WPForms 確實是 WordPress 建站系統上非常好用的一款表單信息提交工具,無論是安裝設置的簡易程度還是表單的業務場景范圍,都秒殺一眾同行。而且在去年我還寫過一篇文章專門介紹了 WPForms 怎么安裝使用,詳細內容可以看看《WPForms 表單插件使用》這篇文章。
今天到搗鼓一個頁面上的某個表單時,出現了下面這種情況(見圖片所示)。

當時想在頁面頁腳安裝一個表單,主要是用來收集用戶的電子郵件。但是頁腳區域又拆分成了 4 個 Section,這就導致每個 Section 的面積就很小。當把 WPForms 表單設置進去后,整個表單就顯得很擁擠,而且還分成了上下兩行。
這明顯與我想要的設計效果不相符啊,我的目標是 “Email Address” 這個表單與“Subscribe”這個提交按鈕在同一行顯示,也就是單行顯示,不要占用我頁腳區域太多的空間,要不然這么丑陋的設計,還不如不用。
既然問題發生了,就去找解決方案唄。我首先想到的是去調整整個表單區域的 CSS 代碼,直接在代碼層面實現我想要的功能。但是不得不說 WPForms 的前端代碼是真的復雜,我這個“前端二把刀”是真的看不懂。
就當我準備放棄 WPForms 表單方案,轉而打算去使用 Convert Pro 技術方案時(關于 Convert Pro 如何使用可以看《Convert Pro 從 0 到 0.1》這篇文章),靈光閃現去搜搜官方文檔啊。

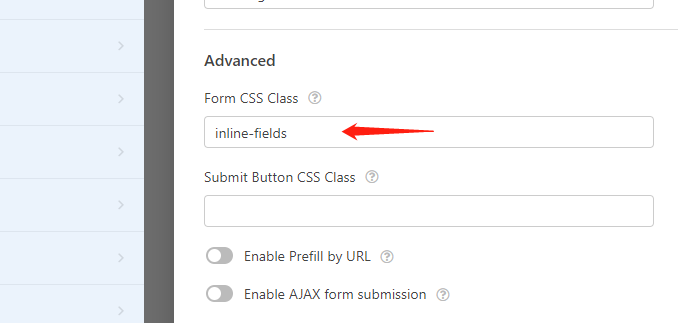
第一條結果就是解決方案,害得我花了十多分鐘在分析前端代碼上。解決方法很簡單,直接在表單設置的通用里面,打開“高級選項”,在里面填寫特定的前端控制代碼“inline-fields”,就是這么簡單。

為了方便,貼下解決方案的地址:How to Display Your Form in a Single Line - WPForms 。
表單在同一行顯示的問題解決了,緊接著就又發現了新問題。那就是信息填寫表單與信息提交按鈕不一樣高,而且在手機端顯示時,簡直真的是一波剛平一波又起。
這次學聰明了,直接去官方文檔里面找解決方案,按照官方文檔的指導,直接去調整提交表單的高度即可。方法很簡單,就是粘貼提交按鈕的 CSS 代碼,在各個平臺測試沒有問題即可。
現在回過頭想,可能是 WPForms 表單插件與我今天用到的這款主題不兼容導致的。沒辦法,只能按照步驟一點一點微調。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)




