

作者:雪梨 | 編輯:雪梨
https://shelleydigital.com/before-and-after/
很多網(wǎng)站在產(chǎn)品頁面展示的時候就會加上before and after的功能,來展示產(chǎn)品的前后使用功效的對比。?
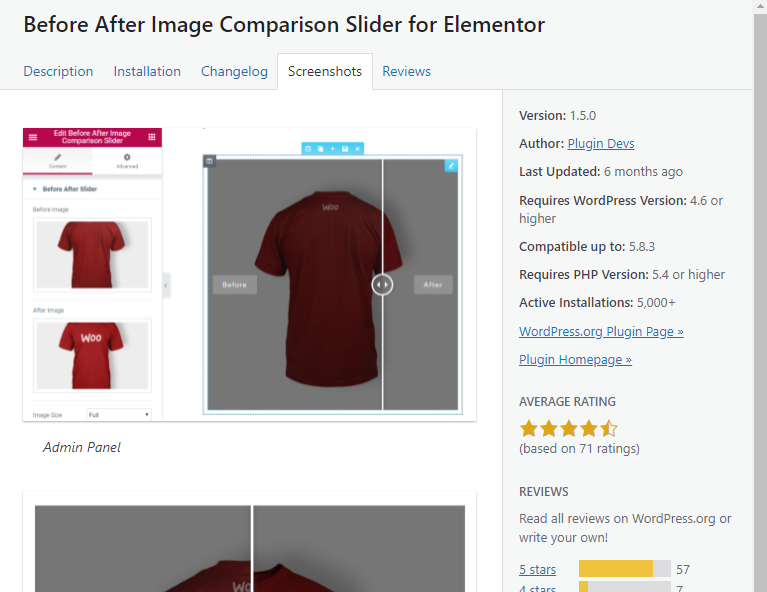
比如截圖展示的這樣

這個功能WordPress網(wǎng)站就可以輕松添加。
我們通過添加先關(guān)的功能的WordPress插件就可以完成該效果

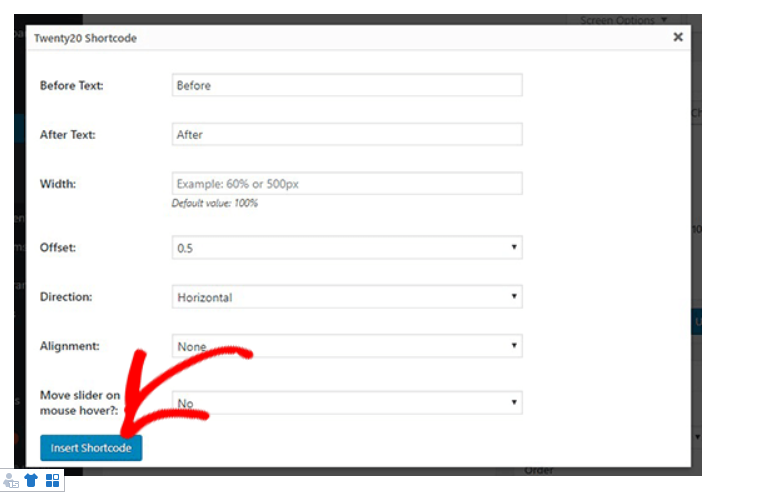
WordPress插件Twenty20 Image Before-After



在WordPress后臺,找到外觀appearance,微件widget,然后把設(shè)置好的微件拖到你需要的位置



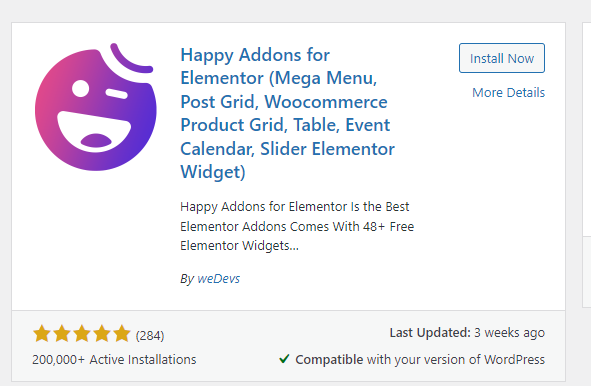
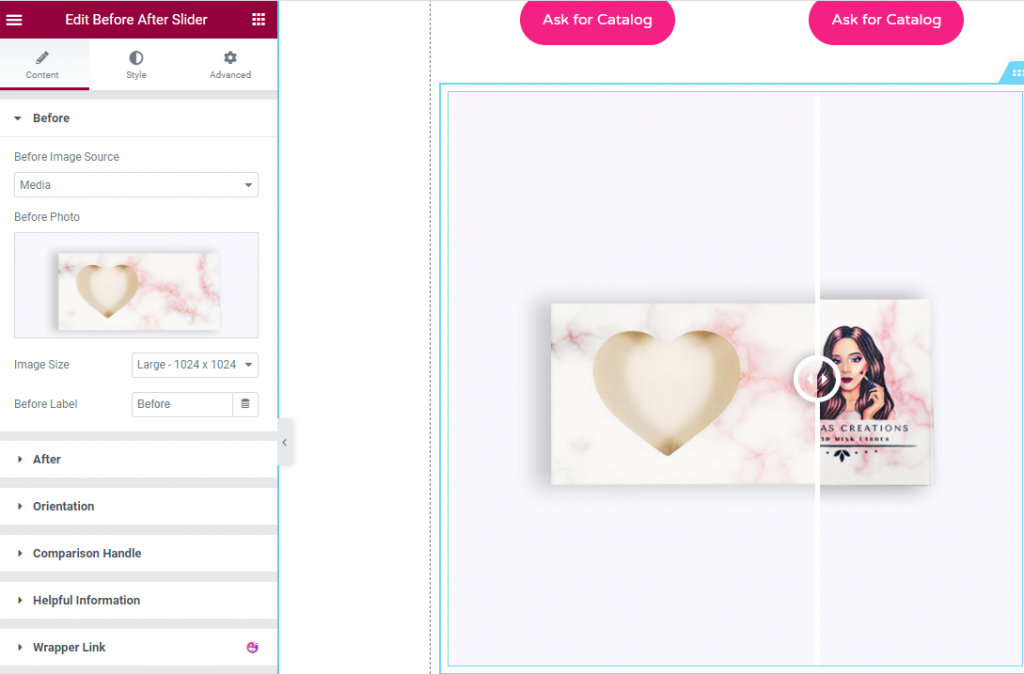
Happy Addons for?Elementor

如何你的網(wǎng)站使用的是Elementor編輯器, 那也非常的方便。
首先安裝Happy Addons插件,這個插件是專門用于Elementor page builder的,安裝Happy Addons之后呢,你的Elementor就會多出很多的小工具。


債見



文章為作者獨立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






