“很感謝大家的關注,后臺有不少咨詢SEO的,已經開始了,有興趣可以從前面的NICHE篇開始看起,我今天已經完成了網站的設置了,我給出了步驟,你們可以在Youtube找到相關的視頻學習,有興趣的童鞋可以跟著一起加入,但是沒有一定自我解決問題能力和尋找答案的童鞋不建議加入,我后續(xù)不會寫太多一步步的實操圖了,但會放一些Youtube的視頻鏈接方便大家自學。”
一、WP Setting
購買Hosting(我用的Hostinger)
購買域名 (我直接在Hostinger上面買的,自動就能綁定到Hostinger的主機)
綁定域名到Hosting
安裝SSL,并Force所有鏈接到Https,
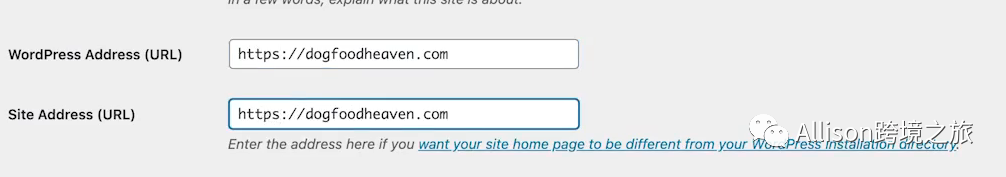
進入WP后臺更改Setting——General的設置,去掉URL的www,然后Save

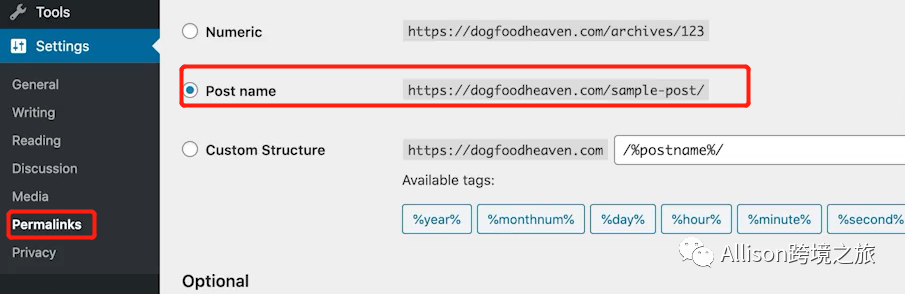
Setting——Permalinks:設置為Post?name

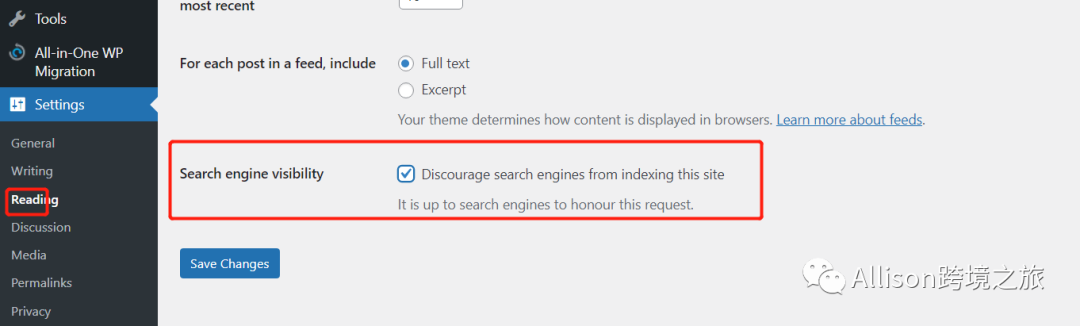
Setting——Reading:禁止谷歌收錄

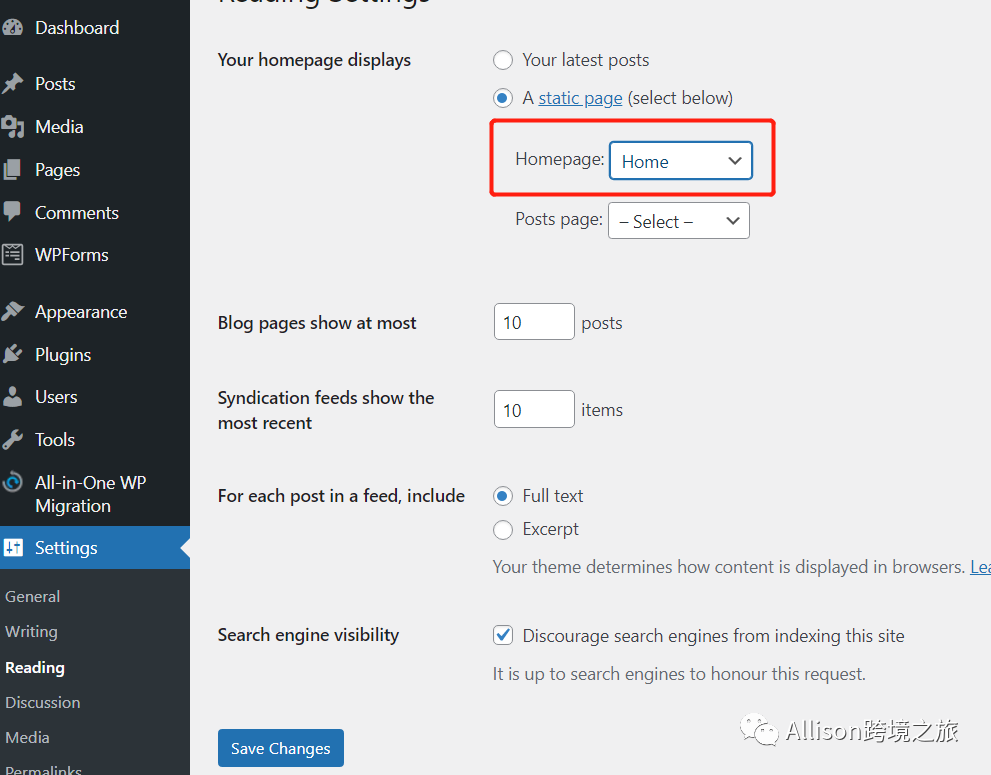
選擇Page,然后添加一個Home?Page,然后回到Reading設置指定Home?Page

安裝Theme——Appearance-Themes-Add?New(GeneratePress)-Active主題GeneratePress-Delete其他不需要的主題
升級GeneratePress?Premium,購買安裝包之后plug上傳然后輸入激活碼,再安裝generateblocks插件

設置Google?Search?Console,驗證域名所有權
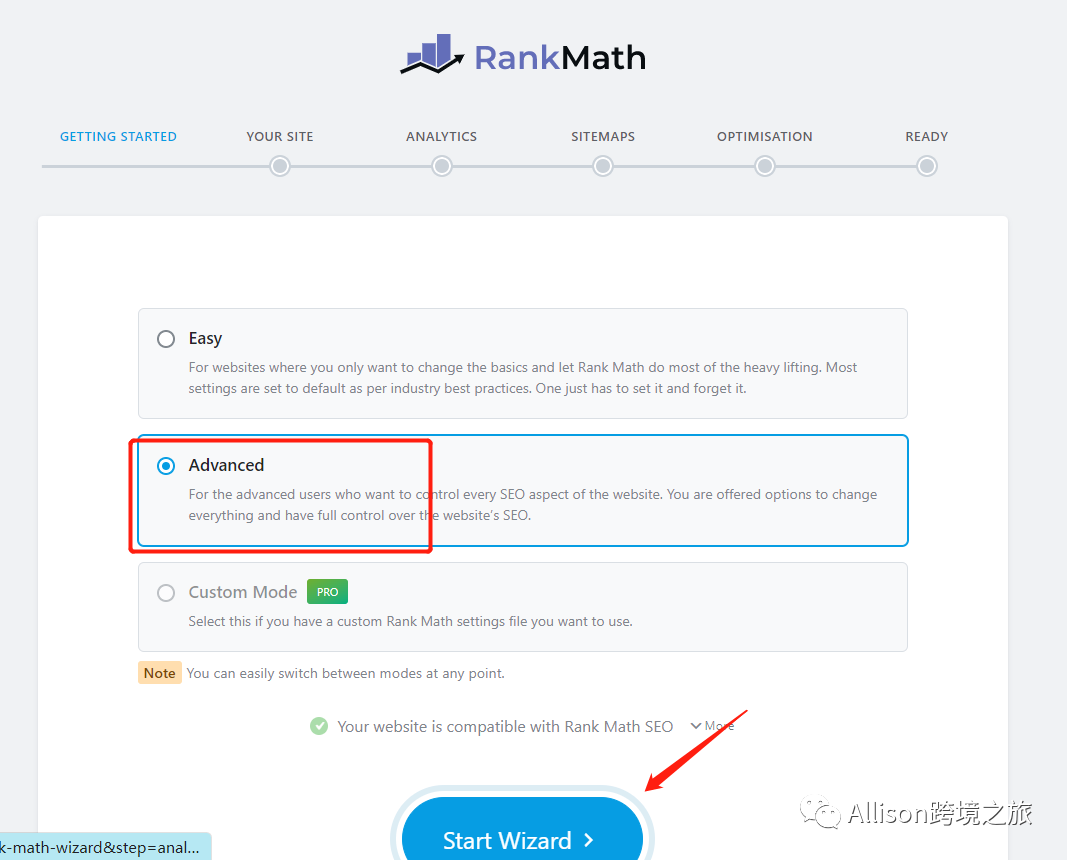
安裝Rank?Math?SEO

Site?Speed
插件Wp-Rocket?&?Bunny?CDN
設置Email(Gsuite)
購買一個Gmail結尾的官方郵箱:
創(chuàng)建新的Gsuite?Account,或者在現(xiàn)有的Gsuite?Account里面添加一個Domain

二、BrandingYour Site
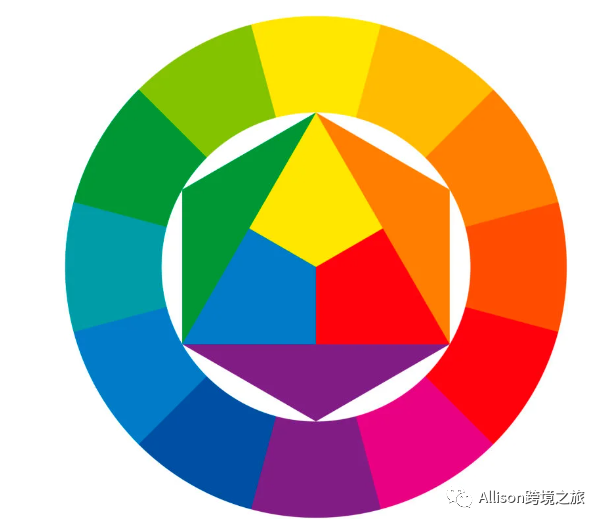
挑選品牌網站顏色
利用ChatGPT-4
利用競爭對手產品色
目標:挑選5個顏色
Primary?&?Accent?(主色調&強調色)
主色調奠定了網站的大面積的顏色,強調色一般用的是主色調的互補色,起到突出的作用,主要應用于按鈕的顏色之類的。

White?&?Off?White(白色和灰白色)
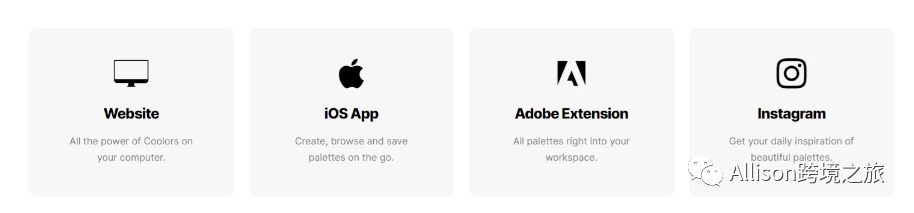
網站肯定會有常規(guī)的白色,這個時候我們可以采用Off White的顏色將網站的一些元素和純白的背景區(qū)分開來,不需要用瘋狂鮮艷的色彩過度,如下圖所示:

Dark?Color?(暗色)
選擇一個深色調,作用于網站的字體和頁腳

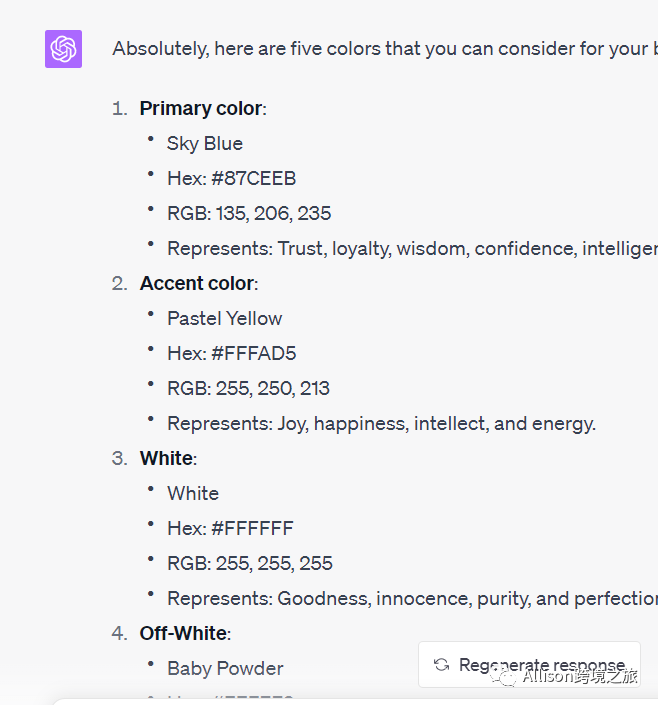
①?利用ChatGPT-4選色(ChatGPT-3.5免費版也可以,記得讓它給你寫出color?number?就好了,你不要求,它就只給顏色不給顏色編號)
打開ChatGPT-4,輸入需求,讓它幫我挑好5個顏色
I?want?to?create?a?XXXXXX?website,?could?you?help?me?provide?5?different?colors?for?create?my?website??I?need?5?colors?include?Primary?&?Accent,?white?&?off-white?and?dark?color.

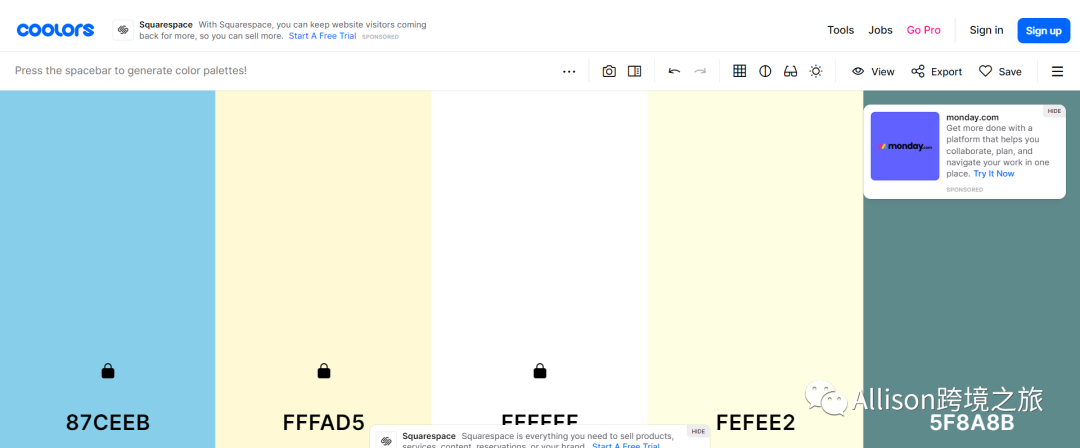
然后我會把ChatGPT給出來的答案輸入到coolors.co網站去查看

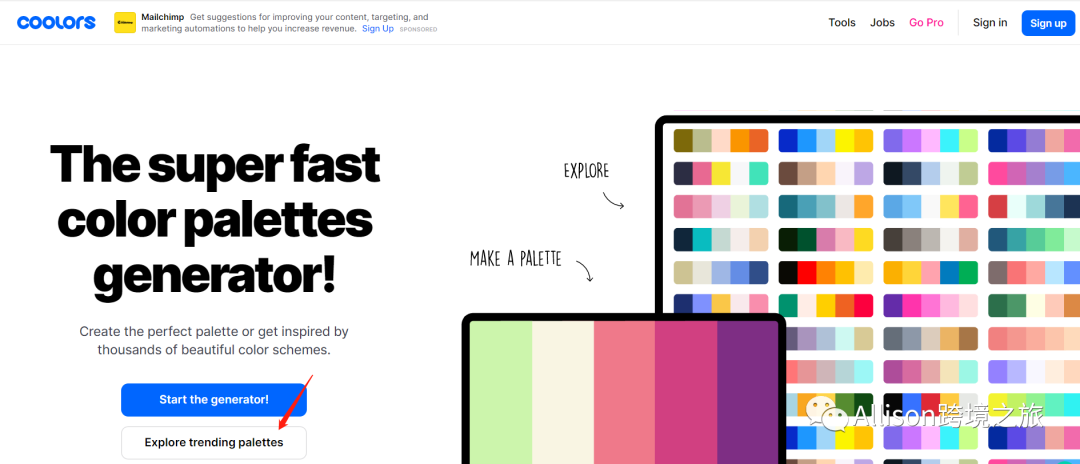
選色工具網站介紹:
https://coolors.co/

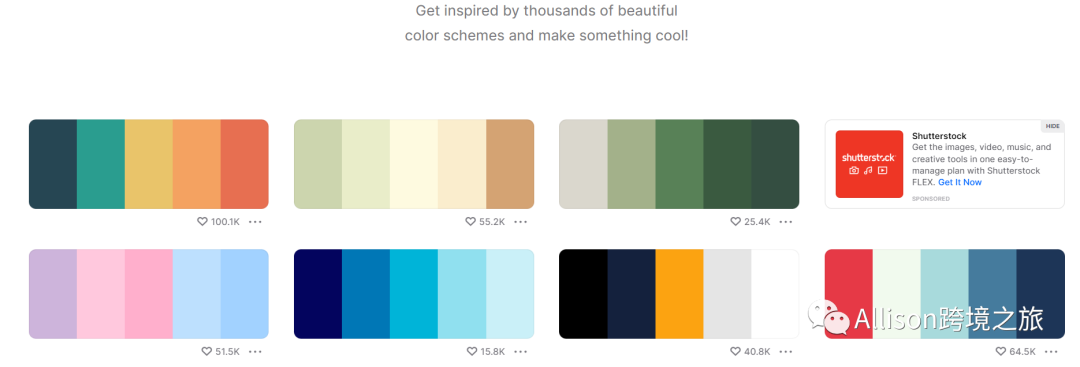
點擊了Explore?Trending?Palettes就可以看到很多配色可以選,

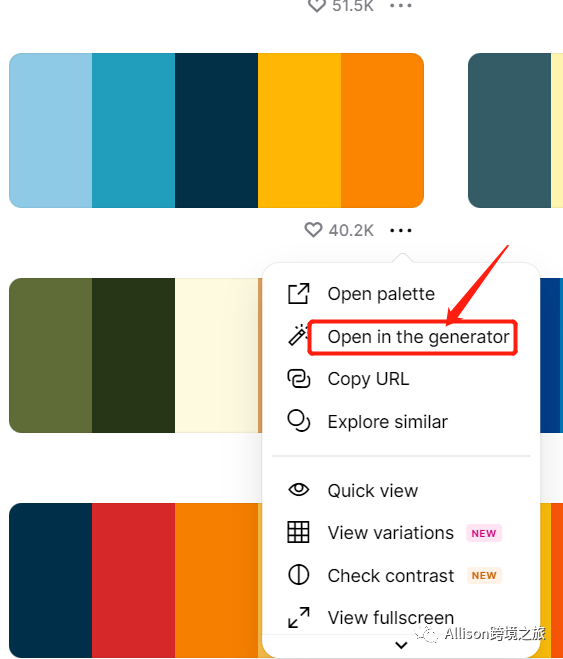
選好了可以點擊...,然后選擇open?in?generator去調色板頁面

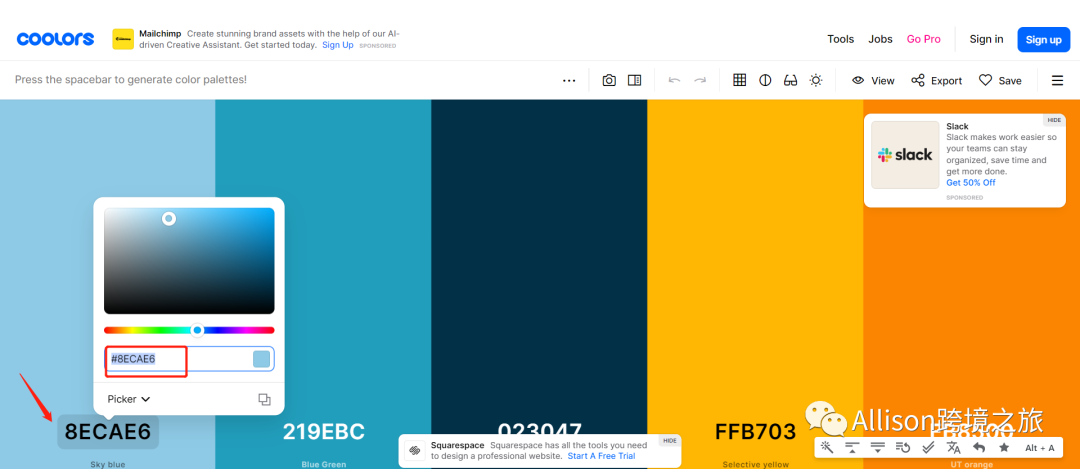
當我們進入調色板頁面的時候,我們可以直接輸入ChatGPT給的顏色編號,就可以顯示出顏色了。

②?利用競爭對手產品色
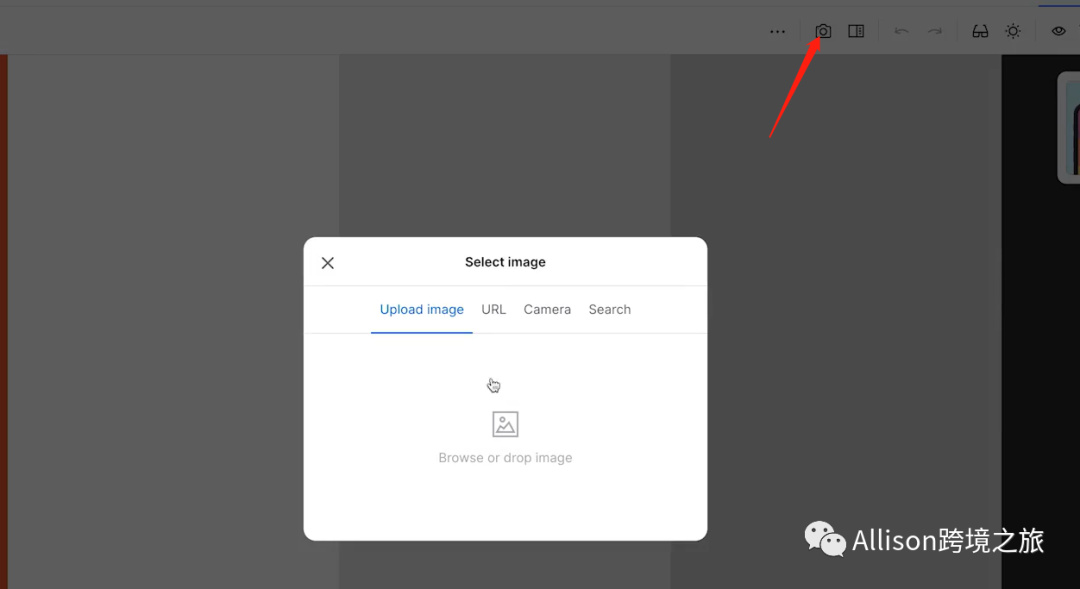
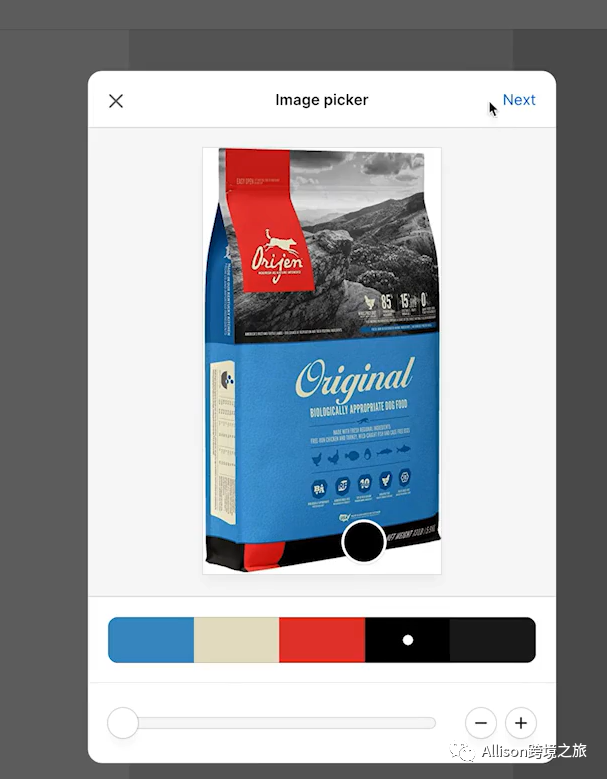
比如做DOG?FOOD產品的,可以看下對手的產品包裝,然后下載一個對手產品圖片,上傳到選擇coolors里面

然后我們可以直接從產品圖上面取色,如下

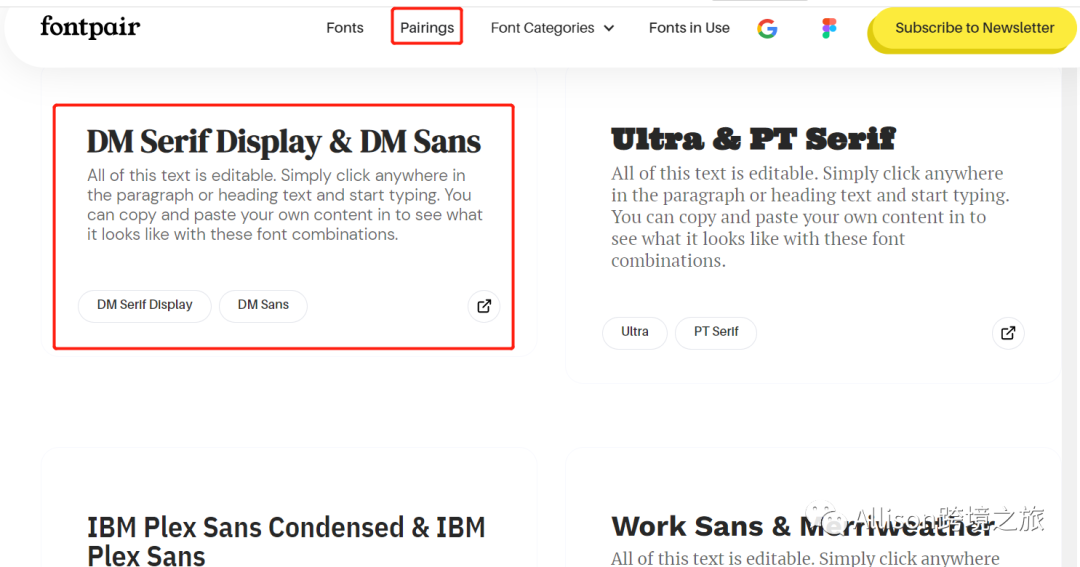
選擇品牌字體
https://www.fontpair.co/all
選擇自己替換的字體搭配,然后記錄下來自己喜歡的Font

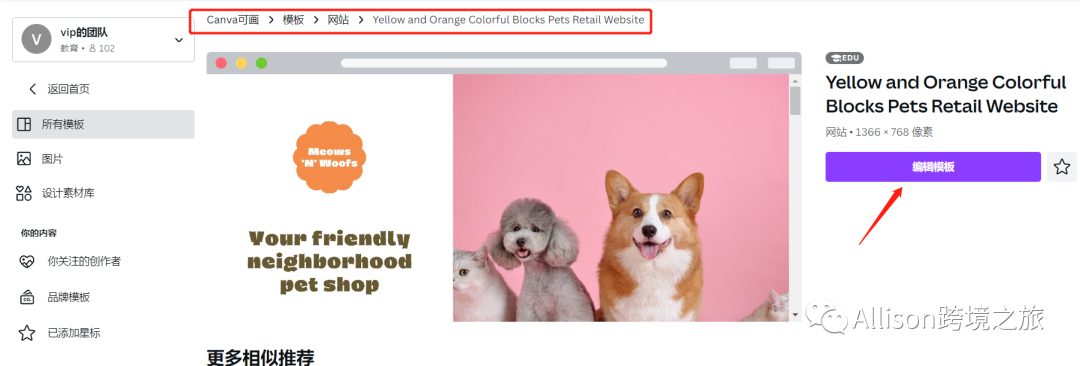
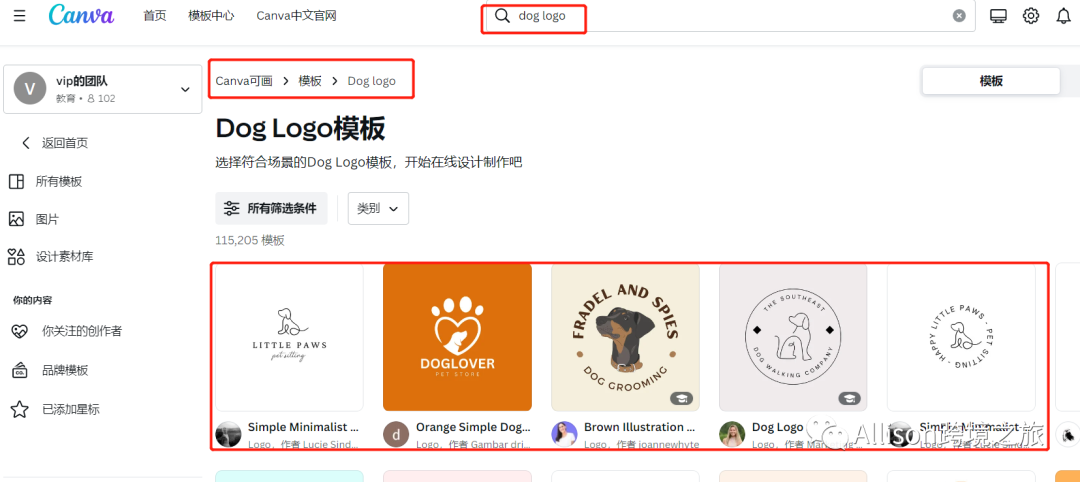
Canva
Canva里面有網站設計模板,可以選擇自己喜歡的品類的網站去看人家的字體用的什么,然后記錄


https://fontjoy.com/

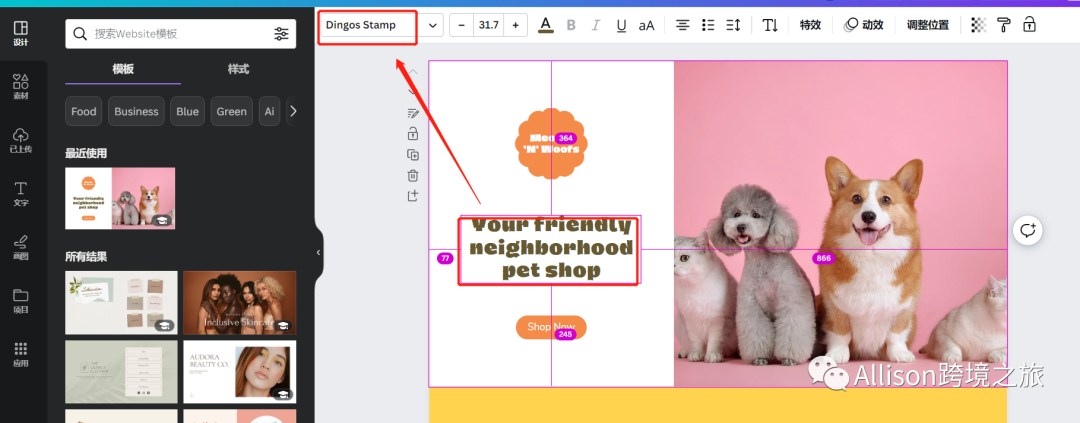
使用Canva創(chuàng)建品牌LOGO
Size:350*100
Canva里面有很多設計好的logo可以供參考和修改,可以選擇一個看上的LOGO,然后根據(jù)前面自己選擇的網站顏色,修改下LOGO的顏色就好了。

用Canva創(chuàng)建Favicon
Size:512*512, Favicon就是打開網頁標簽上的縮小的logo標簽

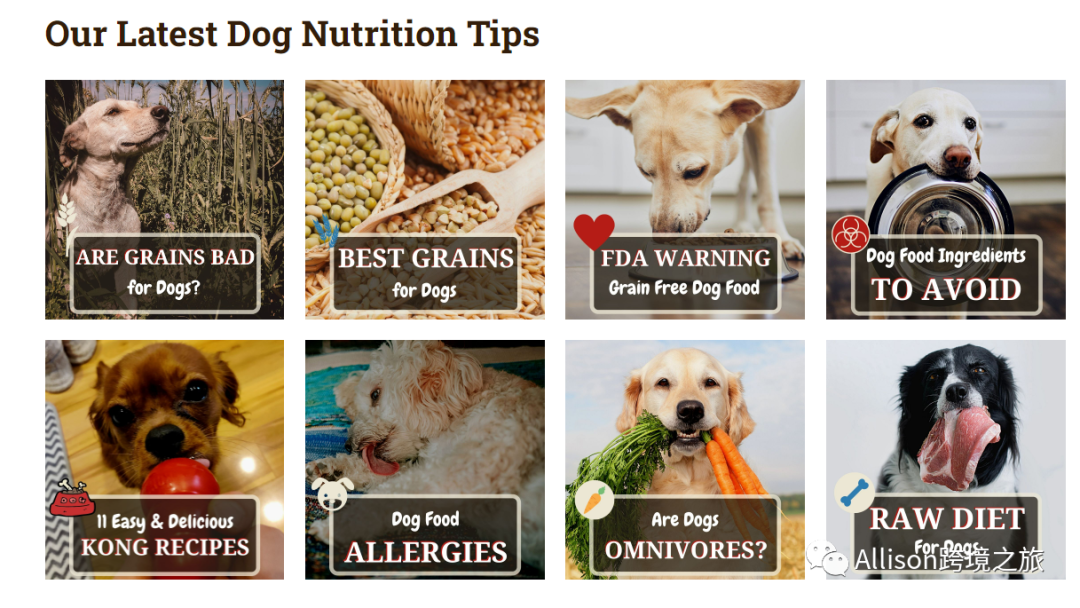
創(chuàng)建品牌形象圖片
當你創(chuàng)建文章的時候,你是可以設置文章封面的,這樣我們可以把我們的文章封面設置成大小,風格一致的封面圖,案例如下圖所示:

我們可以利用Canva,選擇Ins方形的模板來進行創(chuàng)作

當然如果你喜歡橫向的也推薦可以使用Youtube的縮略圖模板來制作,根據(jù)自己的喜好即可

-
設置GeneratePress的Site Setting
實操截圖太累了,后續(xù)都要用這個工具,給個視頻,大家可以跟著視頻學習怎么設置
https://www.youtube.com/watch?v=4SpxBwWUal0
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯(lián)系我們。( 版權為作者所有,如需轉載,請聯(lián)系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質的學習資料。
現(xiàn)在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






