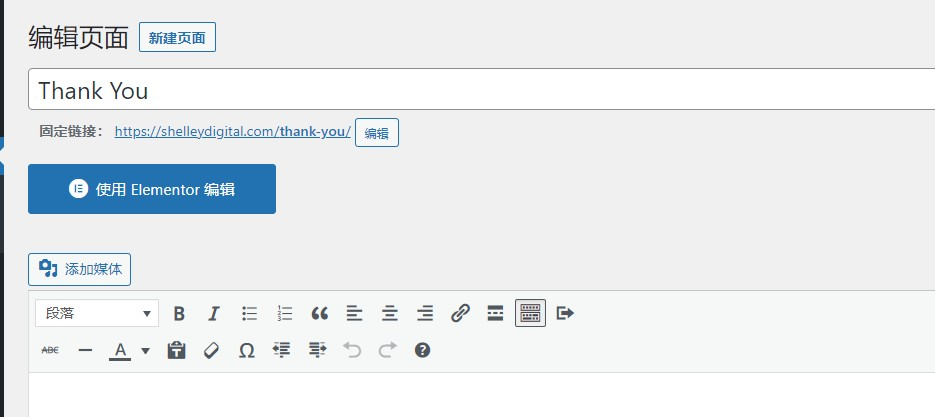
在你的WordPress后臺,打開頁面,然后新建感謝頁面Thank You Page,鏈接是yourdomain.com/thank-you/,然后點擊發布。
Elementor設計感謝頁面

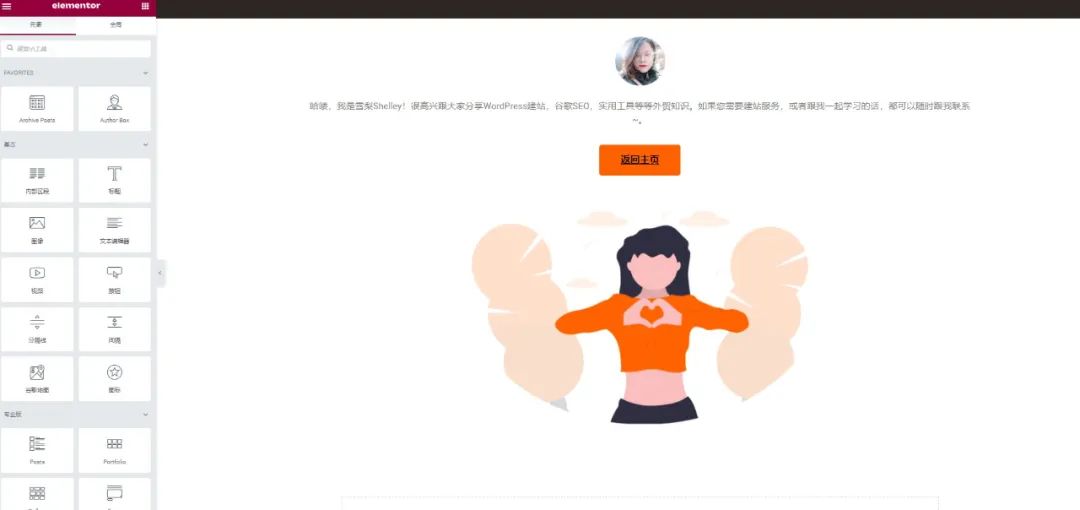
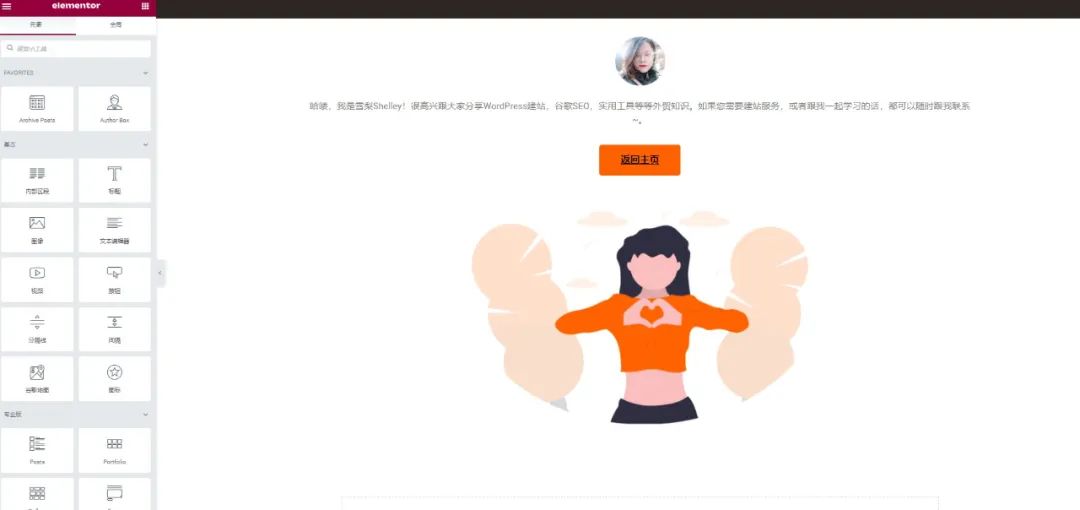
然后點擊“使用Elementor編輯”開始設計你的感謝頁面。設計完成之后,點擊發布就可以了。
unDraw插圖素材

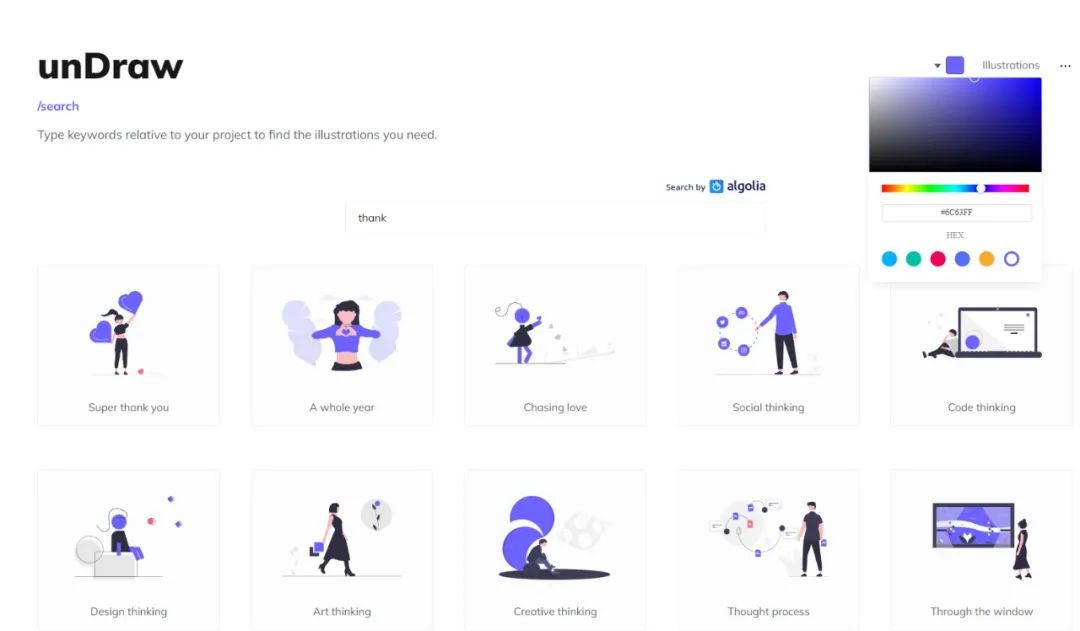
為了讓你的頁面設計,更加有趣味性,我們可以加入一些設計元素。這里我用的是unDraw插圖網站素材,然后將顏色和我們的網站色調進行搭配,然后把插圖下載下來,上傳到感謝頁面就大功告成了。
設置感謝頁面跳轉

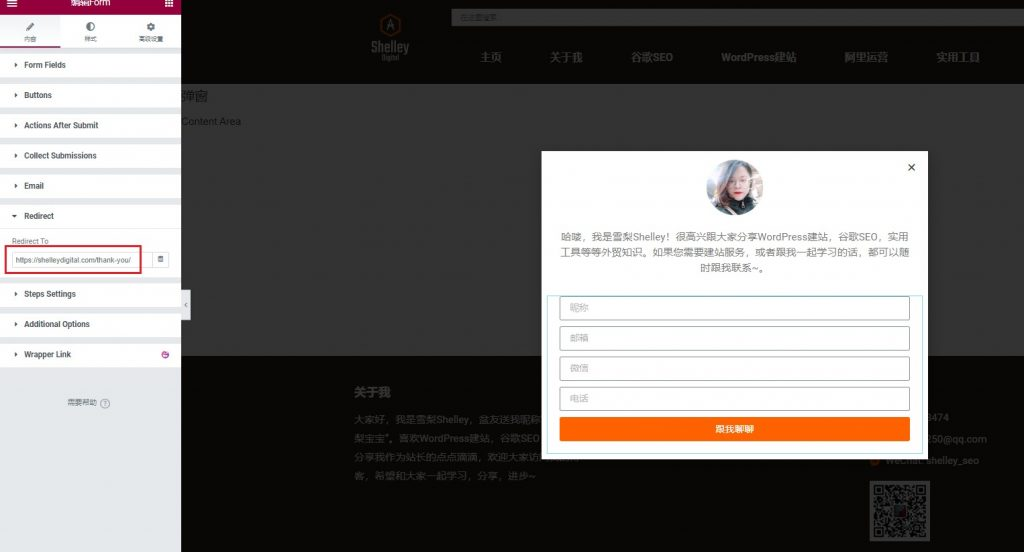
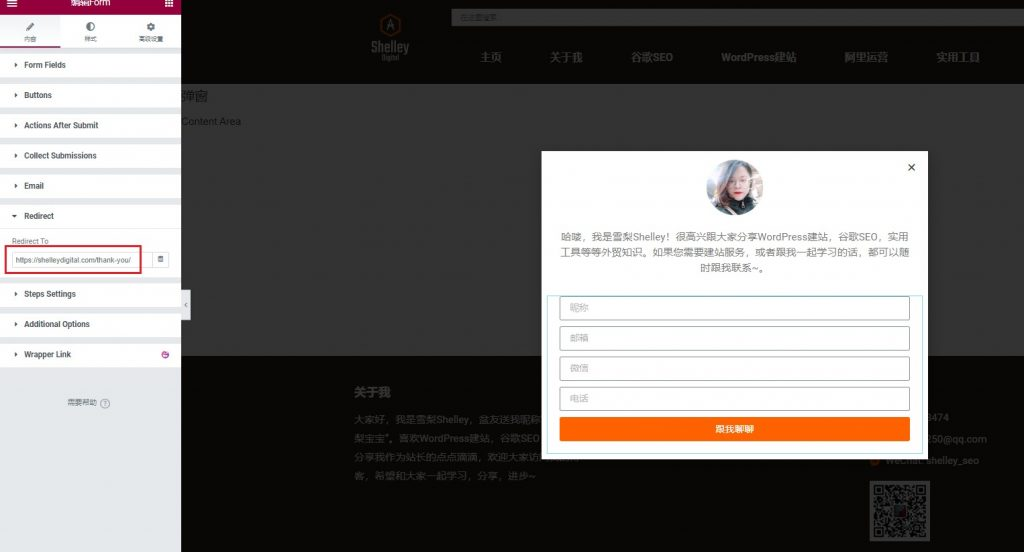
感謝頁面做好之后,我們就可以把鏈接添加到你的詢盤表單或者詢盤彈窗的跳轉里面,Elementor編輯器里面就可以設置Redirect跳轉功能。設置好之后,自己測試一下是否跳轉成功。
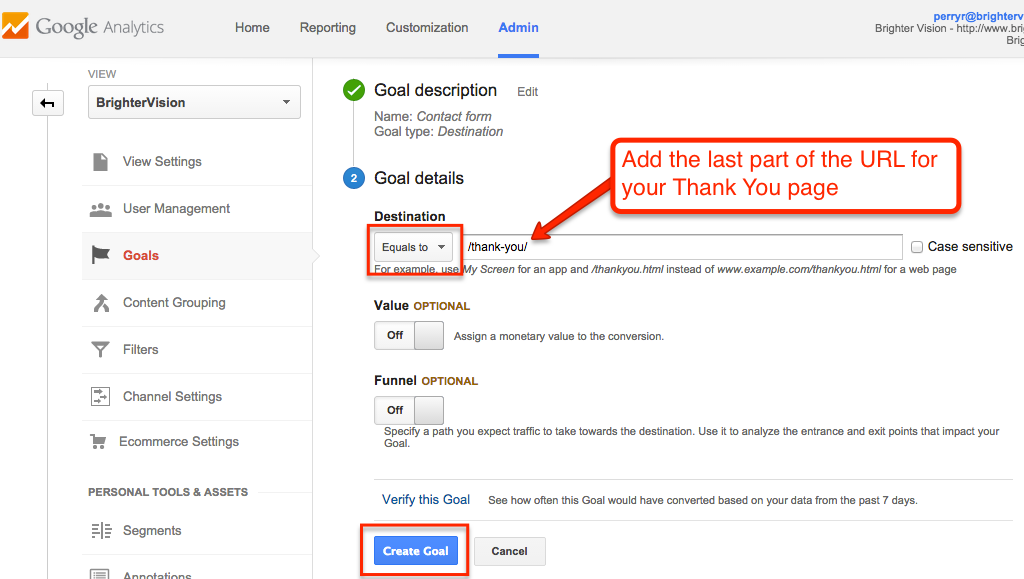
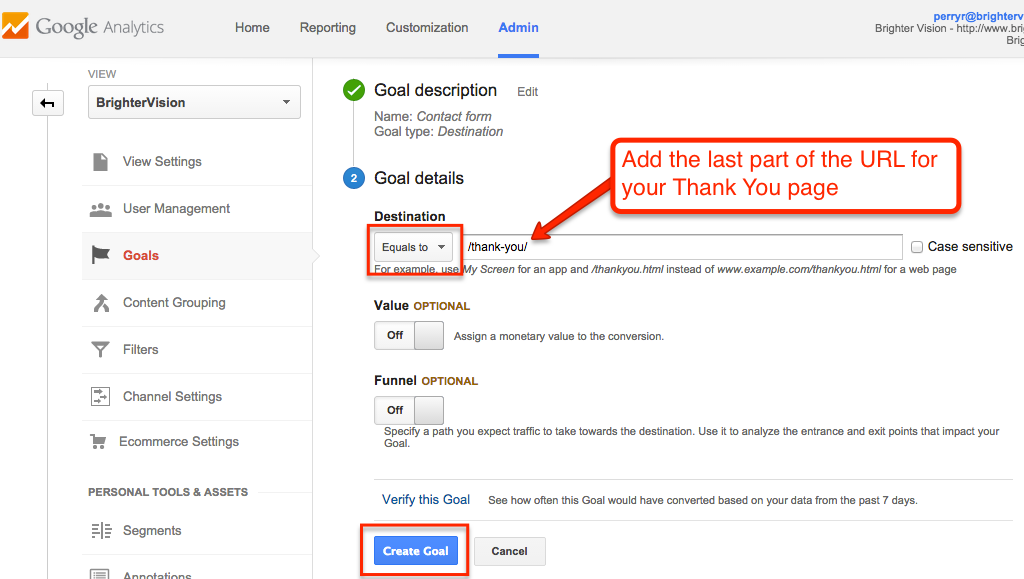
感謝頁面數據追蹤

關于感謝頁面Thank You Page的話題,就先跟大家聊到這里啦,有什么問題就在評論討論吧~最后大家有什么關鍵詞WordPress建站的問題,都可以隨時跟我們聊聊哦。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )
網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)