古騰堡 vs Elementor:有正確的選擇嗎?也許。但這取決于您想要 WordPress 頁面構建器提供哪些功能。
我們將解釋 Gutenberg 和 Elementor 的基礎知識,然后對兩者進行直接比較。
什么是古騰堡?
Gutenberg 是默認的 WordPress 頁面構建器。它于 2018 年推出,取代了現在所謂的“經典”WordPress 編輯器,后者是原始的富文本/HTML 內容編輯器,沒有任何拖放功能。
Gutenberg 實際上是對第三方頁面構建器插件浪潮的回應,包括 Elementor、Divi 和 Visual Composer,這些插件的出現都是為了取代經典編輯器。
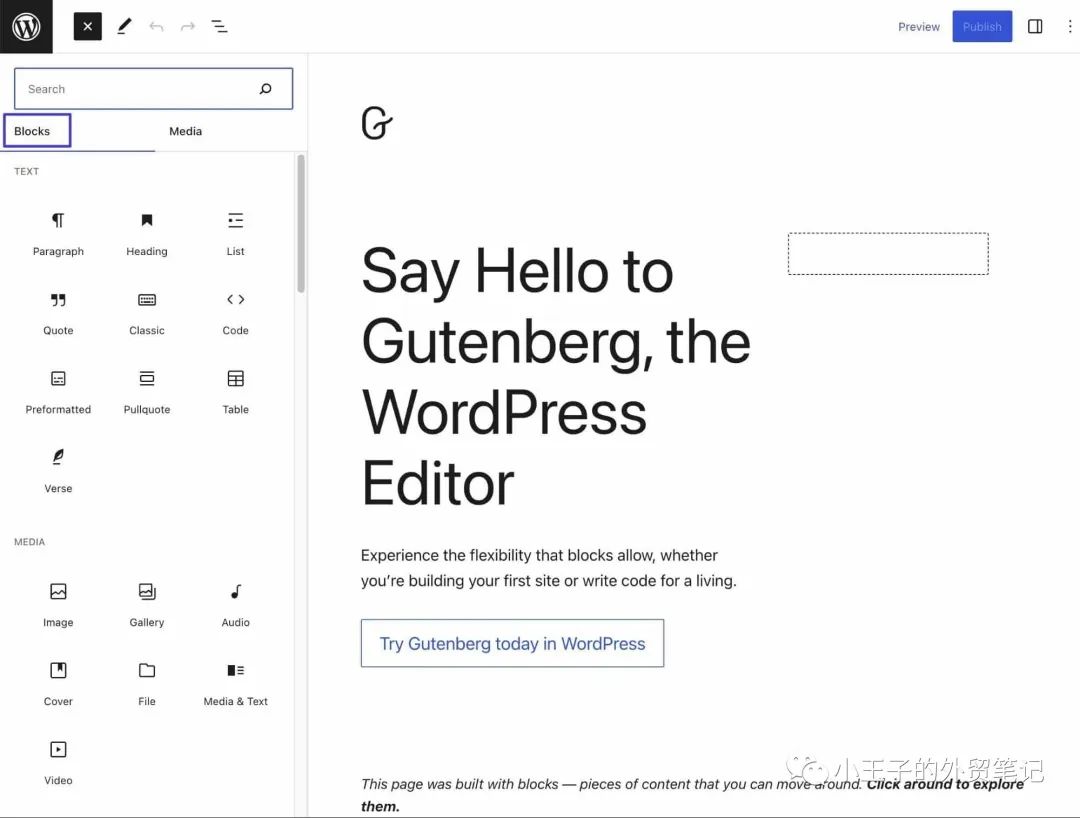
從功能的角度來看,古騰堡提供了一個易于訪問的“塊”庫,用于將內容元素拖動到頁面和帖子上。

古騰堡附帶了近 100 個內容塊,其中一些內容允許集成和嵌入 Twitter、Reddit 和 Amazon Kindle 等第三方服務。還可以創建動態塊來自動更新塊內容。一些古騰堡塊示例包括:
Paragraph?段落
Heading?標題
Table?桌子
Image?圖像
Gallery?畫廊
Video?視頻
Buttons?紐扣
Calendar?日歷
Custom HTML?自定義 HTML
Latest Posts?最新帖子
大多數 WordPress 主題都可以與 Gutenberg 配合良好(現在基本上需要它們)。
古騰堡界面在其中心顯示頁面或帖子內容,并盡可能提供渲染內容(例如顯示表單或按鈕)。這是經典編輯器的重大升級,因為古騰堡支持快速 Markdown 編輯以及可視化用戶體驗。如果需要,可以直接訪問 CSS 和 HTML 的自定義編碼部分。
每個塊都提供自己的長設置列表,古騰堡具有快速面板,可以對文檔和塊設置進行強大的控制,例如 alt 標簽、背景顏色和評論審核。
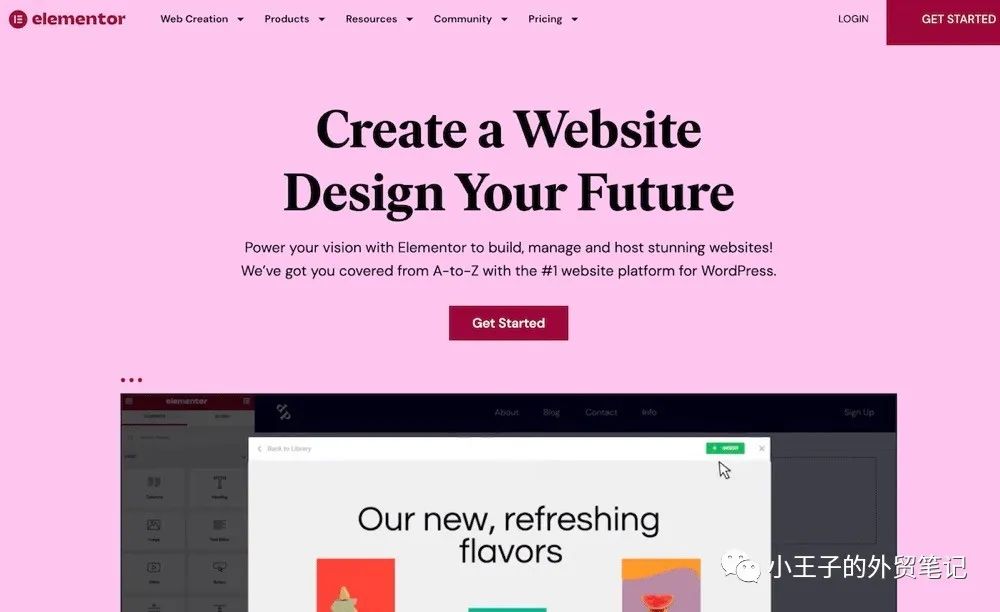
什么是Elementor?
Elementor 是一個頁面構建器,很像古騰堡。然而,Elementor 早于 Gutenberg 成為第三方頁面構建器應用程序之一,最終導致了默認 WordPress 頁面構建器的創建。
Elementor 于 2016 年推出,憑借其完全可視化的網頁設計界面、時尚的入門模板(可導入)和拖放內容模塊,一直受到 WordPress 設計師的喜愛。

Elementor 和 Gutenberg 之間最明顯的區別之一是 Elementor 沒有內置于 WordPress 中。它是由另一家公司制作的,因此您必須安裝其免費插件(也提供高級版本)。
您還會注意到 Elementor 的功能具有獨特的名稱。他們在古騰堡中所謂的“塊”在 Elementor 中被稱為“小部件”。說到這里,Elementor 擁有超過 100 個這樣的內容小部件。
Examples of Elementor content widgets:Elementor 內容小部件示例:
Post?郵政
Text Editor?文本編輯器
Heading?標題
Image?圖像
Text?文本
Testimonial?感言
Toggle?切換
Progress Bar?進度條
許多小部件在 WordPress 網站和第三方應用程序(例如 Stripe、Facebook 和 Sound Cloud)之間創建集成。
總體而言,Elementor 是頂級 WordPress 頁面構建器之一,擁有充滿活力的開發人員和用戶社區。可視化的拖放界面無與倫比,您會收到數百個設計模板,并且所有編輯都是實時完成的。
除了專門的 WooCommerce 小部件以及用于登陸頁面和表單的營銷工具之外,Elementor 仍然是網站構建領域的龐然大物,在比較 Gutenberg 與 Elementor 時這一點很明顯。
古騰堡和 Elementor 比較
我們將在功能、用戶界面、定價等方面比較 Gutenberg 與 Elementor。經過我們的審核后,您將更深入地了解哪種頁面構建器適合您的需求。
Key Features?主要特征
在本節中,我們挑選了我們認為頁面構建器的“關鍵”功能,然后我們將在每個類別中比較 Gutenberg 與 Elementor。
拖拽功能和編碼:Gutenberg 與 Elementor頁面構建器的問題在于,它們經常用可視化創建工具填充界面,并將代碼編輯等更高級的功能推到視圖之外。
我們更喜歡看到兩者的混合,初學者有一個易于訪問的時尚拖放界面,而高級用戶可以使用 CSS,而無需四處尋找正確的領域。
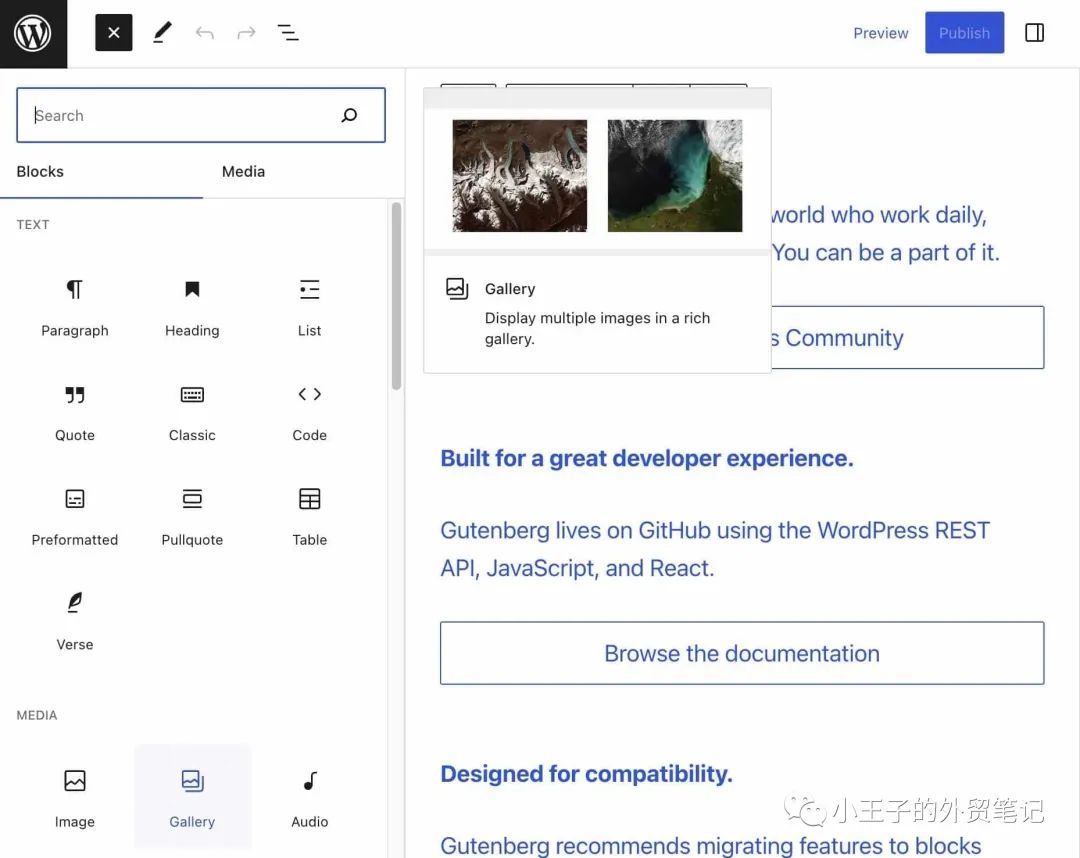
古騰堡的拖放功能非常簡單且沒有延遲。只需一點時間即可搜索內容塊并將其拖動(或單擊并插入)到內容中。然后,將出現塊設置以供自定義。

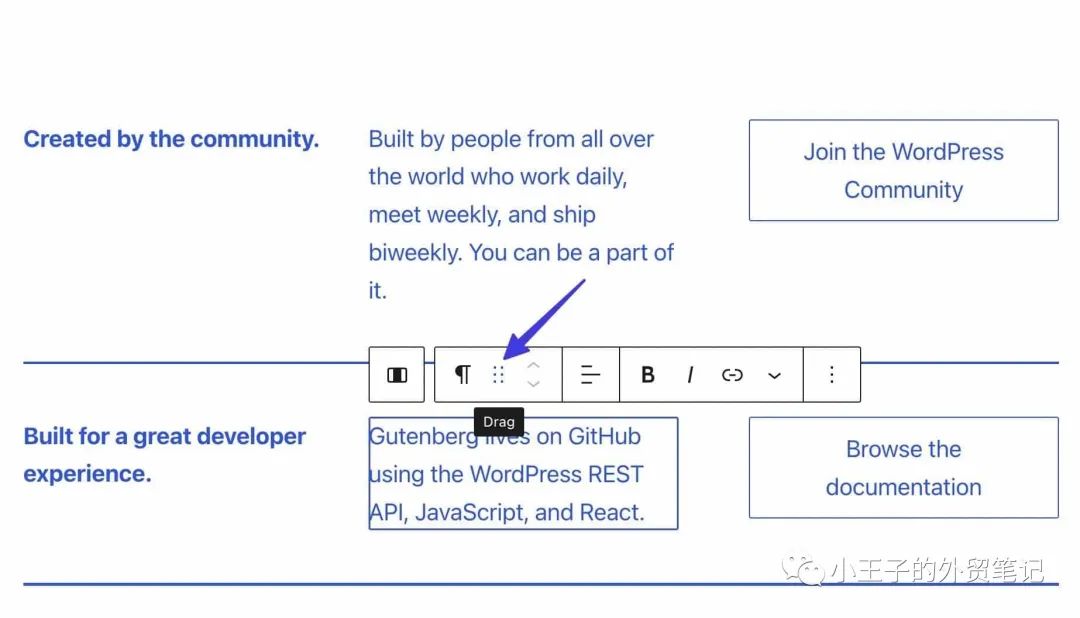
一個缺點是拖動當前放置的塊會迫使您首先選擇一個塊,然后單擊并按住一個小拖動圖標。這需要點擊時的精確性,而這對于其他頁面構建器來說是不需要的。

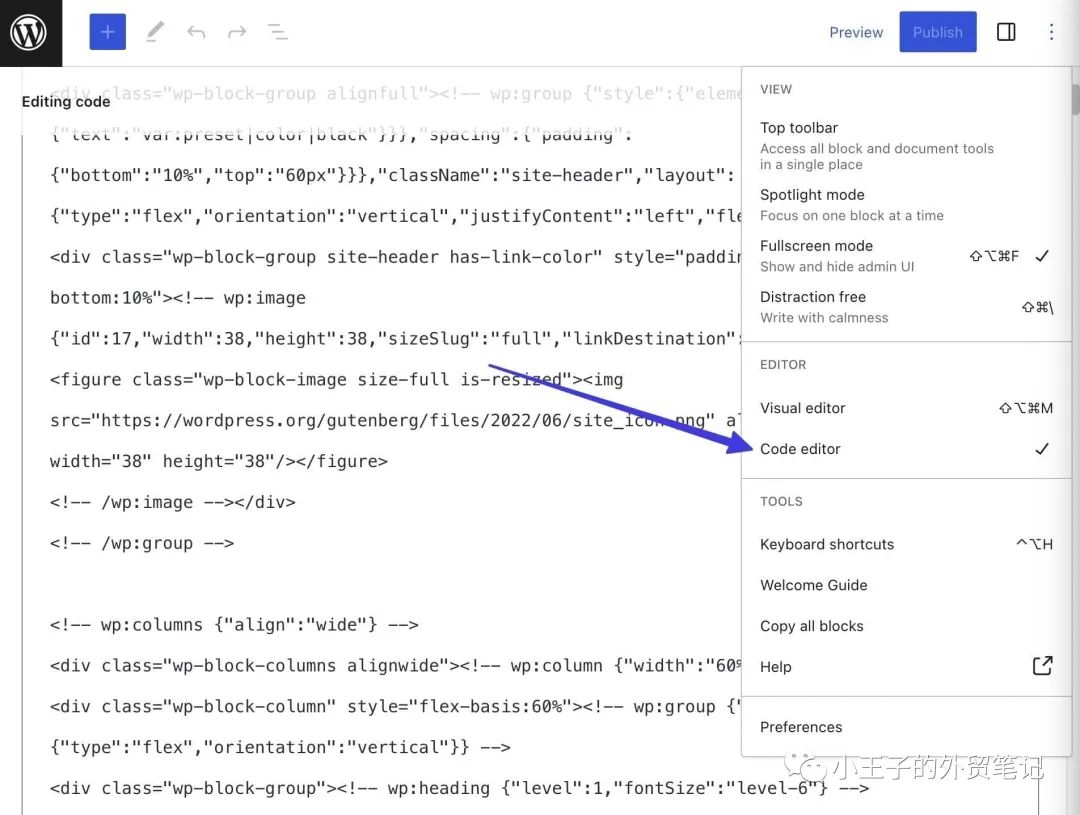
當談到編碼時,古騰堡使其代碼編輯器很容易找到。

用戶發現塊會弄亂他們的代碼,并且預制塊也存在困難,因此需要開發人員生成數十個自定義塊。
盡管有抱怨,但頁面構建器已經為編碼人員進行了改進,并且工具確實存在,但學習曲線可能比經典編輯器中的工具更陡峭。
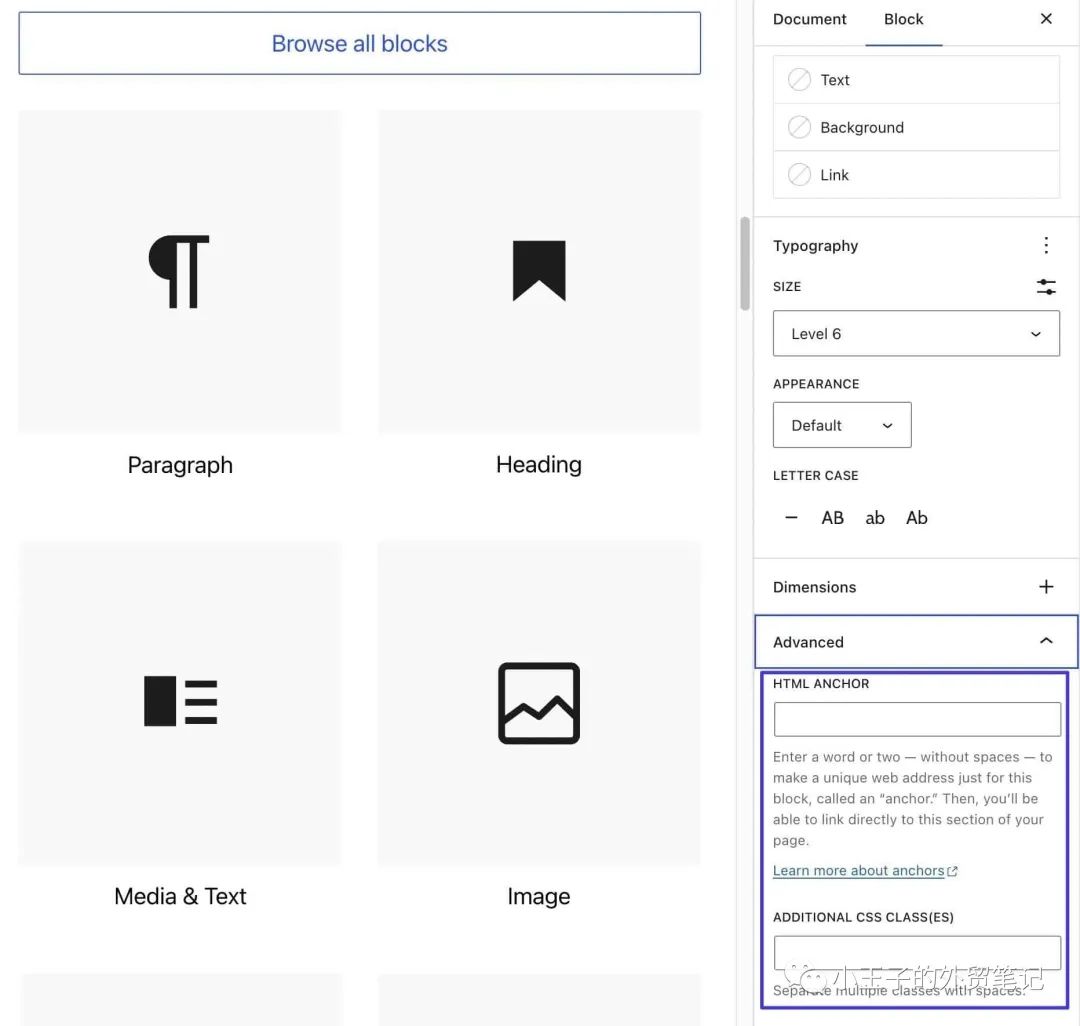
您甚至可以直接從古騰堡的“塊”選項卡添加 HTML 錨點和其他 CSS 類,而以前這需要在經典編輯器中的 HTML 選項卡中進行繁瑣的跋涉。

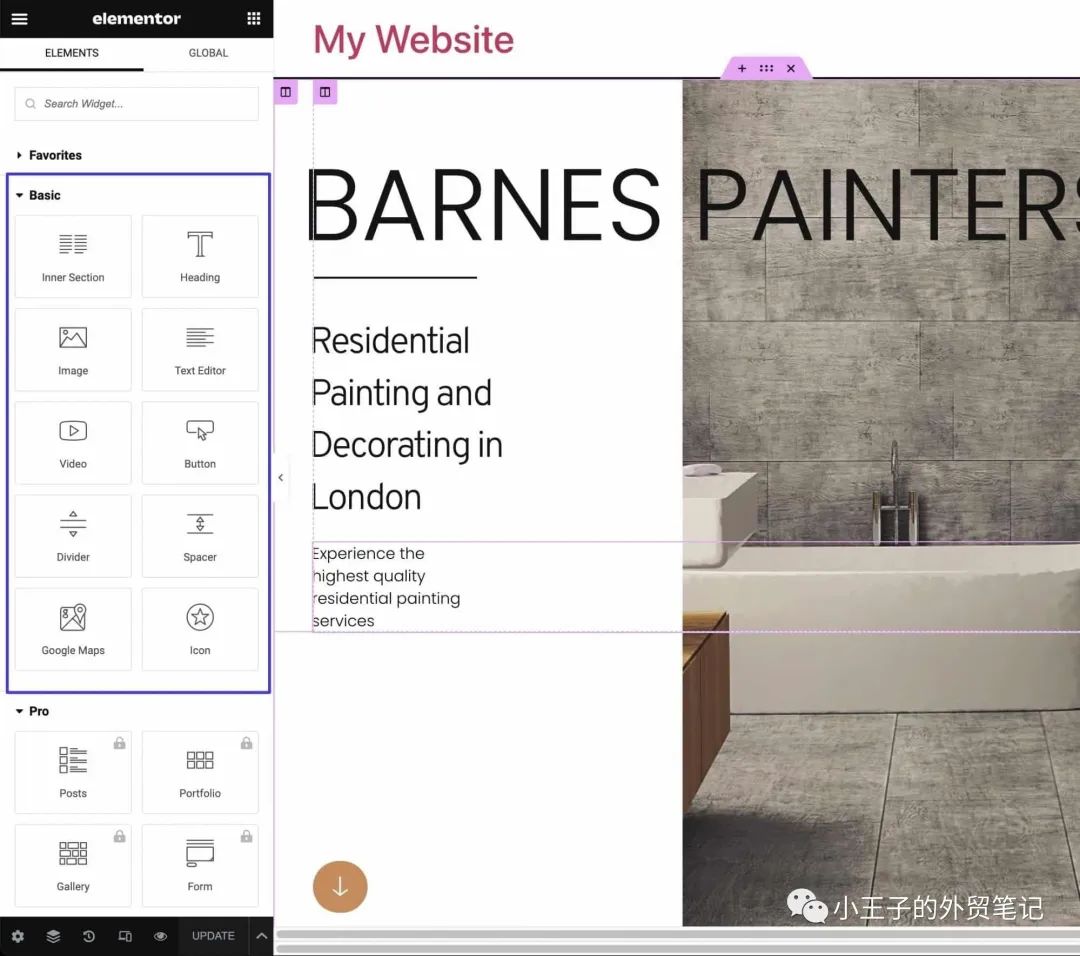
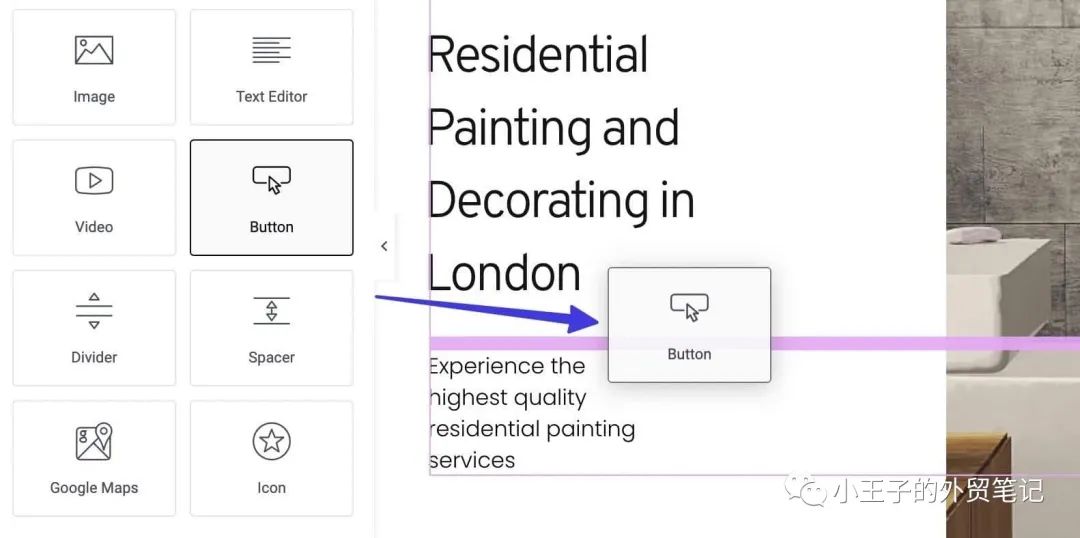
Elementor 還提供拖放功能。它適用于大多數 WordPress 主題,并提供一個可以快速插入到任何頁面的塊庫。

由于 Elementor 使用半自動生成的網格系統,因此可以將小部件放置在頁面的大部分區域。

使用 Elementor 移動先前放置的內容塊比在古騰堡中更容易。您只需單擊并按住塊上的任意位置即可移動它。
插入或選擇內容小部件會顯示該小部件的內容、樣式和高級設置。至于編碼,它通過許多塊設置進行了簡化。就像如何在小部件或頁面設置中添加 HTML 錨點、屬性和自定義 CSS 一樣。
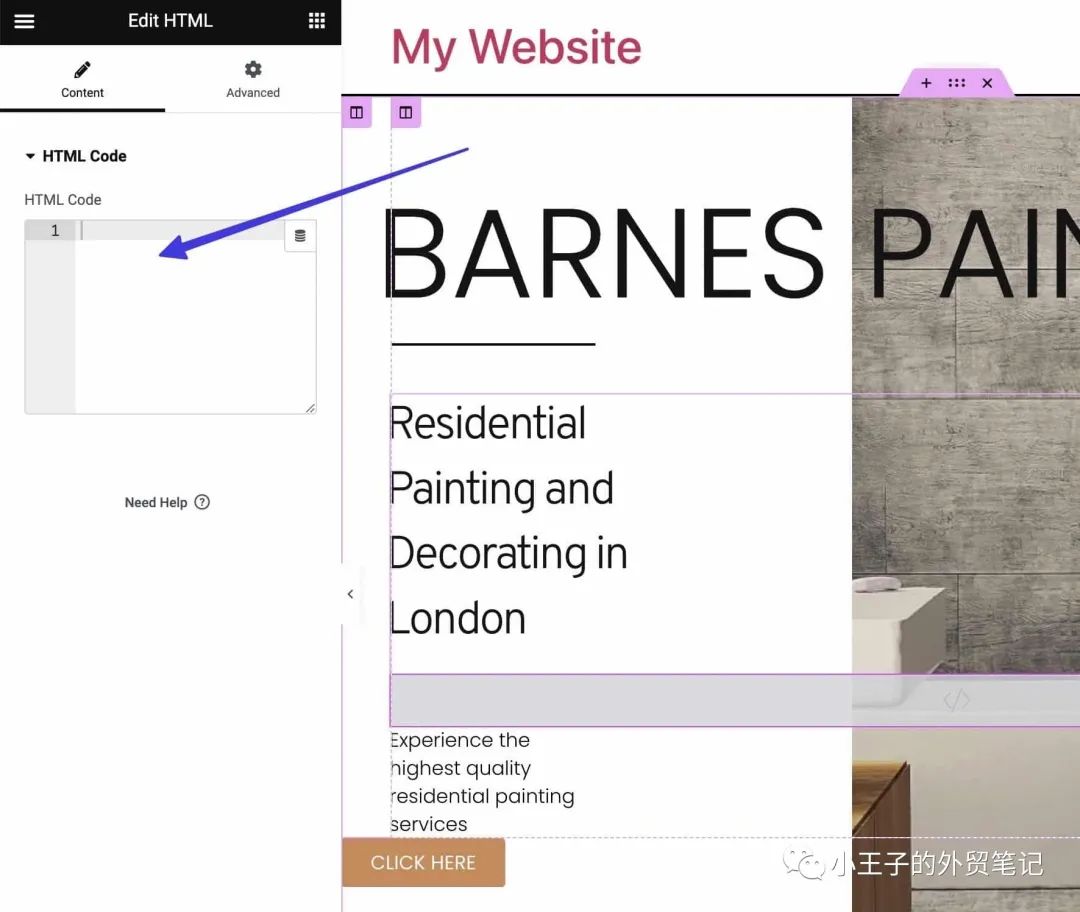
Elementor 還提供 HTML 代碼小部件,用于通過網頁插入您想要的任何自定義編碼。

總體而言,Elementor 的拖放功能比 Gutenberg 強。然而,自定義編碼選項在兩個頁面構建器中似乎同樣可以訪問。
模板(用于網站、塊、頁面、彈出窗口等):Gutenberg 與 Element頁面構建器模板允許開發人員以驚人的速度構建網站。模板允許您從專業的網站或頁面設計開始,而不是從頭開始構建。
許多頁面構建器提供預制模板,用于:
Full websites?完整網站
Pages?頁面
Blog posts?博客文章
Page sections?頁面部分
Content blocks?內容塊
Headers?頁眉
Footers?頁腳
Landing pages?著陸頁
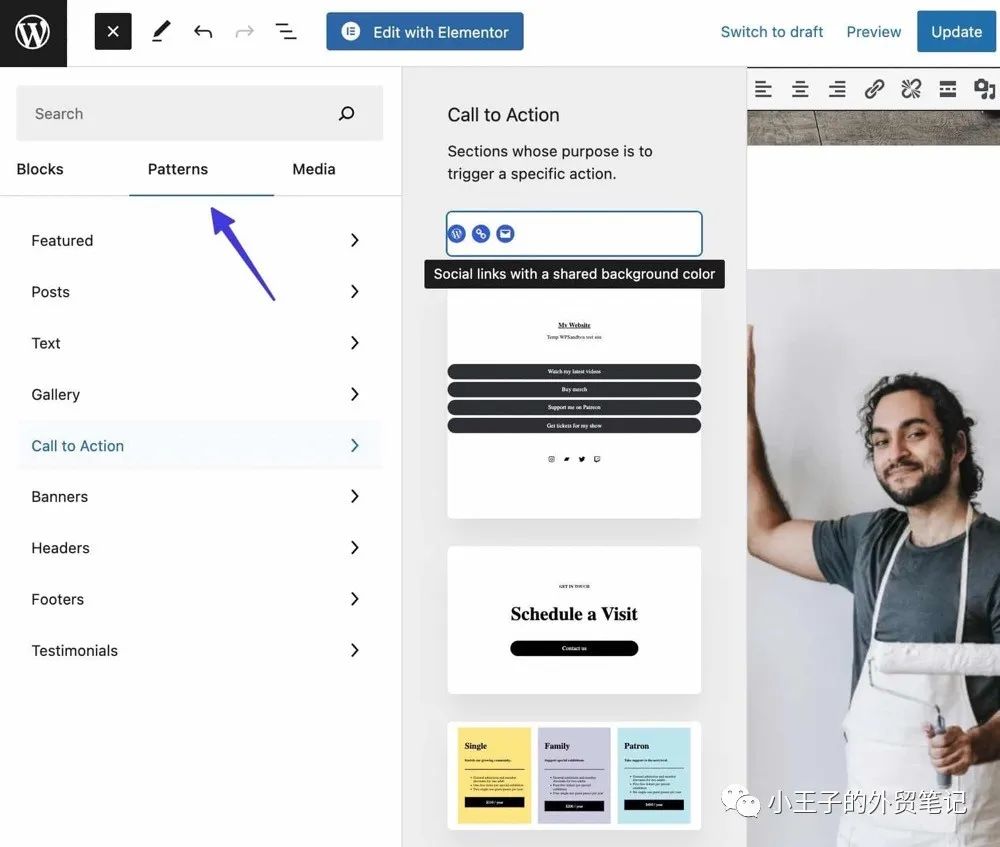
古騰堡嚴重缺乏預制模板。 “模式”選項卡提供了有用的部分模板,但僅此而已。

但是,可以安裝帶有頁面和完整網站的入門模板的第三方插件。 Gutentor、Twentig 和 Otter Blocks 等插件都符合要求。
另一方面,Elementor 的主題生成器中有數百個入門模板。
Elementor 的模板包括:
Headers?標頭
Footers?頁腳
Single pages?單頁
Single posts?單個帖子
Archives?檔案
Search results pages?搜索結果頁面
Product pages?產品頁面
Product archives?產品檔案
404 pages?404頁

Elementor 中的幾乎所有模板都需要高級訂閱,但這比古騰堡 (Gutenberg) 提供的模板更實惠且更好。
風格:Gutenberg 與 Elementor
古騰堡中的樣式功能允許在選擇要編輯的任何塊后在右側塊面板上進行快速自定義。
與 Elementor 中的樣式設置相比,樣式設置相當基本,但基本要素幾乎總是存在,例如更改圖像邊框和尺寸的選項,或段落塊的顏色、版式和邊距設置。
除了所有塊的自定義 CSS 之外,單擊塊時您還會發現一個懸停工具欄。本節提供文本樣式、使用 HTML 進行編輯、復制該樣式以及復制。
選擇小部件時,Elementor 中的樣式設置包含在三個選項卡中。調整圖像和文本大小的內容設置,然后跳轉到高級區域,包括從懸停動畫到 CSS 過濾器和遮罩到變換效果的所有內容。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






